Cara Mengira Nilai nCr
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.

Jika anda merancang untuk membina reka letak halaman web yang hebat, anda perlu mengetahui tentang jidar, jidar, pelapik dan kandungan. Setiap elemen dalam reka bentuk web, sama ada imej atau teks, menggunakan kotak dengan sifat ini. Anda boleh membina susun atur yang kompleks dengan mudah dengan bermain-main dengan model kotak. Dalam artikel ini, kami akan membedah Model Kotak CSS dan menunjukkan kepada anda cara menggunakan sifat ini dengan contoh praktikal.
Model kotak CSS ialah standard yang dicipta oleh World Wide Web Consortium . Ia menerangkan semua elemen dalam dokumen HTML sebagai kotak segi empat tepat dengan dimensinya sendiri. Kotak ini mengandungi kawasan kandungan dan kawasan jidar sekeliling, sempadan dan pelapik pilihan. Jadi, mari kita teroka bahagian kotak CSS.
Mari kita buka empat lapisan model kotak CSS.
Kawasan kandungan mengandungi kandungan utama elemen yang boleh menjadi imej, teks atau sebarang bentuk kandungan media. Anda boleh mengubah suai dimensi elemen peringkat blok menggunakan sifat ketinggian dan lebar .
Padding ialah ruang antara kotak kandungan dan kotak sempadannya. Walaupun ia terletak di sekeliling kandungan anda sebagai ruang putih, anda boleh menggunakan warna latar belakang untuk menggambarkan perbezaannya. Anda boleh menggunakan sifat padding-top , padding-right , padding-bottom , dan padding-left untuk mengubah suai ruang.
Sempadan membalut kandungan dan kawasan padding. Anda boleh mengubah saiz dan gaya sempadan menggunakan border-lebar , gaya sempadan , dan sempadan warna hartanah.
Lapisan terakhir model kotak digunakan secara meluas untuk menjana ruang antara elemen. Jidar membalut kandungan, padding dan kawasan sempadan. Anda boleh menggunakan sifat margin-top, margin-right , margin-bottom , dan margin-left . Anda juga boleh memberikan sifat margin nilai negatif atau auto untuk mencapai beberapa teknik peletakan yang hebat.
