A pesar de las tendencias de diseño varían cada año, se puede contar con el uso de efectos de sombra como elemento básico de caja de sombra y la sombra base para contribuir positivamente a la estética de un sitio web. Puede usar sombras paralelas para crear efectos agradables y bellamente renderizados sin parecer cursi.
Echemos un vistazo más de cerca a la propiedad de sombra paralela de CSS .
¿Qué es la sombra paralela de CSS?
drop-shadow () es un efecto CSS que muestra una sombra alrededor de la forma de un objeto especificado. Aquí está la sintaxis para aplicar una sombra de CSS .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Hay una amplia gama de funciones de filtro que incluyen desenfoque () , brillo () y sombra paralela () .
offset-x determina la distancia horizontal y offset-y determina la distancia vertical. Tenga en cuenta que los valores negativos colocan la sombra a la izquierda ( desplazamiento-x ) y arriba ( desplazamiento-y ) del objeto.
Los dos últimos parámetros son opcionales. Puede especificar el radio de desenfoque de la sombra como una longitud. De forma predeterminada, está establecido en 0. No puede tener un radio de desenfoque negativo.
El color de la sombra se especifica como. Si no ha especificado un color, sigue el valor de la propiedad de color .
¿Cuándo es útil la sombra paralela de CSS?
Es posible que ya sepa que box-shadow hace el trabajo bastante bien. Entonces, puede pensar, ¿por qué necesitamos sombras paralelas? Existen numerosos casos en los que la función drop-shadow () es un salvavidas. Echemos un vistazo a algunos de ellos:
Formas no rectangulares
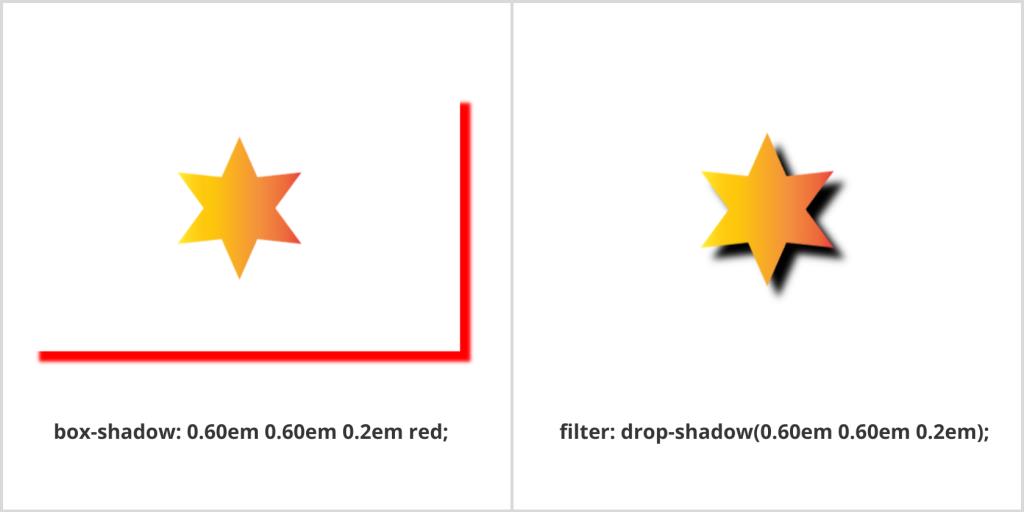
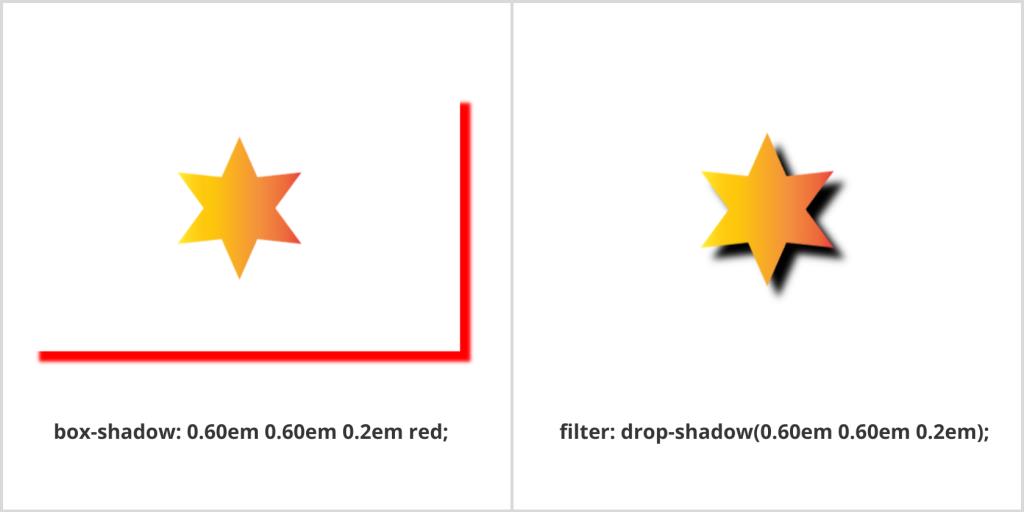
A diferencia de una sombra de caja , puede agregar una sombra paralela a formas no rectangulares. Por ejemplo, tenemos un SVG o PNG transparente con una forma no rectangular, por ejemplo, una estrella. Aquí, agregar una sombra que corresponda al objeto en sí se puede completar con una sombra de cuadro o una sombra paralela . Considere ambos escenarios:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Salida :

Al comparar ambos efectos, es evidente que una sombra de caja da una sombra rectangular; tampoco importa si la imagen es transparente o ya posee un fondo. Por otro lado, la sombra paralela le permite crear una sombra que se adapta a la forma de la imagen en sí.
