国際プログラマーの日とは何ですか?今年を祝う3つの方法

国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。

ソフトウェア開発の魔法の一部は、コードの行がそれらの部分の合計以上に錬金術をかけるときに発生します。この方法で抽象的に構築しようとすると、ある程度の創造的な視覚化が必要になることがわかります。これは、プログラミングの場合と同様に、ワードプロセッシングやWebデザインにも当てはまります。
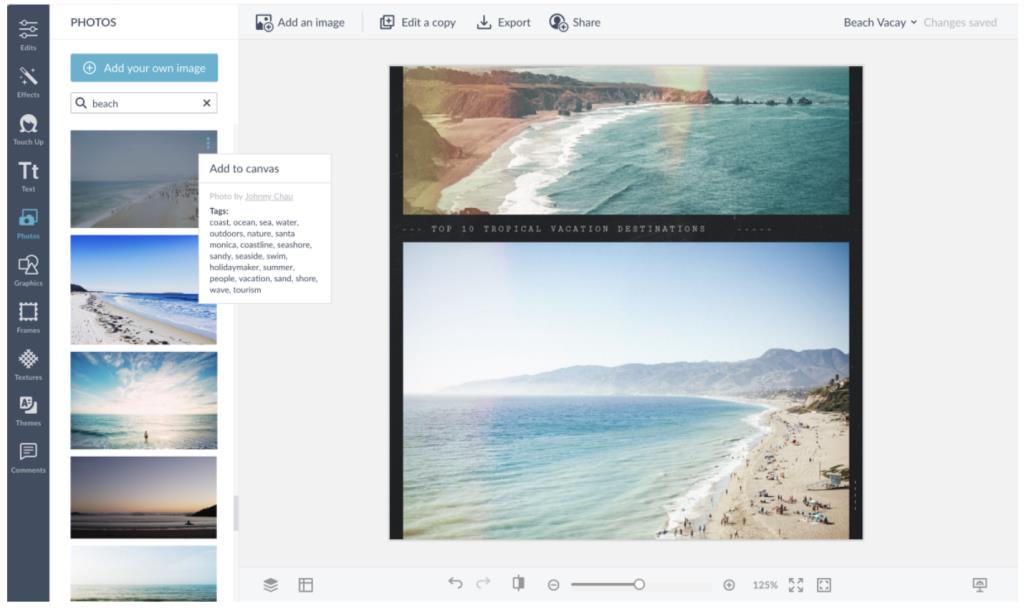
WYSIWYGは、「あなたが見るものはあなたが得るもの」の略です。頭字語は文字通りです。WYSIWYGツールは、編集用のコンテンツを最終的な外観に近い形式で表示します。開発者がコーディングを最初に選択することはありませんが、WYSIWYGエディターは、Webサイトを構築したりプレゼンテーションをデザインしたりする素人に最適です。

マークアップ言語とも呼ばれる記述コードは、ある種のインタープリターによって処理されるときに、ドキュメントの要素をフォーマットします。記述タグは、太字のテキスト、箇条書き、さらにはハイパーリンクなどの事前定義された概念のライブラリを使用して、テキストのブロックに意味またはフォーマットを適用します。
文書のマークアップ言語は、あなたはおそらくそれがで-に囲まれたときに太字で表示Webページのテキストにコンピュータに指示言語と同じタイプだすでに精通していることを何かであるタグ。
ただし、Wordのようなものを使用している場合は、ボタンを押すとテキストが太字になります。タグはどこに隠れていますか?これらの状況下でも存在しますか?
客観的には、テキストを太字で表示するようにコンピューターに指示するものがあります。ただし、目に見えるタグはありません。これは、テキストを太字にする機能が、PDFファイルがそのフォーマットを表示するのと同じ方法で適用されるためです。
WYSIWYGエディターは、アイデアはあるがHTMLやその他の種類のマークアップ言語を知らないユーザーに最適です。これらのタイプのワードプロセッサやその他のリッチテキストエディタを使用すると、博士号を取得することなく、書き込もうとしていることに集中できます。必要。

Xeroxは、最初のWYSIWYGシステムを設計および使用しました。彼らは、印刷や物理的な複製を見越して、ドキュメントの変換にこれらのインターフェイスを使用しました。それらは原始的であまり信頼性がありませんでしたが、貴重な前例を作りました。
Googleドキュメントを使用してドキュメントを操作したことがある場合は、WYSIWYGエディターに既に精通しています。テキストのイタリック体化を開始すると、入力時にアプリがテキストをフォーマットします。WYSIWYGエディターでない場合、イタリック体のフォントはそうではないように見えます。関連する単語やフレーズがプレーンな形式で表示され、タグも表示されます。

