nCr Değeri Nasıl Hesaplanır
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.

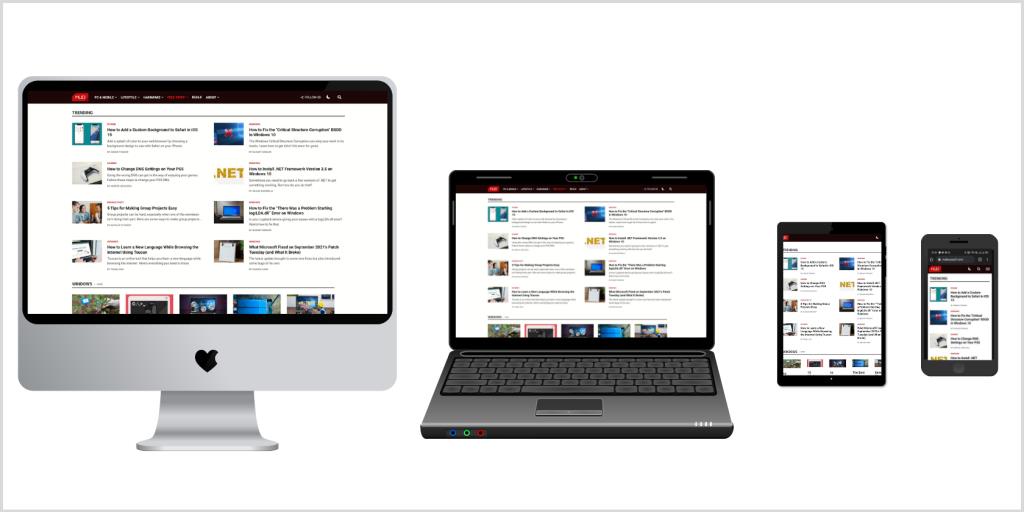
Günümüzde, tarayıcıya veya cihaza bağlı olarak kullanıcı arayüzünü ayarlayan bir web sitesi veya uygulama oluşturmak yaygın bir uygulamadır. Bu hedefe ulaşmak için iki yaklaşım vardır. Birincisi, farklı cihazlar için web sitenizin veya uygulamanızın farklı sürümlerini oluşturmayı içerir. Ancak verimsizdir ve öngörülemeyen hatalara yol açabilir.
Güvenilir, geleceğe yönelik bir yaklaşım arayışında, duyarlı veya uyarlanabilir tasarım icat edildi. Farklı tarayıcılara veya cihazlara otomatik olarak uyum sağlayan mizanpajınızın tek bir sürümünü oluşturmaya odaklanır.
Bu yazıda, duyarlı web tasarımı ve harika bir web sitesi yapmanıza yardımcı olacak temel ilkeleri öğreneceğiz.
Duyarlı web tasarımı göründüğü kadar karmaşık değildir. Bu, sıfırdan öğrenmeniz gereken ayrı bir teknoloji değil, CSS yazarken kullanabileceğiniz bir dizi uygulamadır. Farkında olmadan bu ilkelerin birçoğunu zaten uyguluyor olabilirsiniz. Duyarlı web tasarımını dört bileşenini keşfederek anlayabilirsiniz: akıcı düzenler, duyarlı birimler, esnek görüntüler ve medya sorguları.
Değişken bir düzen ile, mevcut görüntü alanı genişliğine ve yüksekliğine uyum sağlayan web sayfaları oluşturabilirsiniz. Yaygın uygulama, bir öğeye sabit bir genişlik vermek yerine maksimum genişlik özelliğinin kullanılmasını içerir. Ayrıca, yüzde ( % ), görüntü alanı yüksekliği ( vh ) veya görüntü alanı genişliği ( vw ) kullanmak, piksellerle ( px ) mümkün olmayan uyarlanabilirliği geliştirmeye yardımcı olur . Bu nedenle, bir dahaki sefere bir düzen oluştururken, bu küçük değişiklikleri uyguladığınızdan ve duyarlı tasarım tekniklerinden yararlanmaya başladığınızdan emin olun.