Mari bina projek mini untuk menunjukkan model kotak asas dengan kotak kandungan dan sifat pelapik, jidar dan jidar. Anda boleh menggunakan kandungan teks, imej atau media. Kami akan mulakan dengan memastikan ia berstruktur dengan betul.
Model Kotak CSS
Pengeluaran:

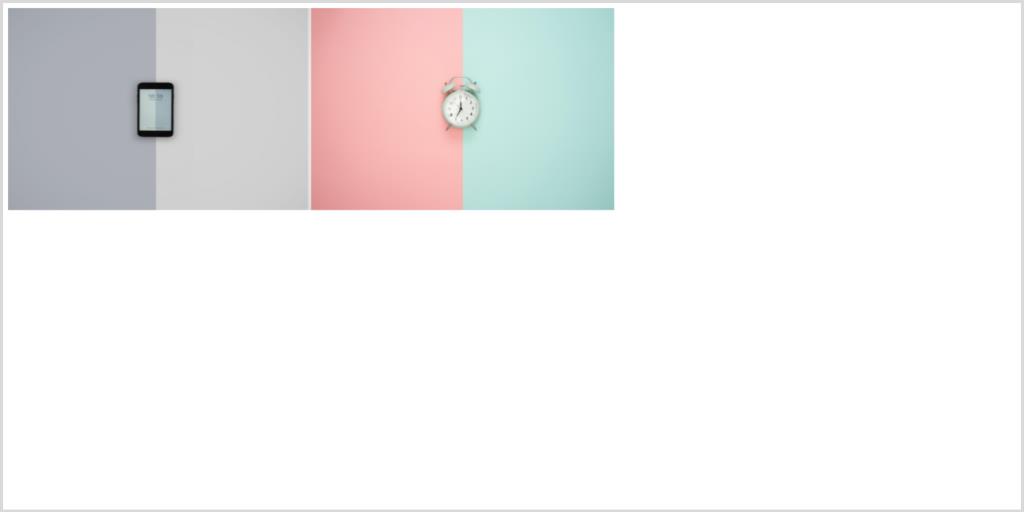
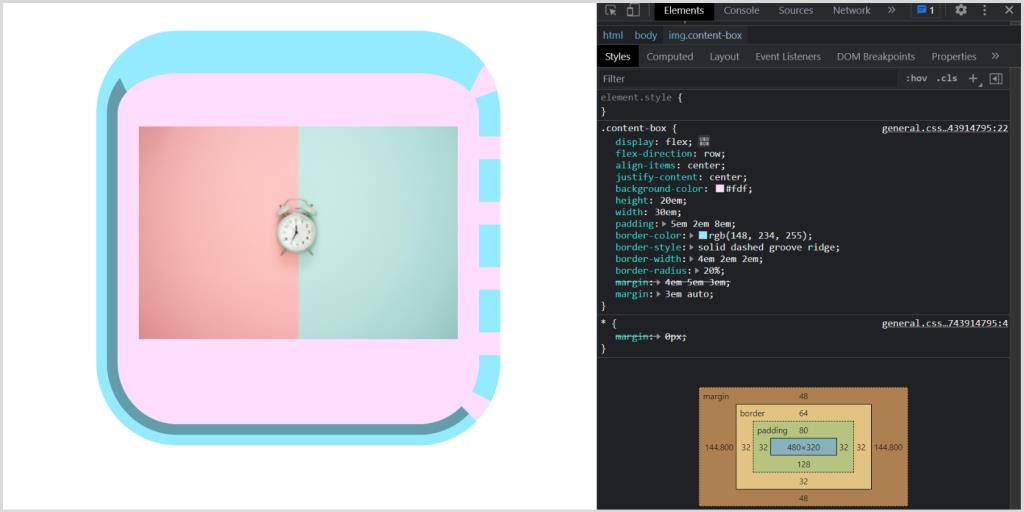
Anda boleh menggunakan ciri terbina dalam penyemak imbas anda, seperti Alat Pembangun Chrome , untuk melihat perkara yang sedang berlaku. Kami menggunakan dua imej daripada Unsplash. Untuk memudahkan, kami akan menyembunyikan imej telefon pintar menggunakan paparan: tiada; sehingga kita memerlukannya nanti.
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Sekarang, mari kita gayakan kotak kandungan kita. Pertama, kami akan menetapkan ketinggian dan lebar imej. Selain itu, memberikan warna latar belakang membantu dalam visualisasi yang lebih baik. Jadi, mari kita lakukannya.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
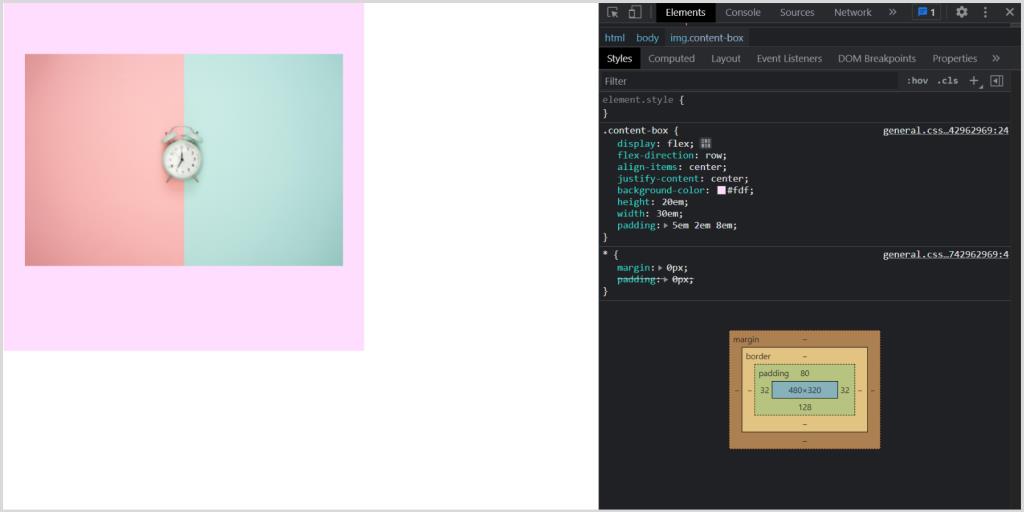
Anda boleh sama ada menetapkan sifat padding-top , padding-right , padding-bottom , dan padding-left secara individu atau gunakan trengkas. Cuba gunakan trengkas jika boleh, kerana ia boleh menjimatkan masa anda. Mari lihat bagaimana padding berfungsi.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Pengeluaran:

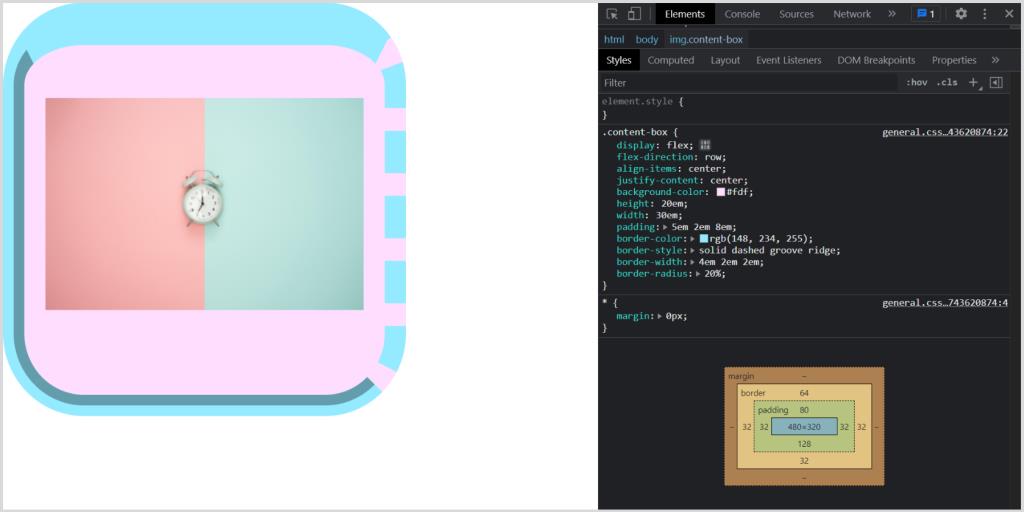
Semasa menggunakan sifat sempadan, pastikan anda menggunakan sifat warna sempadan untuk memberikan warna jidar yang berbeza daripada latar belakang. Anda boleh memilih gaya sempadan sama ada secara individu atau sekali gus dengan menggunakan sifat trengkas. Perkara yang sama berlaku untuk sifat lebar sempadan .
