nCr Değeri Nasıl Hesaplanır
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.

JavaScript, web geliştiricileri arasında en popüler programlama dillerinden biridir. JavaScript öğrenirken herkes temel bilgilerle ve DOM manipülasyonunu kullanarak basit uygulamalar oluşturmaya başlar.
Bu makalede, JavaScript ve DOM manipülasyonunu kullanarak nasıl sözlük oluşturabileceğinizi öğreneceksiniz. Bu makale, okumadan önce JavaScript'in temellerini bilmenizi beklemektedir.
API , Uygulama Programlama Arayüzü anlamına gelir . API'ler, uygulamaların veri ve işlevsellik alışverişini kolay ve güvenli bir şekilde yapmasını sağlayarak yazılım geliştirmeyi ve yeniliği basitleştirir.
Bu proje, Dictionaryapi.dev API'sini kullanır . Bu, aradığınız kelimelerle ilgili birden çok tanım, fonetik ve diğer gramer terimlerini sağlayan ücretsiz bir API'dir.
API bağlantısı aşağıdaki gibidir:
https://api.dictionaryapi.dev/api/v2/entries/en/word
Bu projenin ön uç düzeni HTML ve TailwindCSS kullanılarak oluşturulmuştur . Aşağıda verilen CDN'yi kullanarak TailwindCSS'yi HTML dosyanıza aktarabilirsiniz.
HTML sayfasında, kullanıcının aranacak kelimeyi girebileceği bir giriş ve bir düğme bulunur. Sözcüğü doğru telaffuz etmenize yardımcı olan konuşmanın bir bölümünü, çoklu tanımları ve sesi görüntülemek için üç div daha vardır. Varsayılan olarak, bu üç div, hiçbirinin görüntüleme özelliğine sahiptir. API'den veriler getirildiğinde, bu div'lerin display özelliği engellenecek şekilde ayarlanacaktır.
Dictionary
<>
type="text"
placeholder="Enter the word"
id="word"
class="
py-2
w-1/4
focus:outline-none
border-2 border-green-600
rounded
px-3
"
/>
<>
id="search"
class="bg-green-600 text-white text-xl px-4 py-2 rounded">
Search
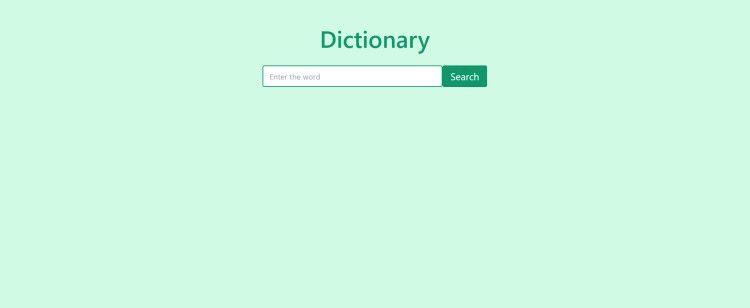
Bu ön uç şöyle görünecek

API aracılığıyla verileri getirmeden ve görüntülemeden önce, kimliklerini kullanarak HTML öğelerine erişmeniz gerekir. JavaScript yöntemini getElementById() kullanarak kimliklere erişebilirsiniz .
const word = document.getElementById("word"); const search = document.getElementById("search"); const display = document.getElementById("display"); const partOfSpeechDiv = document.getElementById("partOfSpeechDiv"); const partOfSpeechHeader = document.getElementById("partOfSpeechHeader"); const partOfSpeechPara = document.getElementById("partOfSpeechPara"); const meaningDiv = document.getElementById("meaningDiv"); const audioDiv = document.getElementById("audio"); const meaningHeader = document.getElementById("meaningHeader");
HTML sayfasındaki giriş öğesinin word adında bir kimliği vardır . Giriş öğesine erişim sağladıktan sonra, .value niteliğini kullanarak giriş öğesindeki metnin değerini alabilirsiniz .
Arama düğmesi arama adında bir kimliğe sahiptir . Etkinliği tetiklemek için bir tıklama olay dinleyicisi eklemeniz ve verileri API aracılığıyla getirmek için bir işlev çağrısı yapmanız gerekir.
