Cum se calculează valoarea nCr
Combinația este un concept matematic. Se referă la aranjarea mai multor obiecte în care ordinea lor este irelevantă. O formulă de bază descrie numărul de combinații valide.

Deși tendințele de design variază în fiecare an, puteți conta pe utilizarea efectelor de umbră de bază, cum ar fi umbră cutie și umbră, pentru a contribui pozitiv la estetica unui site web. Puteți folosi umbrele pentru a crea efecte plăcute, frumos redate, fără să pară brânză.
Să aruncăm o privire mai atentă asupra proprietății CSS drop-shadow .
drop-shadow() este un efect CSS care afișează o umbră în jurul formei unui obiect specificat. Iată sintaxa pentru aplicarea unui drop-shadow CSS .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Există o gamă largă de funcții de filtrare, inclusiv estompare ( ) , luminozitate ( ) și umbră ( ) .
offset-x determină distanța orizontală și offset-y determină distanța verticală. Rețineți că valorile negative plasează umbra la stânga ( offset-x ) și deasupra ( offset-y ) obiectului.
Ultimii doi parametri sunt opționali. Puteți specifica raza de estompare a umbrei ca lungime. În mod implicit, este setat la 0. Nu puteți avea o rază de estompare negativă.
Culoarea umbrei este specificată ca . Dacă nu ați specificat o culoare, aceasta urmează valoarea proprietății culoare .
Poate știți deja că box-shadow face treaba destul de bine. Deci, s-ar putea să vă gândiți, de ce avem nevoie de umbră ? Există numeroase cazuri în care funcția drop-shadow( ) este o salvare. Să aruncăm o privire la câteva dintre ele:
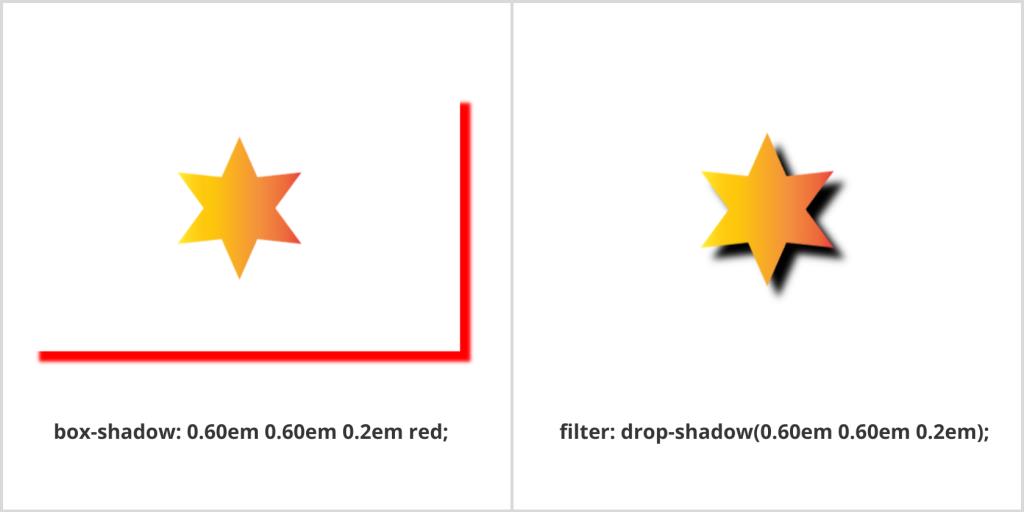
Spre deosebire de o cutie-umbră , puteți adăuga o umbră drop-uri formelor nedreptunghiulare. De exemplu, avem un SVG sau PNG transparent cu o formă nedreptunghiulară - o stea de exemplu. Aici, adăugând o umbră care corespunde obiectului în sine poate fi completat fie cu box-umbra sau drop-umbră . Luați în considerare ambele scenarii:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Ieșire :

Când comparăm ambele efecte, este evident că o umbră cutie dă o umbră dreptunghiulară; De asemenea, nu contează dacă imaginea este transparentă sau are deja un fundal. Pe de altă parte, drop-shadow vă permite să creați o umbră care se conformează formei imaginii în sine.