Anda juga boleh menetapkan jejari sempadan untuk memberikan sudut bulat pada kotak dengan jejari dalam px , rem , em , atau peratus.
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Pengeluaran:

Anda boleh memusatkan kotak secara mendatar menggunakan margin: 0 auto , dengan syarat ia mempunyai lebar yang pasti.
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Pengeluaran:

Anda boleh menentukan sifat margin menggunakan satu, dua, tiga atau empat nilai. Nilai boleh berupa panjang, peratusan atau kata kunci seperti auto . Mari kita fahami cara ia berfungsi:
Ambil perhatian bahawa anda juga boleh menggunakan pintasan ini untuk sifat pelapik dan sempadan.
Lihat juga: Helaian Penipuan Sifat CSS3 Penting
Adakah anda pernah menggunakan margin negatif? Untuk menggambarkannya, mari padamkan paparan: tiada untuk memaparkan imej kedua kita, kemudian tetapkan margin negatif.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Pengeluaran:

Model kotak membolehkan anda menentukan ruang antara elemen, menambah sempadan dan membina reka letak yang kelihatan kompleks dengan mudah. Anda boleh mula segera untuk membuat tapak web yang hebat. Sementara itu, anda boleh meneroka sifat kotak sempadan secara terperinci dan bermain-main dengan kod di atas.
Anda harus faham bahawa terdapat kaedah lain untuk meletakkan kandungan dalam CSS. Ini termasuk Grid CSS dan CSS Flexbox. Sebaik sahaja anda selesa dengan model kotak, anda harus terus belajar tentang alternatif ini.
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.
Solidity ialah bahasa pengaturcaraan yang digunakan oleh kontrak pintar pada blockchain Ethereum. Ia adalah bahasa pengaturcaraan berorientasikan objek yang ditaip secara statik.
SQL vs. NoSQL: Apakah Pangkalan Data Terbaik untuk Projek Anda Seterusnya?
