nCr Değeri Nasıl Hesaplanır
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.

Harika bir web sayfası düzeni oluşturmayı planlıyorsanız, kenar boşlukları, kenarlıklar, dolgu ve içerik hakkında bilgi sahibi olmanız gerekir. Web tasarımındaki her öğe, ister resim ister metin olsun, bu özelliklere sahip bir kutu kullanır. Kutu modeliyle oynayarak kolayca karmaşık düzenler oluşturabilirsiniz. Bu yazıda, CSS Kutu Modelini inceleyeceğiz ve bu özelliklerin nasıl kullanılacağını pratik örneklerle göstereceğiz.
CSS kutu modeli, World Wide Web Konsorsiyumu tarafından oluşturulmuş bir standarttır . Bir HTML belgesindeki tüm öğeleri, kendi boyutlarına sahip dikdörtgen kutular olarak tanımlar. Bu kutular bir içerik alanı ve isteğe bağlı çevreleyen kenar boşluğu, kenarlık ve dolgu alanları içerir. Öyleyse, bir CSS kutusunun bölümlerini keşfedelim.
CSS kutu modelinin dört katmanını ortaya çıkaralım.
İçerik alanı, öğenin bir resim, metin veya herhangi bir tür medya içeriği olabilecek ana içeriğini içerir. Yükseklik ve genişlik özelliklerini kullanarak blok düzeyindeki öğelerin boyutlarını değiştirebilirsiniz .
Doldurma, içerik kutusu ile kenarlık kutusu arasındaki boşluktur. İçeriğinizin etrafında boşluk olarak dursa da, farkı görselleştirmek için bir arka plan rengi kullanabilirsiniz. Sen başvurabilir padding-top , padding-hakkını , padding-bottom ve padding-left alanı değiştirmek için özelliklerini.
Kenarlık, içeriği ve dolgu alanını sarar. border-width , border-style ve border-color özelliklerini kullanarak kenarlığı yeniden boyutlandırabilir ve stilini değiştirebilirsiniz .
Kutu modelinin son katmanı, elemanlar arasında boşluk oluşturmak için yaygın olarak kullanılır. Kenar boşluğu içeriği, dolguyu ve kenarlık alanını sarar. Sen kullanabilirsiniz margin-top, margin-right , margin-bottom ve margin-left özelliklerini. Bazı harika yerleştirme teknikleri elde etmek için kenar boşluğu özelliğine negatif bir değer veya otomatik de verebilirsiniz .
İçerik kutusu ve dolgu, kenarlık ve kenar boşluğu özelliklerine sahip temel kutu modelini göstermek için mini bir proje oluşturalım. Metin, resim veya medya içeriği ile gidebilirsiniz. Doğru şekilde yapılandırıldığından emin olarak başlayacağız.
CSS Kutu Modeli
Çıktı:

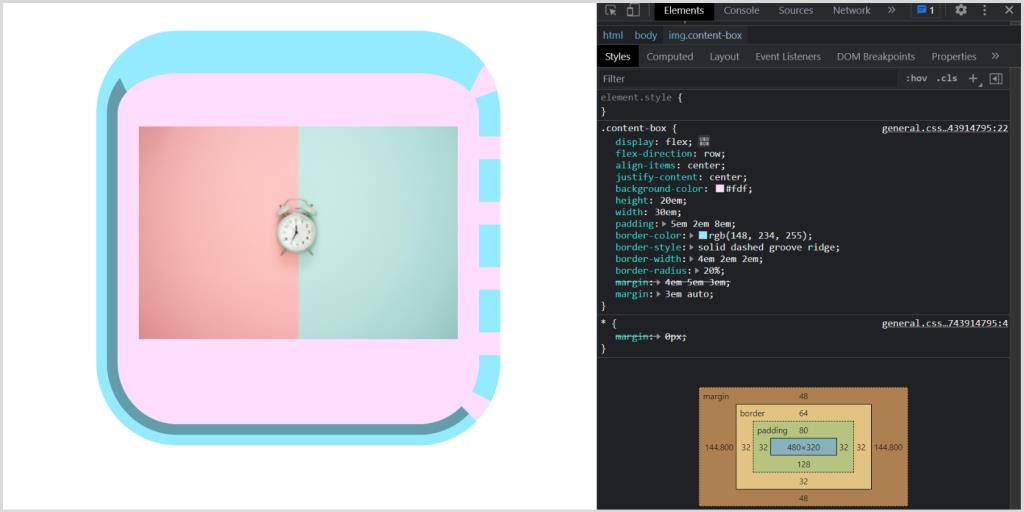
Neler olup bittiğini görmek için tarayıcınızın Chrome Geliştirici Araçları gibi yerleşik özelliklerini kullanabilirsiniz . Unsplash'tan iki resim kullanıyoruz. Basit olması için, akıllı telefon görüntüsünü display: none; daha sonra ihtiyacımız olana kadar.
