如何使用 Python 作為命令行計算器

雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。

如果您計劃構建出色的網頁佈局,則需要了解邊距、邊框、填充和內容。網頁設計中的每個元素,無論是圖像還是文本,都使用具有這些屬性的框。您可以通過使用盒模型輕鬆構建複雜的佈局。在本文中,我們將剖析 CSS 盒模型,並通過實際示例向您展示如何使用這些屬性。
CSS 盒模型是萬維網聯盟創建的標準。它將 HTML 文檔中的所有元素描述為具有自己尺寸的矩形框。這些框包含一個內容區域和可選的周圍邊距、邊框和填充區域。因此,讓我們探索 CSS 框的各個部分。
讓我們揭開 CSS 盒模型的四層。
內容區域包含元素的主要內容,可以是圖像、文本或任何形式的媒體內容。您可以使用高度和寬度屬性修改塊級元素的尺寸。
填充是內容框與其邊框框之間的空間。雖然它作為空白位於您的內容周圍,但您可以使用背景顏色來可視化差異。您可以應用padding-top、padding-right、padding-bottom和padding-left屬性來修改空間。
邊框環繞內容和填充區域。您可以使用border-width、border-style和border-color屬性調整邊框的大小和样式。
盒模型的最後一層被廣泛用於在元素之間生成空間。邊距環繞內容、填充和邊框區域。您可以使用margin-top 、 margin-right、margin-bottom和margin-left屬性。你也可以給 margin 屬性一個負值或auto來實現一些很棒的放置技術。
讓我們構建一個小項目來演示帶有內容框和內邊距、邊框和邊距屬性的基本框模型。您可以使用文本、圖像或媒體內容。我們將首先確保它的結構正確。
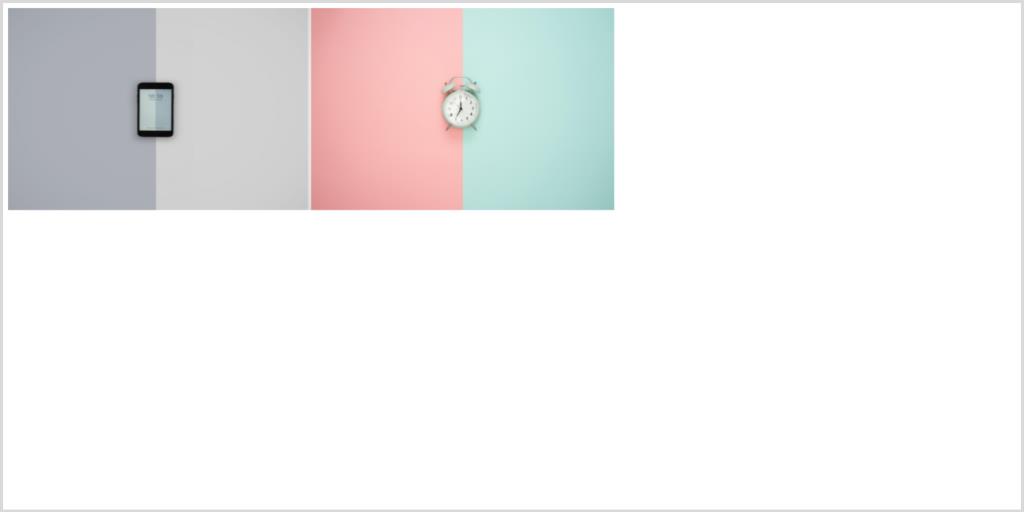
CSS 盒模型
輸出:

您可以使用瀏覽器的內置功能(例如Chrome 開發人員工具)來查看發生了什麼。我們使用了來自 Unsplash 的兩個圖像。為簡單起見,我們將使用display: none;隱藏智能手機圖像。直到我們以後需要它。
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
現在,讓我們設計我們的內容框。首先,我們將設置圖像的高度和寬度。此外,提供背景顏色有助於更好地可視化。所以,讓我們去做吧。
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
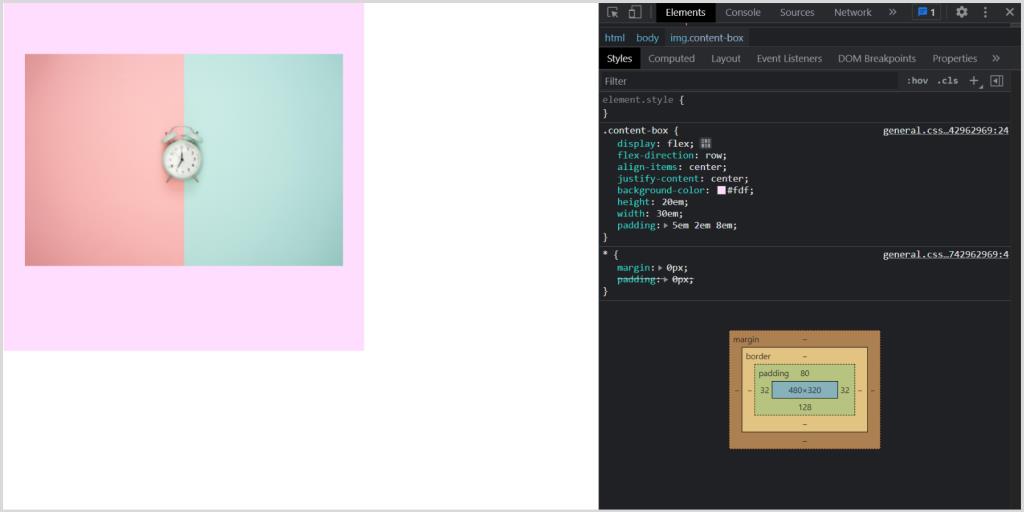
您可以單獨設置padding-top、padding-right、padding-bottom和padding-left屬性或使用簡寫。如果可能,請嘗試使用速記,因為它可以為您節省一些時間。讓我們看看填充是如何工作的。
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
輸出:

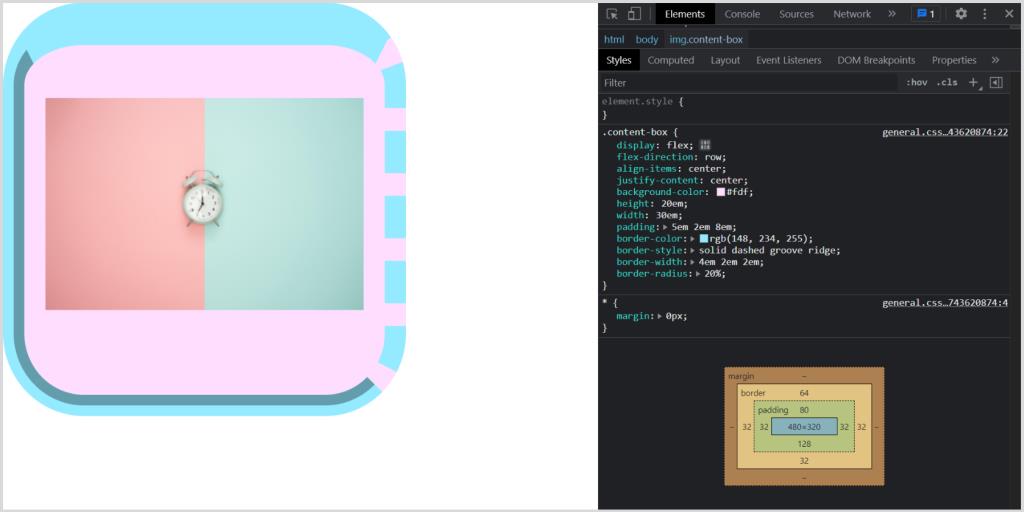
應用邊框屬性時,請確保使用邊框顏色屬性為邊框提供與背景不同的顏色。您可以使用速記屬性單獨或一次性選擇邊框樣式。這同樣適用於border-width屬性。
您還可以設置border-radius為框提供圓角,半徑為px、rem、em或百分比。
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
輸出:

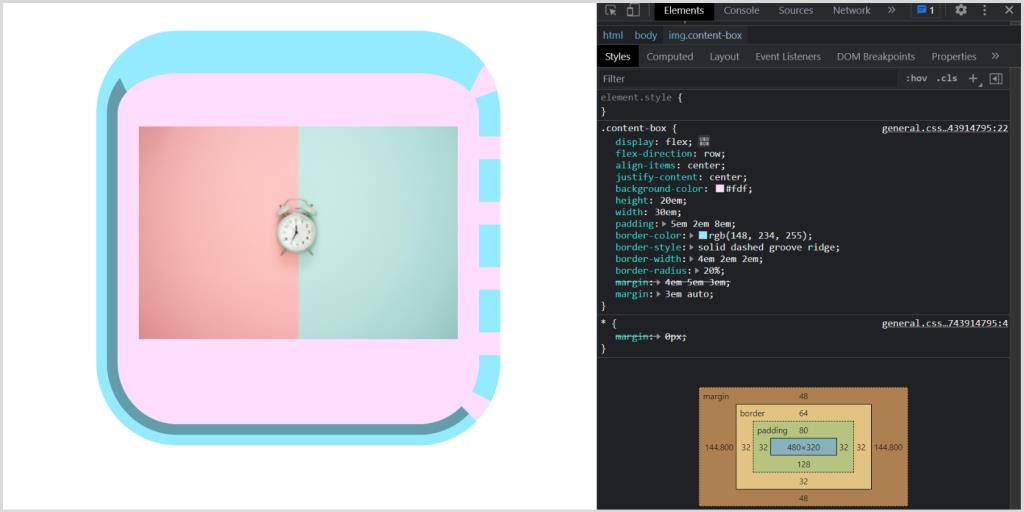
您可以使用margin: 0 auto將框水平居中,前提是它具有確定的寬度。
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
輸出:

您可以使用一個、兩個、三個或四個值來指定邊距屬性。這些值可以是長度、百分比或關鍵字,如auto。讓我們了解它是如何工作的:
請注意,您還可以將這些快捷方式用於填充和邊框屬性。
另請參閱:基本的 CSS3 屬性備忘單
您曾經使用過負邊距嗎?為了形象化,讓我們擦除顯示:none顯示我們的第二張圖像,然後設置一個負邊距。
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
輸出:

框模型允許您定義元素之間的空間、添加邊框並輕鬆構建外觀複雜的佈局。您可以立即開始創建一個很棒的網站。同時,您可以詳細探索border-box屬性並使用上面的代碼。
您應該了解在 CSS 中佈局內容還有其他方法。其中包括 CSS Grid 和 CSS Flexbox。一旦您對盒模型感到滿意,您應該繼續了解這些替代方案。
雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。
作為程序員,你應該接受挑戰才能生存,並在開發或編程領域創造一些奇蹟。因此,如果您正在尋求學習高級編程語言以提高您的職業技能,Java 是最好的前景之一。
如果您有一個全面的路線圖,詳細說明初學者應學習哪些概念以及如何進一步進步以達到下一個里程碑,那麼學習 Python 等新編程語言將變得輕而易舉。即使是中級程序員也應該經常複習他們的基礎知識,為自己打下堅實的基礎。
如今,構建一個根據瀏覽器或設備調整其用戶界面的網站或應用程序是一種常見的做法。有兩種方法可以實現這一目標。第一個涉及為不同的設備創建不同版本的網站或應用程序。但它效率低下,並可能導致不可預測的錯誤。
處理數字是編程的一個組成部分。每種編程語言都支持以多種不同方式操作數字。在本文中,您將學習如何使用迭代、基於日誌和基於字符串的方法查找整數中的總位數。
容器對於虛擬環境中的軟件開發、部署和管理非常有益。Docker 在容器化過程中很有用,但它不是唯一的平台。如果您正在尋找 Docker 的替代品,那就別無所求。此列表展示了一些功能豐富且高效的 Docker 替代方案,可用於您的下一個項目。
SQL 與 NoSQL:下一個項目的最佳數據庫是什麼?
在您的 WordPress 帖子中嵌入第三方服務是一種吸引訪問者興趣的令人興奮的方式。嵌入的內容還提供了使掃描更容易的視覺提示。WordPress 使添加此類內容變得容易。
Node.js 是一個 JavaScript 運行時環境,允許您在 Web 瀏覽器之外運行 JavaScript,使其成為開發各種應用程序的流行選擇。它的流行部分是由於大量的 NPM 包可以簡化開發人員的體驗。
Solidity 是以太坊區塊鏈上智能合約使用的編程語言。它是一種靜態類型的、面向對象的編程語言。
GitHub 徽章可以通過為用戶提供一種快速的方法來捕獲存儲庫指標來提高存儲庫的可讀性。徽章可以嵌入到您的 README.md 中,以向其他開發人員闡明您的項目的重要性和必要性。因此,讀者可以通過檢查附加的徽章快速了解存儲庫。
國際慶祝日是對社會事務、歷史日子和各自職業給予認可的好方法。國際程序員日慶祝程序員在改善日常生活方面所發揮的作用。我們生活的文明世界是程序員辛勤工作的產物。
無論是數據庫查詢還是數學運算的結果,Python 字符串格式方法都提供了一種更加動態和吸引人的方式來向用戶呈現結果。
今年早些時候,微軟向狂野的編程世界發布了 Visual Studio 2022 的預覽版。這是個好消息!這是一個非常受歡迎的 IDE,但考慮到它蓬勃發展的 DevOps 生態系統的變化速度,它需要進行調整甚至大修。
軟件度量是用於量化軟件各個方面的度量。這些方面可以包括開發團隊的成本、質量和效率。
作為 Windows 用戶,您可能至少遇到過 .NET Framework 這個詞。它是 Microsoft 開發的軟件框架,可讓您構建和運行 C#、C++、F# 和 Visual Basic 程序。最新的 .NET 版本是 4.8,但您的計算機可能需要舊版本的 .NET(如 .NET 3.5)才能運行某些應用程序。
如果您是 Python 開發人員,您可以從一系列可用的框架中受益匪淺。雖然有些框架最適合大型生態系統,但其他框架則專門服務於特定的發展目標。繼續閱讀以了解兩個 Python 框架 Flask 和 CherryPy 之間的基本特性、用法和區別。
許多程序員喜歡使用代碼解決棘手的數學問題。它有助於提高頭腦和提高解決問題的能力。在本文中,您將學習如何使用 Python、C++ 和 JavaScript 找到最小和最大的 n 位完美正方形和立方體。每個示例還包含幾個不同值的示例輸出。
從終端運行 Python 通常是不可避免的。但是,如果您是第一次在 Windows 10 上安裝 Python,則只有將其添加到 Windows PATH 環境變量中,才能通過 Windows 終端運行它。
if 語句是邏輯編程的驅動力。因此,更好地掌握 Python 是對 Python 編程技能的重要補充。
雖然您可以在計算機上使用圖形計算器,但 Python 編程語言解釋器可以兼作桌面計算器。它在 Python 社區中非常流行,以至於官方教程中都提到了它。下面介紹如何將 Python 用作計算器。
作為程序員,你應該接受挑戰才能生存,並在開發或編程領域創造一些奇蹟。因此,如果您正在尋求學習高級編程語言以提高您的職業技能,Java 是最好的前景之一。
如果您有一個全面的路線圖,詳細說明初學者應學習哪些概念以及如何進一步進步以達到下一個里程碑,那麼學習 Python 等新編程語言將變得輕而易舉。即使是中級程序員也應該經常複習他們的基礎知識,為自己打下堅實的基礎。
如今,構建一個根據瀏覽器或設備調整其用戶界面的網站或應用程序是一種常見的做法。有兩種方法可以實現這一目標。第一個涉及為不同的設備創建不同版本的網站或應用程序。但它效率低下,並可能導致不可預測的錯誤。
處理數字是編程的一個組成部分。每種編程語言都支持以多種不同方式操作數字。在本文中,您將學習如何使用迭代、基於日誌和基於字符串的方法查找整數中的總位數。
容器對於虛擬環境中的軟件開發、部署和管理非常有益。Docker 在容器化過程中很有用,但它不是唯一的平台。如果您正在尋找 Docker 的替代品,那就別無所求。此列表展示了一些功能豐富且高效的 Docker 替代方案,可用於您的下一個項目。
SQL 與 NoSQL:下一個項目的最佳數據庫是什麼?
在您的 WordPress 帖子中嵌入第三方服務是一種吸引訪問者興趣的令人興奮的方式。嵌入的內容還提供了使掃描更容易的視覺提示。WordPress 使添加此類內容變得容易。
Node.js 是一個 JavaScript 運行時環境,允許您在 Web 瀏覽器之外運行 JavaScript,使其成為開發各種應用程序的流行選擇。它的流行部分是由於大量的 NPM 包可以簡化開發人員的體驗。
Solidity 是以太坊區塊鏈上智能合約使用的編程語言。它是一種靜態類型的、面向對象的編程語言。












