国際プログラマーの日とは何ですか?今年を祝う3つの方法

国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。

ASP.NETは、Webアプリとサービスを構築するためのMicrosoftの無料のクロスプラットフォームフレームワークです。ASP.NETプラットフォームは、さまざまなアプリケーションの構築に使用されるツール、プログラミング言語、およびライブラリの開発者プラットフォームである.NETの拡張機能です。
ご想像のとおり、ASP.NETは、初心者がWebアプリを構築するために使用できる素晴らしいフレームワークです。それは多くの柔軟性を提供し、使いやすいです。この記事では、Microsoft VisualStudioを使用してASP.NETで最初のWebアプリケーションを作成するのを支援します。
ASPは「ActiveServerPages」の略です。ASPとASP.NETは、インタラクティブなWebページを表示するために使用されるサーバー側のテクノロジです。ASP.NETは、さまざまなライブラリとツールを備えた、大規模で用途の広いエコシステムで開発者に多くの柔軟性を提供します。開発者は、.NETプラットフォームで作成された任意のアプリケーションと共有できるカスタムライブラリを作成することもできます。
ASP.NETアプリケーションのバックエンドコードは、C#、Visual Basic、さらにはF#で記述できます。この柔軟性により、開発者はビジネスロジックとデータアクセス層を効果的にコーディングできます。ASP.NETを使用するもう1つの重要な利点は、Razorと呼ばれるWebページテンプレート構文ツールを使用してC#を使用して動的なWebページを構築することです。
Razorは、HTML、CSS、JavaScript、およびC#を組み込んだインタラクティブな動的Webページを作成するための構文も提供します。クライアント側のコードは通常JavaScriptで記述されており、ASP.NETはAngularやReactなどの他のWebフレームワークと統合することもできます。
関連:Tailwind CSSとBootstrap:どちらが優れたフレームワークですか?
ASP.NETは、データベース、ライブラリ、ログインを管理するためのテンプレート、Google、Facebookなどへの外部認証などを含む認証システムも開発者に提供します。開発者は、Windows、Linux、macOS、さらにはDockerを含むすべての主要なプラットフォームでASP.NETを利用できます。
Webアプリケーションを作成する前に、ASP.NETを最大限に活用できるように、HTML、CSS、JavaScript、およびC#に精通していることが最善です。Microsoft Visual Studio2019のASP.NETでWebアプリケーションを作成する方法を見てみましょう。
次のソフトウェアパッケージがインストールされていることを確認してください。
