Cara Mengira Nilai nCr
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.

Walaupun trend reka bentuk berbeza-beza setiap tahun, anda boleh bergantung pada penggunaan kesan bayang-bayang ruji seperti bayang-bayang kotak dan bayang-bayang jatuh untuk menyumbang secara positif kepada estetika tapak web. Anda boleh menggunakan bayang-bayang jatuh untuk mencipta kesan yang menyenangkan dan cantik tanpa kelihatan murahan.
Mari kita lihat lebih dekat pada sifat bayang-bayang CSS .
drop-shadow( ) ialah kesan CSS yang memaparkan bayang-bayang di sekeliling bentuk objek tertentu. Berikut ialah sintaks untuk menggunakan bayang-bayang jatuh CSS .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Terdapat pelbagai fungsi penapis termasuk blur( ) , brightness( ) dan drop-shadow( ) .
offset-x menentukan jarak mengufuk dan offset-y menentukan jarak menegak. Ambil perhatian bahawa nilai negatif meletakkan bayang di sebelah kiri ( offset-x ) dan di atas ( offset-y ) objek.
Dua parameter terakhir adalah pilihan. Anda boleh menentukan jejari kabur bayang-bayang sebagai panjang. Secara lalai, ia ditetapkan kepada 0. Anda tidak boleh mempunyai jejari kabur negatif.
Warna bayang-bayang ditentukan sebagai . Jika anda belum menentukan warna, ia mengikut nilai sifat warna .
Anda mungkin sudah tahu bahawa box-shadow berfungsi dengan baik. Jadi, anda mungkin berfikir, mengapa kita memerlukan drop-shadow sama sekali? Terdapat banyak kes di mana fungsi drop-shadow( ) adalah penyelamat. Mari kita lihat beberapa daripada mereka:
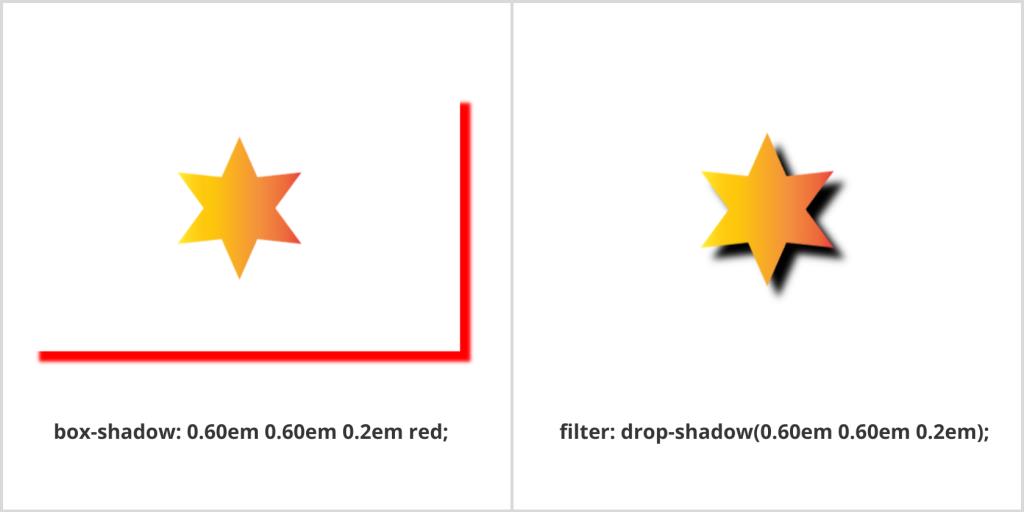
Tidak seperti box-shadow , anda boleh menambah drop-shadow pada bentuk bukan segi empat tepat. Sebagai contoh, kami mempunyai SVG atau PNG lutsinar dengan bentuk bukan segi empat tepat—sebagai contoh, bintang. Di sini, menambah bayang yang sepadan dengan objek itu sendiri boleh dilengkapkan dengan sama ada box-shadow atau drop-shadow . Pertimbangkan kedua-dua senario:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Output :

Apabila membandingkan kedua-dua kesan, nampak jelas bahawa bayangan kotak memberikan bayang segi empat tepat; ia juga tidak kira sama ada imej itu lutsinar atau sudah mempunyai latar belakang. Sebaliknya, bayang-bayang jatuh membolehkan anda mencipta bayang-bayang yang sesuai dengan bentuk imej itu sendiri.
Faktor pengehad ialah fungsi drop-shadow( ) menerima semua parameter jenis kecuali kata kunci inset dan parameter spread .