比較のために、WixやSquarespaceのようなウェブサイト構築サービスについて考えてみてください。これらのWebサイト構築サービスのいずれかを使用すると、コードを1行も記述せずにサイトを設計できます。
彼らのWYSIWYG編集のスタイルは、Googleドキュメントよりも少し深くなっていますが、原則は依然として有効です。視覚要素をドラッグアンドドロップして、アプリがメディア、オーディオプレーヤー、オンラインストアなどを表示するときに、ページの本文を表示することができます。これらのサービスのいずれかと交差する橋はありません。あなたはレゴで遊んでいる子供です。Webサイトを最初からコーディングするのとはまったく異なる感覚です。
Typoraなどの一部のマークダウンWYSIWYGエディターでは、入力時にWYSIWYG本体にマークアップコードを追加できます。これらのリッチテキストエディタは、HTMLコマンドを表示し、入力するとすぐに出力をWYSIWYG表示に変換します。Typoraでは、テキストを囲むタグが消えた後、テキストをもう一度クリックすることで、書いたものに戻ることができます。
自分の作品が画面上でリアルタイムに機能するのを見るよりも快適なものはほとんどありません。スタジオのアーティストのように、ウェブサイトや他のプロジェクトを1対1で表現している場合は、これを微調整するのは簡単です。
WYSIWYGディスプレイは便利で使いやすいです。コード行やマークアップタグを操作する煩雑さが解消され、他の場所で注意を払うことができます。あなたが本質的に作家またはデザイナーであるならば、あなたはすべての騒ぎを必要としません。WYSIWYGエディターは十分な能力を備えています。
国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。
あなたがプログラマーなら、長いプログラムを書くことに疲れ果ててしまう可能性が十分にあります(またはあなたはそうするでしょう!)そしておそらくあなたは自分自身に疑問に思ったことでしょう。
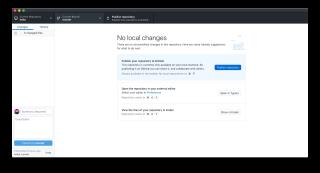
ブランチは、プログラミング、特にGitのバージョン管理の概念の中心です。このスターター記事では、ブランチとは何か、およびさまざまなツールを使用してブランチを作成する方法について説明します。
Node.jsは、事実上、オープンソースのクロスプラットフォームJavaScriptランタイム環境です。Node.jsを有効にすると、ブラウザーを開くことを心配することなく、UbuntuマシンでJavaScriptを実行できます。ChromeのV8JavaScriptエンジン上に構築されており、Linuxにさまざまな方法でインストールできます。
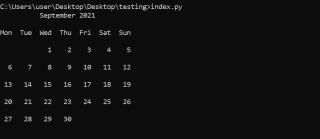
Pythonには、特定の日または月のコードを操作できる組み込みのカレンダーモジュールが用意されています。たとえば、これを使用して、1年のすべての暦月の文字列を出力できます。
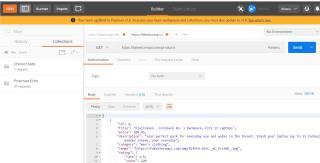
API機能のテスト、実行時の動作の評価、セキュリティの検証など、自動化されたAPIテストツールを使用すると、退屈なコードを記述せずに技術を操作できます。プログラマーではないが、プログラミングチームに推奨する前にAPIをテストしたい場合でも、これらは便利です。
今年の初めに、マイクロソフトはVisual Studio2022のプレビューバージョンをワイルドプログラミングの世界にリリースしました。これは良い知らせです!これは非常に人気のあるIDEですが、それが繁栄するDevOpsエコシステムの変化のペースを考えると、調整またはおそらくオーバーホールが必要です。
ASP.NETは、Webアプリとサービスを構築するためのMicrosoftの無料のクロスプラットフォームフレームワークです。ASP.NETプラットフォームは、さまざまなアプリケーションの構築に使用されるツール、プログラミング言語、およびライブラリの開発者プラットフォームである.NETの拡張機能です。
2015年以来、EcmaScript6(ES6)はJavaScriptコーディングの実践に多くの進歩をもたらしました。多くの最新の概念がJavaScriptに導入され、コーディングエクスペリエンスが大幅に向上しました。この記事では、JavaScriptのイテレーターとジェネレーターについて学習します。
WordPressの投稿にサードパーティのサービスを埋め込むことは、訪問者の興味を引くための刺激的な方法です。埋め込まれたコンテンツは、スキャンを容易にする視覚的な手がかりも提供します。WordPressにより、このタイプのコンテンツを簡単に追加できるようになりました。
SQLとNoSQL:次のプロジェクトに最適なデータベースは何ですか?
ターミナルからPythonを実行することは避けられないことがよくあります。ただし、PythonをWindows 10に初めてインストールした場合、Windowsターミナルを介して実行できるのは、PythonがWindowsPATH環境変数に追加されている場合のみです。
コンピューターでグラフ電卓を使用できますが、Pythonプログラミング言語インタープリターは卓上電卓を兼ねることができます。公式チュートリアルで言及されているほど、Pythonコミュニティで人気のあるランニングジョークです。Pythonを電卓として使用する方法は次のとおりです。
