Se você está planejando construir um layout de página da web incrível, você precisará saber sobre margens, bordas, preenchimento e conteúdo. Cada elemento em web design, seja uma imagem ou texto, usa uma caixa com essas propriedades. Você pode facilmente construir layouts complexos brincando com o modelo de caixa. Neste artigo, dissecaremos o CSS Box Model e mostraremos como usar essas propriedades com exemplos práticos.
O que é o CSS Box Model?
O modelo de caixa CSS é um padrão criado pelo World Wide Web Consortium . Ele descreve todos os elementos em um documento HTML como caixas retangulares com suas próprias dimensões. Essas caixas contêm uma área de conteúdo e margens opcionais circundantes, bordas e áreas de preenchimento. Portanto, vamos explorar as partes de uma caixa CSS.
Vamos descobrir as quatro camadas do modelo de caixa CSS.
Primeira Camada: Conteúdo
A área de conteúdo contém o conteúdo principal do elemento, que pode ser uma imagem, texto ou qualquer forma de conteúdo de mídia. Você pode modificar as dimensões dos elementos de nível de bloco usando propriedades de altura e largura .
Segunda Camada: Preenchimento
Preenchimento é o espaço entre a caixa de conteúdo e sua caixa de borda. Embora fique em torno do seu conteúdo como um espaço em branco, você pode usar uma cor de fundo para visualizar a diferença. Você pode aplicar as propriedades padding-top , padding-right , padding-bottom e padding-left para modificar o espaço.
Terceira Camada: Borda
A borda envolve o conteúdo e a área de preenchimento. Você pode redimensionar e estilo da fronteira usando border-width , border-style , e border-color propriedades.
Quarta camada: Margem