Los factores limitantes son que la función drop-shadow () acepta todos los parámetros de tipo excepto la palabra clave insertada y el parámetro de propagación .
Elementos agrupados
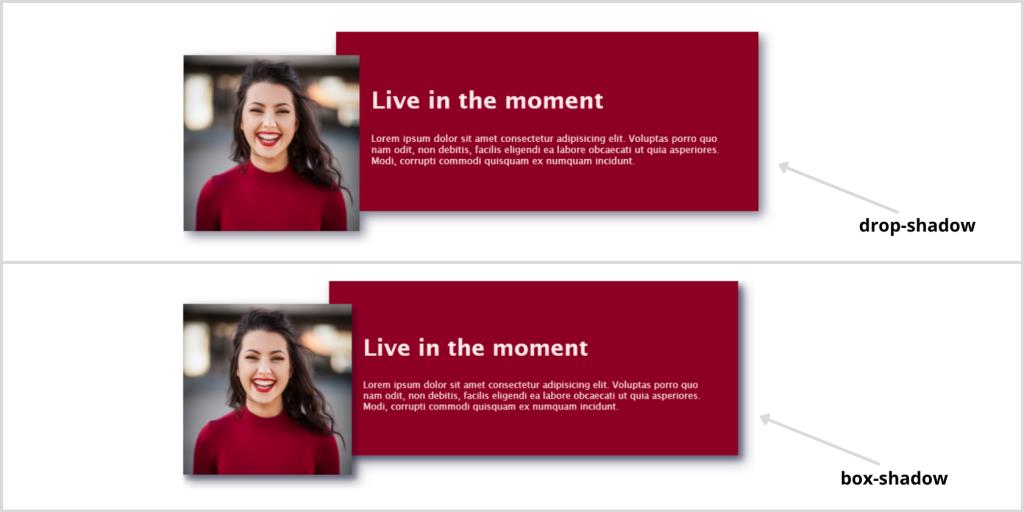
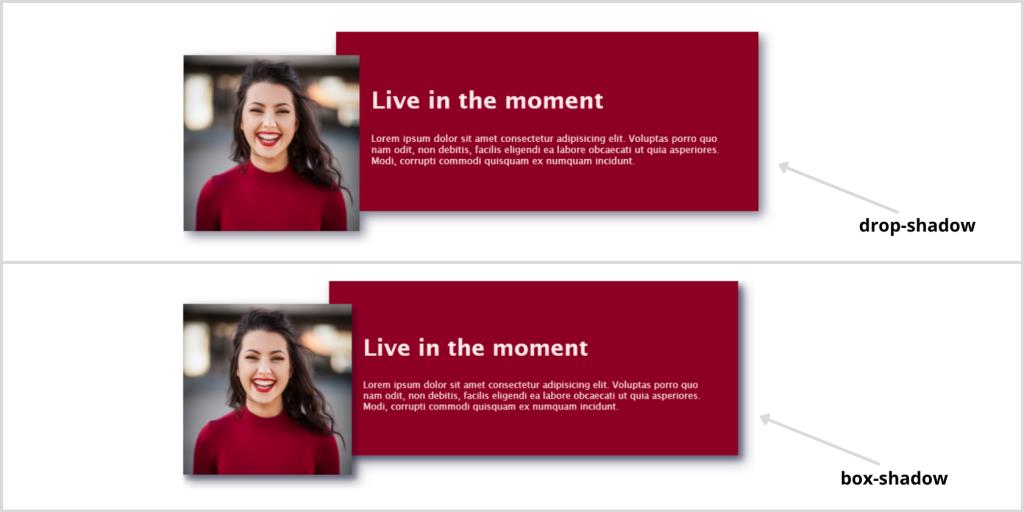
Hay varios casos en los que es posible que deba construir componentes superponiendo ciertos elementos. Si está usando box-shadow , enfrentará el problema de tratar de proyectar una sombra de la manera correcta. Así es como funciona al agrupar una imagen y un componente de texto:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
CSS básico
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Ahora, aplique la caja de sombra y sombra base para ver la diferencia.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Producción:

Como puede ver, la sombra de cuadro se aplica a cada elemento individualmente, mientras que la sombra paralela los agrupa a ambos y aplica la sombra.