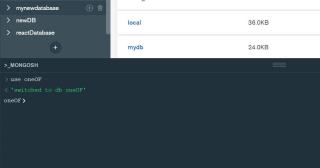
SQLデータベースエンジンはデータをテーブルに編成しますが、MongoDBはそのデータをコレクションに格納します。ただし、従来のエンジンと同様に、データベースという用語を使用して、組織の最高レベルを指します。
今日では、ブラウザやデバイスに応じてユーザーインターフェイスを調整するウェブサイトやアプリを作成するのが一般的です。この目標を達成するには、2つのアプローチがあります。1つ目は、デバイスごとに異なるバージョンのWebサイトまたはアプリを作成することです。しかし、それは非効率的であり、予測できないエラーにつながる可能性があります。
Node.jsは、Webブラウザーの外部でJavaScriptを実行できるJavaScriptランタイム環境であり、あらゆる種類のアプリケーションを開発するための一般的な選択肢となっています。その人気の一部は、開発者のエクスペリエンスを容易にするためにそこにある多数のNPMパッケージによるものです。
すばらしいWebページのレイアウトを作成する場合は、余白、境界線、パディング、およびコンテンツについて知っておく必要があります。画像であろうとテキストであろうと、Webデザインのすべての要素は、これらのプロパティを持つボックスを使用します。ボックスモデルをいじって、複雑なレイアウトを簡単に作成できます。この記事では、CSSボックスモデルを分析し、これらのプロパティの使用方法を実際の例とともに示します。
つまり、Pythonを使用して単純なポートフォリオWebサイトを完成させたところですが、無料のホスティングを使用してそれを立ち上げたいと考えています。Herokusの無料ホスティングについて聞いたことがありますが、関連する技術を完全には理解していません。
データベースクエリであろうと数学演算の結果であろうと、Python文字列形式の方法は、結果をユーザーに提示するためのより動的で魅力的な方法を提供します。
アプリケーションプログラミングインターフェイス(API)を選択することと、それを使用できるかどうかを決定することの間の細い線です。ほとんどのRESTAPIには汎用アーキテクチャがあり、共通のリクエストパスをスレッド化します。しかし、そこにあるいくつかのAPIは標準から逸脱しています。その結果、それらは使いにくくなります。
国際的なお祝いの日は、社会的問題、歴史的な日、およびそれぞれのキャリアを認識するための良い方法です。国際プログラマーの日は、プログラマーが日常生活を改善するために果たす役割を祝います。私たちが住んでいる文明の世界は、プログラマーの努力の賜物です。
あなたがプログラマーなら、長いプログラムを書くことに疲れ果ててしまう可能性が十分にあります(またはあなたはそうするでしょう!)そしておそらくあなたは自分自身に疑問に思ったことでしょう。
ブランチは、プログラミング、特にGitのバージョン管理の概念の中心です。このスターター記事では、ブランチとは何か、およびさまざまなツールを使用してブランチを作成する方法について説明します。
Node.jsは、事実上、オープンソースのクロスプラットフォームJavaScriptランタイム環境です。Node.jsを有効にすると、ブラウザーを開くことを心配することなく、UbuntuマシンでJavaScriptを実行できます。ChromeのV8JavaScriptエンジン上に構築されており、Linuxにさまざまな方法でインストールできます。
Pythonには、特定の日または月のコードを操作できる組み込みのカレンダーモジュールが用意されています。たとえば、これを使用して、1年のすべての暦月の文字列を出力できます。
API機能のテスト、実行時の動作の評価、セキュリティの検証など、自動化されたAPIテストツールを使用すると、退屈なコードを記述せずに技術を操作できます。プログラマーではないが、プログラミングチームに推奨する前にAPIをテストしたい場合でも、これらは便利です。
今年の初めに、マイクロソフトはVisual Studio2022のプレビューバージョンをワイルドプログラミングの世界にリリースしました。これは良い知らせです!これは非常に人気のあるIDEですが、それが繁栄するDevOpsエコシステムの変化のペースを考えると、調整またはおそらくオーバーホールが必要です。
ASP.NETは、Webアプリとサービスを構築するためのMicrosoftの無料のクロスプラットフォームフレームワークです。ASP.NETプラットフォームは、さまざまなアプリケーションの構築に使用されるツール、プログラミング言語、およびライブラリの開発者プラットフォームである.NETの拡張機能です。
2015年以来、EcmaScript6(ES6)はJavaScriptコーディングの実践に多くの進歩をもたらしました。多くの最新の概念がJavaScriptに導入され、コーディングエクスペリエンスが大幅に向上しました。この記事では、JavaScriptのイテレーターとジェネレーターについて学習します。
WordPressの投稿にサードパーティのサービスを埋め込むことは、訪問者の興味を引くための刺激的な方法です。埋め込まれたコンテンツは、スキャンを容易にする視覚的な手がかりも提供します。WordPressにより、このタイプのコンテンツを簡単に追加できるようになりました。