Google 검색을 더 효과적으로 사용하기 위한 10가지 팁과 요령

우리는 모두 Google과 Google의 가장 유명한 제품인 Google 검색에 대해 들어봤을 것입니다. 우리 대부분은 아마도 매일 사용하기도 합니다. 하지만 강력한 검색 엔진을 최대한 활용하고 있습니까?

Visual Studio Code는 오픈 소스일 뿐만 아니라 크로스 플랫폼, 가볍고 빠른 가장 인기 있는 코드 편집기 중 하나입니다. VS Code는 Intellisense 기술과 Emmet과 같은 확장 기능 덕분에 기본적으로 매우 강력하지만 추가 확장을 설치하여 기능과 유용성을 더욱 높일 수 있습니다. 다음은 지난 몇 년 동안 Visual Studio Code를 사용하여 찾은 최고의 VScode 확장입니다.
최고의 Visual Studio 코드 확장
1. 설정 동기화
설정 동기화는 최고 중 하나이며 모든 사용자에게 있어야 하는 VS Code 확장이 있어야 합니다. 그 이유는 설정 동기화가 모든 사용자 지정 VS 코드 설정, 키 바인딩, 테마 및 플러그인 목록을 GitHub와 동기화하기 때문입니다. 이렇게 하면 VS Code를 설치할 때마다 또는 여러 시스템에서 VS Code를 사용할 때 모든 확장과 테마를 다시 설치하고 재구성할 필요가 없습니다. 설정 동기화의 가장 좋은 점은 사용하기가 매우 쉽다는 것입니다. 실제로 GitHub에 연결한 후 단일 키보드 단축키로 설정을 업로드하거나 동기화할 수 있습니다. 필요한 경우 설정을 자동으로 업로드하거나 다운로드하도록 구성할 수 있습니다.

2. 라이브 서버
웹 개발자이거나 CSS, JavaScript, PHP, HTML 등과 같은 웹 기술을 다루는 사람이라면 Live Server는 필수품입니다. Live Server가 하는 일은 VS Code 내에 로컬 서버를 만들고 선택한 브라우저에서 단 두 번의 클릭으로 개발 페이지를 열 수 있도록 하는 것입니다. 수동으로 파일 위치로 이동하여 거기에서 열 필요가 없습니다. 말할 것도 없이, Live Server가 활성화되어 작동 중일 때 문서를 저장할 때마다 페이지가 자동으로 다시 로드됩니다. 따라서 웹 개발자라면 시도해 보십시오. 당신은 돌아가지 않을 것입니다.
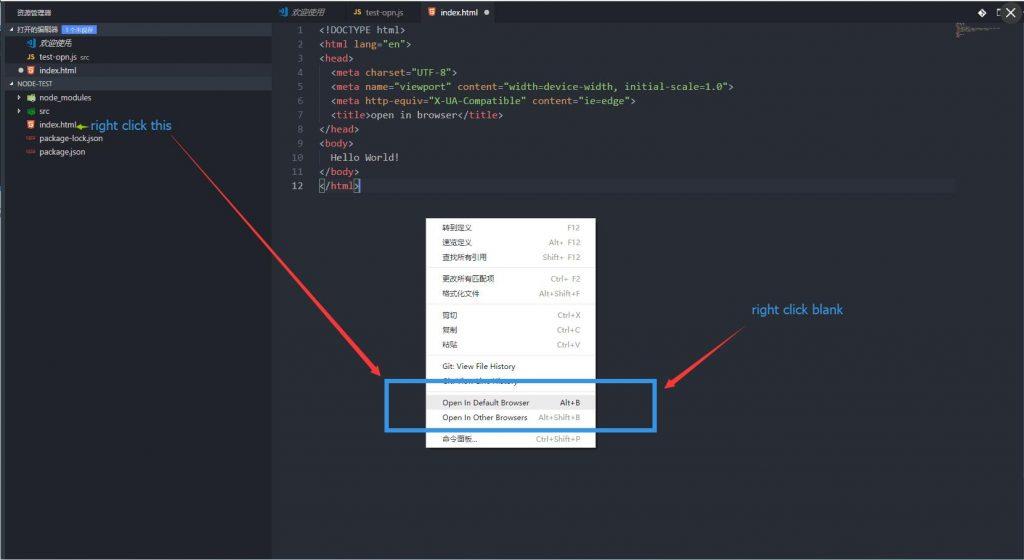
3. 브라우저에서 열기
이름 자체에서 알 수 있듯이 브라우저에서 열기 확장을 사용하면 기본 브라우저나 선택한 브라우저에서 지원되는 모든 파일을 클릭 한 번으로 열 수 있습니다. Live Server 확장만큼 강력하거나 기능이 풍부하지는 않지만 브라우저에서 열기를 사용하면 백그라운드 서버의 인스턴스를 만들지 않고도 웹 문서를 빠르게 미리 볼 수 있습니다. 말할 것도 없이 브라우저에서 열기 확장 프로그램은 매우 가벼우며 아무런 문제 없이 작동합니다.