2017'den bu yana JavaScript, zaman uyumsuz ve zaman uyumsuz istekleri gerçekleştirmeyi beklemektedir . Sen kullanmak async-bekliyor yerine .sonra ve .catch kararlılığının ve vaat reddediyoruz.
İlgili: Senkron ve Asenkron Programlama: Nasıl Farklılar?
search.addEventListener("click", async () => { try { let url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word.value.toLowerCase()}`; const res = await fetch(url); const data = await res.json(); displayData(data); } catch (error) { console.log(error); } });
async-await kullanarak vaatlerle çalışmak için , işlev tanımından önce async anahtar sözcüğünü eklemeniz gerekir . Ve ne zaman bir istekte bulunursanız veya bir fonksiyon çağırırsanız, bunun önüne wait anahtar sözcüğünü eklemeniz gerekir.
Bekliyoruz önceki isteği tamamlandı almaz kadar anahtar fonksiyonunun daha da yürütme duraklar.
Try-catch bloğunda tüm zaman uyumsuz bekleme sözü eylemini gerçekleştirmeniz gerekir . Söz veriyi getiremezse, hatayı yakalama bloğunda görüntüler. Kelimeyi API'ye geçirmeden önce, doğru sonuçlar için küçük harf formatında olmalıdır. Sen kullanabilirsiniz .lowercase () dize yöntemi sözcüğü dönüştürmek.
Getirme yöntemi, verileri API'den alacaktır. Fetch yöntemi verileri alırken işlevin o anda duraklaması için wait anahtar sözcüğünü eklemeniz gerekir .
Verileri aldıktan sonra , yanıtta .json() yöntemini kullanarak JSON biçiminde dönüştürmeniz gerekir .
Verileri aldıktan ve JSON formatına dönüştürdükten sonra , web sayfasında görüntülemeniz gerekir. Sen çağırmanız gerekir displayData () yöntemini ve ona veri aktarmak.
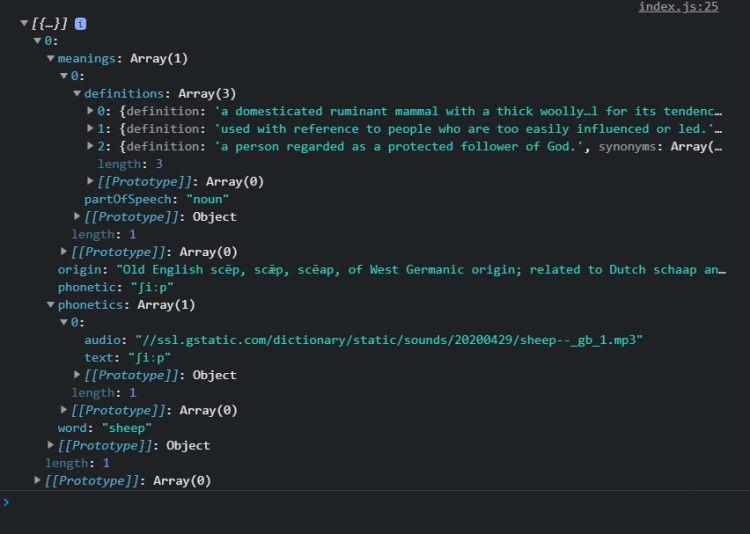
API yanıtının yapısı aşağıdaki gibidir:

API, yanıttaki kelimelerin konuşma bölümünü, çoklu tanımlarını ve fonetiğini döndürür.
Verilen kelimenin tüm tanımlarını aşağıdakileri kullanarak alabilirsiniz:
const meanings = data[0].meanings[0].definitions;
Değişken anlamları , verilen kelimenin tüm tanımlarını içeren bir dizidir.
Verilen kelimenin Konuşma Bölümünü almak için:
const partOfSpeech = data[0].meanings[0].partOfSpeech;
.innerHTML özniteliğini kullanarak kelimenin Konuşma Bölümünü ekleyebilirsiniz . HTML kodunda, konuşma div kısmı varsayılan olarak hiçbirini gösterme özelliğine sahipti, ancak JavaScript kodunda verileri aldıktan sonra display özelliğini blok olarak ayarlamanız gerekir .
