Si está planeando crear un diseño de página web impresionante, necesitará conocer los márgenes, los bordes, el relleno y el contenido. Cada elemento del diseño web, ya sea una imagen o un texto, utiliza un cuadro con estas propiedades. Puede crear fácilmente diseños complejos jugando con el modelo de caja. En este artículo, analizaremos el modelo de caja CSS y le mostraremos cómo usar estas propiedades con ejemplos prácticos.
¿Qué es el modelo de caja CSS?
El modelo de caja CSS es un estándar creado por el World Wide Web Consortium . Describe todos los elementos de un documento HTML como cajas rectangulares con sus propias dimensiones. Estos cuadros contienen un área de contenido y áreas opcionales de margen, borde y relleno circundantes. Entonces, exploremos las partes de un cuadro CSS.
Descubramos las cuatro capas del modelo de caja CSS.
Primera capa: contenido
El área de contenido contiene el contenido principal del elemento, que podría ser una imagen, texto o cualquier forma de contenido multimedia. Puede modificar las dimensiones de los elementos a nivel de bloque mediante las propiedades de alto y ancho .
Segunda capa: acolchado
El relleno es el espacio entre el cuadro de contenido y su cuadro de borde. Aunque se ubica alrededor de su contenido como un espacio en blanco, puede usar un color de fondo para visualizar la diferencia. Puede aplicar las propiedades padding-top , padding-right , padding-bottom y padding-left para modificar el espacio.
Tercera capa: borde
El borde envuelve el contenido y el área de relleno. Puede cambiar el tamaño y el estilo de la frontera usando border-width , border-style , y border-color propiedades.
Cuarta capa: Margen
La última capa del modelo de caja se usa ampliamente para generar espacio entre elementos. El margen envuelve el contenido, el relleno y el área del borde. Puede utilizar las propiedades margin-top, margin-right , margin-bottom y margin-left . También puede darle a la propiedad de margen un valor negativo o automático para lograr algunas técnicas de colocación increíbles.
Configuración del proyecto para el modelo de caja CSS
