Cum se calculează valoarea nCr
Combinația este un concept matematic. Se referă la aranjarea mai multor obiecte în care ordinea lor este irelevantă. O formulă de bază descrie numărul de combinații valide.

Dacă intenționați să construiți un aspect minunat al paginii web, va trebui să știți despre margini, margini, umplutură și conținut. Fiecare element din designul web, fie că este o imagine sau text, folosește o casetă cu aceste proprietăți. Puteți crea cu ușurință machete complexe jucându-vă cu modelul cutie. În acest articol, vom analiza modelul CSS Box și vă vom arăta cum să utilizați aceste proprietăți cu exemple practice.
Modelul casetei CSS este un standard creat de World Wide Web Consortium . Descrie toate elementele dintr-un document HTML ca casete dreptunghiulare cu propriile dimensiuni. Aceste casete conțin o zonă de conținut și zone opționale înconjurătoare de margine, chenar și zone de umplutură. Deci, haideți să explorăm părțile unei casete CSS.
Să descoperim cele patru straturi ale modelului casetei CSS.
Zona de conținut conține conținutul principal al elementului, care ar putea fi o imagine, text sau orice formă de conținut media. Puteți modifica dimensiunile elementelor la nivel de bloc folosind proprietățile de înălțime și lățime .
Umplutura este spațiul dintre caseta de conținut și caseta de chenar. Deși se află în jurul conținutului dvs. ca spațiu alb, puteți utiliza o culoare de fundal pentru a vizualiza diferența. Puteți aplica proprietățile padding-top , padding-right , padding-bottom și padding-left pentru a modifica spațiul.
Chenarul înfășoară conținutul și zona de umplutură. Puteți redimensiona și stila chenarul folosind proprietățile border-width , border-style și border-color .
Ultimul strat al modelului cutie este utilizat pe scară largă pentru a genera spațiu între elemente. Marja cuprinde conținutul, umplutura și zona de chenar. Puteți utiliza proprietățile margin-top, margin-right , margin-bottom și margin-left . De asemenea, puteți da proprietății marjei o valoare negativă sau automată pentru a obține niște tehnici de plasare extraordinare.
Să construim un mini proiect pentru a demonstra modelul de bază al casetei cu o casetă de conținut și proprietăți de umplutură, chenar și margine. Puteți folosi text, imagine sau conținut media. Vom începe prin a ne asigura că este structurat corespunzător.
Model de casetă CSS
Ieșire:

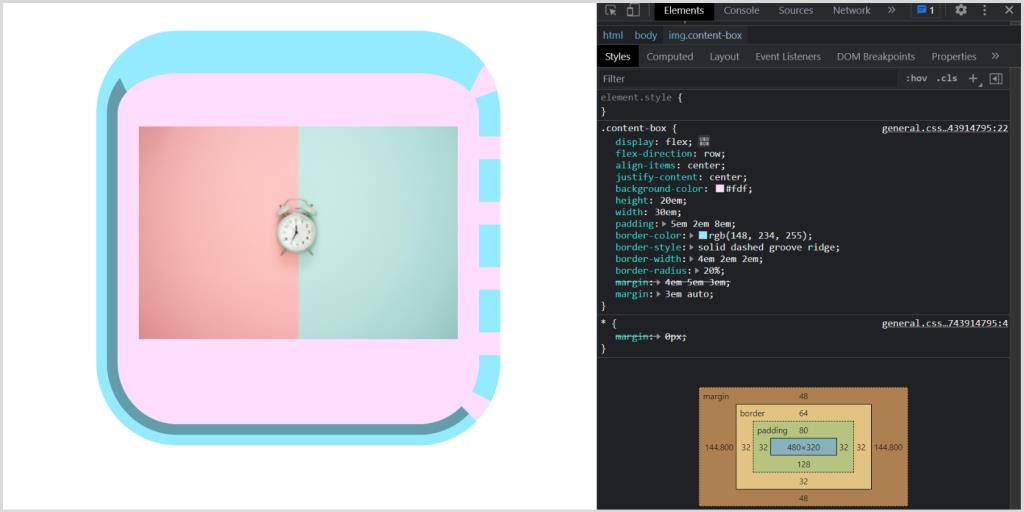
Puteți utiliza funcțiile încorporate ale browserului dvs., cum ar fi Instrumentele pentru dezvoltatori Chrome , pentru a vedea ce se întâmplă. Folosim două imagini de la Unsplash. Pentru simplitate, vom ascunde imaginea smartphone- ului folosind display: none; până vom avea nevoie mai târziu.