AnlamList adında bir değişken oluşturmanız gerekir . Bu değişkene tüm tanımları ekledikten sonra, onu web sayfasında görüntülemek için .innerHTML niteliğini atamanız gerekir .
İlgili: HTML Essentials Hile Sayfası: Etiketler, Nitelikler ve Daha Fazlası
Anlamlar dizisinde dolaşın ve tek bir tanımın ve mevcut olduğu indeksin kaydını tutun. Tek tanımı ve dizini HTML'nin paragraf öğesinin içindeki anlamList değişkenine ekleyin .
Döngünün dışına çıktığınızda, bunu anlamıDiv'in .innerHTML niteliğine iletmeniz gerekir .
API tarafından alınan yanıt, kullanıcıların kelimenin telaffuzunu anlamalarına yardımcı olan fonetik içerir. Bu sesi web sayfasına eklemek için, bir ses öğesi oluşturmanız ve o öğenin src özniteliğinde fonetik iletmeniz gerekir . Son olarak, .innerHTML özniteliğini kullanarak audio öğesini audioDiv'e koymanız gerekir .

const displayData = (data) => { console.log(data); const partOfSpeech = data[0].meanings[0].partOfSpeech; const meanings = data[0].meanings[0].definitions; partOfSpeechDiv.className = "bg-gray-100 px-2 py-3 flex flex-col w-1/4 justify-center items-center border-2 border-green-500 rounded block"; partOfSpeechHeader.innerHTML = "Part of Speech"; partOfSpeechPara.innerHTML = partOfSpeech; let meaningList = ``; meanings.forEach((meaning, ind) => { meaningList += `
${ind + 1}) ${
meaning.definition
}
`;
});
anlamDiv.className =
"metin-merkezi w-1/4 bg-gray-100 my-6 border-2 border-green-500 yuvarlak blok";
anlamıHeader.innerText = "Anlamlar";
anlamDiv.innerHTML = anlamListesi;
izin ver = `
`;
audioDiv.className = "blok";
audioDiv.innerHTML = aud;
};

JavaScript kullanarak bir sözlük uygulaması oluşturmayı öğrendiğinize göre, artık kendi başınıza heyecan verici projeler oluşturmanın zamanı geldi. Bina projeleri sadece temel bilgilerinizi tazelemekle kalmayacak, aynı zamanda özgeçmişinize projeler ekleyecektir.
JavaScript ve DOM manipülasyon kavramları hakkında daha fazla pratik mi arıyorsunuz? İşte becerilerinizi güçlendirmek için inşa edebileceğiniz başka bir proje.
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.
Solidity, Ethereum blok zincirindeki akıllı sözleşmeler tarafından kullanılan programlama dilidir. Statik olarak yazılmış, nesne yönelimli bir programlama dilidir.
SQL ve NoSQL: Bir Sonraki Projeniz İçin En İyi Veritabanı Nedir?
Birçok programcı, kod kullanarak zor matematik problemlerini çözmeyi sever. Zihni keskinleştirmeye ve problem çözme becerilerini geliştirmeye yardımcı olur. Bu makalede Python, C++ ve JavaScript kullanarak en küçük ve en büyük n basamaklı tam kareleri ve küpleri nasıl bulacağınızı öğreneceksiniz. Her örnek ayrıca birkaç farklı değer için örnek çıktı içerir.
Bilgisayarınızda bir grafik hesap makinesi kullanabilirsiniz, ancak Python programlama dili yorumlayıcısı bir masa hesap makinesi olarak da kullanılabilir. Python topluluğunda o kadar popüler bir koşu şakası ki, resmi eğitimde bahsedildi. Python'u hesap makinesi olarak nasıl kullanabileceğinizi buradan öğrenebilirsiniz.
WordPress gönderilerinize üçüncü taraf hizmetleri gömmek, bir ziyaretçinin ilgisini çekmenin heyecan verici bir yoludur. Gömülü içerik ayrıca taramayı kolaylaştıran görsel ipuçları sağlar. WordPress, bu tür içeriği eklemeyi kolaylaştırdı.