Webアプリの開発を開始する前に、ASP.NETの重要なコンポーネントと、それらをWebアプリケーションでどのように利用できるかを理解することが重要です。
このチュートリアルでは、ASP.NET Webフォームを使用して、ホームページ、お問い合わせなどの個々のWebページを作成します。各Webフォームには、HTML / CSS用の.aspxファイル、.aspxの3つの主要コンポーネントがあります。 .csコードファイルと.aspx.designer.csファイル。このチュートリアルでは、主に.aspxファイルと.aspx.csファイルで作業します。
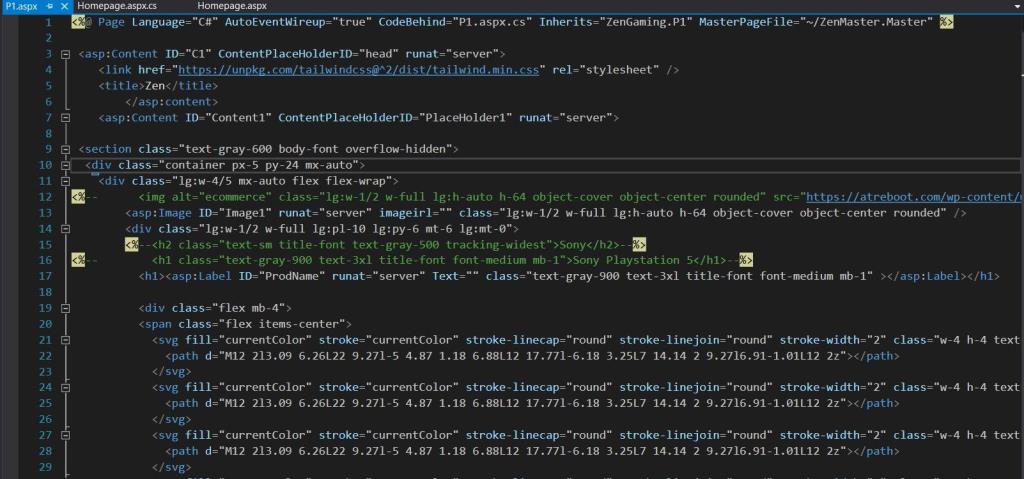
.aspxファイルには、WebページのすべてのHTMLおよびCSSコードが含まれます。aspタグはサーバーからデータをフェッチし、入力データをサーバーに送信するため、HTMLタグではなくaspタグを使用するようにしてください。これは、動的Webアプリケーションに必要な機能特性です。
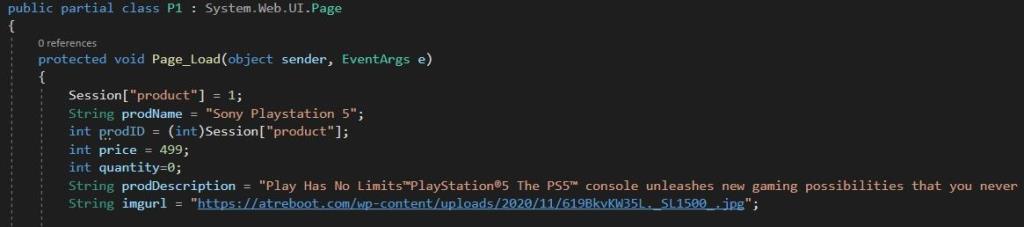
.aspx.csファイルにはWebページのC#コードが含まれており、これにより、Webページなどの特定のイベントが読み込まれたとき、ボタンがクリックされたときなどに何が起こるかが制御されます。関数ごとに個別の関数を作成し、対応する.aspxファイル内の関連するaspタグにリンクできます。
マスターページは開発者にとって有益であり、ナビゲーションバーやフッターなどの重要なコンポーネントを各Webページに追加します。同じコードを繰り返し追加する代わりに、開発者はテンプレートに必要なすべてのコードを1つのマスターページに追加してから、各Webページをマスターページにリンクできます。次のセクションでは、その方法を説明します。
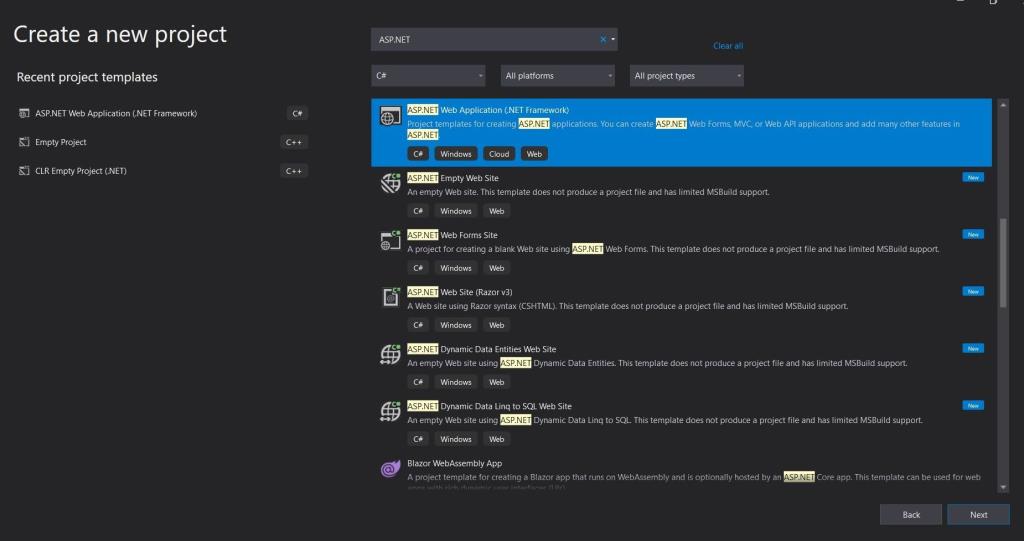
ASP.NETでWebアプリケーションを作成する最初のステップは、プロジェクトテンプレートを選択し、新しいWebアプリケーションを作成することです。


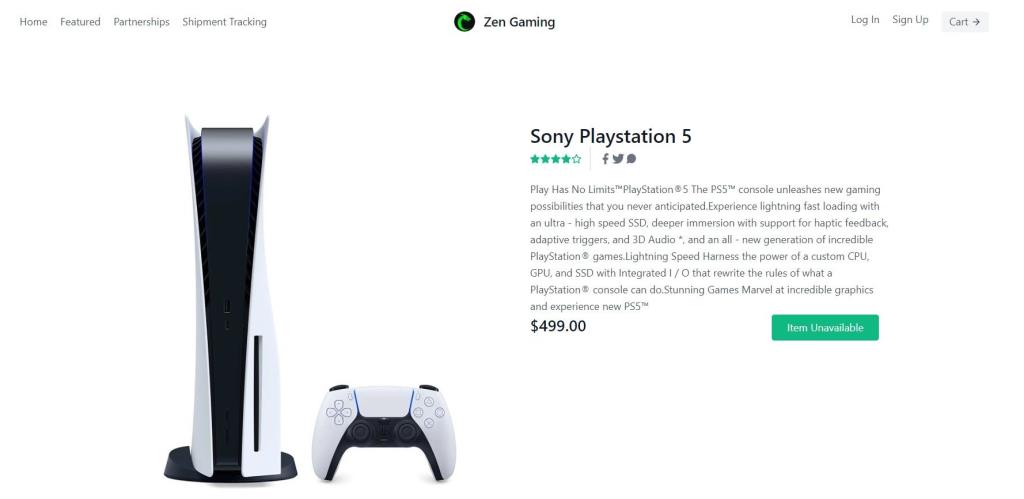
ASP.NETをよりよく理解できるように、ゲームストア用の簡単な製品ページを作成します。最初のステップは、新しいWebフォームを作成することです。以前に作成したプロジェクトで、[ファイル]> [新規]> [ファイル]に移動し、[ Webフォーム]を選択します。設定すると、ヘッダーコードだけを含む空白の.aspxファイルが表示されるはずです。
Webページの全体的な外観の開発を開始するには、HTML / CSSのコードを自分で使用するか、Tailblocksのテンプレートを使用します。

上記の商品ページのレイアウトは、テンプレートを使用して設定しました。商品の画像、商品の詳細、ナビゲーションバーが表示されます。マスターページを使用して、ナビゲーションバーのHTMLとCSSを追加しました。

上記のコード(.aspx.csファイル)では、プレースホルダーに製品の詳細を設定するためにloadpage関数を設定しています。ログイン、サインアップ、カートへの追加などのために同様の機能を作成できます。