4. 더 예쁘다
Prettier는 내가 거의 즉시 설치하는 내가 가장 좋아하는 확장 기능 중 하나입니다. 이름에서 알 수 있듯이 Prettier는 공식 및 산업 표준에 따라 적절하게 형식을 지정하여 코드를 보기 좋게 만들고 가독성을 높입니다. 확장 프로그램을 설치한 후 키보드 단축키를 눌러 코드를 예쁘게 꾸미거나 VS Code 설정 페이지에서 확장 프로그램을 구성하여 저장할 때 코드를 자동으로 포맷할 수 있습니다. 필요한 경우 설정 페이지 자체에서 탭 공백, 대괄호 간격, 후행 쉼표, 인쇄 너비, 줄 바꿈 등과 같은 다양한 설정을 변경하여 Prettier가 코드 형식을 지정하는 방법을 수정할 수 있습니다.
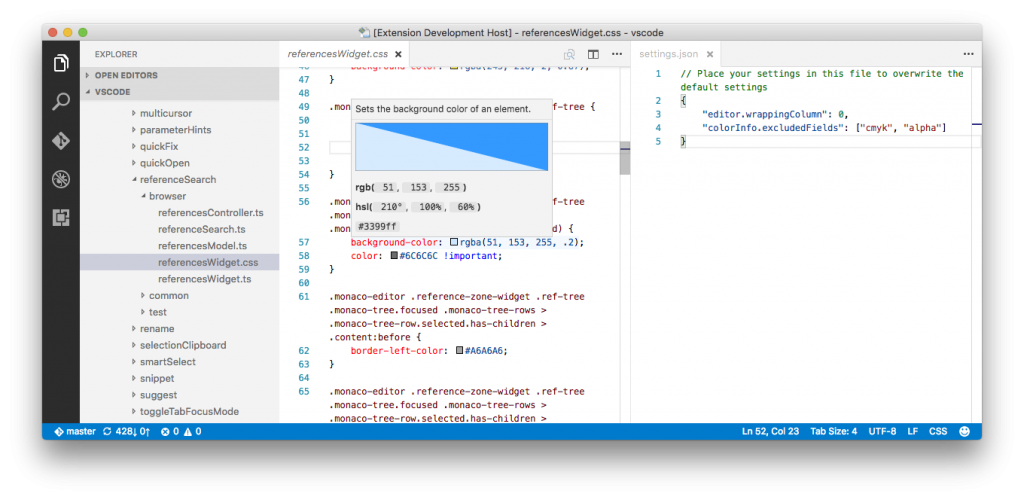
5. 색상 정보
Color Info는 CSS에서 사용하는 색상에 대한 큰 미리보기와 추가 정보를 보여주는 매우 간단하면서도 효과적인 확장입니다. 궁금하신가요? VS Code는 사용 중인 색상의 작은 미리보기를 보여줍니다. 그러나 특히 어두운 테마에서는 그다지 도움이 되지 않습니다. Color Info에 표시되는 추가 정보에는 HSL 값, RGB 값, 알파 값, 여러 유형의 색상 미리보기 등이 포함되지만 이에 국한되지 않습니다. Color Info는 CSS, SASS, SCSS 및 LESS를 지원합니다.