Daha gelişmiş CSS'ye geçtiğinizde, uzunluk için genellikle px birimleri yerine rem ve em birimlerinin kullanıldığını göreceksiniz . Bunun nedeni, rem ünitesinin tüm düzeni ölçeklendirmeyi çok kolaylaştırmasıdır. Varsayılan olarak 1rem 16 piksele eşittir çünkü
öğenin yazı tipi boyutu, genellikle 16 piksel. Bununla birlikte, üst düzey yazı tipi boyutunu ayarlayarak daha kolay hesaplamalar için 1rem'i 10 piksele (veya başka bir değere) ayarlayabilirsiniz.
Görüntüler, en temel düzeni tasarlarken bile öncelikli bir endişe kaynağıdır. Tasarıma uymaları için her zaman uygun şekilde boyutlandırmaya özen göstermelisiniz. Ayrıca, varsayılan olarak, görünüm alanındaki değişikliklerle ölçeklenmezler. Bu nedenle, resimlerinizin boyutları için max-width özelliğiyle birlikte % kullanmalısınız .
Medya sorgularını kullanarak duyarlı sitelere hayat verebilirsiniz. Akışkan ızgaralar başlamak için iyidir, ancak yerleşimin bozulmaya başladığı birkaç nokta olduğunu göreceksiniz. Bu görüntü alanı genişlikleri için kesme noktaları eklemek, düzeni farklı cihazlar için ayarlar. Medya sorguları, medya özellik testlerinin sonuçlarına göre seçici olarak CSS uygulamanıza yardımcı olur. Daha kısa sürede duyarlı bir web sitesi yapmak için yeni CSS özelliklerini keşfedebilirsiniz .

Duyarlı web tasarımı, çoklu ekran sorunları söz konusu olduğunda bir kurtarıcı olsa da, başvurmanız gereken sabit bir fiziksel kısıtlamanız olmayabilir. Bu nedenle, duyarlı bir düzen tasarlarken başlamak için altı temel duyarlı web tasarım ilkesi vardır.
Temel tasarım ilkelerinden biri, web sitesi tasarımınızın içeriği desteklemesi gerektiğini, bunun tersini değil. Videolar, fotoğraflar gibi medya içeriği ve uzun ve kısa web kopyası gibi metin içeriği tüm ekranlarda en iyi şekilde oluşturulmalıdır. Duyarlı web tasarımının anahtarı, cihaz tabanlı olanlar yerine içerik tabanlı kesme noktaları kullanmaktır.
Web yazı tipleri çarpıcı görünüyor! Tasarımınızı harika görünen web yazı tipleriyle değiştirmek için sayısız seçeneğiniz var. Ancak tarayıcıların her bir web yazı tipini indirmesi gerekeceğini bilmelisiniz. Daha fazla web yazı tipi, daha fazla indirme süresi. Buna karşılık, sistem yazı tipleri ışık hızındadır. Kullanıcının yerel aygıtında adlandırılmış bir sistem yazı tipi yoksa , yazı tipi ailesi yığınındaki bir sonraki yazı tipine geri döner . Bu nedenle, yazı tiplerini seçerken yükleme süresini ve tasarım talebini dikkate aldığınızdan emin olun.
Web sitenizde içeriği destekleyen farklı simgeler var mı? Simgeleriniz çok fazla ayrıntı içeriyorsa, genellikle bir bit eşlem biçimi kullanmak iyi bir uygulamadır. Öte yandan, vektör biçimleri, güzel bir şekilde yukarı ve aşağı ölçeklenen simgeler için gitmenin yoludur. Vektörler genellikle küçüktür, ancak dezavantajı, bazı eski tarayıcıların onları desteklememesidir. Ayrıca, görüntünün çok ayrıntılı olduğu gibi vektörlerin bitmaplerden daha ağır olduğu durumlar da vardır. Bu nedenle, bitmap görüntülerinizi ve vektörlerinizi çevrimiçi olmadan önce daima optimize ettiğinizden emin olun.