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Acum, să ne stilăm caseta de conținut. Mai întâi, vom seta înălțimea și lățimea imaginii. De asemenea, oferirea unei culori de fundal ajută la o vizualizare mai bună. Deci hai sa o facem.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
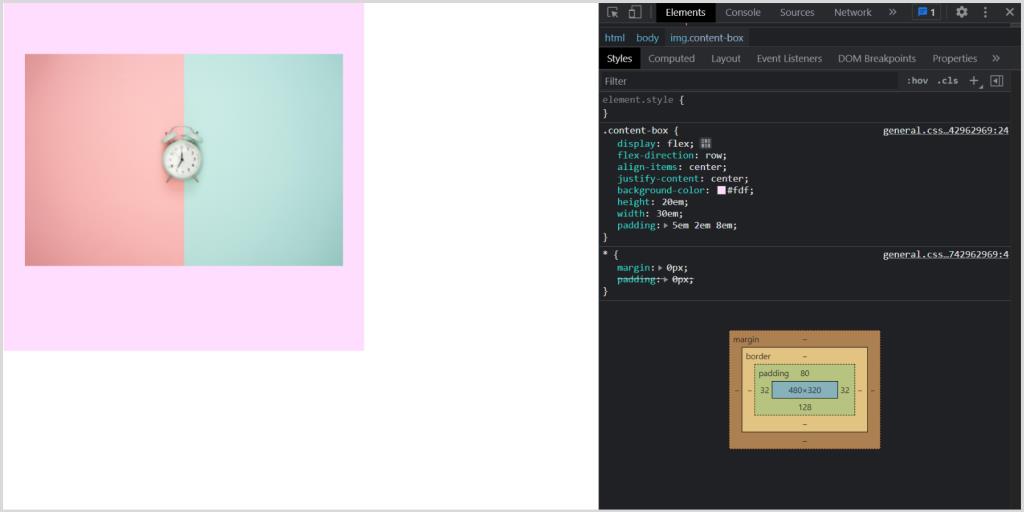
Puteți fie să setați proprietățile padding-top , padding-right , padding-bottom și padding-left individual, fie să utilizați prescurtarea. Încercați să utilizați prescurtarea dacă este posibil, deoarece vă poate economisi ceva timp. Să vedem cum funcționează umplutura.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Ieșire:

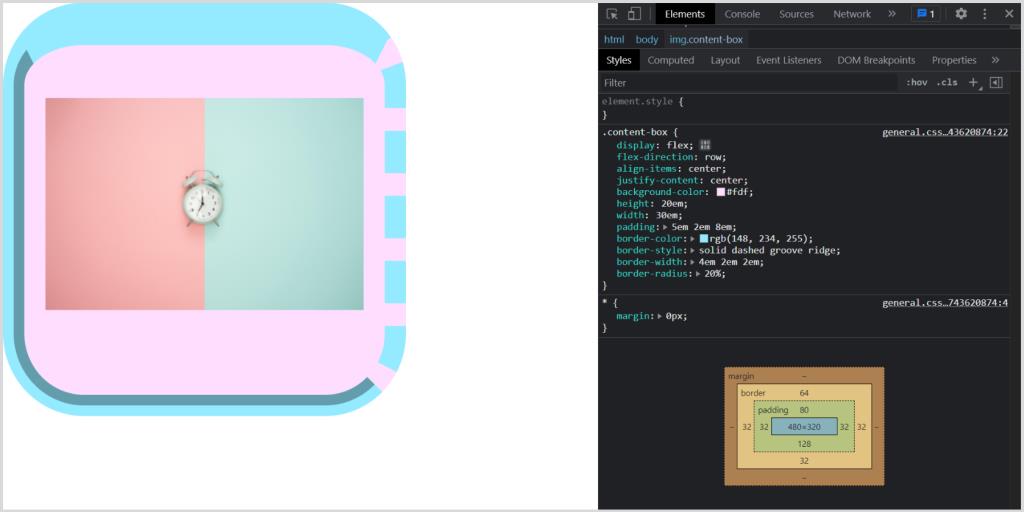
În timp ce aplicați proprietatea chenar, asigurați-vă că utilizați proprietatea border-color pentru a da chenarului o culoare distinctă față de fundal. Puteți selecta stilul de chenar fie individual, fie dintr-o singură mișcare, folosind proprietatea scurtă. Același lucru este valabil și pentru proprietatea border-width .
De asemenea, puteți seta raza-chenar pentru a da casetei colțuri rotunjite cu o rază în px , rem , em sau procent.
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Ieșire:

Puteți centra o casetă pe orizontală folosind margin: 0 auto , cu condiția să aibă o lățime definită.