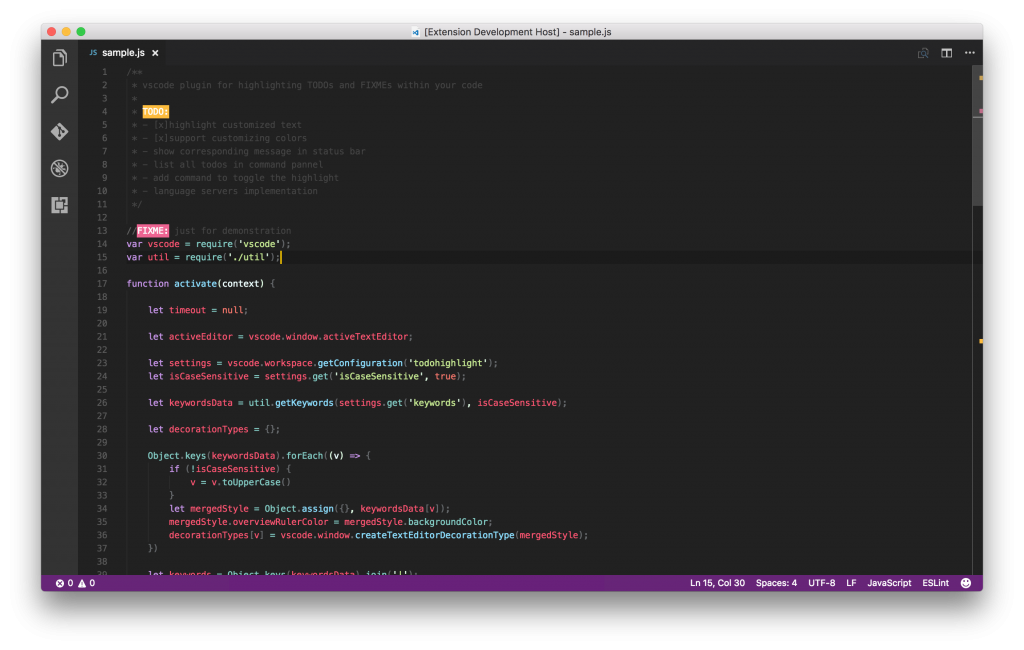
6. 할일 하이라이터
코드를 변경하거나 업데이트하거나 추가하고 싶었지만 잊어버린 적이 있습니까? Todo Highlighter를 설치하면 그 시련을 다시 겪지 않아도 됩니다. IDE(통합 개발 환경)에서 Todo 기능을 사용한 적이 있다면 VS Code의 Todo Highlighter도 동일한 방식으로 작동합니다. 평소처럼 할 일을 추가하면 일반 코드에서 눈에 띄고 주의를 끌 수 있습니다.

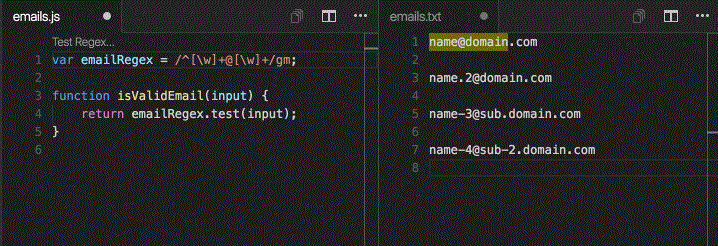
7. 정규식 미리보기
정규 표현식을 몇 번이나 사용해도 여전히 헷갈립니다. 솔직히 말하면, 나는 내 자신의 정규식을 제대로 작성할 수 없습니다. 그 이유 중 하나는 정규식을 즉석에서 확인할 수 없기 때문입니다. 그것이 Regex Preview가 재생되는 곳입니다. 정규식 미리보기를 설치하면 정규식 미리보기가 나란히 표시됩니다. 정규식을 많이 사용하는 경우 Regex Preview를 시도하고 요구 사항에 맞는지 확인하십시오.

8. 힘내 렌즈
VS Code에는 Git에 대한 적절한 내장 지원이 있으며 사용하기 쉽습니다. Git Lens는 한 단계 더 나아가 VS Code의 내장 Git 기능을 강화합니다. Git Lens를 특별하게 만드는 것은 리포지토리를 탐색하고, 파일 기록을 탐색하고, Git 비난 주석 및 코드 렌즈를 사용하여 코드 작성자를 시각화하고, 최근 변경 사항을 강조 표시하고, 검색을 커밋하고, 다른 분기를 비교하는 등을 쉽게 만든다는 것입니다. Git을 광범위하게 사용하는 경우 시도해보십시오. Git Lens는 워크플로의 차이를 만듭니다.
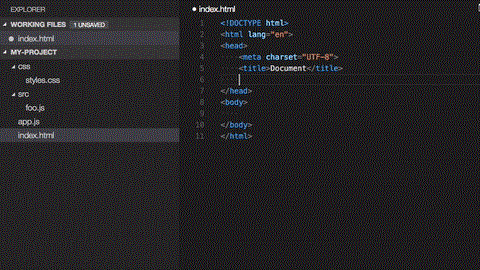
9. 인텔리센스 경로
웹 개발에서는 HTML, PHP와 같은 문서에서 CSS, JS와 같은 다양한 종류의 파일을 링크하는 것이 매우 일반적입니다. 파일 경로를 입력하는 것은 그리 어렵지 않지만 자동 완성 형태의 약간의 지원은 큰 도움이 될 수 있습니다. Path Intellisense가 바로 그 일을 합니다. 즉, 파일 이름과 경로를 자동 완성하므로 파일 경로나 이름에 대해 두 번 생각할 필요가 없습니다.