Bir web sitesinin ilk katı, ziyaretçilerin herhangi bir kaydırmadan önce ilk yüklendiğinde gördükleri görünümdür. Genellikle duyarlı bir gezinme çubuğu , tanıtım metni ve medyası ve bir CTA içeren bir kahraman bölümü içerir . Duyarlılık yalnızca mobil cihazlarla sınırlı değildir. Tabletleri, oyun konsollarını ve diğer ekranları da göz önünde bulundurmalısınız. Bu nedenle, anahtar, en azından web sitesinin ilk kat görünümü için sık testler yapmaktır. Web sayfası kalitesini test etmek için Chrome DevTools'u ( Lighthouse ) kullanabilirsiniz.
Çoğu kişi, mobil kullanıcıların her zaman bir acele içinde olduğunu, küçük boyutlu bilgi aradıklarını, masaüstü kullanıcıları ise daha uzun biçimli içerikle ilgilendiklerini varsayıyordu. Bugünün dünyasında bunun doğru olmadığını artık biliyoruz. İnsanlar her yerde mobil cihazları kullanıyor, eksiksiz içerik ve tüm hizmetlere tam erişim arıyor. İçeriği gizlemek yerine, düzeni ve kesme noktalarını mümkün olduğunca kolay ve zahmetsizce sunmak için yönettiğinizden emin olmalısınız.
Bir site düzeni oluşturmak ve öğeleri doğru bir şekilde konumlandırmak oldukça fazla çaba gerektirir. Birbirine bağımlı birçok unsuru yönetmekte de zorluk yaşamış olabilirsiniz. Bu nedenle, ilgili öğeleri bir kap veya kap içine sarmayı düşünmelisiniz.
. Bu, birkaç öğeyi düzenleme görevini, yalnızca tek bir öğeyi yerleştirdiğiniz bir öğeye indirmenize yardımcı olur.
Önce masaüstü yaklaşımı, büyük ekranlar için CSS yazacağınız ve ardından daha küçük ekranlar için tasarımı küçültmek üzere medya sorguları uygulayacağınız anlamına gelir. Buna karşılık, mobil ilk yaklaşım, daha küçük ekranlı mobil cihazlar için CSS yazmayı ve ardından tasarımı daha büyük ekranlar için genişletmek için medya sorguları uygulamayı içerir. Ana odak, web sitesini ve uygulamaları mutlak temellere indirgemektir.
Duyarlı web geliştirme ile yeni başlıyorsanız, günün sonunda olduğu gibi masaüstü öncelikli yaklaşıma gitmelisiniz, konteyneri mobil cihazlarda birbiri üzerine istiflemeniz gerekecektir. Tamamen kişisel bir karar olmasına rağmen, mobil öncelikli yaklaşım, HTML'yi daha iyi bir şekilde yapılandırmanıza yardımcı olurken, masaüstü öncelikli yaklaşım, yerleşim ve boşluk tekniklerinde size yardımcı olacaktır.
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.
Solidity, Ethereum blok zincirindeki akıllı sözleşmeler tarafından kullanılan programlama dilidir. Statik olarak yazılmış, nesne yönelimli bir programlama dilidir.
SQL ve NoSQL: Bir Sonraki Projeniz İçin En İyi Veritabanı Nedir?
Birçok programcı, kod kullanarak zor matematik problemlerini çözmeyi sever. Zihni keskinleştirmeye ve problem çözme becerilerini geliştirmeye yardımcı olur. Bu makalede Python, C++ ve JavaScript kullanarak en küçük ve en büyük n basamaklı tam kareleri ve küpleri nasıl bulacağınızı öğreneceksiniz. Her örnek ayrıca birkaç farklı değer için örnek çıktı içerir.
Bilgisayarınızda bir grafik hesap makinesi kullanabilirsiniz, ancak Python programlama dili yorumlayıcısı bir masa hesap makinesi olarak da kullanılabilir. Python topluluğunda o kadar popüler bir koşu şakası ki, resmi eğitimde bahsedildi. Python'u hesap makinesi olarak nasıl kullanabileceğinizi buradan öğrenebilirsiniz.
WordPress gönderilerinize üçüncü taraf hizmetleri gömmek, bir ziyaretçinin ilgisini çekmenin heyecan verici bir yoludur. Gömülü içerik ayrıca taramayı kolaylaştıran görsel ipuçları sağlar. WordPress, bu tür içeriği eklemeyi kolaylaştırdı.