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Ieșire:

Puteți specifica proprietatea marjei folosind una, două, trei sau patru valori. Valorile pot fi o lungime, un procent sau un cuvânt cheie precum auto . Să înțelegem cum funcționează:
Rețineți că puteți utiliza aceste comenzi rapide și pentru proprietățile de umplutură și chenar.
Vezi și: Essential CSS3 Properties Cheat Sheet
Ați folosit vreodată o marjă negativă? Pentru a o vizualiza, să ștergem afișajul: niciunul pentru a afișa a doua imagine, apoi setați o marjă negativă.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Ieșire:

Modelul casetei vă permite să definiți spațiul dintre elemente, să adăugați chenare și să construiți cu ușurință un aspect complex. Puteți începe imediat să creați un site web minunat. Între timp, puteți explora proprietatea border-box în detaliu și puteți juca cu codul de mai sus.
Ar trebui să înțelegeți că există și alte metode de aranjare a conținutului în CSS. Acestea includ CSS Grid și CSS Flexbox. Odată ce vă simțiți confortabil cu modelul cutie, ar trebui să continuați să învățați despre aceste alternative.
Combinația este un concept matematic. Se referă la aranjarea mai multor obiecte în care ordinea lor este irelevantă. O formulă de bază descrie numărul de combinații valide.
Solidity este limbajul de programare folosit de contractele inteligente pe blockchain-ul Ethereum. Este un limbaj de programare tip static, orientat pe obiecte.
SQL vs. NoSQL: Care este cea mai bună bază de date pentru următorul tău proiect?
Mulți programatori iubesc să rezolve probleme matematice dificile folosind cod. Ajută la ascuțirea minții și la îmbunătățirea abilităților de rezolvare a problemelor. În acest articol, veți învăța cum să găsiți cele mai mici și mai mari pătrate și cuburi perfecte cu n cifre folosind Python, C++ și JavaScript. Fiecare exemplu conține, de asemenea, eșantion de ieșire pentru mai multe valori diferite.
În timp ce puteți utiliza un calculator grafic pe computer, interpretul limbajului de programare Python se poate dubla ca un calculator de birou. Este o glumă atât de populară în comunitatea Python, încât este menționată în tutorialul oficial. Iată cum puteți utiliza Python ca calculator.
Încorporarea serviciilor terță parte în postările dvs. WordPress este o modalitate interesantă de a captiva interesul vizitatorului. Conținutul încorporat oferă, de asemenea, indicii vizuale care facilitează scanarea. WordPress a simplificat adăugarea acestui tip de conținut.
Dacă sunteți un cercetător de date aspirant care lucrează cu Python sau R, trebuie să știți cum să utilizați Jupyter Notebook. Este un IDE open-source și bazat pe server pentru manipularea datelor, partajarea codului live, precum și gestionarea fluxului de lucru pentru știința datelor.
Tehnologia este, fără îndoială, industria viitorului. Dacă ești unul dintre milioanele de tineri adulți pe cale să se arunce în prima etapă a carierei tale, s-ar putea să te întrebi ce să faci dacă nu-ți place codificarea.
Învățarea unui nou limbaj de programare, cum ar fi Python, devine fără efort dacă aveți o foaie de parcurs cuprinzătoare care detaliază conceptele pe care să le învățați ca începător și cum să progresați mai departe pentru a atinge următoarea etapă. Chiar și programatorii intermediari ar trebui să își perfecționeze frecvent elementele de bază pentru a construi o bază solidă pentru ei înșiși.
ASP.NET este cadrul multiplatform gratuit al Microsoft pentru crearea de aplicații și servicii web. Platforma ASP.NET este o extensie a .NET, o platformă de dezvoltator de instrumente, limbaje de programare și biblioteci utilizate pentru a construi diferite aplicații.
Containerele sunt extrem de benefice pentru dezvoltarea, implementarea și gestionarea software-ului într-un mediu virtual. Docker este util în procesul de containerizare, dar nu este singura platformă din jur. Dacă sunteți în căutarea unor alternative la Docker, nu căutați mai departe. Această listă prezintă câteva alternative Docker eficiente și bogate în funcții de utilizat în următorul proiect.
Unele dintre cele mai discutate aplicații și experiențe mobile din zilele noastre utilizează tehnologia de realitate augmentată. În timp ce unele dintre aceste experiențe pot funcționa practic pe orice dispozitiv mobil, altele funcționează doar pe modele mai noi și mai scumpe. Dezvoltarea și utilizarea acestor experiențe mai robuste necesită ARCore și ARKit.
Ramurile sunt esențiale pentru conceptul de control al versiunilor în programare și Git în special. Acest articol de pornire vă spune ce este o ramură și cum să creați una folosind o serie de instrumente diferite.
Declarația if este forța motrice a programării logice. Ca rezultat, o mai bună înțelegere a Python-ului este un plus semnificativ la abilitățile dumneavoastră de programare Python.
