Cara Mengira Nilai nCr
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.

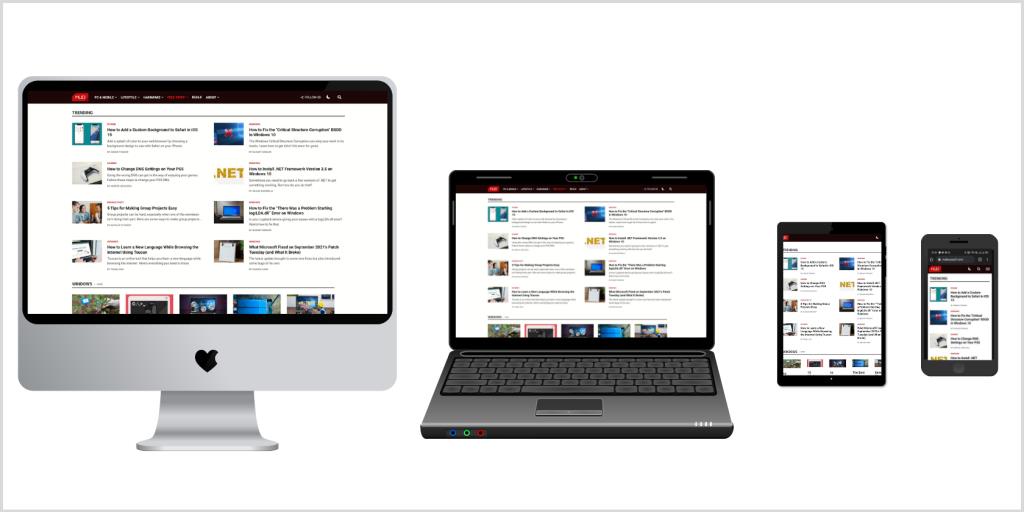
Pada masa kini, adalah amalan biasa untuk membina tapak web atau apl yang melaraskan antara muka penggunanya bergantung pada penyemak imbas atau peranti. Terdapat dua pendekatan untuk mencapai matlamat ini. Yang pertama melibatkan pembuatan versi tapak web atau apl anda yang berbeza untuk peranti yang berbeza. Tetapi ia tidak cekap dan boleh membawa kepada ralat yang tidak dapat diramalkan.
Dalam mencari pendekatan yang boleh dipercayai dan kalis masa hadapan, reka bentuk responsif — atau adaptif — telah dicipta. Ia memfokuskan pada membina satu versi susun atur anda yang menyesuaikan diri dengan penyemak imbas atau peranti yang berbeza secara automatik.
Dalam artikel ini, kami akan mempelajari tentang reka bentuk web responsif dan prinsip asas yang akan membantu anda membuat tapak web yang hebat.
Reka bentuk web responsif tidaklah sesulit yang didengari. Ini adalah satu set amalan yang boleh anda gunakan semasa menulis CSS, bukan teknologi berasingan yang perlu anda pelajari dari awal. Anda mungkin sudah mengikuti beberapa prinsip ini tanpa menyedarinya. Anda boleh memahami reka bentuk web responsif dengan meneroka empat ramuannya: reka letak cecair, unit responsif, imej fleksibel dan pertanyaan media.
Dengan reka letak bendalir, anda boleh membuat halaman web yang menyesuaikan diri dengan lebar dan ketinggian port pandangan semasa. Amalan biasa termasuk menggunakan sifat lebar maksimum dan bukannya memberikan lebar tetap kepada elemen. Selain itu, menggunakan peratusan ( % ), ketinggian port pandangan ( vh ), atau lebar port pandangan ( vw ) membantu meningkatkan kebolehsuaian yang tidak mungkin dilakukan dengan piksel ( px ). Jadi, pada kali seterusnya anda membina reka letak, pastikan anda memperkenalkan perubahan kecil ini dan mula mendapat manfaat daripada teknik reka bentuk responsif.