Python veya R ile çalışan gelecek vadeden bir veri bilimcisiyseniz, Jupyter Notebook'u nasıl kullanacağınızı bilmeniz gerekir. Verileri işlemek, canlı kodu paylaşmak ve veri bilimi iş akışını yönetmek için açık kaynaklı ve sunucu tabanlı bir IDE.
Teknoloji, şüphesiz geleceğin endüstrisidir. Kariyerinizin ilk ayağına atılmak üzere olan milyonlarca gençten biriyseniz, kodlamayı sevmiyorsanız ne yapacağınızı merak ediyor olabilirsiniz.
Yeni başlayanlar için hangi kavramları öğreneceğinizi ve bir sonraki dönüm noktasına ulaşmak için nasıl ilerleyeceğinizi ayrıntılı olarak açıklayan kapsamlı bir yol haritanız varsa, Python gibi yeni bir programlama dili öğrenmek zahmetsiz hale gelir. Orta seviye programcılar bile kendileri için sağlam bir temel oluşturmak için sık sık temellerini tazelemelidir.
ASP.NET, Microsoft'un web uygulamaları ve hizmetleri oluşturmaya yönelik ücretsiz çapraz platform çerçevesidir. ASP.NET platformu, farklı uygulamalar oluşturmak için kullanılan araçlar, programlama dilleri ve kitaplıklardan oluşan bir geliştirici platformu olan .NET'in bir uzantısıdır.
Konteynerler, sanal bir ortamda yazılım geliştirme, dağıtım ve yönetim için oldukça faydalıdır. Docker, konteynerleştirme sürecinde kullanışlıdır, ancak etrafındaki tek platform bu değildir. Docker'a bazı alternatifler arıyorsanız, başka yere bakmayın. Bu liste, bir sonraki projenizde kullanmak için zengin özelliklere sahip ve verimli Docker alternatiflerini gösterir.
Bugünlerde en çok konuşulan mobil uygulamalar ve deneyimlerden bazıları artırılmış gerçeklik teknolojisini kullanıyor. Bu deneyimlerden bazıları hemen hemen tüm mobil cihazlarda çalışabilirken, diğerleri yalnızca daha yeni ve daha pahalı modellerde çalışır. Bu daha sağlam deneyimleri geliştirmek ve kullanmak, ARCore ve ARKit gerektirir.
Dallar, programlamada ve özellikle Git'te sürüm kontrolü kavramının merkezinde yer alır. Bu başlangıç makalesi size bir dalın ne olduğunu ve bir dizi farklı araç kullanarak bir dalın nasıl oluşturulacağını anlatır.
if ifadesi, mantıksal programlamanın itici gücüdür. Sonuç olarak, Python programlama becerilerinize önemli bir katkı sağlarsa, Python'ları daha iyi kavrarsınız.
GitHub Rozetleri, kullanıcılara veri havuzu ölçümlerini yakalamaları için hızlı bir yol sağlayarak bir havuzun okunabilirliğini artırabilir. Projenizin önemini ve gerekliliğini diğer geliştiricilere açıklamak için README.md dosyanıza rozetler yerleştirilebilir. Sonuç olarak, okuyucular ekli rozetleri kontrol ederek depo hakkında gerçekten hızlı bir fikir edinirler.
Popüler Redis depolama motoru, herhangi bir yazılım geliştiricisinin cephaneliğinde mükemmel ve sahip olunması gereken bir araçtır. Bellek içi depolama motoru, saniyede 32 milyona varan etkileyici bir sorgu ile son derece hızlı bir şekilde veri depolamaya ve alınmasına izin vererek, onu herhangi bir büyük veritabanı motorunun birincil tamamlayıcısı haline getirir.
Yazılım geliştirmenin sihrinin bir kısmı, kod satırları, parçalarının toplamından daha fazla simya haline geldiğinde ortaya çıkar. Bu şekilde soyut bir şekilde inşa etmeye çalışırken bir miktar yaratıcı görselleştirmeye ihtiyacınız olduğunu göreceksiniz. Bu, programlama için olduğu gibi kelime işlem veya web tasarımı için de geçerli olabilir.