Ramai pengaturcara suka menyelesaikan masalah matematik rumit menggunakan kod. Ia membantu menajamkan minda dan meningkatkan kemahiran menyelesaikan masalah. Dalam artikel ini, anda akan belajar cara mencari petak dan kiub sempurna n-digit terkecil dan terbesar menggunakan Python, C++ dan JavaScript. Setiap contoh juga mengandungi output sampel untuk beberapa nilai yang berbeza.
Walaupun anda boleh menggunakan kalkulator grafik pada komputer anda, penterjemah bahasa pengaturcaraan Python boleh berfungsi sebagai kalkulator meja. Ia adalah jenaka yang popular dalam komuniti Python yang disebut dalam tutorial rasmi. Inilah cara anda boleh menggunakan Python sebagai kalkulator.
Jika anda seorang saintis data yang bercita-cita tinggi yang bekerja dengan Python atau R, anda perlu tahu cara menggunakan Jupyter Notebook. Ia adalah IDE sumber terbuka dan berasaskan pelayan untuk memanipulasi data, berkongsi kod langsung, serta mengurus aliran kerja sains data.
Teknologi, tidak dinafikan, adalah industri masa depan. Jika anda salah seorang daripada berjuta-juta dewasa muda yang akan terjun ke peringkat pertama kerjaya anda, anda mungkin tertanya-tanya apa yang perlu dilakukan jika anda tidak suka pengekodan.
Mempelajari bahasa pengaturcaraan baharu seperti Python menjadi mudah jika anda mempunyai peta jalan yang komprehensif yang memperincikan konsep yang perlu dipelajari sebagai pemula dan cara untuk maju lebih jauh untuk mencapai pencapaian seterusnya. Malah pengaturcara perantaraan harus kerap meneliti asas mereka untuk membina asas yang kukuh untuk diri mereka sendiri.
ASP.NET ialah rangka kerja merentas platform percuma Microsoft untuk membina apl dan perkhidmatan web. Platform ASP.NET ialah sambungan kepada .NET, platform pembangun alat, bahasa pengaturcaraan dan perpustakaan yang digunakan untuk membina aplikasi yang berbeza.
Bekas sangat bermanfaat untuk pembangunan perisian, penggunaan dan pengurusan dalam persekitaran maya. Docker berguna dalam proses kontena, tetapi ia bukan satu-satunya platform yang ada. Jika anda sedang mencari beberapa alternatif kepada Docker, jangan cari lagi. Senarai ini mempamerkan beberapa alternatif Docker yang kaya dengan ciri dan cekap untuk digunakan dalam projek anda yang seterusnya.
Beberapa aplikasi dan pengalaman mudah alih yang paling banyak diperkatakan hari ini menggunakan teknologi realiti tambahan. Walaupun sesetengah pengalaman ini boleh berfungsi pada hampir mana-mana peranti mudah alih, yang lain hanya berfungsi pada model yang lebih baharu dan lebih mahal. Membangunkan dan menggunakan pengalaman yang lebih mantap ini memerlukan ARCore dan ARKit.
Cawangan adalah teras kepada konsep kawalan versi dalam pengaturcaraan, dan Git khususnya. Artikel permulaan ini memberitahu anda apa itu cawangan dan cara menciptanya menggunakan beberapa alatan yang berbeza.
Pernyataan if adalah penggerak pengaturcaraan logik. Akibatnya, pemahaman yang lebih baik tentang Pythons adalah tambahan penting kepada kemahiran pengaturcaraan Python anda.
Lencana GitHub boleh meningkatkan kebolehbacaan repositori dengan menyediakan pengguna dengan cara yang pantas untuk menangkap metrik repositori. Lencana boleh dibenamkan dalam README.md anda untuk menjelaskan kepentingan dan keperluan projek anda kepada pembangun lain. Akibatnya, pembaca mendapat idea yang sangat pantas tentang repositori dengan menyemak lencana yang dilampirkan.
Enjin storan Redis yang popular ialah alat yang sangat baik dan mesti ada dalam mana-mana senjata pembangun perisian. Enjin storan dalam memori membolehkan penyimpanan dan mendapatkan semula data yang sangat pantas, sehingga 32 juta pertanyaan sesaat yang mengagumkan, menjadikannya pelengkap utama kepada mana-mana enjin pangkalan data utama.
Sebahagian daripada keajaiban pembangunan perisian berlaku apabila baris kod berubah menjadi lebih daripada jumlah bahagiannya. Anda akan mendapati anda memerlukan sedikit visualisasi kreatif apabila cuba membina secara abstrak dengan cara ini. Ini boleh berlaku untuk pemprosesan perkataan atau reka bentuk web, sama seperti yang boleh dilakukan untuk pengaturcaraan.