Factorii limitativi sunt că funcția drop-shadow() acceptă toți parametrii de tip, cu excepția cuvântului cheie inset și a parametrului spread .
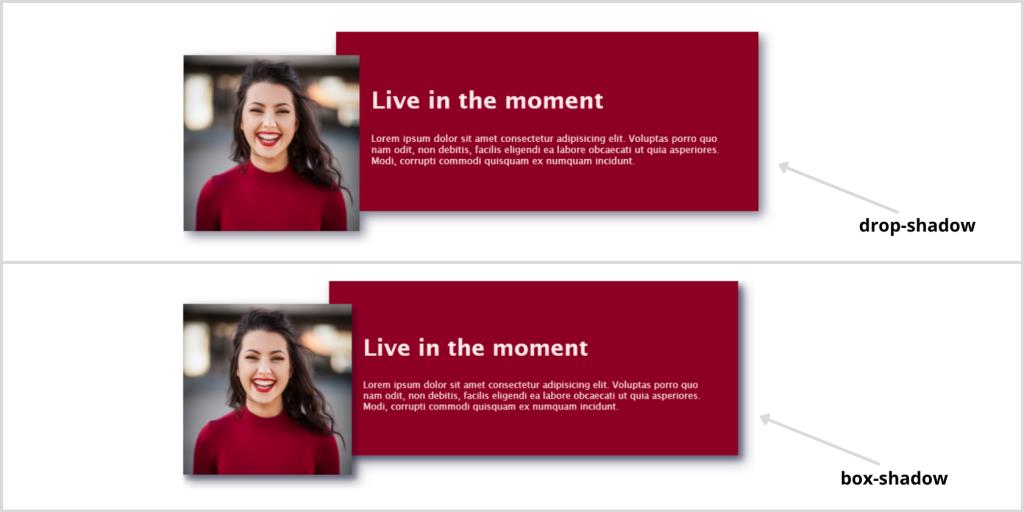
Există mai multe situații în care poate fi necesar să construiți componente prin suprapunerea anumitor elemente. Dacă utilizați box-shadow , vă veți confrunta cu problema de a încerca să aruncați o umbră în mod corect. Iată cum funcționează atunci când grupați o imagine și o componentă de text:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
CSS de bază
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Acum, aplicați box-shadow și drop-shadow pentru a vedea diferența.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Ieșire:

După cum puteți vedea, caseta-umbră este aplicată pe fiecare element individual, în timp ce drop-shadow le grupează pe ambele și le aplică umbra.
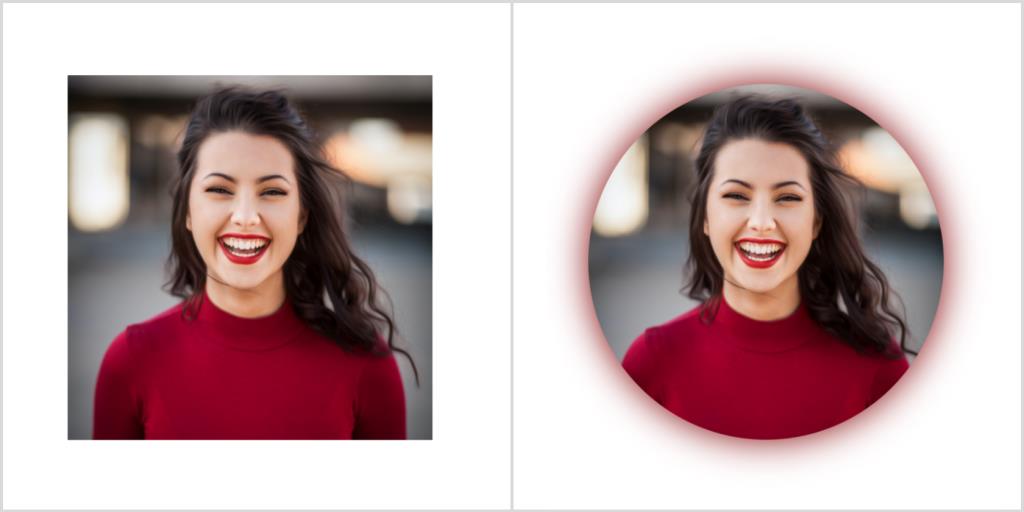
Puteți folosi proprietatea clip-path pentru a decupa o anumită regiune care determină ce părți ale unei imagini sau ale unui element trebuie afișate. Filtrul drop-umbra ne permite de a crea o picătură-umbră pe elementul decupat prin aplicarea lui la părintele acestui element:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Ieșire:

Am tăiat 50% din imagine cu o cale circulară. Prin urmare, filtrul de umbră se aplică doar părții vizibile a imaginii. Nu este minunat?