製品の説明を示すサンプルaspタグは次のとおりです。
C#コードの説明値がこのプレースホルダーに表示されます。Visual Studioのツールボックスを利用して、画像、ボタン、ラジオボタンなどの表示要素を追加することもできます。ASP.NET構文を学ぶことができるオンラインで利用可能ないくつかのリソースがあります。
ASP.NETは、Webアプリケーションとサービスを作成するための強力なプラットフォームです。ASP.NETでWebアプリケーションを開発する前に、JavaScript、HTML、CSS、およびC#に慣れている必要があります。
国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。
あなたがプログラマーなら、長いプログラムを書くことに疲れ果ててしまう可能性が十分にあります(またはあなたはそうするでしょう!)そしておそらくあなたは自分自身に疑問に思ったことでしょう。
ブランチは、プログラミング、特にGitのバージョン管理の概念の中心です。このスターター記事では、ブランチとは何か、およびさまざまなツールを使用してブランチを作成する方法について説明します。
Node.jsは、事実上、オープンソースのクロスプラットフォームJavaScriptランタイム環境です。Node.jsを有効にすると、ブラウザーを開くことを心配することなく、UbuntuマシンでJavaScriptを実行できます。ChromeのV8JavaScriptエンジン上に構築されており、Linuxにさまざまな方法でインストールできます。
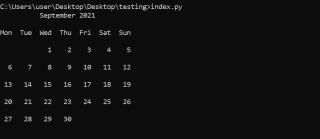
Pythonには、特定の日または月のコードを操作できる組み込みのカレンダーモジュールが用意されています。たとえば、これを使用して、1年のすべての暦月の文字列を出力できます。
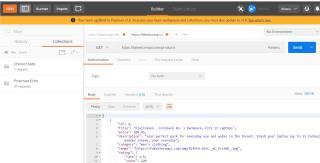
API機能のテスト、実行時の動作の評価、セキュリティの検証など、自動化されたAPIテストツールを使用すると、退屈なコードを記述せずに技術を操作できます。プログラマーではないが、プログラミングチームに推奨する前にAPIをテストしたい場合でも、これらは便利です。
今年の初めに、マイクロソフトはVisual Studio2022のプレビューバージョンをワイルドプログラミングの世界にリリースしました。これは良い知らせです!これは非常に人気のあるIDEですが、それが繁栄するDevOpsエコシステムの変化のペースを考えると、調整またはおそらくオーバーホールが必要です。
2015年以来、EcmaScript6(ES6)はJavaScriptコーディングの実践に多くの進歩をもたらしました。多くの最新の概念がJavaScriptに導入され、コーディングエクスペリエンスが大幅に向上しました。この記事では、JavaScriptのイテレーターとジェネレーターについて学習します。