Elementos recortados
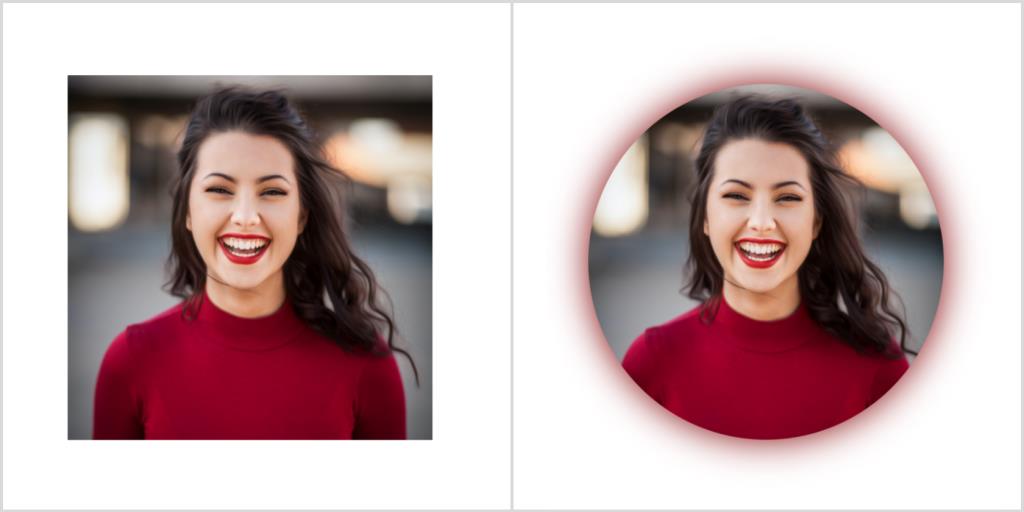
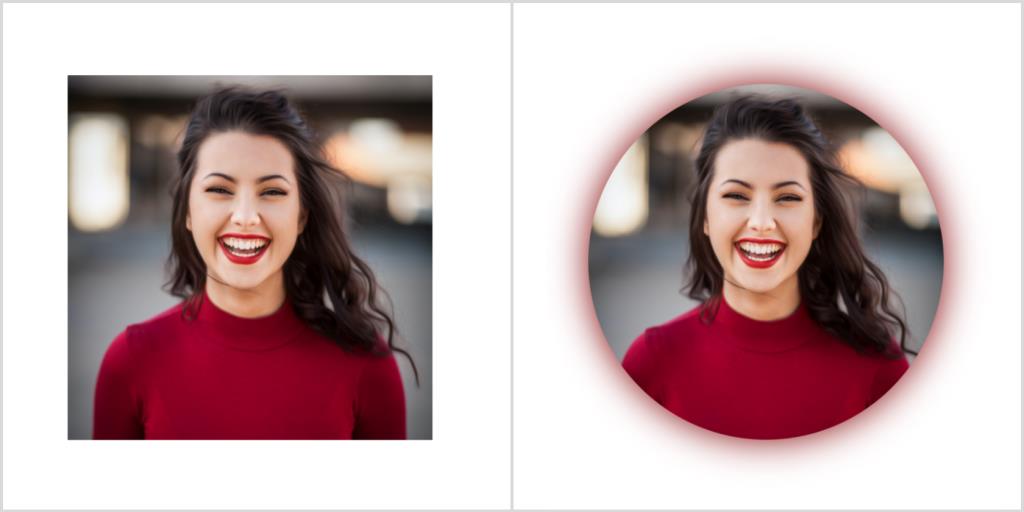
Puede utilizar la propiedad clip-path para recortar una determinada región que determina qué partes de una imagen o elemento deben mostrarse. El filtro de sombra paralela nos permite crear una sombra paralela en el elemento recortado aplicándolo al padre de ese elemento:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Producción:

Hemos recortado el 50% de la imagen con una ruta circular. Por lo tanto, el filtro de sombra paralela se aplica solo a la parte visible de la imagen. ¿No es asombroso?