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Şimdi içerik kutumuzun stilini oluşturalım. İlk olarak, görüntünün yüksekliğini ve genişliğini ayarlayacağız . Ayrıca, arka plan rengi vermek daha iyi görselleştirmeye yardımcı olur. Öyleyse hadi yapalım.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
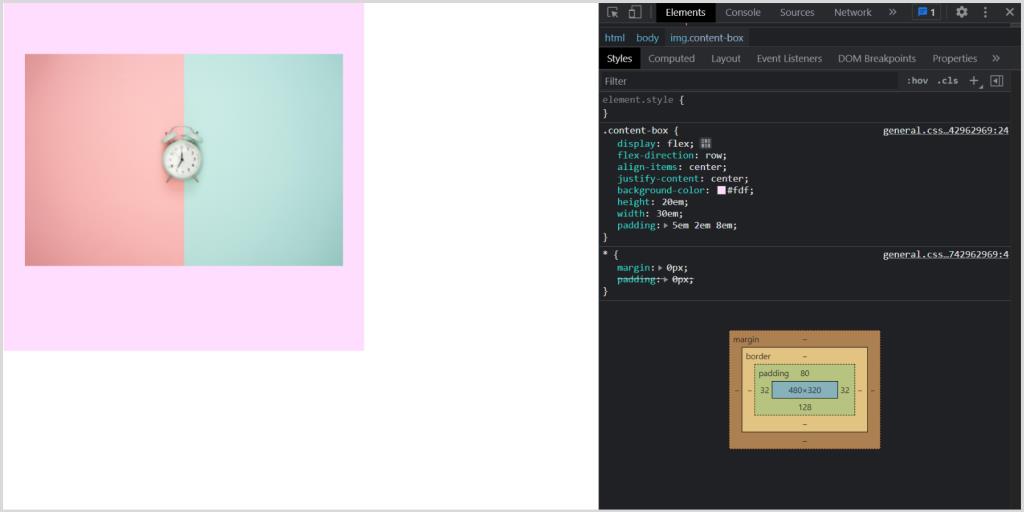
padding-top , padding-right , padding-bottom ve padding-left özelliklerini ayrı ayrı ayarlayabilir veya stenografiyi kullanabilirsiniz. Size biraz zaman kazandırabileceğinden, mümkünse stenografiyi kullanmaya çalışın. Doldurmanın nasıl çalıştığını görelim.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Çıktı:

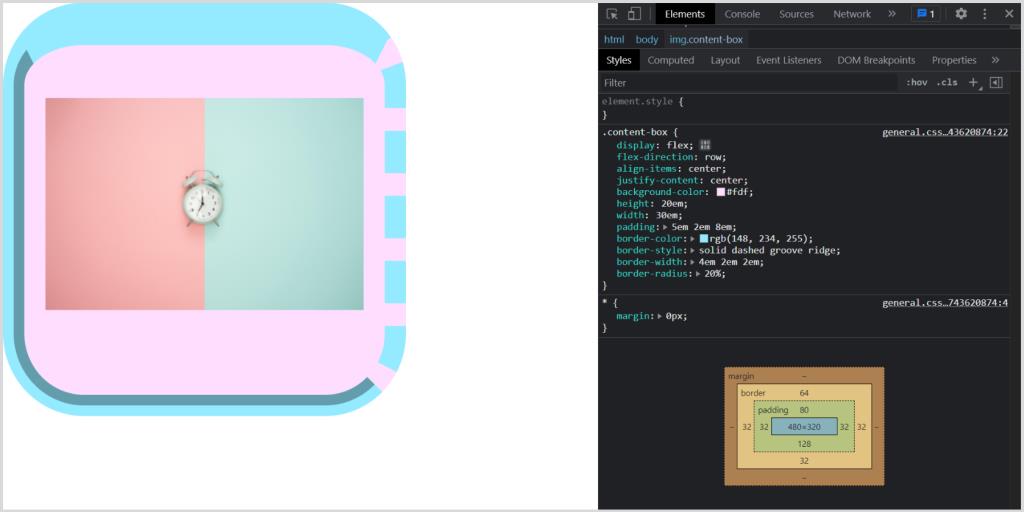
Border özelliğini uygularken, kenarlığa arka plandan farklı bir renk vermek için border -color özelliğini kullandığınızdan emin olun . Shorthand özelliğini kullanarak kenarlık stilini tek tek veya tek seferde seçebilirsiniz . Aynısı border-width özelliği için de geçerlidir .
