如何使用 Python 作為命令行計算器

雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。

儘管設計趨勢每年都在變化,但您可以指望使用主要的陰影效果(如框陰影和陰影)對網站的美感做出積極貢獻。您可以使用陰影來創建令人愉悅、精美的渲染效果,而不會顯得俗氣。
讓我們仔細看看 CSS drop-shadow屬性。
drop-shadow()是一種 CSS 效果,可在指定對象的形狀周圍顯示陰影。這是應用 CSS drop-shadow的語法。
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
過濾器函數範圍很廣,包括blur()、brightness()和drop-shadow()。
offset-x確定水平距離,offset-y確定垂直距離。請注意,負值將陰影放置在對象的左側 ( offset-x ) 和上方 ( offset-y )。
最後兩個參數是可選的。您可以將陰影的模糊半徑指定為長度。默認情況下,它被設置為 0。你不能有一個負的模糊半徑。
陰影的顏色指定為 。如果您尚未指定顏色,則它遵循顏色屬性的值。
您可能已經知道box-shadow可以很好地完成這項工作。所以,你可能會想,為什麼我們需要陰影?在很多情況下,drop-shadow()函數是一個救星。讓我們來看看其中的一些:
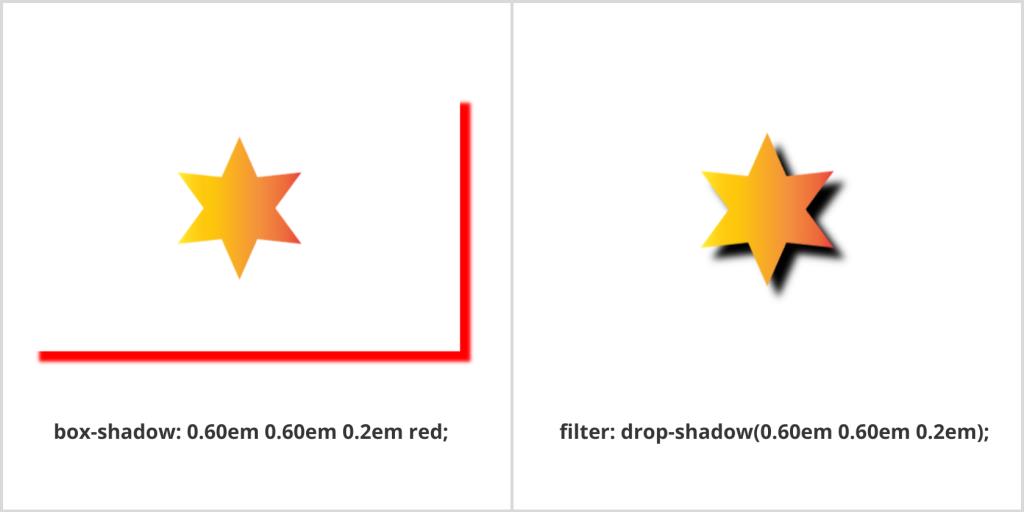
與box-shadow不同,您可以為非矩形形狀添加陰影。例如,我們有一個具有非矩形形狀的透明 SVG 或 PNG,例如一個星形。在這裡,添加對應於對象本身的陰影可以通過box-shadow或drop-shadow 完成。考慮兩種情況:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