Limitaciones y diferencias
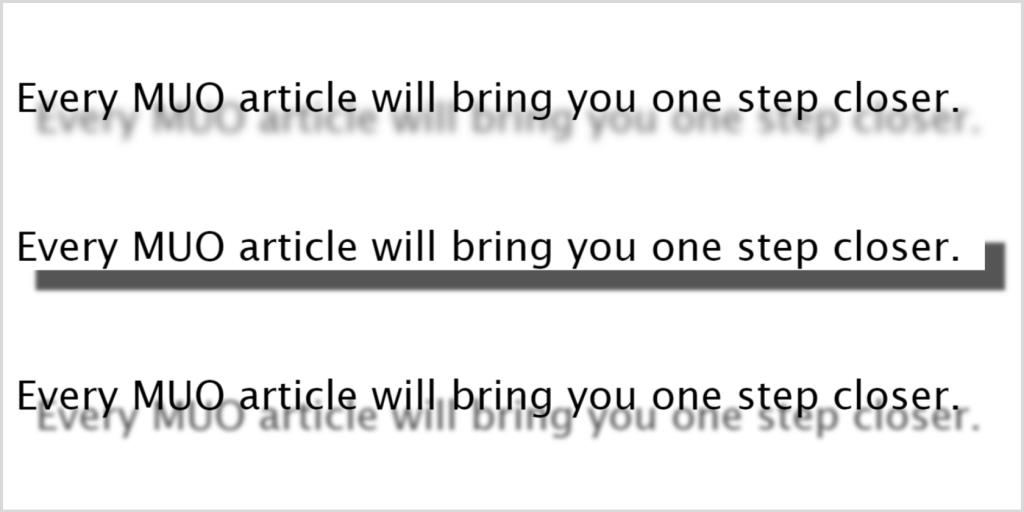
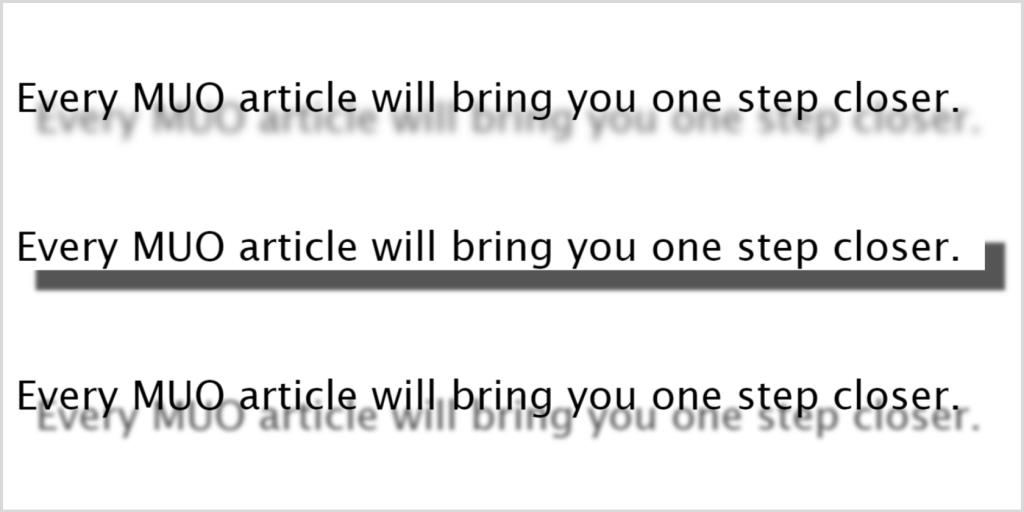
Como comentamos anteriormente, la sombra paralela no es compatible con el parámetro de propagación . Esto significa que la creación de un efecto de contorno no sería posible usando la función drop-shadow () porque se mata en todas partes. También, se hace que diferentes efectos de sombra de la caja-sombra y sombra de texto (con los mismos parámetros). Puede sentir que las diferencias entre la sombra de cuadro y la sombra paralela se reducen al modelo de cuadro CSS . Uno lo sigue y el otro no. He aquí un ejemplo:
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
CSS básico
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Aplicar efectos de sombra
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
Producción:

Se puede ver que la caja de sombra da una, sombra más oscura más pesada que la sombra de texto y las sombras paralelas . Además, hay una ligera diferencia en el posicionamiento de la sombra entre la sombra de texto y drop-sombra . Sin embargo, es posible que prefiera diferentes efectos de sombra según sus necesidades.
Soporte del navegador
La función de sombra () es compatible con todos los navegadores modernos, excepto los navegadores más antiguos como Internet Explorer. Aunque no es algo que obstaculice seriamente la experiencia de usuario, puede agregar una consulta de características con una reserva de sombra de cuadro .
Experimente con diferentes efectos de sombra
La popularidad de box-shadow es bastante obvia debido a la multitud de casos de uso. Sin embargo, la función drop-shadow () está muy infrautilizada. Esperamos que experimente con diferentes efectos de sombra e intente implementar la sombra paralela en sus proyectos futuros.
Las pseudoclases agregan una gama completamente nueva de funcionalidades a CSS y su repertorio de desarrollo web personal. Obtenga más información sobre ellos para convertirse en un desarrollador web más competente y eficiente.