Semasa anda beralih ke CSS yang lebih maju, anda akan sering melihat penggunaan unit rem dan em untuk panjang dan bukannya unit px . Ini kerana unit rem menjadikannya sangat mudah untuk menskalakan keseluruhan reka letak. Secara lalai, 1rem sama dengan 16px kerana ia berkadar dengan
saiz fon elemen, biasanya 16px. Walau bagaimanapun, anda boleh menetapkan 1rem sama dengan 10px (atau sebarang nilai lain) untuk pengiraan yang lebih mudah, dengan melaraskan saiz fon peringkat atas.
Imej adalah kebimbangan utama semasa mereka bentuk susun atur yang paling asas. Anda sentiasa perlu berhati-hati untuk saiznya dengan betul supaya ia sesuai dengan reka bentuk. Selain itu, secara lalai, ia tidak berskala dengan perubahan dalam port pandangan. Jadi, anda harus menggunakan % untuk dimensi imej anda, bersama-sama dengan sifat lebar maks .
Anda boleh menghidupkan tapak responsif dengan menggunakan pertanyaan media. Grid bendalir bagus untuk dimulakan, tetapi anda akan mendapati terdapat beberapa titik di mana reka letak mula rosak. Menambah titik putus untuk lebar port pandangan ini menala reka letak untuk peranti yang berbeza. Pertanyaan media membantu anda menggunakan CSS secara selektif berdasarkan hasil ujian ciri media. Anda boleh meneroka ciri CSS baharu untuk membuat tapak web responsif dalam masa yang singkat.

Walaupun reka bentuk web responsif adalah penyelamat apabila melibatkan masalah berbilang skrin, anda mungkin tidak mempunyai kekangan fizikal yang tetap untuk dirujuk. Oleh itu, terdapat enam prinsip reka bentuk web responsif asas untuk dimulakan semasa mereka bentuk reka letak responsif.
Salah satu prinsip reka bentuk asas menyatakan bahawa reka bentuk tapak web anda harus menyokong kandungan, bukan sebaliknya. Kandungan media seperti video, gambar dan kandungan teks seperti salinan web panjang dan pendek harus dipaparkan secara optimum pada semua skrin. Kunci kepada reka bentuk web responsif ialah menggunakan titik putus berasaskan kandungan dan bukannya berasaskan peranti.
Fon web kelihatan menakjubkan! Anda mempunyai banyak pilihan untuk mengubah suai reka bentuk anda dengan fon web yang kelihatan menarik. Tetapi anda harus tahu bahawa penyemak imbas perlu memuat turun setiap fon web. Lebih banyak fon web, lebih banyak masa muat turun. Sebaliknya, fon sistem adalah sepantas kilat. Jika pengguna tidak mempunyai fon sistem bernama pada peranti tempatan mereka, ia akan kembali ke fon seterusnya dalam tindanan fon-family . Oleh itu, pastikan anda mempertimbangkan masa muat dan permintaan reka bentuk semasa memilih fon.
Adakah anda mempunyai ikon yang berbeza di tapak web anda, menyokong kandungan? Selalunya merupakan amalan yang baik untuk menggunakan format bitmap jika ikon anda mempunyai banyak butiran. Sebaliknya, format vektor ialah cara untuk memilih ikon yang berskala naik dan turun dengan baik. Vektor selalunya kecil, tetapi kelemahannya ialah sesetengah pelayar lama mungkin tidak menyokongnya. Juga, terdapat kes apabila vektor lebih berat daripada peta bit, seperti apabila imej sangat terperinci. Oleh itu, sentiasa pastikan anda mengoptimumkan imej dan vektor bitmap anda sebelum ia pergi dalam talian.
Lipatan pertama tapak web ialah paparan yang dilihat pelawat apabila ia mula-mula dimuatkan, sebelum sebarang tatal. Ia selalunya termasuk bahagian wira dengan bar navigasi responsif , salinan pengenalan dan media serta CTA. Daya tindak balas bukan sahaja terhad kepada peranti mudah alih. Anda harus mempertimbangkan tablet, konsol permainan dan skrin lain juga. Jadi, kuncinya ialah menjalankan ujian yang kerap sekurang-kurangnya untuk paparan lipatan pertama tapak web. Anda boleh menggunakan Chrome DevTools ( Lighthouse ) untuk menguji kualiti halaman web.
