国際プログラマーの日とは何ですか?今年を祝う3つの方法

国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。

今日では、ブラウザやデバイスに応じてユーザーインターフェイスを調整するウェブサイトやアプリを作成するのが一般的です。この目標を達成するには、2つのアプローチがあります。1つ目は、デバイスごとに異なるバージョンのWebサイトまたはアプリを作成することです。しかし、それは非効率的であり、予測できないエラーにつながる可能性があります。
信頼性が高く、将来を見据えたアプローチを模索する中で、レスポンシブ(またはアダプティブ)デザインが考案されました。さまざまなブラウザやデバイスに自動的に適応する単一バージョンのレイアウトを構築することに重点を置いています。
この記事では、レスポンシブWebデザインと、すばらしいWebサイトの作成に役立つ基本原則について学習します。
レスポンシブウェブデザインは、思ったほど複雑ではありません。これは、CSSを作成するときに使用できる一連のプラクティスであり、最初から学習する必要のある個別のテクノロジーではありません。あなたはすでにこれらの原則のいくつかに気づかずに従っているかもしれません。レスポンシブウェブデザインは、流動的なレイアウト、レスポンシブユニット、柔軟な画像、メディアクエリの4つの要素を調べることで理解できます。
流動的なレイアウトを使用すると、現在のビューポートの幅と高さに適応するWebページを作成できます。一般的な方法には、要素に固定幅を与える代わりにmax-widthプロパティを使用することが含まれます。また、パーセンテージ(%)、ビューポートの高さ(vh)、またはビューポートの幅(vw)を使用すると、ピクセル(px)では不可能な適応性を向上させることができます。したがって、次にレイアウトを作成するときは、これらの小さな変更を導入して、レスポンシブデザイン手法の恩恵を受け始めるようにしてください。
より高度なCSSに移行すると、長さにはpx単位ではなくrem単位とem単位が使用されることがよくあります。これは、レムユニットを使用すると、レイアウト全体を非常に簡単に拡大縮小できるためです。デフォルトでは、1remは16pxに等しくなります。これは、1remが
要素のフォントサイズ、通常は16px。ただし、最上位のフォントサイズを調整することで、計算を容易にするために1remを10px(またはその他の値)に設定できます。
最も基本的なレイアウトでさえ設計する際の最大の関心事は画像です。デザインに合うように、常に適切なサイズに注意する必要があります。また、デフォルトでは、ビューポートの変更に応じて拡大縮小されません。したがって、max-widthプロパティとともに、画像のサイズに%を使用する必要があります。
メディアクエリを使用して、レスポンシブサイトに命を吹き込むことができます。流動的なグリッドから始めるのは良いことですが、レイアウトが崩れ始めるポイントがいくつかあることがわかります。これらのビューポート幅にブレークポイントを追加すると、さまざまなデバイスのレイアウトが調整されます。メディアクエリは、メディア機能テストの結果に基づいてCSSを選択的に適用するのに役立ちます。新しいCSS機能を調べて、レスポンシブWebサイトを短時間で作成できます。

レスポンシブウェブデザインはマルチスクリーンの問題に関しては救世主ですが、参照する固定の物理的制約がない場合があります。したがって、レスポンシブレイアウトを設計する際に開始する、6つの基本的なレスポンシブWebデザインの原則があります。
基本的なデザイン原則の1つは、Webサイトのデザインはコンテンツをサポートする必要があり、その逆ではないことを示しています。ビデオ、写真などのメディアコンテンツ、および長いWebコピーや短いWebコピーなどのテキストコンテンツは、すべての画面で最適にレンダリングする必要があります。レスポンシブウェブデザインの鍵は、デバイスベースのブレークポイントではなく、コンテンツベースのブレークポイントを使用することです。
Webフォントは見事に見えます!見栄えの良いWebフォントを使用してデザインを変更するためのオプションは多数あります。ただし、ブラウザは各Webフォントをダウンロードする必要があることを知っておく必要があります。より多くのWebフォント、より多くのダウンロード時間。対照的に、システムフォントは非常に高速です。ユーザーがローカルデバイスに名前付きシステムフォントを持っていない場合、フォントファミリスタック内の次のフォントにフォールバックします。したがって、フォントを選択するときは、ロード時間とデザインの需要を考慮してください。
コンテンツをサポートするさまざまなアイコンがWebサイトにありますか?アイコンの詳細が多い場合は、ビットマップ形式を使用することをお勧めします。一方、ベクター形式は、スケールアップとスケールダウンをうまく行うアイコンを探す方法です。多くの場合、ベクターは小さいですが、欠点は、一部の古いブラウザーがベクターをサポートしていない可能性があることです。また、画像が非常に詳細な場合など、ベクトルがビットマップよりも重い場合があります。したがって、ビットマップ画像とベクターをオンラインにする前に、それらを最適化していることを常に確認してください。