Construyamos un mini proyecto para demostrar el modelo de cuadro básico con un cuadro de contenido y propiedades de relleno, borde y margen. Puede ir con texto, imagen o contenido multimedia. Comenzaremos asegurándonos de que esté estructurado correctamente.
Estructura con HTML
Modelo de caja CSS
Producción:

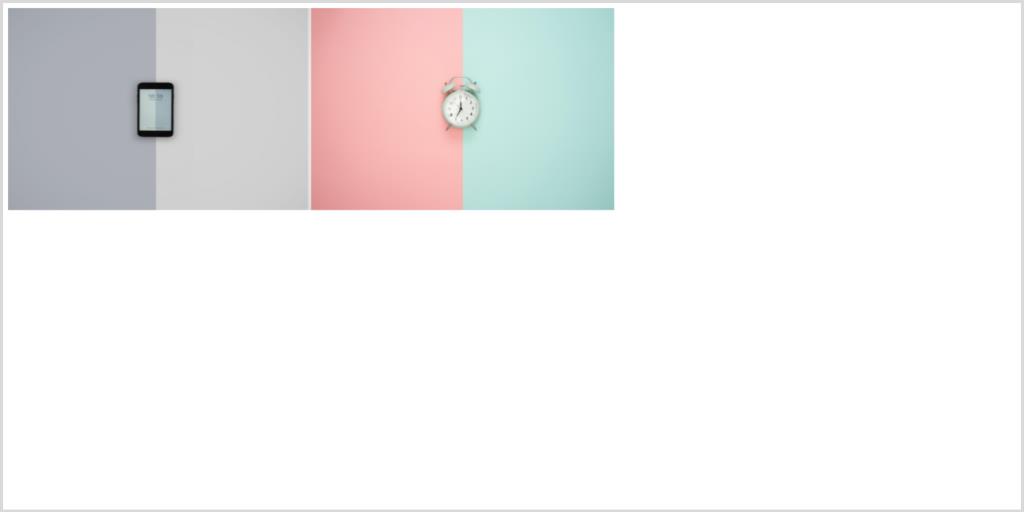
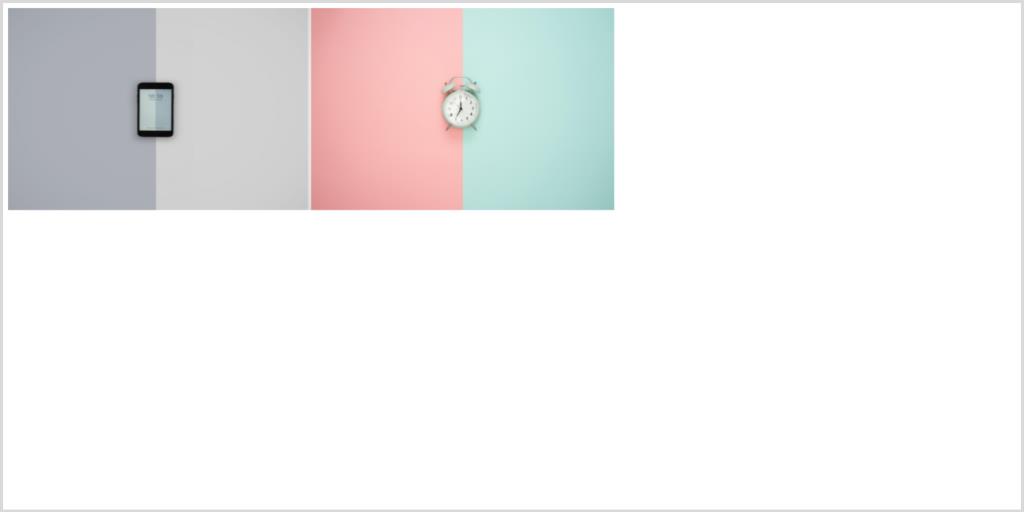
Puede utilizar las funciones integradas de su navegador, como las herramientas para desarrolladores de Chrome , para ver qué está pasando. Estamos usando dos imágenes de Unsplash. Para simplificar, ocultaremos la imagen del teléfono inteligente usando display: none; hasta que lo necesitemos más tarde.
Estilo con CSS
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Ahora, diseñemos nuestro cuadro de contenido. Primero, estableceremos la altura y el ancho de la imagen. Además, dar un color de fondo ayuda a una mejor visualización. Hagamoslo.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
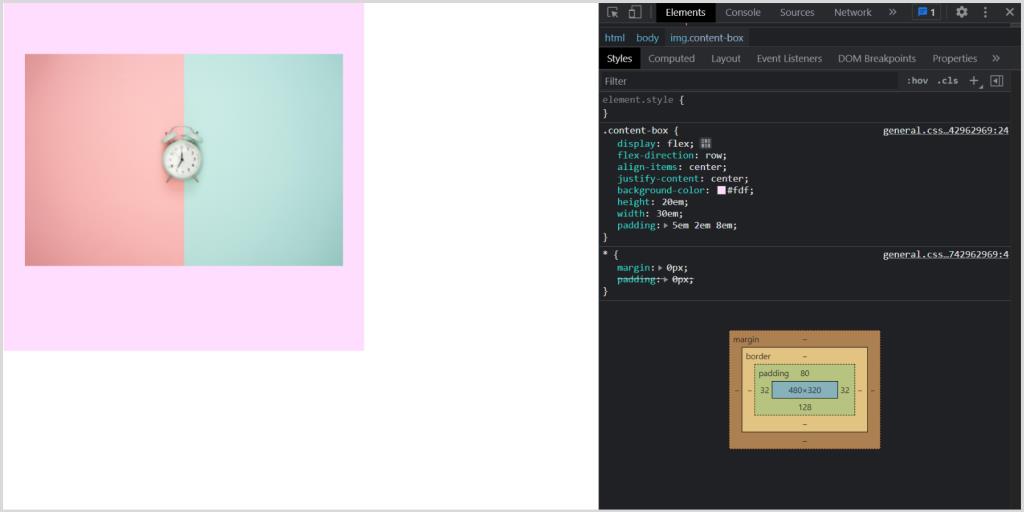
Dale espacio al contenido para respirar con relleno
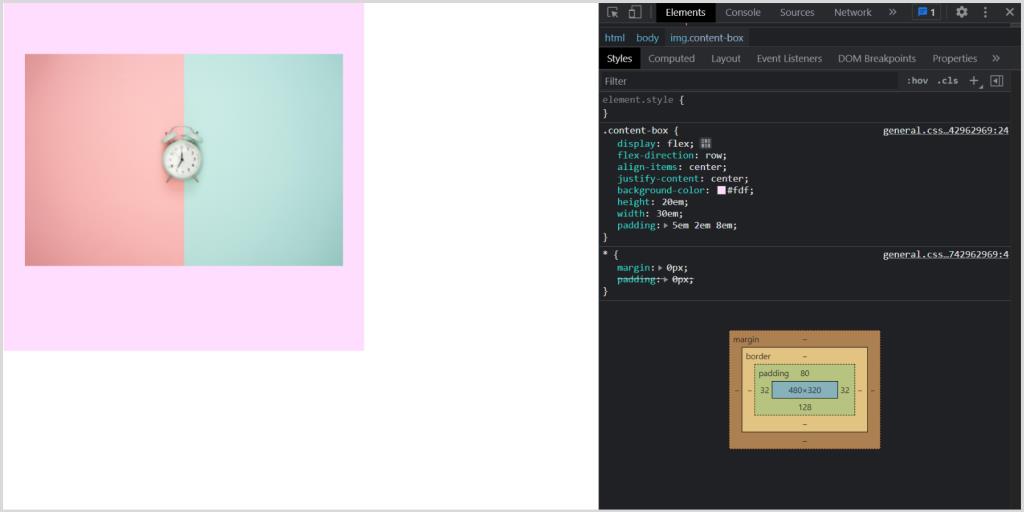