După cum am discutat mai sus, drop-shadow nu acceptă parametrul de răspândire . Aceasta înseamnă că crearea unui efect de contur nu ar fi posibilă folosind funcția drop-shadow( ) , deoarece este ucis peste tot. De asemenea, redă diferite efecte de umbră de la caseta-umbră și text-shadow (cu aceiași parametri). S-ar putea să simți că diferențele dintre box-shadow și drop-shadow se reduc la modelul CSS Box . Unul îl urmează, în timp ce celălalt nu. Iată un exemplu:
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
CSS de bază
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Aplicarea efectelor de umbră
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
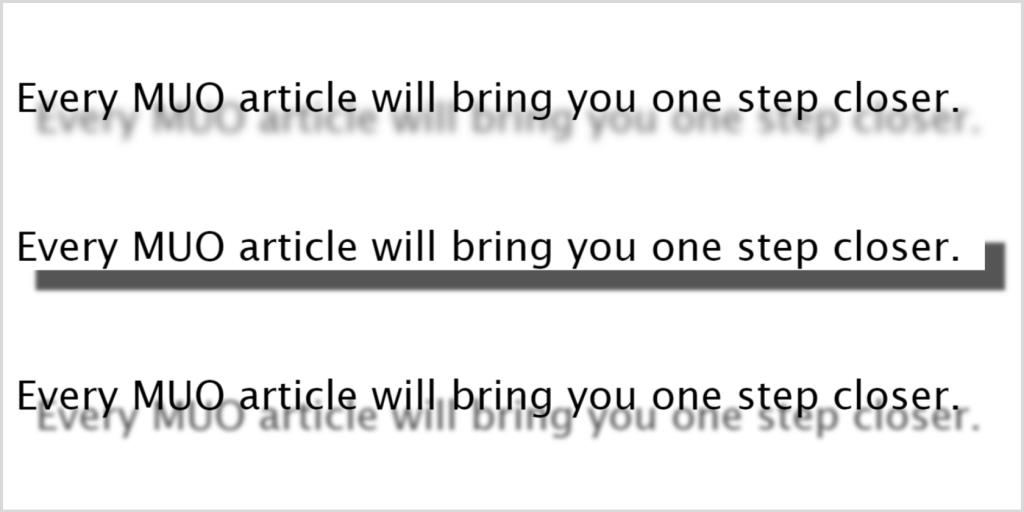
Ieșire:

Puteți vedea că box-umbra dă o umbră mai închisă mai greu decât text umbra și drop-umbra . De asemenea, există o ușoară diferență în poziționarea umbrei între text-shadow și drop-shadow . Cu toate acestea, este posibil să preferați diferite efecte de umbră în funcție de cerințele dumneavoastră.
Funcția drop-shadow() este acceptată în toate browserele moderne, cu excepția browserelor mai vechi, cum ar fi Internet Explorer. Deși nu este ceva care ar împiedica în mod serios UX-ul, puteți adăuga o interogare de caracteristică cu o alternativă cu umbră .
Popularitatea box-shadow este destul de evidentă din cauza multitudinii de cazuri de utilizare. Cu toate acestea, funcția drop-shadow( ) este foarte subutilizată. Sperăm că veți experimenta diferite efecte de umbră și veți încerca să implementați drop-shadow în proiectele dvs. viitoare.
Pseudo-clasele adaugă o gamă complet nouă de funcționalități CSS și repertoriului tău personal de dezvoltare web. Aflați mai multe despre ei pentru a deveni un dezvoltator web mai competent și mai eficient.
Combinația este un concept matematic. Se referă la aranjarea mai multor obiecte în care ordinea lor este irelevantă. O formulă de bază descrie numărul de combinații valide.