Webサイトの最初の折り目は、スクロールする前に、訪問者が最初にロードしたときに表示されるビューです。多くの場合、レスポンシブナビゲーションバー、紹介用のコピーとメディア、CTAを備えたヒーローセクションが含まれています。応答性は、モバイルデバイスだけに限定されません。タブレット、ゲーム機、その他の画面も検討する必要があります。したがって、重要なのは、少なくともWebサイトの最初の折り返しビューに対して頻繁にテストを実行することです。Chrome DevTools(Lighthouse)を使用して、ウェブページの品質をテストできます。
多くの人々は、モバイルユーザーは常に一口サイズの情報を探して急いでいると思っていましたが、デスクトップユーザーはより長い形式のコンテンツに興味があります。私たちは今、これが今日の世界では真実ではないことを認識しています。人々はどこでもモバイルデバイスを使用しており、完全なコンテンツとすべてのサービスへのフルアクセスを求めています。コンテンツを非表示にするのではなく、レイアウトとブレークポイントを管理して、コンテンツをできるだけ簡単かつ簡単に表示できるようにする必要があります。
サイトのレイアウトと配置要素を正しく構築するには、かなりの労力が必要です。また、相互に依存している多くの要素を管理するのが難しい場合もあります。したがって、関連する要素をコンテナにラップすることを検討する必要があります。
。これにより、複数の要素をレイアウトするタスクを、1つの要素だけをレイアウトするタスクに減らすことができます。
デスクトップファーストのアプローチでは、大画面用のCSSを作成してから、メディアクエリを適用して、小画面用のデザインを縮小します。対照的に、モバイルファーストのアプローチでは、画面が小さいモバイルデバイス用のCSSを作成し、メディアクエリを適用して画面を大きくするためのデザインを拡張します。主な焦点は、ウェブサイトとアプリを絶対に必要なものに減らすことです。
レスポンシブWeb開発を始めたばかりの場合は、1日の終わりにデスクトップファーストのアプローチを採用する必要があります。モバイルデバイス上でコンテナを積み重ねる必要があります。これは完全に個人的な決定ですが、モバイルファーストのアプローチはHTMLをより適切に構造化するのに役立ち、デスクトップファーストのアプローチはレイアウトと間隔のテクニックに役立ちます。
国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。
あなたがプログラマーなら、長いプログラムを書くことに疲れ果ててしまう可能性が十分にあります(またはあなたはそうするでしょう!)そしておそらくあなたは自分自身に疑問に思ったことでしょう。
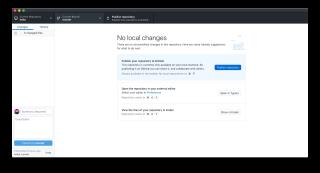
ブランチは、プログラミング、特にGitのバージョン管理の概念の中心です。このスターター記事では、ブランチとは何か、およびさまざまなツールを使用してブランチを作成する方法について説明します。
Node.jsは、事実上、オープンソースのクロスプラットフォームJavaScriptランタイム環境です。Node.jsを有効にすると、ブラウザーを開くことを心配することなく、UbuntuマシンでJavaScriptを実行できます。ChromeのV8JavaScriptエンジン上に構築されており、Linuxにさまざまな方法でインストールできます。
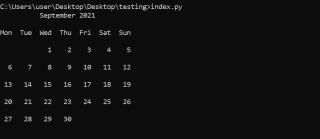
Pythonには、特定の日または月のコードを操作できる組み込みのカレンダーモジュールが用意されています。たとえば、これを使用して、1年のすべての暦月の文字列を出力できます。
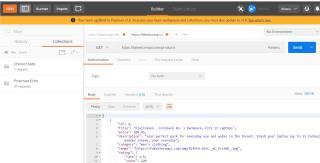
API機能のテスト、実行時の動作の評価、セキュリティの検証など、自動化されたAPIテストツールを使用すると、退屈なコードを記述せずに技術を操作できます。プログラマーではないが、プログラミングチームに推奨する前にAPIをテストしたい場合でも、これらは便利です。
今年の初めに、マイクロソフトはVisual Studio2022のプレビューバージョンをワイルドプログラミングの世界にリリースしました。これは良い知らせです!これは非常に人気のあるIDEですが、それが繁栄するDevOpsエコシステムの変化のペースを考えると、調整またはおそらくオーバーホールが必要です。
ASP.NETは、Webアプリとサービスを構築するためのMicrosoftの無料のクロスプラットフォームフレームワークです。ASP.NETプラットフォームは、さまざまなアプリケーションの構築に使用されるツール、プログラミング言語、およびライブラリの開発者プラットフォームである.NETの拡張機能です。
2015年以来、EcmaScript6(ES6)はJavaScriptコーディングの実践に多くの進歩をもたらしました。多くの最新の概念がJavaScriptに導入され、コーディングエクスペリエンスが大幅に向上しました。この記事では、JavaScriptのイテレーターとジェネレーターについて学習します。
WordPressの投稿にサードパーティのサービスを埋め込むことは、訪問者の興味を引くための刺激的な方法です。埋め込まれたコンテンツは、スキャンを容易にする視覚的な手がかりも提供します。WordPressにより、このタイプのコンテンツを簡単に追加できるようになりました。
SQLとNoSQL:次のプロジェクトに最適なデータベースは何ですか?