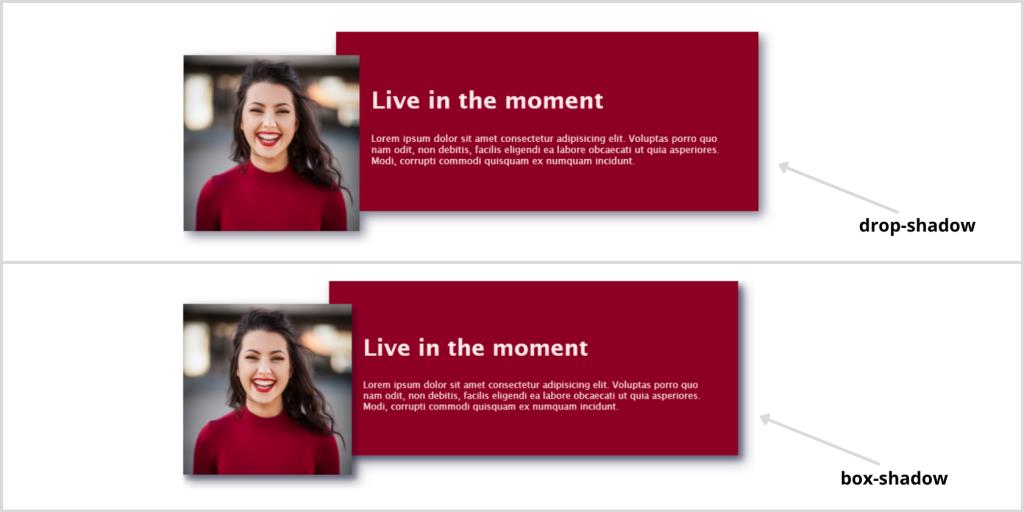
Terdapat beberapa keadaan apabila anda mungkin perlu membina komponen dengan bertindih elemen tertentu. Jika anda menggunakan box-shadow , anda akan menghadapi masalah cuba membuang bayang dengan cara yang betul. Begini cara ia berfungsi apabila mengumpulkan imej dan komponen teks:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
CSS asas
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Sekarang, gunakan bayang-bayang kotak dan bayang-bayang jatuh untuk melihat perbezaannya.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Pengeluaran:

Seperti yang anda boleh lihat, bayang-bayang kotak digunakan pada setiap elemen secara individu manakala bayang-bayang jatuh mengumpulkan kedua-duanya dan menggunakan bayang-bayang.
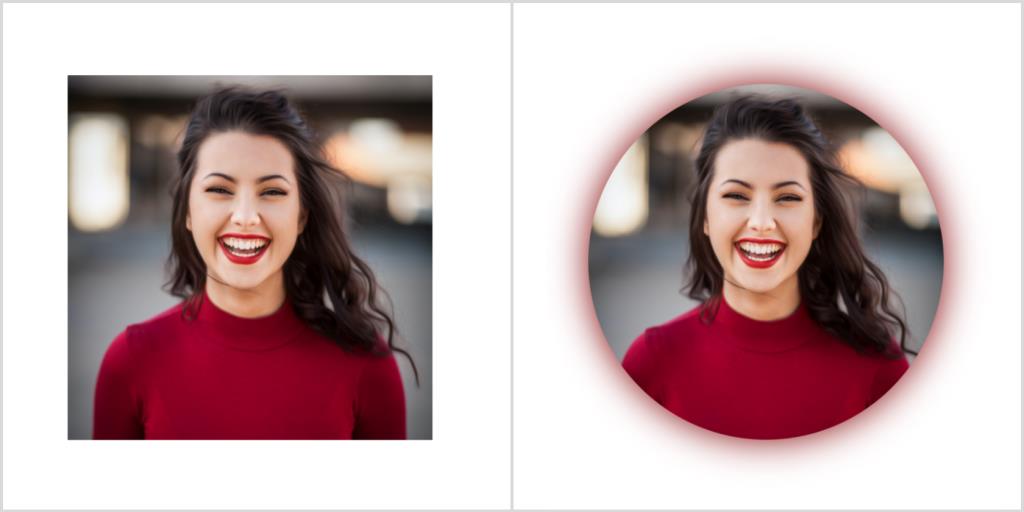
Anda boleh menggunakan sifat laluan klip untuk memotong kawasan tertentu yang menentukan bahagian imej atau elemen yang harus ditunjukkan. The penapis drop-shadow membolehkan kita untuk membuat drop-shadow pada unsur yang dipotong oleh memohon kepada ibubapa unsur bahawa:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Pengeluaran:

Kami telah memotong 50% daripada imej dengan laluan bulat. Oleh itu, penapis bayang-bayang jatuh hanya digunakan pada bahagian imej yang boleh dilihat. Hebat kan?
