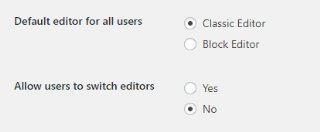
如何在 WordPress 5.0 中禁用塊編輯器並安裝經典編輯器

從 WordPress 5.0 開始,WordPress 上的默認編輯器是新的塊編輯器。新編輯器完全不同

在本文中,我們將討論如何在 Ubuntu 20.04 上安裝 NGINX。
Ngnix(發音為 Engine X)是一個免費的開源 Web 服務器,它也可以用作反向代理、負載均衡器、郵件代理和 HTTP 緩存。與傳統服務器不同,NGINX 不依賴線程來處理請求。相反,它使用更具可擴展性的事件驅動(異步)架構。這種架構在負載下使用少量但更重要的是可預測的內存量。
如何在 Ubuntu 20.04 上安裝 NGINX
先決條件
1. 保持服務器最新:
# apt update -y
# apt upgrade -y
2. 使用以下命令安裝 NGINX:
# apt install nginx -y
3. 配置防火牆
如果您使用的是ufw防火牆,請啟用Nginx HTTP和HTTPS。使用以下命令啟用它:
# ufw allow 'Nginx HTTP'
# ufw allow 'Nginx HTTPS'
4. 創建和配置服務器塊
如果要在服務器中託管多個網站,則需要為每個網站配置服務器塊。在 CentOS 8 上,服務器塊在 位於/etc/nginx/conf.d 的.conf文件 中定義 。
默認服務器根目錄是/usr/share/nginx/html這適用於單個網站,但如果您想託管多個網站,它可能變得無法管理。取而代之的是,我們將使用/var/www為website_name創建一個目錄結構。
如下為website_name創建目錄,使用 -p 標誌創建任何必要的父目錄:
# mkdir -p /var/www/website_name/html
接下來,使用$USER 環境變量分配目錄的所有權,該 變量應引用您當前的系統用戶:
# chown -R $USER:$USER /var/www/your_domain/html
接下來,我們將創建一個 index.html 文件來測試服務器塊配置。
# vi /var/www/website_name/html/index.html
在該文件中,添加以下 HTML 代碼:
成功!您的 Nginx 服務器已成功配置為your_domain。
這是一個示例頁面。
保存並關閉。
現在,創建一個服務器塊。
我們可以在/etc/nginx/sites-available/ 中創建一個新的服務器塊,而不是使用默認的服務器塊,如下所示:
# vi /etc/nginx/sites-available/website_name
複製並粘貼以下內容:
server {
listen 80;
listen [::]:80;root /var/www/website_name/html;
index index.html index.htm index.nginx-debian.html;server_name website_name www.website_name;
location / {
try_files $uri $uri/ =404;
}
}
接下來,我們需要將新創建的服務器塊啟用到 sites-enabled 目錄中,Nginx 在啟動期間讀取該目錄:
# ln -s /etc/nginx/sites-available/website_name /etc/nginx/sites-enabled/
為了避免由於添加額外的服務器名稱而可能出現的哈希桶內存問題,有必要調整/etc/nginx/nginx.conf 文件中的單個值 。打開文件:
# vi /etc/nginx/nginx.conf
找到 server_names_hash_bucket_size 指令並刪除 # 符號以取消註釋該行。
…
http {
…
server_names_hash_bucket_size 64;
…
}
…
完成後保存並關閉文件。
接下來,測試以確保您的任何 Nginx 文件中沒有語法錯誤:
# nginx -t
如果沒有任何問題,請重新啟動 Nginx 以啟用您的更改:
# systemctl restart nginx
現在打開瀏覽器並導航到 http://website_name。
我們已經成功安裝並配置了 Nginx。
在本文中,我們已經看到瞭如何在 Ubuntu 20.04 上安裝 NGINX。
從 WordPress 5.0 開始,WordPress 上的默認編輯器是新的塊編輯器。新編輯器完全不同
如果您將 WordPress 安裝從 MySQL 8 服務器切換到 MySQL 5.7(或更低版本),您很可能會遇到
想要運行一個自我管理的 WordPress 網站?偉大的。你會學到無數的東西。設置的關鍵部分之一
古騰堡編輯器很快將成為 WordPress 的默認編輯器。您可以選擇經典編輯器
WordPress 5.0 終於推出了,它為古騰堡帶來了全新的編輯體驗
由於缺少上下文菜單中的刷新選項,以下是如何在 Windows 11 上的文件資源管理器中刷新項目。
無法使用 WordPress 中的新塊編輯器撰寫新帖子?你很有可能得到“編輯
在本文中,我們介紹瞭如何啟用 PHP 短標籤。PHP 使用開始和結束標記解析文件,它們看起來像 . 啟用 PHP 短標籤
在本文中,我們將學習如何安裝和配置 mod_evasive 以防止 CentOS 上的 DoS 和 DDoS 攻擊。mod_evasive Apache 模塊。
如何在 CentOS 上為 NGINX 安裝 PHP 和 PHP-FPM。NGINX 網絡服務器的基本配置,用於處理 PHP 應用程序並在端口 80 上為它們提供服務。