如何使用 Python 作為命令行計算器

雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。

JavaScript 是 Web 開發人員中最流行的編程語言之一。在學習 JavaScript 時,每個人都從基礎開始,並使用 DOM 操作構建簡單的應用程序。
在本文中,您將學習如何使用 JavaScript 和 DOM 操作構建字典。本文希望您在閱讀之前了解 JavaScript 的基礎知識。
API代表應用程序編程接口。API 使應用程序能夠輕鬆安全地交換數據和功能,從而簡化了軟件開發和創新。
本項目使用dictionaryapi.dev API。這是一個免費的 API,可提供與您搜索的單詞相關的多個定義、語音和其他語法術語。
API鏈接如下:
https://api.dictionaryapi.dev/api/v2/entries/en/word
該項目的前端佈局是使用 HTML 和TailwindCSS構建的。您可以使用下面給出的 CDN 在 HTML 文件中導入 TailwindCSS。
HTML 頁面有一個輸入和一個按鈕,用戶可以在其中輸入要搜索的詞。還有三個 div 可以顯示詞性、多個定義和音頻,幫助您正確發音。默認情況下,這三個 div 的顯示屬性為 none。當從 API 獲取數據時,這些 div 的顯示屬性將設置為阻止。
Dictionary
<>
type="text"
placeholder="Enter the word"
id="word"
class="
py-2
w-1/4
focus:outline-none
border-2 border-green-600
rounded
px-3
"
/>
<>
id="search"
class="bg-green-600 text-white text-xl px-4 py-2 rounded">
Search
這個前端看起來像這樣

在通過 API 獲取數據並顯示之前,您需要使用它們的 id 訪問 HTML 元素。您可以使用 JavaScript 方法getElementById()訪問 ID 。
const word = document.getElementById("word"); const search = document.getElementById("search"); const display = document.getElementById("display"); const partOfSpeechDiv = document.getElementById("partOfSpeechDiv"); const partOfSpeechHeader = document.getElementById("partOfSpeechHeader"); const partOfSpeechPara = document.getElementById("partOfSpeechPara"); const meaningDiv = document.getElementById("meaningDiv"); const audioDiv = document.getElementById("audio"); const meaningHeader = document.getElementById("meaningHeader");
HTML 頁面中的 input 元素有一個名為word的 ID 。訪問 input 元素後,您可以使用.value屬性檢索 input 元素中文本的值。
搜索按鈕的 id 名為search。您必須添加一個單擊事件偵聽器來觸發該事件並進行函數調用以通過 API 獲取數據。
從 2017 年開始,JavaScript 引入了async和await的概念來執行異步請求。您可以使用異步等待代替。然後和.catch解析並拒絕承諾。
search.addEventListener("click", async () => { try { let url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word.value.toLowerCase()}`; const res = await fetch(url); const data = await res.json(); displayData(data); } catch (error) { console.log(error); } });
要使用async-await處理 promise ,您需要在函數定義之前添加async關鍵字。每當您發出請求或調用函數時,都必須在其之前添加await關鍵字。
該的await關鍵字暫停功能的進一步執行,直到先前的請求沒有得到完成。
您需要在try-catch塊中執行整個async-await承諾操作。如果 promise 無法獲取數據,那麼它會在catch塊中顯示錯誤。在將單詞傳遞給 API 之前,它應該採用小寫格式以獲得準確的結果。您可以使用.lowercase()字符串方法來轉換單詞。
fetch 方法應從 API 檢索數據。您必須添加await關鍵字,以便函數在 fetch 方法檢索數據時暫停。
檢索數據後,您需要使用響應中的.json()方法將其轉換為JSON格式。
檢索數據並將其轉換為JSON格式後,您必須將其顯示在網頁上。您需要調用displayData()方法並將數據傳遞給它。
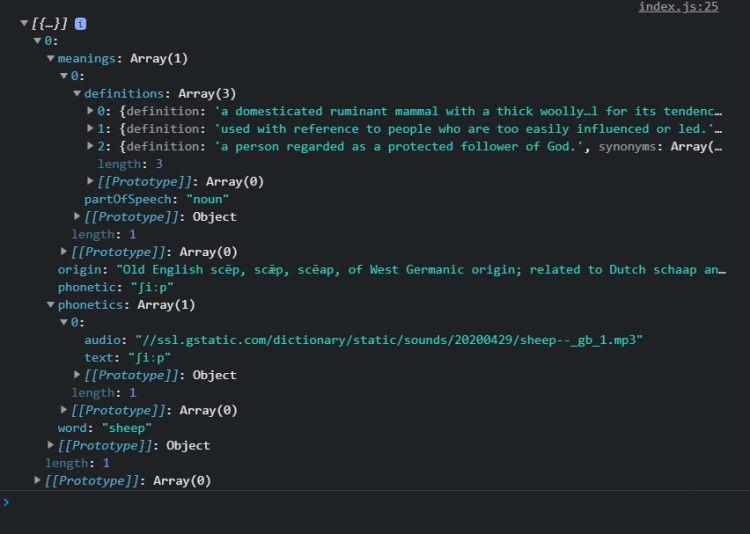
API響應的結構如下:

API 返迴響應中單詞的詞性、多重定義和語音。
您可以使用以下方法獲取給定單詞的所有定義:
const meanings = data[0].meanings[0].definitions;
變量含義是一個數組,其中包含給定單詞的所有定義。
要獲取給定單詞的詞性:
const partOfSpeech = data[0].meanings[0].partOfSpeech;
您可以使用.innerHTML屬性添加單詞的詞性。在 HTML 代碼中,詞性 div默認具有 display none屬性,但在 JavaScript 代碼中,獲取數據後,您需要將 display 屬性設置為block。
您必須創建一個名為meaningList的變量。將所有定義附加到此變量後,您需要為其分配.innerHTML屬性以在網頁上顯示它。
循環遍歷含義數組並跟踪單個定義及其存在的索引。將單個定義和索引附加到HTML 段落元素內的meaningList變量。
一旦你退出循環,你必須將它傳遞給.innerHTML屬性的meaningDiv。
API 收到的響應包含幫助用戶理解單詞發音的語音。要在網頁上添加此聲音,您需要創建一個音頻元素並在該元素的src屬性中傳遞語音。最後,您需要使用.innerHTML屬性將音頻元素放在audioDiv 中。

const displayData = (data) => { console.log(data); const partOfSpeech = data[0].meanings[0].partOfSpeech; const meanings = data[0].meanings[0].definitions; partOfSpeechDiv.className = "bg-gray-100 px-2 py-3 flex flex-col w-1/4 justify-center items-center border-2 border-green-500 rounded block"; partOfSpeechHeader.innerHTML = "Part of Speech"; partOfSpeechPara.innerHTML = partOfSpeech; let meaningList = ``; meanings.forEach((meaning, ind) => { meaningList += `
${ind + 1}) ${
meaning.definition
}
`;
});
含義Div.className =
"text-center w-1/4 bg-gray-100 my-6 border-2 border-green-500 圓角塊";
含義Header.innerText = "含義";
含義Div.innerHTML = 含義列表;
讓 aud = `
`;
audioDiv.className = "block";
audioDiv.innerHTML = aud;
};