Seperti yang kita bincangkan di atas, drop-shadow tidak menyokong parameter spread . Ini bermakna mencipta kesan garis besar tidak akan dapat dilakukan menggunakan fungsi drop-shadow( ) kerana ia terbunuh di mana-mana sahaja. Juga, ia menghasilkan kesan bayang-bayang yang berbeza daripada bayang-bayang kotak dan bayang-bayang teks (dengan parameter yang sama). Anda mungkin merasakan bahawa perbezaan antara bayang-bayang kotak dan bayang-bayang jatuh berpunca daripada Model Kotak CSS . Seorang mengikutinya manakala seorang lagi tidak. Berikut adalah contoh:
HTML
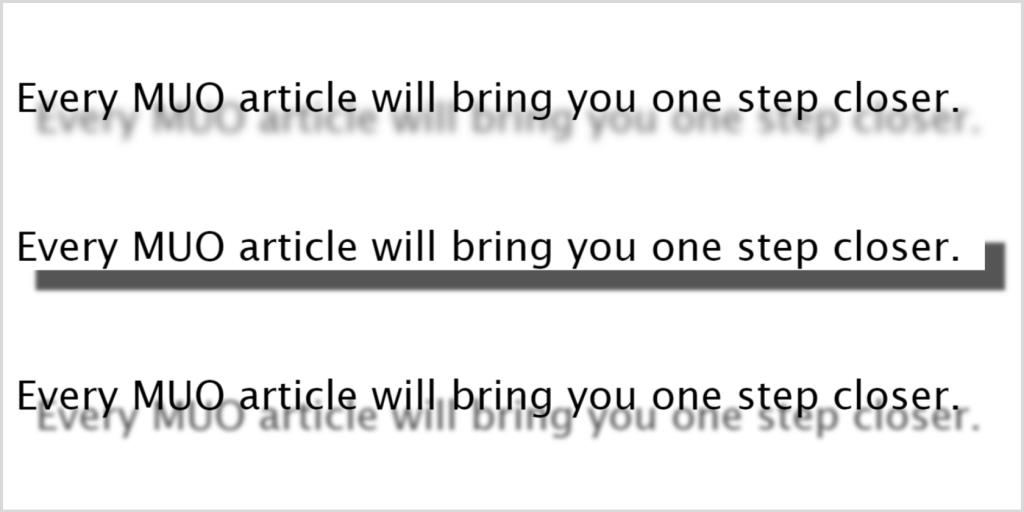
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
CSS asas
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Menggunakan kesan bayang-bayang
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
Pengeluaran:

Anda boleh melihat bahawa bayang-bayang kotak memberikan bayang-bayang yang lebih berat dan lebih gelap daripada bayang-bayang teks dan bayang-bayang jatuh . Selain itu, terdapat sedikit perbezaan dalam kedudukan bayang-bayang antara bayang-teks dan bayang-bayang jatuh . Namun begitu, anda mungkin lebih suka kesan bayang-bayang yang berbeza mengikut keperluan anda.
Fungsi drop-shadow( ) disokong dalam semua pelayar moden kecuali pelayar lama seperti Internet Explorer. Walaupun ia bukan sesuatu yang serius akan menghalang UX, anda boleh menambah pertanyaan ciri dengan sandaran bayangan kotak .
Populariti box-shadow agak jelas kerana banyaknya kes penggunaan. Walau bagaimanapun, fungsi drop-shadow( ) sangat kurang digunakan. Kami berharap anda akan bereksperimen dengan kesan bayang-bayang yang berbeza dan cuba melaksanakan bayang-bayang jatuh dalam projek masa hadapan anda.
Kelas pseudo menambah rangkaian fungsi yang sama sekali baharu pada CSS dan himpunan pembangunan web peribadi anda. Ketahui lebih lanjut tentang mereka untuk menjadi pembangun web yang lebih mahir dan cekap.
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.
Solidity ialah bahasa pengaturcaraan yang digunakan oleh kontrak pintar pada blockchain Ethereum. Ia adalah bahasa pengaturcaraan berorientasikan objek yang ditaip secara statik.