輸出:

比較這兩種效果時,很明顯box-shadow給出了矩形陰影;圖像是透明的還是已經擁有背景也無關緊要。另一方面,drop-shadow允許您創建符合圖像本身形狀的陰影。
限制因素是drop-shadow()函數接受除inset關鍵字和spread參數之外的所有類型參數。
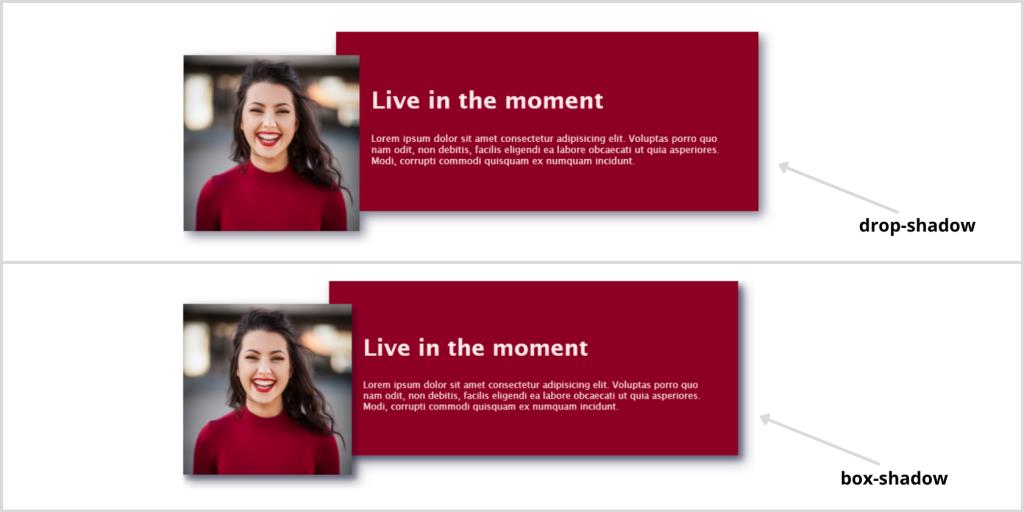
有幾種情況,您可能需要通過重疊某些元素來構建組件。如果您使用box-shadow,您將面臨嘗試以正確方式投射陰影的問題。以下是對圖像和文本組件進行分組時的工作方式:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
基本CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
現在,應用box-shadow和drop-shadow以查看差異。
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
輸出:

如您所見,box-shadow 分別應用於每個元素,而drop-shadow將它們組合在一起並應用陰影。
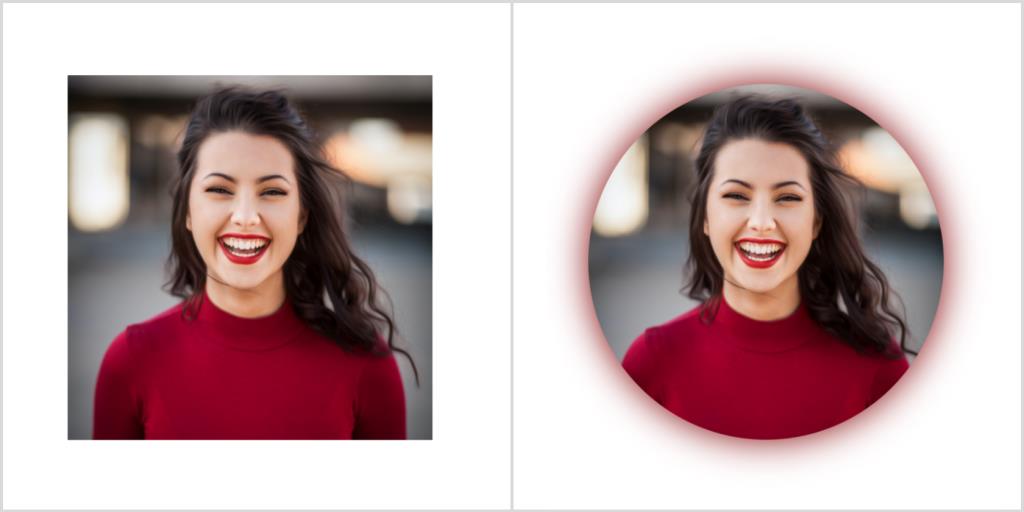
您可以使用clip-path屬性來裁剪確定應顯示圖像或元素的哪些部分的特定區域。該下拉陰影過濾器允許我們創建一個下拉陰影將其應用到該元素的父元素剪裁上:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
輸出:

我們用圓形路徑裁剪了 50% 的圖像。因此,陰影過濾器僅應用於圖像的可見部分。是不是很棒?