現在您已經學會了使用 JavaScript 構建字典應用程序,是時候自己構建一些令人興奮的項目了。構建項目不僅會提高您的基礎知識,還會為您的簡歷添加項目。
正在尋找有關 JavaScript 和 DOM 操作概念的更多實踐?這是您可以建立以增強技能的另一個項目。
雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。
作為程序員,你應該接受挑戰才能生存,並在開發或編程領域創造一些奇蹟。因此,如果您正在尋求學習高級編程語言以提高您的職業技能,Java 是最好的前景之一。
如果您有一個全面的路線圖,詳細說明初學者應學習哪些概念以及如何進一步進步以達到下一個里程碑,那麼學習 Python 等新編程語言將變得輕而易舉。即使是中級程序員也應該經常複習他們的基礎知識,為自己打下堅實的基礎。
如今,構建一個根據瀏覽器或設備調整其用戶界面的網站或應用程序是一種常見的做法。有兩種方法可以實現這一目標。第一個涉及為不同的設備創建不同版本的網站或應用程序。但它效率低下,並可能導致不可預測的錯誤。
處理數字是編程的一個組成部分。每種編程語言都支持以多種不同方式操作數字。在本文中,您將學習如何使用迭代、基於日誌和基於字符串的方法查找整數中的總位數。
容器對於虛擬環境中的軟件開發、部署和管理非常有益。Docker 在容器化過程中很有用,但它不是唯一的平台。如果您正在尋找 Docker 的替代品,那就別無所求。此列表展示了一些功能豐富且高效的 Docker 替代方案,可用於您的下一個項目。
SQL 與 NoSQL:下一個項目的最佳數據庫是什麼?
在您的 WordPress 帖子中嵌入第三方服務是一種吸引訪問者興趣的令人興奮的方式。嵌入的內容還提供了使掃描更容易的視覺提示。WordPress 使添加此類內容變得容易。
Node.js 是一個 JavaScript 運行時環境,允許您在 Web 瀏覽器之外運行 JavaScript,使其成為開發各種應用程序的流行選擇。它的流行部分是由於大量的 NPM 包可以簡化開發人員的體驗。
Solidity 是以太坊區塊鏈上智能合約使用的編程語言。它是一種靜態類型的、面向對象的編程語言。
GitHub 徽章可以通過為用戶提供一種快速的方法來捕獲存儲庫指標來提高存儲庫的可讀性。徽章可以嵌入到您的 README.md 中,以向其他開發人員闡明您的項目的重要性和必要性。因此,讀者可以通過檢查附加的徽章快速了解存儲庫。
國際慶祝日是對社會事務、歷史日子和各自職業給予認可的好方法。國際程序員日慶祝程序員在改善日常生活方面所發揮的作用。我們生活的文明世界是程序員辛勤工作的產物。
無論是數據庫查詢還是數學運算的結果,Python 字符串格式方法都提供了一種更加動態和吸引人的方式來向用戶呈現結果。
今年早些時候,微軟向狂野的編程世界發布了 Visual Studio 2022 的預覽版。這是個好消息!這是一個非常受歡迎的 IDE,但考慮到它蓬勃發展的 DevOps 生態系統的變化速度,它需要進行調整甚至大修。
軟件度量是用於量化軟件各個方面的度量。這些方面可以包括開發團隊的成本、質量和效率。
作為 Windows 用戶,您可能至少遇到過 .NET Framework 這個詞。它是 Microsoft 開發的軟件框架,可讓您構建和運行 C#、C++、F# 和 Visual Basic 程序。最新的 .NET 版本是 4.8,但您的計算機可能需要舊版本的 .NET(如 .NET 3.5)才能運行某些應用程序。
如果您是 Python 開發人員,您可以從一系列可用的框架中受益匪淺。雖然有些框架最適合大型生態系統,但其他框架則專門服務於特定的發展目標。繼續閱讀以了解兩個 Python 框架 Flask 和 CherryPy 之間的基本特性、用法和區別。
許多程序員喜歡使用代碼解決棘手的數學問題。它有助於提高頭腦和提高解決問題的能力。在本文中,您將學習如何使用 Python、C++ 和 JavaScript 找到最小和最大的 n 位完美正方形和立方體。每個示例還包含幾個不同值的示例輸出。
從終端運行 Python 通常是不可避免的。但是,如果您是第一次在 Windows 10 上安裝 Python,則只有將其添加到 Windows PATH 環境變量中,才能通過 Windows 終端運行它。
if 語句是邏輯編程的驅動力。因此,更好地掌握 Python 是對 Python 編程技能的重要補充。
雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。
作為程序員,你應該接受挑戰才能生存,並在開發或編程領域創造一些奇蹟。因此,如果您正在尋求學習高級編程語言以提高您的職業技能,Java 是最好的前景之一。
如果您有一個全面的路線圖,詳細說明初學者應學習哪些概念以及如何進一步進步以達到下一個里程碑,那麼學習 Python 等新編程語言將變得輕而易舉。即使是中級程序員也應該經常複習他們的基礎知識,為自己打下堅實的基礎。
如今,構建一個根據瀏覽器或設備調整其用戶界面的網站或應用程序是一種常見的做法。有兩種方法可以實現這一目標。第一個涉及為不同的設備創建不同版本的網站或應用程序。但它效率低下,並可能導致不可預測的錯誤。
處理數字是編程的一個組成部分。每種編程語言都支持以多種不同方式操作數字。在本文中,您將學習如何使用迭代、基於日誌和基於字符串的方法查找整數中的總位數。
容器對於虛擬環境中的軟件開發、部署和管理非常有益。Docker 在容器化過程中很有用,但它不是唯一的平台。如果您正在尋找 Docker 的替代品,那就別無所求。此列表展示了一些功能豐富且高效的 Docker 替代方案,可用於您的下一個項目。
SQL 與 NoSQL:下一個項目的最佳數據庫是什麼?
在您的 WordPress 帖子中嵌入第三方服務是一種吸引訪問者興趣的令人興奮的方式。嵌入的內容還提供了使掃描更容易的視覺提示。WordPress 使添加此類內容變得容易。
Node.js 是一個 JavaScript 運行時環境,允許您在 Web 瀏覽器之外運行 JavaScript,使其成為開發各種應用程序的流行選擇。它的流行部分是由於大量的 NPM 包可以簡化開發人員的體驗。
Solidity 是以太坊區塊鏈上智能合約使用的編程語言。它是一種靜態類型的、面向對象的編程語言。