SQL vs. NoSQL: Apakah Pangkalan Data Terbaik untuk Projek Anda Seterusnya?
Ramai pengaturcara suka menyelesaikan masalah matematik rumit menggunakan kod. Ia membantu menajamkan minda dan meningkatkan kemahiran menyelesaikan masalah. Dalam artikel ini, anda akan belajar cara mencari petak dan kiub sempurna n-digit terkecil dan terbesar menggunakan Python, C++ dan JavaScript. Setiap contoh juga mengandungi output sampel untuk beberapa nilai yang berbeza.
Walaupun anda boleh menggunakan kalkulator grafik pada komputer anda, penterjemah bahasa pengaturcaraan Python boleh berfungsi sebagai kalkulator meja. Ia adalah jenaka yang popular dalam komuniti Python yang disebut dalam tutorial rasmi. Inilah cara anda boleh menggunakan Python sebagai kalkulator.
Jika anda seorang saintis data yang bercita-cita tinggi yang bekerja dengan Python atau R, anda perlu tahu cara menggunakan Jupyter Notebook. Ia adalah IDE sumber terbuka dan berasaskan pelayan untuk memanipulasi data, berkongsi kod langsung, serta mengurus aliran kerja sains data.
Teknologi, tidak dinafikan, adalah industri masa depan. Jika anda salah seorang daripada berjuta-juta dewasa muda yang akan terjun ke peringkat pertama kerjaya anda, anda mungkin tertanya-tanya apa yang perlu dilakukan jika anda tidak suka pengekodan.
Mempelajari bahasa pengaturcaraan baharu seperti Python menjadi mudah jika anda mempunyai peta jalan yang komprehensif yang memperincikan konsep yang perlu dipelajari sebagai pemula dan cara untuk maju lebih jauh untuk mencapai pencapaian seterusnya. Malah pengaturcara perantaraan harus kerap meneliti asas mereka untuk membina asas yang kukuh untuk diri mereka sendiri.
ASP.NET ialah rangka kerja merentas platform percuma Microsoft untuk membina apl dan perkhidmatan web. Platform ASP.NET ialah sambungan kepada .NET, platform pembangun alat, bahasa pengaturcaraan dan perpustakaan yang digunakan untuk membina aplikasi yang berbeza.
Bekas sangat bermanfaat untuk pembangunan perisian, penggunaan dan pengurusan dalam persekitaran maya. Docker berguna dalam proses kontena, tetapi ia bukan satu-satunya platform yang ada. Jika anda sedang mencari beberapa alternatif kepada Docker, jangan cari lagi. Senarai ini mempamerkan beberapa alternatif Docker yang kaya dengan ciri dan cekap untuk digunakan dalam projek anda yang seterusnya.
Beberapa aplikasi dan pengalaman mudah alih yang paling banyak diperkatakan hari ini menggunakan teknologi realiti tambahan. Walaupun sesetengah pengalaman ini boleh berfungsi pada hampir mana-mana peranti mudah alih, yang lain hanya berfungsi pada model yang lebih baharu dan lebih mahal. Membangunkan dan menggunakan pengalaman yang lebih mantap ini memerlukan ARCore dan ARKit.
Cawangan adalah teras kepada konsep kawalan versi dalam pengaturcaraan, dan Git khususnya. Artikel permulaan ini memberitahu anda apa itu cawangan dan cara menciptanya menggunakan beberapa alatan yang berbeza.
Pernyataan if adalah penggerak pengaturcaraan logik. Akibatnya, pemahaman yang lebih baik tentang Pythons adalah tambahan penting kepada kemahiran pengaturcaraan Python anda.
Lencana GitHub boleh meningkatkan kebolehbacaan repositori dengan menyediakan pengguna dengan cara yang pantas untuk menangkap metrik repositori. Lencana boleh dibenamkan dalam README.md anda untuk menjelaskan kepentingan dan keperluan projek anda kepada pembangun lain. Akibatnya, pembaca mendapat idea yang sangat pantas tentang repositori dengan menyemak lencana yang dilampirkan.
Enjin storan Redis yang popular ialah alat yang sangat baik dan mesti ada dalam mana-mana senjata pembangun perisian. Enjin storan dalam memori membolehkan penyimpanan dan mendapatkan semula data yang sangat pantas, sehingga 32 juta pertanyaan sesaat yang mengagumkan, menjadikannya pelengkap utama kepada mana-mana enjin pangkalan data utama.