Ramai orang pernah beranggapan bahawa pengguna mudah alih sentiasa tergesa-gesa, mencari maklumat bersaiz gigitan, manakala pengguna desktop lebih kepada kandungan bentuk panjang. Kami kini menyedari bahawa ini tidak benar dalam dunia hari ini. Orang ramai menggunakan peranti mudah alih di mana-mana, mencari kandungan lengkap dan akses penuh kepada semua perkhidmatan. Anda harus memastikan bahawa, bukannya menyembunyikan kandungan, anda mengurus reka letak dan titik putus untuk membentangkannya semudah dan semudah mungkin.
Membina susun atur tapak dan elemen kedudukan dengan betul memerlukan usaha yang lumayan. Anda juga mungkin mengalami kesukaran dalam menguruskan banyak elemen yang bergantung antara satu sama lain. Oleh itu, anda harus mempertimbangkan untuk membungkus elemen berkaitan dalam bekas atau
. Ini membantu mengurangkan tugas meletakkan beberapa elemen kepada satu elemen yang anda letakkan hanya satu elemen.
Pendekatan pertama desktop bermakna anda akan menulis CSS untuk skrin besar dan kemudian menggunakan pertanyaan media untuk mengecilkan reka bentuk untuk skrin yang lebih kecil. Sebaliknya, pendekatan pertama mudah alih melibatkan penulisan CSS untuk peranti mudah alih, dengan skrin yang lebih kecil, dan kemudian menggunakan pertanyaan media untuk mengembangkan reka bentuk untuk skrin yang lebih besar. Fokus utama adalah untuk mengurangkan tapak web dan apl kepada keperluan mutlak.
Jika anda baru bermula dengan pembangunan web responsif maka anda harus menggunakan pendekatan yang mengutamakan desktop kerana pada penghujung hari, anda perlu menyusun bekas satu sama lain pada peranti mudah alih. Walaupun ia adalah keputusan peribadi sepenuhnya, pendekatan mudah alih pertama membantu anda dalam menstrukturkan HTML dengan cara yang lebih baik manakala pendekatan pertama desktop akan membantu anda dengan teknik reka letak dan jarak.
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.
Solidity ialah bahasa pengaturcaraan yang digunakan oleh kontrak pintar pada blockchain Ethereum. Ia adalah bahasa pengaturcaraan berorientasikan objek yang ditaip secara statik.
SQL vs. NoSQL: Apakah Pangkalan Data Terbaik untuk Projek Anda Seterusnya?
Ramai pengaturcara suka menyelesaikan masalah matematik rumit menggunakan kod. Ia membantu menajamkan minda dan meningkatkan kemahiran menyelesaikan masalah. Dalam artikel ini, anda akan belajar cara mencari petak dan kiub sempurna n-digit terkecil dan terbesar menggunakan Python, C++ dan JavaScript. Setiap contoh juga mengandungi output sampel untuk beberapa nilai yang berbeza.
Walaupun anda boleh menggunakan kalkulator grafik pada komputer anda, penterjemah bahasa pengaturcaraan Python boleh berfungsi sebagai kalkulator meja. Ia adalah jenaka yang popular dalam komuniti Python yang disebut dalam tutorial rasmi. Inilah cara anda boleh menggunakan Python sebagai kalkulator.
Jika anda seorang saintis data yang bercita-cita tinggi yang bekerja dengan Python atau R, anda perlu tahu cara menggunakan Jupyter Notebook. Ia adalah IDE sumber terbuka dan berasaskan pelayan untuk memanipulasi data, berkongsi kod langsung, serta mengurus aliran kerja sains data.