Insignele GitHub pot spori lizibilitatea unui depozit, oferind utilizatorilor o modalitate rapidă de a captura valorile depozitului. Insignele pot fi încorporate în README.md pentru a clarifica importanța și necesitatea proiectului pentru alți dezvoltatori. Drept urmare, cititorii își fac o idee foarte rapidă despre depozit, verificând insignele atașate.
Popularul motor de stocare Redis este un instrument excelent și obligatoriu în orice arsenal de dezvoltatori de software. Motorul de stocare în memorie permite stocarea și recuperarea datelor extraordinar de rapide, până la 32 de milioane de interogări pe secundă, făcându-l o completare principală pentru orice motor major de baze de date.
O parte din magia dezvoltării software are loc atunci când liniile de cod alchimizează în mai mult decât suma părților lor. Veți descoperi că aveți nevoie de o anumită vizualizare creativă atunci când încercați să construiți abstract în acest fel. Acest lucru poate fi valabil pentru procesarea de text sau design web, la fel ca și pentru programare.
Ca utilizator de Windows, probabil că ați întâlnit cel puțin o dată cuvintele .NET Framework. Este un cadru software dezvoltat de Microsoft care vă permite să construiți și să rulați programe C#, C++, F# și Visual Basic. Cea mai recentă versiune .NET este 4.8, dar este posibil ca computerul să aibă nevoie de o versiune mai veche de .NET (cum ar fi .NET 3.5) pentru a rula unele aplicații.
Te confrunți adesea cu dilema clasică în timp ce construiești un site web pentru tine sau afacerea ta. WordPress vs. Wix — pe care să-l alegi și care ar fi cea mai bună alegere pentru tine?
În timp ce Linux ar putea să nu fie sistemul de operare preferat pentru utilizatorii ocazionali, este alegerea preferată pentru majoritatea dezvoltatorilor și programatorilor. Linux este un sistem de operare mai practic care a fost conceput în mod explicit ținând cont de programare și dezvoltatori.
Combinația este un concept matematic. Se referă la aranjarea mai multor obiecte în care ordinea lor este irelevantă. O formulă de bază descrie numărul de combinații valide.
Solidity este limbajul de programare folosit de contractele inteligente pe blockchain-ul Ethereum. Este un limbaj de programare tip static, orientat pe obiecte.
SQL vs. NoSQL: Care este cea mai bună bază de date pentru următorul tău proiect?
Mulți programatori iubesc să rezolve probleme matematice dificile folosind cod. Ajută la ascuțirea minții și la îmbunătățirea abilităților de rezolvare a problemelor. În acest articol, veți învăța cum să găsiți cele mai mici și mai mari pătrate și cuburi perfecte cu n cifre folosind Python, C++ și JavaScript. Fiecare exemplu conține, de asemenea, eșantion de ieșire pentru mai multe valori diferite.
În timp ce puteți utiliza un calculator grafic pe computer, interpretul limbajului de programare Python se poate dubla ca un calculator de birou. Este o glumă atât de populară în comunitatea Python, încât este menționată în tutorialul oficial. Iată cum puteți utiliza Python ca calculator.
Încorporarea serviciilor terță parte în postările dvs. WordPress este o modalitate interesantă de a captiva interesul vizitatorului. Conținutul încorporat oferă, de asemenea, indicii vizuale care facilitează scanarea. WordPress a simplificat adăugarea acestui tip de conținut.
Dacă sunteți un cercetător de date aspirant care lucrează cu Python sau R, trebuie să știți cum să utilizați Jupyter Notebook. Este un IDE open-source și bazat pe server pentru manipularea datelor, partajarea codului live, precum și gestionarea fluxului de lucru pentru știința datelor.
Tehnologia este, fără îndoială, industria viitorului. Dacă ești unul dintre milioanele de tineri adulți pe cale să se arunce în prima etapă a carierei tale, s-ar putea să te întrebi ce să faci dacă nu-ți place codificarea.
Învățarea unui nou limbaj de programare, cum ar fi Python, devine fără efort dacă aveți o foaie de parcurs cuprinzătoare care detaliază conceptele pe care să le învățați ca începător și cum să progresați mai departe pentru a atinge următoarea etapă. Chiar și programatorii intermediari ar trebui să își perfecționeze frecvent elementele de bază pentru a construi o bază solidă pentru ei înșiși.
ASP.NET este cadrul multiplatform gratuit al Microsoft pentru crearea de aplicații și servicii web. Platforma ASP.NET este o extensie a .NET, o platformă de dezvoltator de instrumente, limbaje de programare și biblioteci utilizate pentru a construi diferite aplicații.