Sebagai pengguna Windows, anda mungkin sekurang-kurangnya sekali menjumpai perkataan .NET Framework. Ia merupakan rangka kerja perisian yang dibangunkan oleh Microsoft yang membolehkan anda membina dan menjalankan program C#, C++, F# dan Visual Basic. Versi .NET terkini ialah 4.8, tetapi komputer anda mungkin memerlukan versi .NET yang lebih lama (seperti .NET 3.5) untuk menjalankan beberapa apl.
Anda sering menghadapi dilema klasik semasa membina tapak web untuk diri sendiri atau perniagaan anda. WordPress vs. Wix—yang mana satu untuk dipilih dan apakah pilihan terbaik untuk anda?
Walaupun Linux mungkin bukan sistem pengendalian yang digemari untuk pengguna biasa, ia adalah pilihan utama untuk kebanyakan pembangun dan pengaturcara. Linux ialah OS yang lebih praktikal yang direka secara eksplisit dengan mengambil kira pengaturcaraan dan pembangun.
Cascading Style Sheets (CSS) membolehkan anda mengubah rupa halaman web anda. Daripada fon dan warna kepada jarak dan susun atur keseluruhan, semua jenis alatan reka bentuk berada di hujung jari anda. Walaupun CSS adalah bahasa yang rumit secara keseluruhannya, hanya terdapat dua konsep asas yang perlu anda fahami untuk bermula.
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.
Solidity ialah bahasa pengaturcaraan yang digunakan oleh kontrak pintar pada blockchain Ethereum. Ia adalah bahasa pengaturcaraan berorientasikan objek yang ditaip secara statik.
SQL vs. NoSQL: Apakah Pangkalan Data Terbaik untuk Projek Anda Seterusnya?
Ramai pengaturcara suka menyelesaikan masalah matematik rumit menggunakan kod. Ia membantu menajamkan minda dan meningkatkan kemahiran menyelesaikan masalah. Dalam artikel ini, anda akan belajar cara mencari petak dan kiub sempurna n-digit terkecil dan terbesar menggunakan Python, C++ dan JavaScript. Setiap contoh juga mengandungi output sampel untuk beberapa nilai yang berbeza.
Walaupun anda boleh menggunakan kalkulator grafik pada komputer anda, penterjemah bahasa pengaturcaraan Python boleh berfungsi sebagai kalkulator meja. Ia adalah jenaka yang popular dalam komuniti Python yang disebut dalam tutorial rasmi. Inilah cara anda boleh menggunakan Python sebagai kalkulator.
Membenamkan perkhidmatan pihak ketiga pada siaran WordPress anda ialah cara yang menarik untuk memikat minat pelawat. Kandungan terbenam juga menyediakan isyarat visual yang memudahkan pengimbasan. WordPress telah memudahkan penambahan jenis kandungan ini.
Jika anda seorang saintis data yang bercita-cita tinggi yang bekerja dengan Python atau R, anda perlu tahu cara menggunakan Jupyter Notebook. Ia adalah IDE sumber terbuka dan berasaskan pelayan untuk memanipulasi data, berkongsi kod langsung, serta mengurus aliran kerja sains data.
Teknologi, tidak dinafikan, adalah industri masa depan. Jika anda salah seorang daripada berjuta-juta dewasa muda yang akan terjun ke peringkat pertama kerjaya anda, anda mungkin tertanya-tanya apa yang perlu dilakukan jika anda tidak suka pengekodan.
Mempelajari bahasa pengaturcaraan baharu seperti Python menjadi mudah jika anda mempunyai peta jalan yang komprehensif yang memperincikan konsep yang perlu dipelajari sebagai pemula dan cara untuk maju lebih jauh untuk mencapai pencapaian seterusnya. Malah pengaturcara perantaraan harus kerap meneliti asas mereka untuk membina asas yang kukuh untuk diri mereka sendiri.
ASP.NET ialah rangka kerja merentas platform percuma Microsoft untuk membina apl dan perkhidmatan web. Platform ASP.NET ialah sambungan kepada .NET, platform pembangun alat, bahasa pengaturcaraan dan perpustakaan yang digunakan untuk membina aplikasi yang berbeza.