ターミナルからPythonを実行することは避けられないことがよくあります。ただし、PythonをWindows 10に初めてインストールした場合、Windowsターミナルを介して実行できるのは、PythonがWindowsPATH環境変数に追加されている場合のみです。
コンピューターでグラフ電卓を使用できますが、Pythonプログラミング言語インタープリターは卓上電卓を兼ねることができます。公式チュートリアルで言及されているほど、Pythonコミュニティで人気のあるランニングジョークです。Pythonを電卓として使用する方法は次のとおりです。
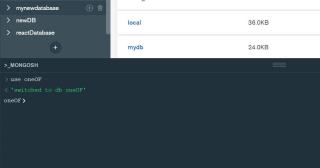
SQLデータベースエンジンはデータをテーブルに編成しますが、MongoDBはそのデータをコレクションに格納します。ただし、従来のエンジンと同様に、データベースという用語を使用して、組織の最高レベルを指します。
Node.jsは、Webブラウザーの外部でJavaScriptを実行できるJavaScriptランタイム環境であり、あらゆる種類のアプリケーションを開発するための一般的な選択肢となっています。その人気の一部は、開発者のエクスペリエンスを容易にするためにそこにある多数のNPMパッケージによるものです。
すばらしいWebページのレイアウトを作成する場合は、余白、境界線、パディング、およびコンテンツについて知っておく必要があります。画像であろうとテキストであろうと、Webデザインのすべての要素は、これらのプロパティを持つボックスを使用します。ボックスモデルをいじって、複雑なレイアウトを簡単に作成できます。この記事では、CSSボックスモデルを分析し、これらのプロパティの使用方法を実際の例とともに示します。
つまり、Pythonを使用して単純なポートフォリオWebサイトを完成させたところですが、無料のホスティングを使用してそれを立ち上げたいと考えています。Herokusの無料ホスティングについて聞いたことがありますが、関連する技術を完全には理解していません。
データベースクエリであろうと数学演算の結果であろうと、Python文字列形式の方法は、結果をユーザーに提示するためのより動的で魅力的な方法を提供します。
アプリケーションプログラミングインターフェイス(API)を選択することと、それを使用できるかどうかを決定することの間の細い線です。ほとんどのRESTAPIには汎用アーキテクチャがあり、共通のリクエストパスをスレッド化します。しかし、そこにあるいくつかのAPIは標準から逸脱しています。その結果、それらは使いにくくなります。
国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。
あなたがプログラマーなら、長いプログラムを書くことに疲れ果ててしまう可能性が十分にあります(またはあなたはそうするでしょう!)そしておそらくあなたは自分自身に疑問に思ったことでしょう。
ブランチは、プログラミング、特にGitのバージョン管理の概念の中心です。このスターター記事では、ブランチとは何か、およびさまざまなツールを使用してブランチを作成する方法について説明します。
Node.jsは、事実上、オープンソースのクロスプラットフォームJavaScriptランタイム環境です。Node.jsを有効にすると、ブラウザーを開くことを心配することなく、UbuntuマシンでJavaScriptを実行できます。ChromeのV8JavaScriptエンジン上に構築されており、Linuxにさまざまな方法でインストールできます。
Pythonには、特定の日または月のコードを操作できる組み込みのカレンダーモジュールが用意されています。たとえば、これを使用して、1年のすべての暦月の文字列を出力できます。
API機能のテスト、実行時の動作の評価、セキュリティの検証など、自動化されたAPIテストツールを使用すると、退屈なコードを記述せずに技術を操作できます。プログラマーではないが、プログラミングチームに推奨する前にAPIをテストしたい場合でも、これらは便利です。
今年の初めに、マイクロソフトはVisual Studio2022のプレビューバージョンをワイルドプログラミングの世界にリリースしました。これは良い知らせです!これは非常に人気のあるIDEですが、それが繁栄するDevOpsエコシステムの変化のペースを考えると、調整またはおそらくオーバーホールが必要です。
ASP.NETは、Webアプリとサービスを構築するためのMicrosoftの無料のクロスプラットフォームフレームワークです。ASP.NETプラットフォームは、さまざまなアプリケーションの構築に使用されるツール、プログラミング言語、およびライブラリの開発者プラットフォームである.NETの拡張機能です。
2015年以来、EcmaScript6(ES6)はJavaScriptコーディングの実践に多くの進歩をもたらしました。多くの最新の概念がJavaScriptに導入され、コーディングエクスペリエンスが大幅に向上しました。この記事では、JavaScriptのイテレーターとジェネレーターについて学習します。
WordPressの投稿にサードパーティのサービスを埋め込むことは、訪問者の興味を引くための刺激的な方法です。埋め込まれたコンテンツは、スキャンを容易にする視覚的な手がかりも提供します。WordPressにより、このタイプのコンテンツを簡単に追加できるようになりました。