A última camada do modelo de caixa é amplamente usada para gerar espaço entre os elementos. A margem envolve o conteúdo, o preenchimento e a área da borda. Você pode usar as propriedades margin-top, margin-right , margin-bottom e margin-left . Você também pode atribuir à propriedade de margem um valor negativo ou automático para obter algumas técnicas de posicionamento incríveis.
Configuração do projeto para modelo de caixa CSS
Vamos construir um miniprojeto para demonstrar o modelo de caixa básico com uma caixa de conteúdo e propriedades de preenchimento, borda e margem. Você pode ir com texto, imagem ou conteúdo de mídia. Começaremos certificando-nos de que está devidamente estruturado.
Estrutura com HTML
CSS Box Model
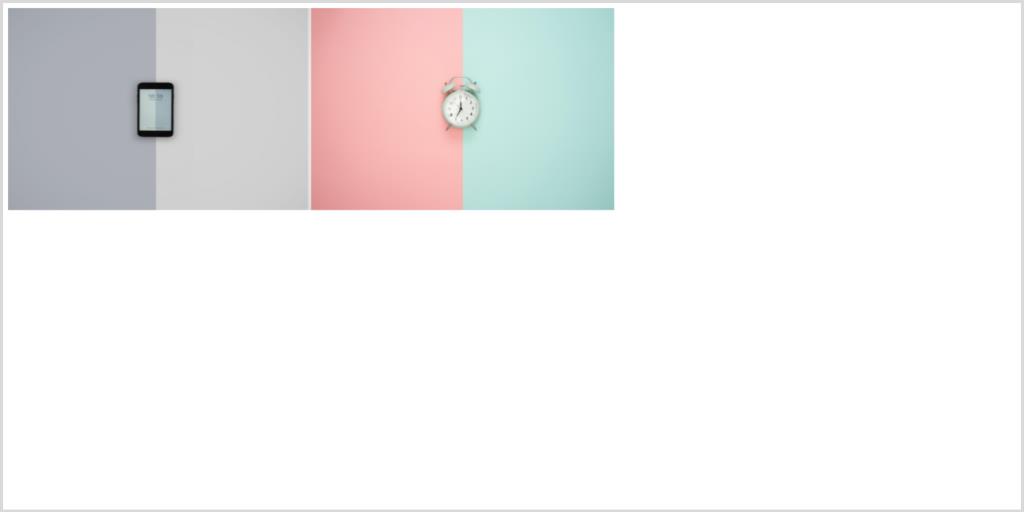
Saída:

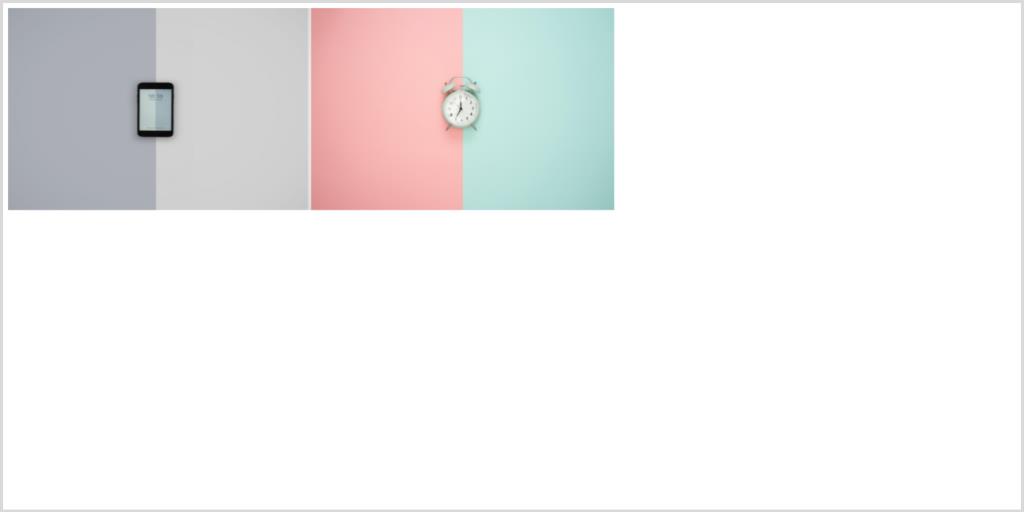
Você pode usar os recursos integrados do seu navegador, como as Ferramentas do desenvolvedor do Chrome , para ver o que está acontecendo. Estamos usando duas imagens do Unsplash. Para simplificar, ocultaremos a imagem do smartphone usando display: none; até precisarmos mais tarde.
Estilo usando CSS
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Agora, vamos estilizar nossa caixa de conteúdo. Primeiro, vamos definir a altura e largura da imagem. Além disso, fornecer uma cor de fundo ajuda na melhor visualização. Então, vamos fazê-lo.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
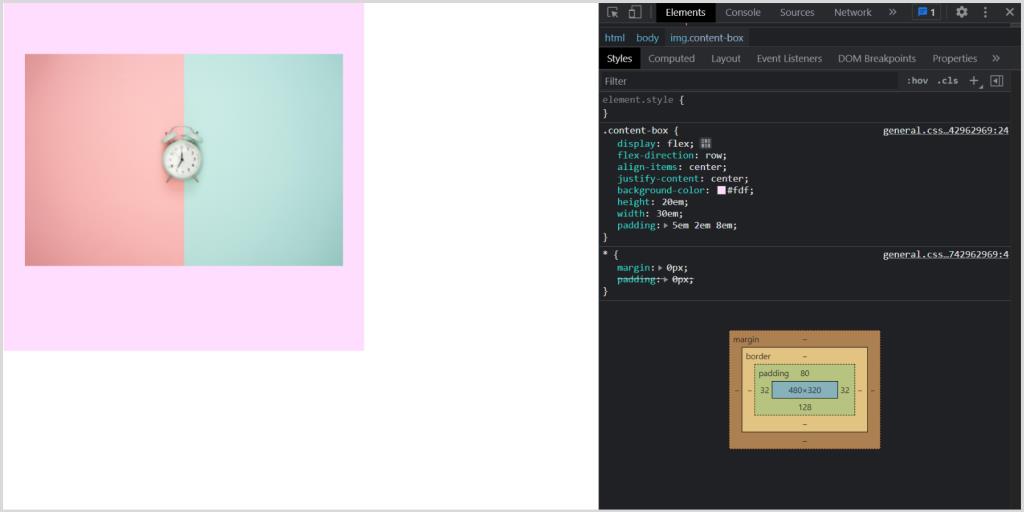
Dê espaço ao conteúdo para respirar com acolchoamento
Você pode definir as propriedades padding-top , padding-right , padding-bottom e padding-left individualmente ou usar a abreviação. Tente usar a abreviação, se possível, pois isso pode economizar algum tempo. Vamos ver como funciona o preenchimento.