Puede establecer las propiedades padding-top , padding-right , padding-bottom y padding-left individualmente o utilizar la abreviatura. Intente utilizar la abreviatura si es posible, ya que puede ahorrarle algo de tiempo. Veamos cómo funciona el acolchado.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Producción:

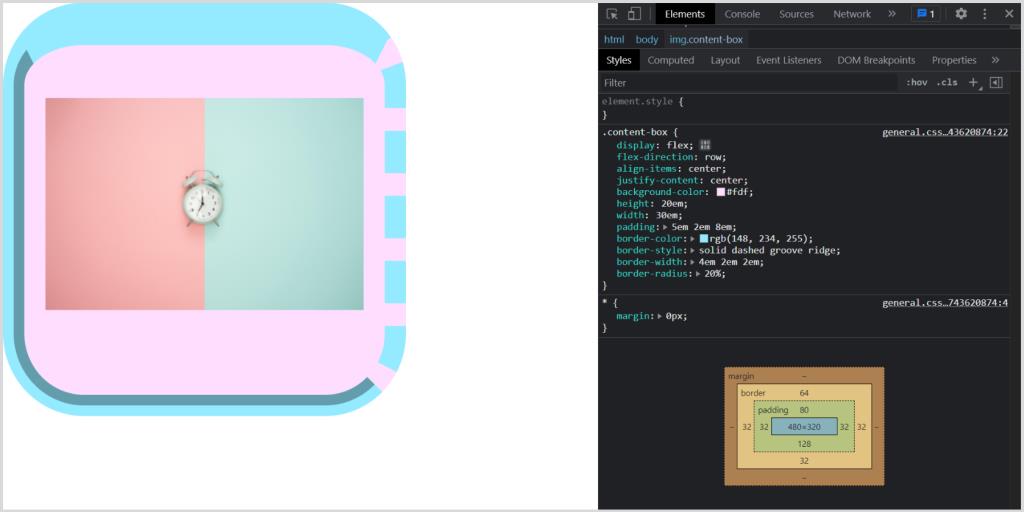
Dibujar líneas alrededor del relleno usando un borde
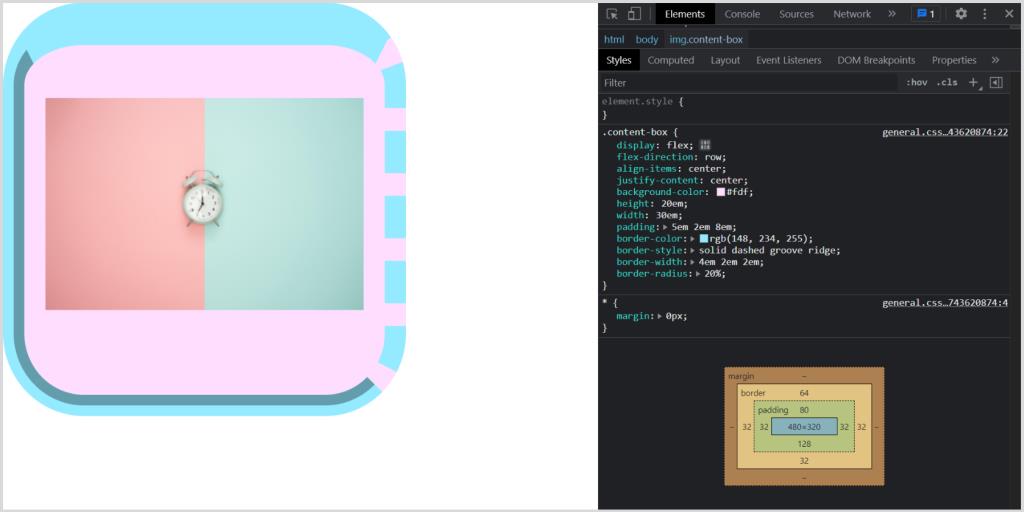
Al aplicar la propiedad de borde, asegúrese de que está utilizando la propiedad de color de borde para darle al borde un color distinto al del fondo. Puede seleccionar el estilo de borde individualmente o de una vez utilizando la propiedad abreviada. Lo mismo se aplica a la propiedad border-width .
También puede establecer el radio del borde para dar al cuadro esquinas redondeadas con un radio en px , rem , em o porcentaje.
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Producción:

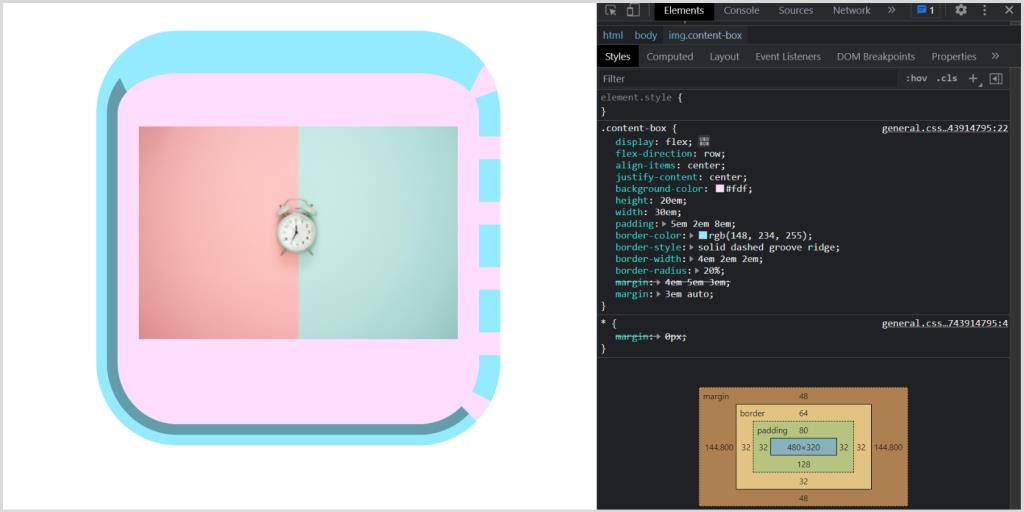
Agregar espacio entre cajas con margen
Puede centrar un cuadro horizontalmente usando margin: 0 auto , siempre que tenga un ancho definido.