Ayrıca kenarlık yarıçapını , kutuya px , rem , em veya yüzde cinsinden bir yarıçapla yuvarlatılmış köşeler verecek şekilde ayarlayabilirsiniz .
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Çıktı:

Belirli bir genişliğe sahip olması koşuluyla, margin: 0 auto öğesini kullanarak bir kutuyu yatay olarak ortalayabilirsiniz .
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Çıktı:

Bir, iki, üç veya dört değer kullanarak kenar boşluğu özelliğini belirtebilirsiniz. Değerler uzunluk, yüzde veya auto gibi bir anahtar kelime olabilir . Nasıl çalıştığını anlayalım:
Bu kısayolları dolgu ve kenarlık özellikleri için de kullanabileceğinizi unutmayın.
Ayrıca bakınız: Temel CSS3 Özellikleri Hile Sayfası
Hiç negatif marj kullandınız mı? Görselleştirmek için ekranı silelim : hiçbiri ikinci resmimizi görüntülemek için, ardından negatif bir kenar boşluğu ayarlayın.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Çıktı:

Kutu modeli, öğeler arasında boşluk tanımlamanıza, kenarlıklar eklemenize ve kolayca karmaşık görünümlü bir düzen oluşturmanıza olanak tanır. Harika bir web sitesi oluşturmaya hemen başlayabilirsiniz. Bu arada border-box özelliğini detaylı olarak keşfedebilir ve yukarıdaki kodla oynayabilirsiniz.
CSS'de içerik düzenlemek için başka yöntemler olduğunu anlamalısınız. Bunlara CSS Izgarası ve CSS Flexbox dahildir. Kutu modelinden memnun kaldığınızda, bu alternatifleri öğrenmeye devam etmelisiniz.
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.
Solidity, Ethereum blok zincirindeki akıllı sözleşmeler tarafından kullanılan programlama dilidir. Statik olarak yazılmış, nesne yönelimli bir programlama dilidir.
SQL ve NoSQL: Bir Sonraki Projeniz İçin En İyi Veritabanı Nedir?
Birçok programcı, kod kullanarak zor matematik problemlerini çözmeyi sever. Zihni keskinleştirmeye ve problem çözme becerilerini geliştirmeye yardımcı olur. Bu makalede Python, C++ ve JavaScript kullanarak en küçük ve en büyük n basamaklı tam kareleri ve küpleri nasıl bulacağınızı öğreneceksiniz. Her örnek ayrıca birkaç farklı değer için örnek çıktı içerir.
Bilgisayarınızda bir grafik hesap makinesi kullanabilirsiniz, ancak Python programlama dili yorumlayıcısı bir masa hesap makinesi olarak da kullanılabilir. Python topluluğunda o kadar popüler bir koşu şakası ki, resmi eğitimde bahsedildi. Python'u hesap makinesi olarak nasıl kullanabileceğinizi buradan öğrenebilirsiniz.
WordPress gönderilerinize üçüncü taraf hizmetleri gömmek, bir ziyaretçinin ilgisini çekmenin heyecan verici bir yoludur. Gömülü içerik ayrıca taramayı kolaylaştıran görsel ipuçları sağlar. WordPress, bu tür içeriği eklemeyi kolaylaştırdı.