Bir Windows kullanıcısı olarak, muhtemelen en az bir kez .NET Framework kelimeleri ile karşılaşmışsınızdır. C#, C++, F# ve Visual Basic programları oluşturmanıza ve çalıştırmanıza izin veren, Microsoft tarafından geliştirilmiş bir yazılım çerçevesidir. En son .NET sürümü 4.8'dir, ancak bazı uygulamaları çalıştırmak için bilgisayarınızın daha eski bir .NET sürümüne (.NET 3.5 gibi) ihtiyacı olabilir.
Kendiniz veya işletmeniz için bir web sitesi oluştururken genellikle klasik ikilemle karşı karşıya kalırsınız. WordPress mi Wix mi? Hangisini seçmelisiniz ve sizin için en iyi seçenek hangisi?
Linux sıradan kullanıcılar için tercih edilen işletim sistemi olmasa da, çoğu geliştirici ve programcı için ilk tercihtir. Linux, programlama ve geliştiriciler düşünülerek açıkça tasarlanmış daha pratik bir işletim sistemidir.
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.
Solidity, Ethereum blok zincirindeki akıllı sözleşmeler tarafından kullanılan programlama dilidir. Statik olarak yazılmış, nesne yönelimli bir programlama dilidir.
SQL ve NoSQL: Bir Sonraki Projeniz İçin En İyi Veritabanı Nedir?
Birçok programcı, kod kullanarak zor matematik problemlerini çözmeyi sever. Zihni keskinleştirmeye ve problem çözme becerilerini geliştirmeye yardımcı olur. Bu makalede Python, C++ ve JavaScript kullanarak en küçük ve en büyük n basamaklı tam kareleri ve küpleri nasıl bulacağınızı öğreneceksiniz. Her örnek ayrıca birkaç farklı değer için örnek çıktı içerir.
Bilgisayarınızda bir grafik hesap makinesi kullanabilirsiniz, ancak Python programlama dili yorumlayıcısı bir masa hesap makinesi olarak da kullanılabilir. Python topluluğunda o kadar popüler bir koşu şakası ki, resmi eğitimde bahsedildi. Python'u hesap makinesi olarak nasıl kullanabileceğinizi buradan öğrenebilirsiniz.
WordPress gönderilerinize üçüncü taraf hizmetleri gömmek, bir ziyaretçinin ilgisini çekmenin heyecan verici bir yoludur. Gömülü içerik ayrıca taramayı kolaylaştıran görsel ipuçları sağlar. WordPress, bu tür içeriği eklemeyi kolaylaştırdı.
Python veya R ile çalışan gelecek vadeden bir veri bilimcisiyseniz, Jupyter Notebook'u nasıl kullanacağınızı bilmeniz gerekir. Verileri işlemek, canlı kodu paylaşmak ve veri bilimi iş akışını yönetmek için açık kaynaklı ve sunucu tabanlı bir IDE.
Teknoloji, şüphesiz geleceğin endüstrisidir. Kariyerinizin ilk ayağına atılmak üzere olan milyonlarca gençten biriyseniz, kodlamayı sevmiyorsanız ne yapacağınızı merak ediyor olabilirsiniz.
Yeni başlayanlar için hangi kavramları öğreneceğinizi ve bir sonraki dönüm noktasına ulaşmak için nasıl ilerleyeceğinizi ayrıntılı olarak açıklayan kapsamlı bir yol haritanız varsa, Python gibi yeni bir programlama dili öğrenmek zahmetsiz hale gelir. Orta seviye programcılar bile kendileri için sağlam bir temel oluşturmak için sık sık temellerini tazelemelidir.
ASP.NET, Microsoft'un web uygulamaları ve hizmetleri oluşturmaya yönelik ücretsiz çapraz platform çerçevesidir. ASP.NET platformu, farklı uygulamalar oluşturmak için kullanılan araçlar, programlama dilleri ve kitaplıklardan oluşan bir geliştirici platformu olan .NET'in bir uzantısıdır.