Teknologi, tidak dinafikan, adalah industri masa depan. Jika anda salah seorang daripada berjuta-juta dewasa muda yang akan terjun ke peringkat pertama kerjaya anda, anda mungkin tertanya-tanya apa yang perlu dilakukan jika anda tidak suka pengekodan.
Mempelajari bahasa pengaturcaraan baharu seperti Python menjadi mudah jika anda mempunyai peta jalan yang komprehensif yang memperincikan konsep yang perlu dipelajari sebagai pemula dan cara untuk maju lebih jauh untuk mencapai pencapaian seterusnya. Malah pengaturcara perantaraan harus kerap meneliti asas mereka untuk membina asas yang kukuh untuk diri mereka sendiri.
ASP.NET ialah rangka kerja merentas platform percuma Microsoft untuk membina apl dan perkhidmatan web. Platform ASP.NET ialah sambungan kepada .NET, platform pembangun alat, bahasa pengaturcaraan dan perpustakaan yang digunakan untuk membina aplikasi yang berbeza.
Bekas sangat bermanfaat untuk pembangunan perisian, penggunaan dan pengurusan dalam persekitaran maya. Docker berguna dalam proses kontena, tetapi ia bukan satu-satunya platform yang ada. Jika anda sedang mencari beberapa alternatif kepada Docker, jangan cari lagi. Senarai ini mempamerkan beberapa alternatif Docker yang kaya dengan ciri dan cekap untuk digunakan dalam projek anda yang seterusnya.
Beberapa aplikasi dan pengalaman mudah alih yang paling banyak diperkatakan hari ini menggunakan teknologi realiti tambahan. Walaupun sesetengah pengalaman ini boleh berfungsi pada hampir mana-mana peranti mudah alih, yang lain hanya berfungsi pada model yang lebih baharu dan lebih mahal. Membangunkan dan menggunakan pengalaman yang lebih mantap ini memerlukan ARCore dan ARKit.
Cawangan adalah teras kepada konsep kawalan versi dalam pengaturcaraan, dan Git khususnya. Artikel permulaan ini memberitahu anda apa itu cawangan dan cara menciptanya menggunakan beberapa alatan yang berbeza.
Pernyataan if adalah penggerak pengaturcaraan logik. Akibatnya, pemahaman yang lebih baik tentang Pythons adalah tambahan penting kepada kemahiran pengaturcaraan Python anda.
Lencana GitHub boleh meningkatkan kebolehbacaan repositori dengan menyediakan pengguna dengan cara yang pantas untuk menangkap metrik repositori. Lencana boleh dibenamkan dalam README.md anda untuk menjelaskan kepentingan dan keperluan projek anda kepada pembangun lain. Akibatnya, pembaca mendapat idea yang sangat pantas tentang repositori dengan menyemak lencana yang dilampirkan.
Enjin storan Redis yang popular ialah alat yang sangat baik dan mesti ada dalam mana-mana senjata pembangun perisian. Enjin storan dalam memori membolehkan penyimpanan dan mendapatkan semula data yang sangat pantas, sehingga 32 juta pertanyaan sesaat yang mengagumkan, menjadikannya pelengkap utama kepada mana-mana enjin pangkalan data utama.
Sebahagian daripada keajaiban pembangunan perisian berlaku apabila baris kod berubah menjadi lebih daripada jumlah bahagiannya. Anda akan mendapati anda memerlukan sedikit visualisasi kreatif apabila cuba membina secara abstrak dengan cara ini. Ini boleh berlaku untuk pemprosesan perkataan atau reka bentuk web, sama seperti yang boleh dilakukan untuk pengaturcaraan.
Sebagai pengguna Windows, anda mungkin sekurang-kurangnya sekali menjumpai perkataan .NET Framework. Ia merupakan rangka kerja perisian yang dibangunkan oleh Microsoft yang membolehkan anda membina dan menjalankan program C#, C++, F# dan Visual Basic. Versi .NET terkini ialah 4.8, tetapi komputer anda mungkin memerlukan versi .NET yang lebih lama (seperti .NET 3.5) untuk menjalankan beberapa apl.