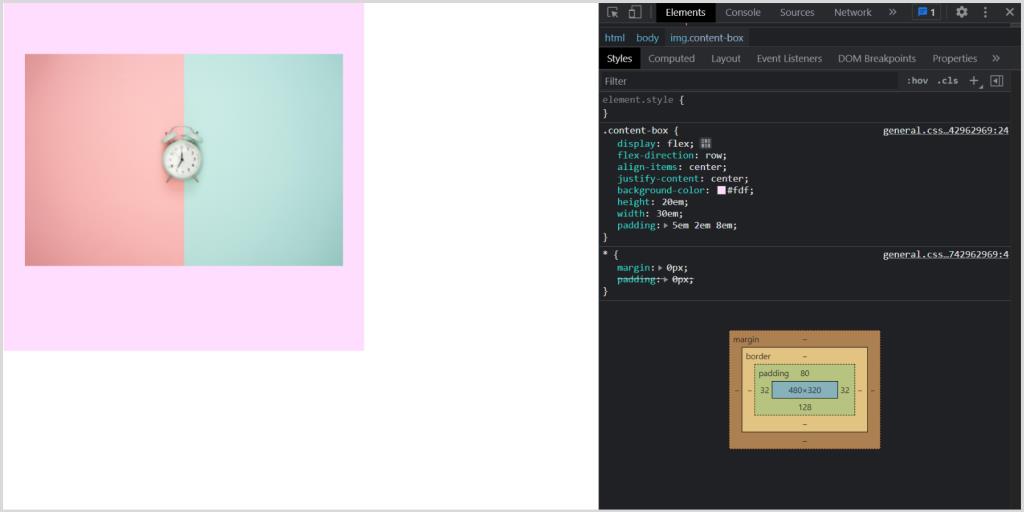
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Saída:

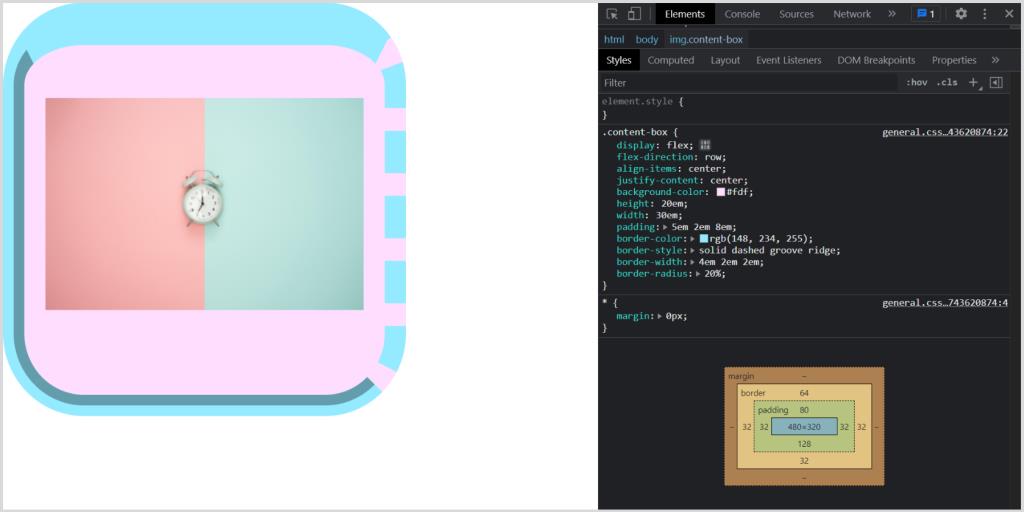
Desenhe linhas ao redor do preenchimento usando a borda
Ao aplicar a propriedade border, certifique-se de usar a propriedade border-color para dar à borda uma cor diferente do fundo. Você pode selecionar o estilo de borda individualmente ou de uma vez usando a propriedade abreviada. O mesmo se aplica à propriedade border-width .