10. CSS 엿보기
VS Code에는 기호의 선언 또는 유형 정의로 이동하는 정의로 이동 및 유형 정의로 이동이라는 깔끔한 기능이 있습니다. CSS Peek은 한 단계 더 나아가 문서에서 사용하는 CSS의 미리보기를 보여줍니다. 이것은 특정 CSS 클래스 또는 ID로 무엇을 하고 있는지 보기 위해 현재 문서를 떠날 필요가 없기 때문에 매우 유용합니다. 웹 디자이너라면 CSS Peek은 VS Code의 필수 확장 기능 중 하나입니다.

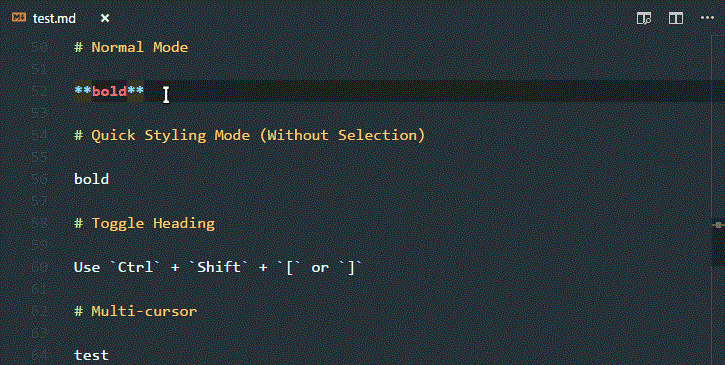
11. 마크다운 올인원
Markdown All in One을 사용하면 VS Code 내에서 바로 Markdown을 사용하여 readme 파일이나 서식 있는 텍스트를 빠르게 만들고 편집할 수 있습니다. Markdown All in One의 가장 좋은 점은 실시간 미리보기를 표시할 수 있고 사용법도 매우 직관적이라는 것입니다.

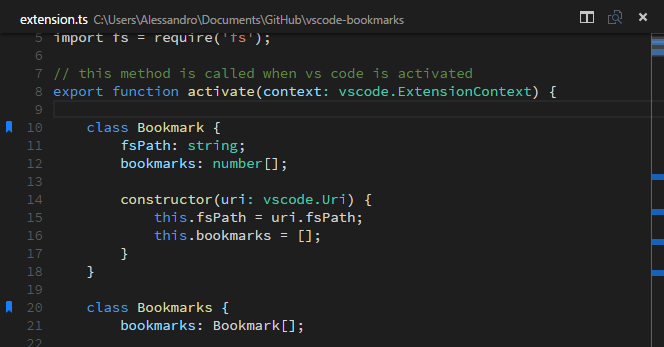
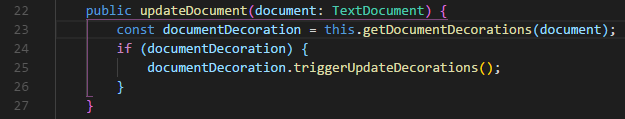
12. 북마크
많은 양의 코드를 작성하는 경우 몇 가지 중요한 부분 사이를 계속해서 이동하는 것은 자연스러운 일입니다. VS Code에는 줄 번호가 있지만 중요한 줄을 표시할 수 있으면 생활이 더 쉬워집니다. 책갈피 확장은 중요한 위치를 쉽게 표시하고 빠르고 쉽게 탐색할 수 있도록 정확히 수행합니다.