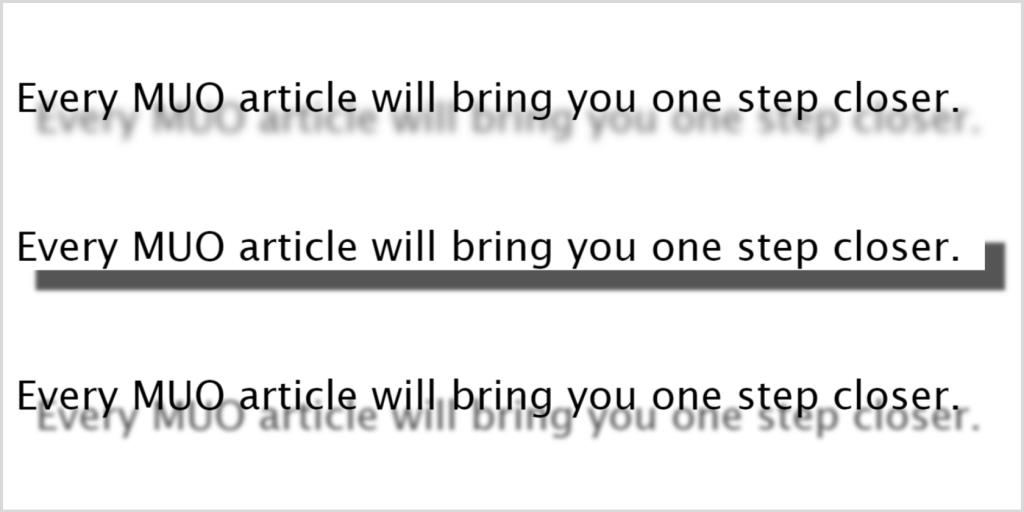
正如我們上面討論的,drop-shadow不支持spread參數。這意味著使用drop-shadow()函數創建輪廓效果是不可能的,因為它在任何地方都會被殺死。此外,它呈現與box-shadow和text-shadow不同的陰影效果(具有相同的參數)。您可能會覺得box-shadow和drop-shadow之間的差異歸結為CSS Box Model。一個跟隨它而另一個沒有。下面是一個例子:
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
基本CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
應用陰影效果
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
輸出:

你可以看到box-shadow比text-shadow和drop-shadow產生更重、更暗的陰影。此外,text-shadow和drop-shadow之間的陰影位置略有不同。不過,您可能會根據自己的要求更喜歡不同的陰影效果。
該下拉陰影()函數在所有現代瀏覽器支持除了舊的瀏覽器如Internet Explorer。雖然這不會嚴重妨礙用戶體驗,但您可以添加帶有box-shadow回退的功能查詢。
由於用例眾多,box-shadow的流行非常明顯。然而,drop-shadow()函數未被充分利用。我們希望您能嘗試不同的陰影效果,並嘗試在您未來的項目中實現投影。
偽類為 CSS 和您的個人 Web 開發曲目添加了全新的功能範圍。了解更多關於他們的信息,成為一名更熟練、更高效的 Web 開發人員。
雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。
作為程序員,你應該接受挑戰才能生存,並在開發或編程領域創造一些奇蹟。因此,如果您正在尋求學習高級編程語言以提高您的職業技能,Java 是最好的前景之一。
如果您有一個全面的路線圖,詳細說明初學者應學習哪些概念以及如何進一步進步以達到下一個里程碑,那麼學習 Python 等新編程語言將變得輕而易舉。即使是中級程序員也應該經常複習他們的基礎知識,為自己打下堅實的基礎。
如今,構建一個根據瀏覽器或設備調整其用戶界面的網站或應用程序是一種常見的做法。有兩種方法可以實現這一目標。第一個涉及為不同的設備創建不同版本的網站或應用程序。但它效率低下,並可能導致不可預測的錯誤。
處理數字是編程的一個組成部分。每種編程語言都支持以多種不同方式操作數字。在本文中,您將學習如何使用迭代、基於日誌和基於字符串的方法查找整數中的總位數。
容器對於虛擬環境中的軟件開發、部署和管理非常有益。Docker 在容器化過程中很有用,但它不是唯一的平台。如果您正在尋找 Docker 的替代品,那就別無所求。此列表展示了一些功能豐富且高效的 Docker 替代方案,可用於您的下一個項目。
SQL 與 NoSQL:下一個項目的最佳數據庫是什麼?