WordPressの投稿にサードパーティのサービスを埋め込むことは、訪問者の興味を引くための刺激的な方法です。埋め込まれたコンテンツは、スキャンを容易にする視覚的な手がかりも提供します。WordPressにより、このタイプのコンテンツを簡単に追加できるようになりました。
SQLとNoSQL:次のプロジェクトに最適なデータベースは何ですか?
ターミナルからPythonを実行することは避けられないことがよくあります。ただし、PythonをWindows 10に初めてインストールした場合、Windowsターミナルを介して実行できるのは、PythonがWindowsPATH環境変数に追加されている場合のみです。
コンピューターでグラフ電卓を使用できますが、Pythonプログラミング言語インタープリターは卓上電卓を兼ねることができます。公式チュートリアルで言及されているほど、Pythonコミュニティで人気のあるランニングジョークです。Pythonを電卓として使用する方法は次のとおりです。
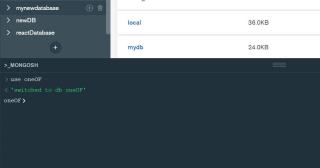
SQLデータベースエンジンはデータをテーブルに編成しますが、MongoDBはそのデータをコレクションに格納します。ただし、従来のエンジンと同様に、データベースという用語を使用して、組織の最高レベルを指します。
今日では、ブラウザやデバイスに応じてユーザーインターフェイスを調整するウェブサイトやアプリを作成するのが一般的です。この目標を達成するには、2つのアプローチがあります。1つ目は、デバイスごとに異なるバージョンのWebサイトまたはアプリを作成することです。しかし、それは非効率的であり、予測できないエラーにつながる可能性があります。
Node.jsは、Webブラウザーの外部でJavaScriptを実行できるJavaScriptランタイム環境であり、あらゆる種類のアプリケーションを開発するための一般的な選択肢となっています。その人気の一部は、開発者のエクスペリエンスを容易にするためにそこにある多数のNPMパッケージによるものです。
すばらしいWebページのレイアウトを作成する場合は、余白、境界線、パディング、およびコンテンツについて知っておく必要があります。画像であろうとテキストであろうと、Webデザインのすべての要素は、これらのプロパティを持つボックスを使用します。ボックスモデルをいじって、複雑なレイアウトを簡単に作成できます。この記事では、CSSボックスモデルを分析し、これらのプロパティの使用方法を実際の例とともに示します。
つまり、Pythonを使用して単純なポートフォリオWebサイトを完成させたところですが、無料のホスティングを使用してそれを立ち上げたいと考えています。Herokusの無料ホスティングについて聞いたことがありますが、関連する技術を完全には理解していません。
データベースクエリであろうと数学演算の結果であろうと、Python文字列形式の方法は、結果をユーザーに提示するためのより動的で魅力的な方法を提供します。