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Producción:

Puede especificar la propiedad de margen utilizando uno, dos, tres o cuatro valores. Los valores pueden ser una longitud, un porcentaje o una palabra clave como auto . Entendamos cómo funciona:
- Cuando especifica solo un valor, significa que los cuatro lados tendrán el mismo margen.
- Cuando especifica dos valores, el primer valor significa margin-top y margin-bottom, mientras que el segundo valor especifica margin-right y margin-left .
- Cuando especifica tres valores, el primero y el último se aplican a margin-top y margin-bottom respectivamente. El valor medio es para el área horizontal, es decir, margen derecho y margen izquierdo .
- Cuando especifica los cuatro valores, se aplican a la parte superior, derecha, inferior e izquierda (en el sentido de las agujas del reloj) respectivamente.
Tenga en cuenta que también puede utilizar estos métodos abreviados para las propiedades de relleno y borde.
Ver también: La hoja de trucos de propiedades esenciales de CSS3
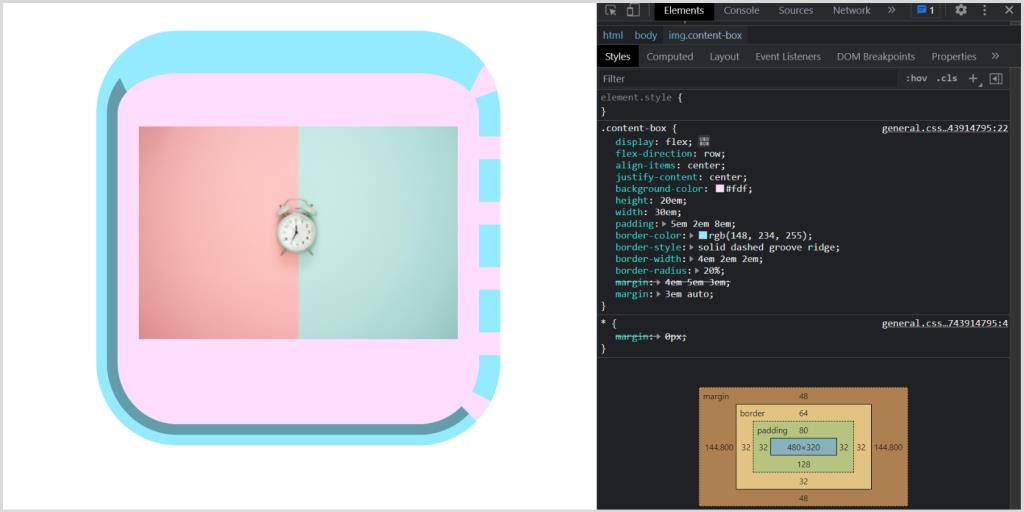
¿Ha utilizado alguna vez un margen negativo? Para visualizarlo, borremos display: none para mostrar nuestra segunda imagen, luego establezcamos un margen negativo.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Producción:

El modelo de caja: hacer un sitio web perfecto para píxeles
El modelo de caja le permite definir el espacio entre elementos, agregar bordes y crear fácilmente un diseño de aspecto complejo. Puede comenzar de inmediato a crear un sitio web increíble. Mientras tanto, puede explorar la propiedad border-box en detalle y jugar con el código anterior.
Debe comprender que existen otros métodos para diseñar contenido en CSS. Estos incluyen CSS Grid y CSS Flexbox. Una vez que se sienta cómodo con el modelo de caja, debe seguir aprendiendo sobre estas alternativas.