Python veya R ile çalışan gelecek vadeden bir veri bilimcisiyseniz, Jupyter Notebook'u nasıl kullanacağınızı bilmeniz gerekir. Verileri işlemek, canlı kodu paylaşmak ve veri bilimi iş akışını yönetmek için açık kaynaklı ve sunucu tabanlı bir IDE.
Teknoloji, şüphesiz geleceğin endüstrisidir. Kariyerinizin ilk ayağına atılmak üzere olan milyonlarca gençten biriyseniz, kodlamayı sevmiyorsanız ne yapacağınızı merak ediyor olabilirsiniz.
Yeni başlayanlar için hangi kavramları öğreneceğinizi ve bir sonraki dönüm noktasına ulaşmak için nasıl ilerleyeceğinizi ayrıntılı olarak açıklayan kapsamlı bir yol haritanız varsa, Python gibi yeni bir programlama dili öğrenmek zahmetsiz hale gelir. Orta seviye programcılar bile kendileri için sağlam bir temel oluşturmak için sık sık temellerini tazelemelidir.
ASP.NET, Microsoft'un web uygulamaları ve hizmetleri oluşturmaya yönelik ücretsiz çapraz platform çerçevesidir. ASP.NET platformu, farklı uygulamalar oluşturmak için kullanılan araçlar, programlama dilleri ve kitaplıklardan oluşan bir geliştirici platformu olan .NET'in bir uzantısıdır.
Konteynerler, sanal bir ortamda yazılım geliştirme, dağıtım ve yönetim için oldukça faydalıdır. Docker, konteynerleştirme sürecinde kullanışlıdır, ancak etrafındaki tek platform bu değildir. Docker'a bazı alternatifler arıyorsanız, başka yere bakmayın. Bu liste, bir sonraki projenizde kullanmak için zengin özelliklere sahip ve verimli Docker alternatiflerini gösterir.
Bugünlerde en çok konuşulan mobil uygulamalar ve deneyimlerden bazıları artırılmış gerçeklik teknolojisini kullanıyor. Bu deneyimlerden bazıları hemen hemen tüm mobil cihazlarda çalışabilirken, diğerleri yalnızca daha yeni ve daha pahalı modellerde çalışır. Bu daha sağlam deneyimleri geliştirmek ve kullanmak, ARCore ve ARKit gerektirir.
Dallar, programlamada ve özellikle Git'te sürüm kontrolü kavramının merkezinde yer alır. Bu başlangıç makalesi size bir dalın ne olduğunu ve bir dizi farklı araç kullanarak bir dalın nasıl oluşturulacağını anlatır.
if ifadesi, mantıksal programlamanın itici gücüdür. Sonuç olarak, Python programlama becerilerinize önemli bir katkı sağlarsa, Python'ları daha iyi kavrarsınız.
GitHub Rozetleri, kullanıcılara veri havuzu ölçümlerini yakalamaları için hızlı bir yol sağlayarak bir havuzun okunabilirliğini artırabilir. Projenizin önemini ve gerekliliğini diğer geliştiricilere açıklamak için README.md dosyanıza rozetler yerleştirilebilir. Sonuç olarak, okuyucular ekli rozetleri kontrol ederek depo hakkında gerçekten hızlı bir fikir edinirler.
Popüler Redis depolama motoru, herhangi bir yazılım geliştiricisinin cephaneliğinde mükemmel ve sahip olunması gereken bir araçtır. Bellek içi depolama motoru, saniyede 32 milyona varan etkileyici bir sorgu ile son derece hızlı bir şekilde veri depolamaya ve alınmasına izin vererek, onu herhangi bir büyük veritabanı motorunun birincil tamamlayıcısı haline getirir.
Yazılım geliştirmenin sihrinin bir kısmı, kod satırları, parçalarının toplamından daha fazla simya haline geldiğinde ortaya çıkar. Bu şekilde soyut bir şekilde inşa etmeye çalışırken bir miktar yaratıcı görselleştirmeye ihtiyacınız olduğunu göreceksiniz. Bu, programlama için olduğu gibi kelime işlem veya web tasarımı için de geçerli olabilir.