Solidity este limbajul de programare folosit de contractele inteligente pe blockchain-ul Ethereum. Este un limbaj de programare tip static, orientat pe obiecte.
SQL vs. NoSQL: Care este cea mai bună bază de date pentru următorul tău proiect?
Mulți programatori iubesc să rezolve probleme matematice dificile folosind cod. Ajută la ascuțirea minții și la îmbunătățirea abilităților de rezolvare a problemelor. În acest articol, veți învăța cum să găsiți cele mai mici și mai mari pătrate și cuburi perfecte cu n cifre folosind Python, C++ și JavaScript. Fiecare exemplu conține, de asemenea, eșantion de ieșire pentru mai multe valori diferite.
În timp ce puteți utiliza un calculator grafic pe computer, interpretul limbajului de programare Python se poate dubla ca un calculator de birou. Este o glumă atât de populară în comunitatea Python, încât este menționată în tutorialul oficial. Iată cum puteți utiliza Python ca calculator.
Încorporarea serviciilor terță parte în postările dvs. WordPress este o modalitate interesantă de a captiva interesul vizitatorului. Conținutul încorporat oferă, de asemenea, indicii vizuale care facilitează scanarea. WordPress a simplificat adăugarea acestui tip de conținut.
Dacă sunteți un cercetător de date aspirant care lucrează cu Python sau R, trebuie să știți cum să utilizați Jupyter Notebook. Este un IDE open-source și bazat pe server pentru manipularea datelor, partajarea codului live, precum și gestionarea fluxului de lucru pentru știința datelor.
Tehnologia este, fără îndoială, industria viitorului. Dacă ești unul dintre milioanele de tineri adulți pe cale să se arunce în prima etapă a carierei tale, s-ar putea să te întrebi ce să faci dacă nu-ți place codificarea.
Învățarea unui nou limbaj de programare, cum ar fi Python, devine fără efort dacă aveți o foaie de parcurs cuprinzătoare care detaliază conceptele pe care să le învățați ca începător și cum să progresați mai departe pentru a atinge următoarea etapă. Chiar și programatorii intermediari ar trebui să își perfecționeze frecvent elementele de bază pentru a construi o bază solidă pentru ei înșiși.
ASP.NET este cadrul multiplatform gratuit al Microsoft pentru crearea de aplicații și servicii web. Platforma ASP.NET este o extensie a .NET, o platformă de dezvoltator de instrumente, limbaje de programare și biblioteci utilizate pentru a construi diferite aplicații.
Containerele sunt extrem de benefice pentru dezvoltarea, implementarea și gestionarea software-ului într-un mediu virtual. Docker este util în procesul de containerizare, dar nu este singura platformă din jur. Dacă sunteți în căutarea unor alternative la Docker, nu căutați mai departe. Această listă prezintă câteva alternative Docker eficiente și bogate în funcții de utilizat în următorul proiect.
Unele dintre cele mai discutate aplicații și experiențe mobile din zilele noastre utilizează tehnologia de realitate augmentată. În timp ce unele dintre aceste experiențe pot funcționa practic pe orice dispozitiv mobil, altele funcționează doar pe modele mai noi și mai scumpe. Dezvoltarea și utilizarea acestor experiențe mai robuste necesită ARCore și ARKit.
Ramurile sunt esențiale pentru conceptul de control al versiunilor în programare și Git în special. Acest articol de pornire vă spune ce este o ramură și cum să creați una folosind o serie de instrumente diferite.
Declarația if este forța motrice a programării logice. Ca rezultat, o mai bună înțelegere a Python-ului este un plus semnificativ la abilitățile dumneavoastră de programare Python.
Insignele GitHub pot spori lizibilitatea unui depozit, oferind utilizatorilor o modalitate rapidă de a captura valorile depozitului. Insignele pot fi încorporate în README.md pentru a clarifica importanța și necesitatea proiectului pentru alți dezvoltatori. Drept urmare, cititorii își fac o idee foarte rapidă despre depozit, verificând insignele atașate.