在您的 WordPress 帖子中嵌入第三方服務是一種吸引訪問者興趣的令人興奮的方式。嵌入的內容還提供了使掃描更容易的視覺提示。WordPress 使添加此類內容變得容易。
Node.js 是一個 JavaScript 運行時環境,允許您在 Web 瀏覽器之外運行 JavaScript,使其成為開發各種應用程序的流行選擇。它的流行部分是由於大量的 NPM 包可以簡化開發人員的體驗。
Solidity 是以太坊區塊鏈上智能合約使用的編程語言。它是一種靜態類型的、面向對象的編程語言。
GitHub 徽章可以通過為用戶提供一種快速的方法來捕獲存儲庫指標來提高存儲庫的可讀性。徽章可以嵌入到您的 README.md 中,以向其他開發人員闡明您的項目的重要性和必要性。因此,讀者可以通過檢查附加的徽章快速了解存儲庫。
國際慶祝日是對社會事務、歷史日子和各自職業給予認可的好方法。國際程序員日慶祝程序員在改善日常生活方面所發揮的作用。我們生活的文明世界是程序員辛勤工作的產物。
無論是數據庫查詢還是數學運算的結果,Python 字符串格式方法都提供了一種更加動態和吸引人的方式來向用戶呈現結果。
今年早些時候,微軟向狂野的編程世界發布了 Visual Studio 2022 的預覽版。這是個好消息!這是一個非常受歡迎的 IDE,但考慮到它蓬勃發展的 DevOps 生態系統的變化速度,它需要進行調整甚至大修。
軟件度量是用於量化軟件各個方面的度量。這些方面可以包括開發團隊的成本、質量和效率。
作為 Windows 用戶,您可能至少遇到過 .NET Framework 這個詞。它是 Microsoft 開發的軟件框架,可讓您構建和運行 C#、C++、F# 和 Visual Basic 程序。最新的 .NET 版本是 4.8,但您的計算機可能需要舊版本的 .NET(如 .NET 3.5)才能運行某些應用程序。
如果您是 Python 開發人員,您可以從一系列可用的框架中受益匪淺。雖然有些框架最適合大型生態系統,但其他框架則專門服務於特定的發展目標。繼續閱讀以了解兩個 Python 框架 Flask 和 CherryPy 之間的基本特性、用法和區別。
許多程序員喜歡使用代碼解決棘手的數學問題。它有助於提高頭腦和提高解決問題的能力。在本文中,您將學習如何使用 Python、C++ 和 JavaScript 找到最小和最大的 n 位完美正方形和立方體。每個示例還包含幾個不同值的示例輸出。
從終端運行 Python 通常是不可避免的。但是,如果您是第一次在 Windows 10 上安裝 Python,則只有將其添加到 Windows PATH 環境變量中,才能通過 Windows 終端運行它。
if 語句是邏輯編程的驅動力。因此,更好地掌握 Python 是對 Python 編程技能的重要補充。
雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。
作為程序員,你應該接受挑戰才能生存,並在開發或編程領域創造一些奇蹟。因此,如果您正在尋求學習高級編程語言以提高您的職業技能,Java 是最好的前景之一。
如果您有一個全面的路線圖,詳細說明初學者應學習哪些概念以及如何進一步進步以達到下一個里程碑,那麼學習 Python 等新編程語言將變得輕而易舉。即使是中級程序員也應該經常複習他們的基礎知識,為自己打下堅實的基礎。
如今,構建一個根據瀏覽器或設備調整其用戶界面的網站或應用程序是一種常見的做法。有兩種方法可以實現這一目標。第一個涉及為不同的設備創建不同版本的網站或應用程序。但它效率低下,並可能導致不可預測的錯誤。
處理數字是編程的一個組成部分。每種編程語言都支持以多種不同方式操作數字。在本文中,您將學習如何使用迭代、基於日誌和基於字符串的方法查找整數中的總位數。
容器對於虛擬環境中的軟件開發、部署和管理非常有益。Docker 在容器化過程中很有用,但它不是唯一的平台。如果您正在尋找 Docker 的替代品,那就別無所求。此列表展示了一些功能豐富且高效的 Docker 替代方案,可用於您的下一個項目。
SQL 與 NoSQL:下一個項目的最佳數據庫是什麼?
在您的 WordPress 帖子中嵌入第三方服務是一種吸引訪問者興趣的令人興奮的方式。嵌入的內容還提供了使掃描更容易的視覺提示。WordPress 使添加此類內容變得容易。
Node.js 是一個 JavaScript 運行時環境,允許您在 Web 瀏覽器之外運行 JavaScript,使其成為開發各種應用程序的流行選擇。它的流行部分是由於大量的 NPM 包可以簡化開發人員的體驗。
Solidity 是以太坊區塊鏈上智能合約使用的編程語言。它是一種靜態類型的、面向對象的編程語言。