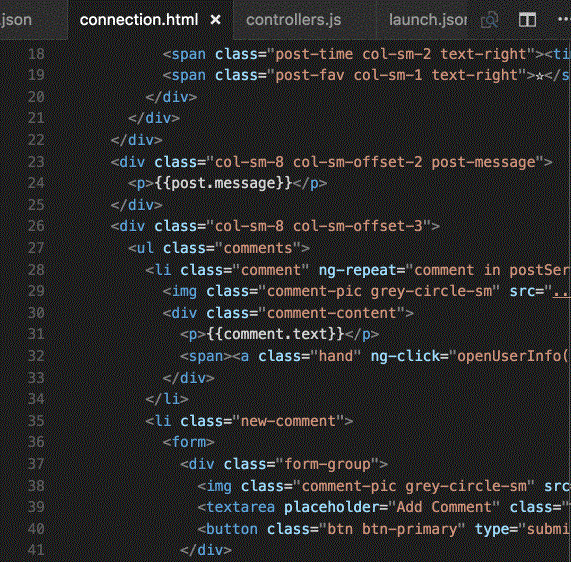
13. 브라켓 페어 컬러라이저
최근에 Bracket Pair Colorizer 확장을 발견했으며 VS Code에서 내가 가장 좋아하는 확장 중 하나가 되었습니다. 이름 자체에서 알 수 있듯이 Bracket Pair Colorizer를 사용하면 일치하는 브래킷을 쉽게 식별할 수 있습니다. 색상이 있는 대괄호와 일치할 뿐만 아니라 대괄호 안의 전체 코드 블록을 강조 표시하여 현재 위치를 알 수 있도록 합니다. 중첩 루프 또는 if 문을 생성할 때 Bracket Pair Colorizer가 많은 도움이 될 것입니다.

도움이 되기를 바랍니다. 내가 가장 좋아하는 VS Code 확장을 놓쳤다고 생각되면 아래 댓글 섹션에서 공유하세요.
우리는 모두 Google과 Google의 가장 유명한 제품인 Google 검색에 대해 들어봤을 것입니다. 우리 대부분은 아마도 매일 사용하기도 합니다. 하지만 강력한 검색 엔진을 최대한 활용하고 있습니까?
인터넷은 제공할 것이 많으며 미래를 위해 모든 것을 저장하고 싶을 것입니다. 개인 정보를 원하거나 링크를 저장한 이유를 기억하는 방법에 관계없이 이러한 앱은 북마크 사용 방법을 변경할 수 있습니다.
YouTube는 지구상에서 가장 큰 무료 동영상 스트리밍 서비스입니다. 그러나 당신은 당신의 사생활과 함께 대가를 치러야 합니다. 다행스럽게도 YouTube를 보다 비공개적이고 안전하게 만들거나 유사한 기능을 가진 대안을 사용하는 앱이 있습니다.
아이들은 즐겁고 행복한 크리스마스를 보낼 자격이 있지 않습니까? 앱, 게임, 인터랙티브 웹사이트를 통해 아이들을 위한 크리스마스 기쁨을 불러일으키는 무료 방법을 시도해 보세요.
이제 모든 것이 온라인 상태가 되면서 콘텐츠 마케팅이 중요해졌습니다. 무언가를 게시할 때 강력한 SEO 전략으로 백업할 수 없다면 훌륭한 콘텐츠를 보유하는 것만으로는 더 이상 충분하지 않습니다.
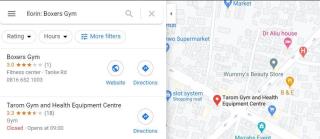
최고 수준의 서비스를 제공하기 위해 아무리 노력해도 모든 고객을 만족시킬 수는 없습니다. 몇 가지 나쁜 리뷰라도 잠재 고객이 귀하에게 비즈니스를 제공하는 것을 막을 수 있습니다.
Chrome 브라우저를 열 때마다 자격 증명을 다시 입력해야 하는 것이 번거롭지 않습니까? 틀림없이. Chrome은 속도, 단순성 및 유용성으로 유명하지만 특정 버그가 발생할 수 있습니다.
최근에 Google 검색에 나타나는 불쾌한 이미지를 발견한 경우 Google에서 해당 이미지를 제거하는 방법은 다음과 같습니다.
페이스북 비밀번호를 잊어버리고 반복해서 재설정하는 경우가 많습니까? 자, 여기에서 Facebook 비밀번호를 쉽게 확인하는 방법이 있습니다!
몇 가지 간단한 단계로 음악을 만들 수 있는 Android용 GarageBand 대안을 찾고 계십니까? 다음은 7가지 옵션에 대한 자세한 내용입니다.