Anda sering menghadapi dilema klasik semasa membina tapak web untuk diri sendiri atau perniagaan anda. WordPress vs. Wix—yang mana satu untuk dipilih dan apakah pilihan terbaik untuk anda?
Walaupun Linux mungkin bukan sistem pengendalian yang digemari untuk pengguna biasa, ia adalah pilihan utama untuk kebanyakan pembangun dan pengaturcara. Linux ialah OS yang lebih praktikal yang direka secara eksplisit dengan mengambil kira pengaturcaraan dan pembangun.
Cascading Style Sheets (CSS) membolehkan anda mengubah rupa halaman web anda. Daripada fon dan warna kepada jarak dan susun atur keseluruhan, semua jenis alatan reka bentuk berada di hujung jari anda. Walaupun CSS adalah bahasa yang rumit secara keseluruhannya, hanya terdapat dua konsep asas yang perlu anda fahami untuk bermula.
Gabungan ialah konsep matematik. Ia merujuk kepada susunan beberapa objek yang susunannya tidak relevan. Formula asas menerangkan bilangan gabungan yang sah.
Solidity ialah bahasa pengaturcaraan yang digunakan oleh kontrak pintar pada blockchain Ethereum. Ia adalah bahasa pengaturcaraan berorientasikan objek yang ditaip secara statik.
SQL vs. NoSQL: Apakah Pangkalan Data Terbaik untuk Projek Anda Seterusnya?
Ramai pengaturcara suka menyelesaikan masalah matematik rumit menggunakan kod. Ia membantu menajamkan minda dan meningkatkan kemahiran menyelesaikan masalah. Dalam artikel ini, anda akan belajar cara mencari petak dan kiub sempurna n-digit terkecil dan terbesar menggunakan Python, C++ dan JavaScript. Setiap contoh juga mengandungi output sampel untuk beberapa nilai yang berbeza.
Walaupun anda boleh menggunakan kalkulator grafik pada komputer anda, penterjemah bahasa pengaturcaraan Python boleh berfungsi sebagai kalkulator meja. Ia adalah jenaka yang popular dalam komuniti Python yang disebut dalam tutorial rasmi. Inilah cara anda boleh menggunakan Python sebagai kalkulator.
Membenamkan perkhidmatan pihak ketiga pada siaran WordPress anda ialah cara yang menarik untuk memikat minat pelawat. Kandungan terbenam juga menyediakan isyarat visual yang memudahkan pengimbasan. WordPress telah memudahkan penambahan jenis kandungan ini.
Jika anda seorang saintis data yang bercita-cita tinggi yang bekerja dengan Python atau R, anda perlu tahu cara menggunakan Jupyter Notebook. Ia adalah IDE sumber terbuka dan berasaskan pelayan untuk memanipulasi data, berkongsi kod langsung, serta mengurus aliran kerja sains data.
Teknologi, tidak dinafikan, adalah industri masa depan. Jika anda salah seorang daripada berjuta-juta dewasa muda yang akan terjun ke peringkat pertama kerjaya anda, anda mungkin tertanya-tanya apa yang perlu dilakukan jika anda tidak suka pengekodan.
Mempelajari bahasa pengaturcaraan baharu seperti Python menjadi mudah jika anda mempunyai peta jalan yang komprehensif yang memperincikan konsep yang perlu dipelajari sebagai pemula dan cara untuk maju lebih jauh untuk mencapai pencapaian seterusnya. Malah pengaturcara perantaraan harus kerap meneliti asas mereka untuk membina asas yang kukuh untuk diri mereka sendiri.
ASP.NET ialah rangka kerja merentas platform percuma Microsoft untuk membina apl dan perkhidmatan web. Platform ASP.NET ialah sambungan kepada .NET, platform pembangun alat, bahasa pengaturcaraan dan perpustakaan yang digunakan untuk membina aplikasi yang berbeza.