Python veya R ile çalışan gelecek vadeden bir veri bilimcisiyseniz, Jupyter Notebook'u nasıl kullanacağınızı bilmeniz gerekir. Verileri işlemek, canlı kodu paylaşmak ve veri bilimi iş akışını yönetmek için açık kaynaklı ve sunucu tabanlı bir IDE.
Teknoloji, şüphesiz geleceğin endüstrisidir. Kariyerinizin ilk ayağına atılmak üzere olan milyonlarca gençten biriyseniz, kodlamayı sevmiyorsanız ne yapacağınızı merak ediyor olabilirsiniz.
Yeni başlayanlar için hangi kavramları öğreneceğinizi ve bir sonraki dönüm noktasına ulaşmak için nasıl ilerleyeceğinizi ayrıntılı olarak açıklayan kapsamlı bir yol haritanız varsa, Python gibi yeni bir programlama dili öğrenmek zahmetsiz hale gelir. Orta seviye programcılar bile kendileri için sağlam bir temel oluşturmak için sık sık temellerini tazelemelidir.
ASP.NET, Microsoft'un web uygulamaları ve hizmetleri oluşturmaya yönelik ücretsiz çapraz platform çerçevesidir. ASP.NET platformu, farklı uygulamalar oluşturmak için kullanılan araçlar, programlama dilleri ve kitaplıklardan oluşan bir geliştirici platformu olan .NET'in bir uzantısıdır.
Konteynerler, sanal bir ortamda yazılım geliştirme, dağıtım ve yönetim için oldukça faydalıdır. Docker, konteynerleştirme sürecinde kullanışlıdır, ancak etrafındaki tek platform bu değildir. Docker'a bazı alternatifler arıyorsanız, başka yere bakmayın. Bu liste, bir sonraki projenizde kullanmak için zengin özelliklere sahip ve verimli Docker alternatiflerini gösterir.
Bugünlerde en çok konuşulan mobil uygulamalar ve deneyimlerden bazıları artırılmış gerçeklik teknolojisini kullanıyor. Bu deneyimlerden bazıları hemen hemen tüm mobil cihazlarda çalışabilirken, diğerleri yalnızca daha yeni ve daha pahalı modellerde çalışır. Bu daha sağlam deneyimleri geliştirmek ve kullanmak, ARCore ve ARKit gerektirir.
Dallar, programlamada ve özellikle Git'te sürüm kontrolü kavramının merkezinde yer alır. Bu başlangıç makalesi size bir dalın ne olduğunu ve bir dizi farklı araç kullanarak bir dalın nasıl oluşturulacağını anlatır.
if ifadesi, mantıksal programlamanın itici gücüdür. Sonuç olarak, Python programlama becerilerinize önemli bir katkı sağlarsa, Python'ları daha iyi kavrarsınız.
GitHub Rozetleri, kullanıcılara veri havuzu ölçümlerini yakalamaları için hızlı bir yol sağlayarak bir havuzun okunabilirliğini artırabilir. Projenizin önemini ve gerekliliğini diğer geliştiricilere açıklamak için README.md dosyanıza rozetler yerleştirilebilir. Sonuç olarak, okuyucular ekli rozetleri kontrol ederek depo hakkında gerçekten hızlı bir fikir edinirler.
Popüler Redis depolama motoru, herhangi bir yazılım geliştiricisinin cephaneliğinde mükemmel ve sahip olunması gereken bir araçtır. Bellek içi depolama motoru, saniyede 32 milyona varan etkileyici bir sorgu ile son derece hızlı bir şekilde veri depolamaya ve alınmasına izin vererek, onu herhangi bir büyük veritabanı motorunun birincil tamamlayıcısı haline getirir.
Yazılım geliştirmenin sihrinin bir kısmı, kod satırları, parçalarının toplamından daha fazla simya haline geldiğinde ortaya çıkar. Bu şekilde soyut bir şekilde inşa etmeye çalışırken bir miktar yaratıcı görselleştirmeye ihtiyacınız olduğunu göreceksiniz. Bu, programlama için olduğu gibi kelime işlem veya web tasarımı için de geçerli olabilir.