Sebahagian daripada keajaiban pembangunan perisian berlaku apabila baris kod berubah menjadi lebih daripada jumlah bahagiannya. Anda akan mendapati anda memerlukan sedikit visualisasi kreatif apabila cuba membina secara abstrak dengan cara ini. Ini boleh berlaku untuk pemprosesan perkataan atau reka bentuk web, sama seperti yang boleh dilakukan untuk pengaturcaraan.
Sebagai pengguna Windows, anda mungkin sekurang-kurangnya sekali menjumpai perkataan .NET Framework. Ia merupakan rangka kerja perisian yang dibangunkan oleh Microsoft yang membolehkan anda membina dan menjalankan program C#, C++, F# dan Visual Basic. Versi .NET terkini ialah 4.8, tetapi komputer anda mungkin memerlukan versi .NET yang lebih lama (seperti .NET 3.5) untuk menjalankan beberapa apl.
Anda sering menghadapi dilema klasik semasa membina tapak web untuk diri sendiri atau perniagaan anda. WordPress vs. Wix—yang mana satu untuk dipilih dan apakah pilihan terbaik untuk anda?
Walaupun Linux mungkin bukan sistem pengendalian yang digemari untuk pengguna biasa, ia adalah pilihan utama untuk kebanyakan pembangun dan pengaturcara. Linux ialah OS yang lebih praktikal yang direka secara eksplisit dengan mengambil kira pengaturcaraan dan pembangun.
Cascading Style Sheets (CSS) membolehkan anda mengubah rupa halaman web anda. Daripada fon dan warna kepada jarak dan susun atur keseluruhan, semua jenis alatan reka bentuk berada di hujung jari anda. Walaupun CSS adalah bahasa yang rumit secara keseluruhannya, hanya terdapat dua konsep asas yang perlu anda fahami untuk bermula.
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.
Solidity ialah bahasa pengaturcaraan yang digunakan oleh kontrak pintar pada blockchain Ethereum. Ia adalah bahasa pengaturcaraan berorientasikan objek yang ditaip secara statik.
SQL vs. NoSQL: Apakah Pangkalan Data Terbaik untuk Projek Anda Seterusnya?
Ramai pengaturcara suka menyelesaikan masalah matematik rumit menggunakan kod. Ia membantu menajamkan minda dan meningkatkan kemahiran menyelesaikan masalah. Dalam artikel ini, anda akan belajar cara mencari petak dan kiub sempurna n-digit terkecil dan terbesar menggunakan Python, C++ dan JavaScript. Setiap contoh juga mengandungi output sampel untuk beberapa nilai yang berbeza.
Walaupun anda boleh menggunakan kalkulator grafik pada komputer anda, penterjemah bahasa pengaturcaraan Python boleh berfungsi sebagai kalkulator meja. Ia adalah jenaka yang popular dalam komuniti Python yang disebut dalam tutorial rasmi. Inilah cara anda boleh menggunakan Python sebagai kalkulator.
Membenamkan perkhidmatan pihak ketiga pada siaran WordPress anda ialah cara yang menarik untuk memikat minat pelawat. Kandungan terbenam juga menyediakan isyarat visual yang memudahkan pengimbasan. WordPress telah memudahkan penambahan jenis kandungan ini.
Jika anda seorang saintis data yang bercita-cita tinggi yang bekerja dengan Python atau R, anda perlu tahu cara menggunakan Jupyter Notebook. Ia adalah IDE sumber terbuka dan berasaskan pelayan untuk memanipulasi data, berkongsi kod langsung, serta mengurus aliran kerja sains data.
Teknologi, tidak dinafikan, adalah industri masa depan. Jika anda salah seorang daripada berjuta-juta dewasa muda yang akan terjun ke peringkat pertama kerjaya anda, anda mungkin tertanya-tanya apa yang perlu dilakukan jika anda tidak suka pengekodan.
Mempelajari bahasa pengaturcaraan baharu seperti Python menjadi mudah jika anda mempunyai peta jalan yang komprehensif yang memperincikan konsep yang perlu dipelajari sebagai pemula dan cara untuk maju lebih jauh untuk mencapai pencapaian seterusnya. Malah pengaturcara perantaraan harus kerap meneliti asas mereka untuk membina asas yang kukuh untuk diri mereka sendiri.
ASP.NET ialah rangka kerja merentas platform percuma Microsoft untuk membina apl dan perkhidmatan web. Platform ASP.NET ialah sambungan kepada .NET, platform pembangun alat, bahasa pengaturcaraan dan perpustakaan yang digunakan untuk membina aplikasi yang berbeza.