Popularul motor de stocare Redis este un instrument excelent și obligatoriu în orice arsenal de dezvoltatori de software. Motorul de stocare în memorie permite stocarea și recuperarea datelor extraordinar de rapide, până la 32 de milioane de interogări pe secundă, făcându-l o completare principală pentru orice motor major de baze de date.
O parte din magia dezvoltării software are loc atunci când liniile de cod alchimizează în mai mult decât suma părților lor. Veți descoperi că aveți nevoie de o anumită vizualizare creativă atunci când încercați să construiți abstract în acest fel. Acest lucru poate fi valabil pentru procesarea de text sau design web, la fel ca și pentru programare.
Ca utilizator de Windows, probabil că ați întâlnit cel puțin o dată cuvintele .NET Framework. Este un cadru software dezvoltat de Microsoft care vă permite să construiți și să rulați programe C#, C++, F# și Visual Basic. Cea mai recentă versiune .NET este 4.8, dar este posibil ca computerul să aibă nevoie de o versiune mai veche de .NET (cum ar fi .NET 3.5) pentru a rula unele aplicații.
Te confrunți adesea cu dilema clasică în timp ce construiești un site web pentru tine sau afacerea ta. WordPress vs. Wix — pe care să-l alegi și care ar fi cea mai bună alegere pentru tine?
În timp ce Linux ar putea să nu fie sistemul de operare preferat pentru utilizatorii ocazionali, este alegerea preferată pentru majoritatea dezvoltatorilor și programatorilor. Linux este un sistem de operare mai practic care a fost conceput în mod explicit ținând cont de programare și dezvoltatori.
Combinația este un concept matematic. Se referă la aranjarea mai multor obiecte în care ordinea lor este irelevantă. O formulă de bază descrie numărul de combinații valide.
Solidity este limbajul de programare folosit de contractele inteligente pe blockchain-ul Ethereum. Este un limbaj de programare tip static, orientat pe obiecte.
SQL vs. NoSQL: Care este cea mai bună bază de date pentru următorul tău proiect?
Mulți programatori iubesc să rezolve probleme matematice dificile folosind cod. Ajută la ascuțirea minții și la îmbunătățirea abilităților de rezolvare a problemelor. În acest articol, veți învăța cum să găsiți cele mai mici și mai mari pătrate și cuburi perfecte cu n cifre folosind Python, C++ și JavaScript. Fiecare exemplu conține, de asemenea, eșantion de ieșire pentru mai multe valori diferite.
În timp ce puteți utiliza un calculator grafic pe computer, interpretul limbajului de programare Python se poate dubla ca un calculator de birou. Este o glumă atât de populară în comunitatea Python, încât este menționată în tutorialul oficial. Iată cum puteți utiliza Python ca calculator.
Încorporarea serviciilor terță parte în postările dvs. WordPress este o modalitate interesantă de a captiva interesul vizitatorului. Conținutul încorporat oferă, de asemenea, indicii vizuale care facilitează scanarea. WordPress a simplificat adăugarea acestui tip de conținut.
Dacă sunteți un cercetător de date aspirant care lucrează cu Python sau R, trebuie să știți cum să utilizați Jupyter Notebook. Este un IDE open-source și bazat pe server pentru manipularea datelor, partajarea codului live, precum și gestionarea fluxului de lucru pentru știința datelor.
Tehnologia este, fără îndoială, industria viitorului. Dacă ești unul dintre milioanele de tineri adulți pe cale să se arunce în prima etapă a carierei tale, s-ar putea să te întrebi ce să faci dacă nu-ți place codificarea.
Învățarea unui nou limbaj de programare, cum ar fi Python, devine fără efort dacă aveți o foaie de parcurs cuprinzătoare care detaliază conceptele pe care să le învățați ca începător și cum să progresați mai departe pentru a atinge următoarea etapă. Chiar și programatorii intermediari ar trebui să își perfecționeze frecvent elementele de bază pentru a construi o bază solidă pentru ei înșiși.
ASP.NET este cadrul multiplatform gratuit al Microsoft pentru crearea de aplicații și servicii web. Platforma ASP.NET este o extensie a .NET, o platformă de dezvoltator de instrumente, limbaje de programare și biblioteci utilizate pentru a construi diferite aplicații.