アプリケーションプログラミングインターフェイス(API)を選択することと、それを使用できるかどうかを決定することの間の細い線です。ほとんどのRESTAPIには汎用アーキテクチャがあり、共通のリクエストパスをスレッド化します。しかし、そこにあるいくつかのAPIは標準から逸脱しています。その結果、それらは使いにくくなります。
国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。
あなたがプログラマーなら、長いプログラムを書くことに疲れ果ててしまう可能性が十分にあります(またはあなたはそうするでしょう!)そしておそらくあなたは自分自身に疑問に思ったことでしょう。
ブランチは、プログラミング、特にGitのバージョン管理の概念の中心です。このスターター記事では、ブランチとは何か、およびさまざまなツールを使用してブランチを作成する方法について説明します。
Node.jsは、事実上、オープンソースのクロスプラットフォームJavaScriptランタイム環境です。Node.jsを有効にすると、ブラウザーを開くことを心配することなく、UbuntuマシンでJavaScriptを実行できます。ChromeのV8JavaScriptエンジン上に構築されており、Linuxにさまざまな方法でインストールできます。
Pythonには、特定の日または月のコードを操作できる組み込みのカレンダーモジュールが用意されています。たとえば、これを使用して、1年のすべての暦月の文字列を出力できます。
API機能のテスト、実行時の動作の評価、セキュリティの検証など、自動化されたAPIテストツールを使用すると、退屈なコードを記述せずに技術を操作できます。プログラマーではないが、プログラミングチームに推奨する前にAPIをテストしたい場合でも、これらは便利です。
今年の初めに、マイクロソフトはVisual Studio2022のプレビューバージョンをワイルドプログラミングの世界にリリースしました。これは良い知らせです!これは非常に人気のあるIDEですが、それが繁栄するDevOpsエコシステムの変化のペースを考えると、調整またはおそらくオーバーホールが必要です。
ASP.NETは、Webアプリとサービスを構築するためのMicrosoftの無料のクロスプラットフォームフレームワークです。ASP.NETプラットフォームは、さまざまなアプリケーションの構築に使用されるツール、プログラミング言語、およびライブラリの開発者プラットフォームである.NETの拡張機能です。
2015年以来、EcmaScript6(ES6)はJavaScriptコーディングの実践に多くの進歩をもたらしました。多くの最新の概念がJavaScriptに導入され、コーディングエクスペリエンスが大幅に向上しました。この記事では、JavaScriptのイテレーターとジェネレーターについて学習します。
WordPressの投稿にサードパーティのサービスを埋め込むことは、訪問者の興味を引くための刺激的な方法です。埋め込まれたコンテンツは、スキャンを容易にする視覚的な手がかりも提供します。WordPressにより、このタイプのコンテンツを簡単に追加できるようになりました。