Você também pode definir o raio da borda para dar à caixa cantos arredondados com um raio em px , rem , em ou porcentagem.
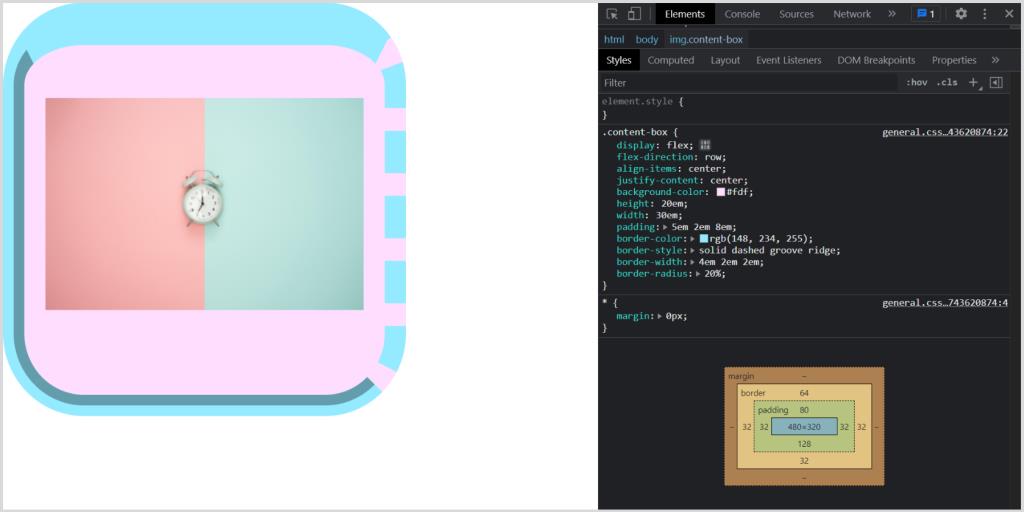
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Saída:

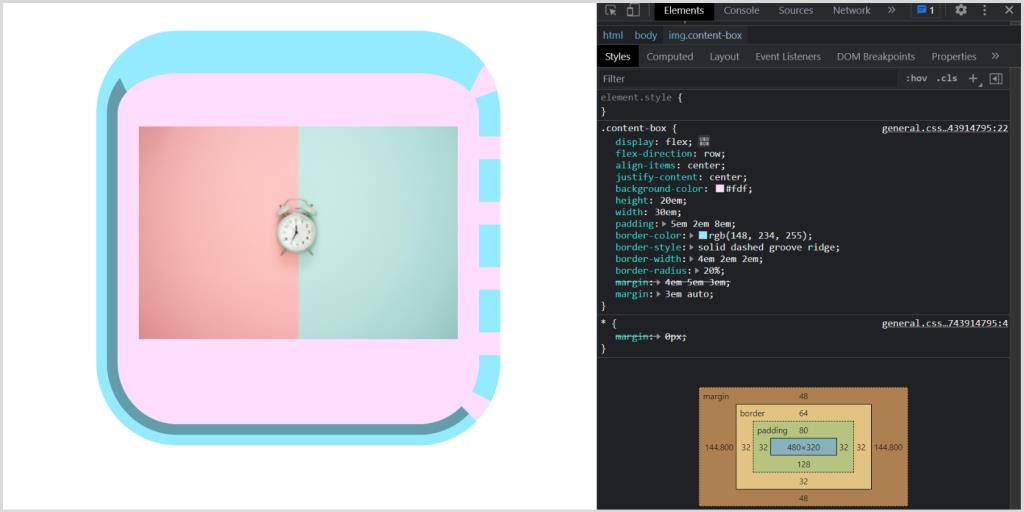
Adicionar espaço entre as caixas com margem
Você pode centralizar uma caixa horizontalmente usando margin: 0 auto , desde que tenha uma largura definida.