Bir Windows kullanıcısı olarak, muhtemelen en az bir kez .NET Framework kelimeleri ile karşılaşmışsınızdır. C#, C++, F# ve Visual Basic programları oluşturmanıza ve çalıştırmanıza izin veren, Microsoft tarafından geliştirilmiş bir yazılım çerçevesidir. En son .NET sürümü 4.8'dir, ancak bazı uygulamaları çalıştırmak için bilgisayarınızın daha eski bir .NET sürümüne (.NET 3.5 gibi) ihtiyacı olabilir.
Kendiniz veya işletmeniz için bir web sitesi oluştururken genellikle klasik ikilemle karşı karşıya kalırsınız. WordPress mi Wix mi? Hangisini seçmelisiniz ve sizin için en iyi seçenek hangisi?
Linux sıradan kullanıcılar için tercih edilen işletim sistemi olmasa da, çoğu geliştirici ve programcı için ilk tercihtir. Linux, programlama ve geliştiriciler düşünülerek açıkça tasarlanmış daha pratik bir işletim sistemidir.
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.
Solidity, Ethereum blok zincirindeki akıllı sözleşmeler tarafından kullanılan programlama dilidir. Statik olarak yazılmış, nesne yönelimli bir programlama dilidir.
SQL ve NoSQL: Bir Sonraki Projeniz İçin En İyi Veritabanı Nedir?
Birçok programcı, kod kullanarak zor matematik problemlerini çözmeyi sever. Zihni keskinleştirmeye ve problem çözme becerilerini geliştirmeye yardımcı olur. Bu makalede Python, C++ ve JavaScript kullanarak en küçük ve en büyük n basamaklı tam kareleri ve küpleri nasıl bulacağınızı öğreneceksiniz. Her örnek ayrıca birkaç farklı değer için örnek çıktı içerir.
Bilgisayarınızda bir grafik hesap makinesi kullanabilirsiniz, ancak Python programlama dili yorumlayıcısı bir masa hesap makinesi olarak da kullanılabilir. Python topluluğunda o kadar popüler bir koşu şakası ki, resmi eğitimde bahsedildi. Python'u hesap makinesi olarak nasıl kullanabileceğinizi buradan öğrenebilirsiniz.
WordPress gönderilerinize üçüncü taraf hizmetleri gömmek, bir ziyaretçinin ilgisini çekmenin heyecan verici bir yoludur. Gömülü içerik ayrıca taramayı kolaylaştıran görsel ipuçları sağlar. WordPress, bu tür içeriği eklemeyi kolaylaştırdı.
Python veya R ile çalışan gelecek vadeden bir veri bilimcisiyseniz, Jupyter Notebook'u nasıl kullanacağınızı bilmeniz gerekir. Verileri işlemek, canlı kodu paylaşmak ve veri bilimi iş akışını yönetmek için açık kaynaklı ve sunucu tabanlı bir IDE.
Teknoloji, şüphesiz geleceğin endüstrisidir. Kariyerinizin ilk ayağına atılmak üzere olan milyonlarca gençten biriyseniz, kodlamayı sevmiyorsanız ne yapacağınızı merak ediyor olabilirsiniz.
Yeni başlayanlar için hangi kavramları öğreneceğinizi ve bir sonraki dönüm noktasına ulaşmak için nasıl ilerleyeceğinizi ayrıntılı olarak açıklayan kapsamlı bir yol haritanız varsa, Python gibi yeni bir programlama dili öğrenmek zahmetsiz hale gelir. Orta seviye programcılar bile kendileri için sağlam bir temel oluşturmak için sık sık temellerini tazelemelidir.
ASP.NET, Microsoft'un web uygulamaları ve hizmetleri oluşturmaya yönelik ücretsiz çapraz platform çerçevesidir. ASP.NET platformu, farklı uygulamalar oluşturmak için kullanılan araçlar, programlama dilleri ve kitaplıklardan oluşan bir geliştirici platformu olan .NET'in bir uzantısıdır.