Bir Windows kullanıcısı olarak, muhtemelen en az bir kez .NET Framework kelimeleri ile karşılaşmışsınızdır. C#, C++, F# ve Visual Basic programları oluşturmanıza ve çalıştırmanıza izin veren, Microsoft tarafından geliştirilmiş bir yazılım çerçevesidir. En son .NET sürümü 4.8'dir, ancak bazı uygulamaları çalıştırmak için bilgisayarınızın daha eski bir .NET sürümüne (.NET 3.5 gibi) ihtiyacı olabilir.
Kendiniz veya işletmeniz için bir web sitesi oluştururken genellikle klasik ikilemle karşı karşıya kalırsınız. WordPress mi Wix mi? Hangisini seçmelisiniz ve sizin için en iyi seçenek hangisi?
Linux sıradan kullanıcılar için tercih edilen işletim sistemi olmasa da, çoğu geliştirici ve programcı için ilk tercihtir. Linux, programlama ve geliştiriciler düşünülerek açıkça tasarlanmış daha pratik bir işletim sistemidir.
Kombinasyon matematiksel bir kavramdır. Sıralarının alakasız olduğu birkaç nesnenin düzenlenmesini ifade eder. Temel bir formül, geçerli kombinasyonların sayısını tanımlar.
Solidity, Ethereum blok zincirindeki akıllı sözleşmeler tarafından kullanılan programlama dilidir. Statik olarak yazılmış, nesne yönelimli bir programlama dilidir.
SQL ve NoSQL: Bir Sonraki Projeniz İçin En İyi Veritabanı Nedir?
Birçok programcı, kod kullanarak zor matematik problemlerini çözmeyi sever. Zihni keskinleştirmeye ve problem çözme becerilerini geliştirmeye yardımcı olur. Bu makalede Python, C++ ve JavaScript kullanarak en küçük ve en büyük n basamaklı tam kareleri ve küpleri nasıl bulacağınızı öğreneceksiniz. Her örnek ayrıca birkaç farklı değer için örnek çıktı içerir.
Bilgisayarınızda bir grafik hesap makinesi kullanabilirsiniz, ancak Python programlama dili yorumlayıcısı bir masa hesap makinesi olarak da kullanılabilir. Python topluluğunda o kadar popüler bir koşu şakası ki, resmi eğitimde bahsedildi. Python'u hesap makinesi olarak nasıl kullanabileceğinizi buradan öğrenebilirsiniz.
WordPress gönderilerinize üçüncü taraf hizmetleri gömmek, bir ziyaretçinin ilgisini çekmenin heyecan verici bir yoludur. Gömülü içerik ayrıca taramayı kolaylaştıran görsel ipuçları sağlar. WordPress, bu tür içeriği eklemeyi kolaylaştırdı.
Python veya R ile çalışan gelecek vadeden bir veri bilimcisiyseniz, Jupyter Notebook'u nasıl kullanacağınızı bilmeniz gerekir. Verileri işlemek, canlı kodu paylaşmak ve veri bilimi iş akışını yönetmek için açık kaynaklı ve sunucu tabanlı bir IDE.
Teknoloji, şüphesiz geleceğin endüstrisidir. Kariyerinizin ilk ayağına atılmak üzere olan milyonlarca gençten biriyseniz, kodlamayı sevmiyorsanız ne yapacağınızı merak ediyor olabilirsiniz.
Yeni başlayanlar için hangi kavramları öğreneceğinizi ve bir sonraki dönüm noktasına ulaşmak için nasıl ilerleyeceğinizi ayrıntılı olarak açıklayan kapsamlı bir yol haritanız varsa, Python gibi yeni bir programlama dili öğrenmek zahmetsiz hale gelir. Orta seviye programcılar bile kendileri için sağlam bir temel oluşturmak için sık sık temellerini tazelemelidir.
ASP.NET, Microsoft'un web uygulamaları ve hizmetleri oluşturmaya yönelik ücretsiz çapraz platform çerçevesidir. ASP.NET platformu, farklı uygulamalar oluşturmak için kullanılan araçlar, programlama dilleri ve kitaplıklardan oluşan bir geliştirici platformu olan .NET'in bir uzantısıdır.