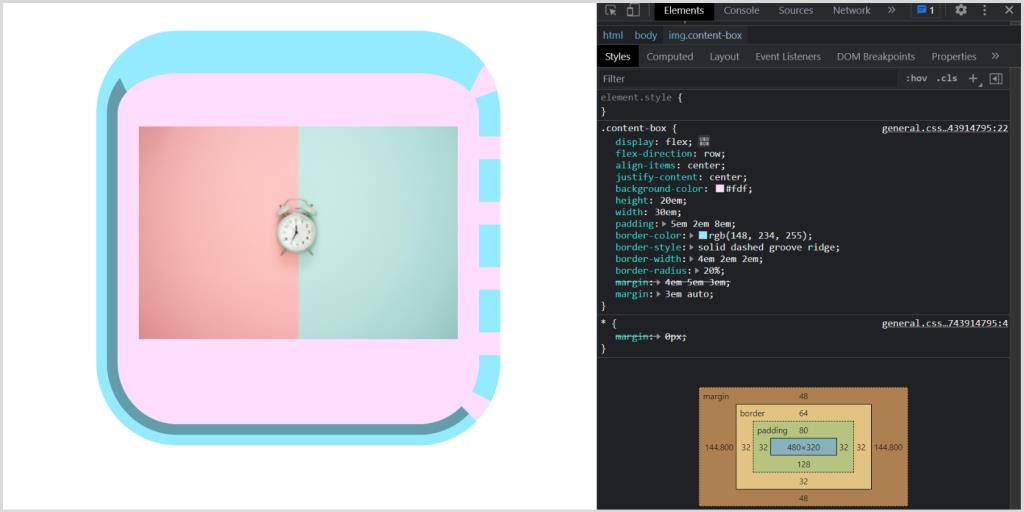
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Saída:

Você pode especificar a propriedade da margem usando um, dois, três ou quatro valores. Os valores podem ser um comprimento, porcentagem ou uma palavra-chave como auto . Vamos entender como funciona:
- Quando você especifica apenas um valor, significa que todos os quatro lados terão a mesma margem.
- Quando você especifica dois valores, o primeiro valor significa margem superior e margem inferior, enquanto o segundo valor especifica margem direita e margem esquerda .
- Quando você especifica três valores, o primeiro e o último se aplicam à margem superior e inferior da margem, respectivamente. O valor do meio é para a área horizontal, ou seja, margem direita e margem esquerda .
- Quando você especifica todos os quatro valores, eles se aplicam à parte superior, direita, inferior e esquerda (no sentido horário), respectivamente.
Observe que você também pode usar esses atalhos para propriedades de preenchimento e borda.
Consulte também: Folha de dicas de propriedades CSS3 essenciais
Você já usou margem negativa? Para visualizá-lo, vamos apagar display: none para exibir nossa segunda imagem e, em seguida, definir uma margem negativa.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Saída:

O modelo da caixa: criando um site perfeito do pixel
O modelo de caixa permite definir o espaço entre os elementos, adicionar bordas e construir facilmente um layout de aparência complexa. Você pode começar imediatamente a criar um site incrível. Enquanto isso, você pode explorar a propriedade border-box em detalhes e brincar com o código acima.
Você deve entender que existem outros métodos de layout de conteúdo em CSS. Isso inclui CSS Grid e CSS Flexbox. Quando estiver confortável com o modelo de caixa, você deve continuar aprendendo sobre essas alternativas.