หากคุณกำลังวางแผนที่จะสร้างเค้าโครงหน้าเว็บที่ยอดเยี่ยม คุณจะต้องรู้เกี่ยวกับระยะขอบ เส้นขอบ ช่องว่างภายใน และเนื้อหา ทุกองค์ประกอบในการออกแบบเว็บ ไม่ว่าจะเป็นรูปภาพหรือข้อความ ใช้กล่องที่มีคุณสมบัติเหล่านี้ คุณสามารถสร้างเลย์เอาต์ที่ซับซ้อนได้อย่างง่ายดายโดยเล่นกับโมเดลกล่อง ในบทความนี้ เราจะวิเคราะห์ CSS Box Model และแสดงวิธีใช้คุณสมบัติเหล่านี้พร้อมตัวอย่างที่ใช้งานได้จริง
โมเดลกล่อง CSS คืออะไร?
รูปแบบกล่อง CSS เป็นมาตรฐานที่สร้างขึ้นโดยWorld Wide Web Consortium มันอธิบายองค์ประกอบทั้งหมดในเอกสาร HTML เป็นกล่องสี่เหลี่ยมที่มีขนาดของตัวเอง กล่องเหล่านี้ประกอบด้วยพื้นที่เนื้อหาและพื้นที่ขอบ เส้นขอบ และช่องว่างภายในที่เป็นตัวเลือก เรามาสำรวจส่วนต่าง ๆ ของกล่อง CSS กัน
มาค้นพบสี่เลเยอร์ของโมเดลกล่อง CSS
ชั้น���รก: เนื้อหา
พื้นที่เนื้อหาประกอบด้วยเนื้อหาหลักขององค์ประกอบซึ่งอาจเป็นรูปภาพ ข้อความ หรือเนื้อหาสื่อรูปแบบใดก็ได้ คุณสามารถแก้ไขขนาดขององค์ประกอบระดับบล็อกได้โดยใช้คุณสมบัติความสูงและความกว้าง
ชั้นที่สอง: Padding
Padding คือช่องว่างระหว่างกล่องเนื้อหาและกล่องเส้นขอบ แม้ว่าเนื้อหาจะล้อมรอบเนื้อหาของคุณเป็นช่องว่าง แต่คุณสามารถใช้สีพื้นหลังเพื่อแสดงภาพความแตกต่างได้ คุณสามารถใช้คุณสมบัติpadding-top , padding-right , padding-bottomและpadding-leftเพื่อแก้ไขช่องว่าง
ชั้นที่สาม: เส้นขอบ
เส้นขอบล้อมรอบเนื้อหาและพื้นที่ช่องว่างภายใน คุณสามารถปรับขนาดและรูปแบบการใช้ชายแดนชายแดนกว้าง , ชายแดนสไตล์และเส้นขอบสีคุณสมบัติ
ชั้นที่สี่: ระยะขอบ
เลเยอร์สุดท้ายของโมเดลกล่องใช้กันอย่างแพร่หลายเพื่อสร้างช่องว่างระหว่างองค์ประกอบ ระยะขอบตัดเนื้อหา ช่องว่างภายใน และพื้นที่เส้นขอบ คุณสามารถใช้ขอบบน ขอบขวา , ขอบล่างและขอบซ้ายคุณสมบัติ คุณยังสามารถให้คุณสมบัติมาร์จิ้นเป็นค่าลบหรืออัตโนมัติเพื่อให้ได้เทคนิคการจัดตำแหน่งที่ยอดเยี่ยม
การตั้งค่าโปรเจ็กต์สำหรับ CSS Box Model
มาสร้างโปรเจ็กต์ขนาดเล็กเพื่อสาธิตโมเดลกล่องพื้นฐานด้วยคุณสมบัติกล่องเนื้อหาและช่องว่างภายใน เส้นขอบ และระยะขอบ คุณสามารถใช้ข้อความ รูปภาพ หรือเนื้อหาสื่อได้ เราจะเริ่มต้นด้วยการทำให้แน่ใจว่ามีโครงสร้างที่เหมาะสม
โครงสร้างด้วย HTML
โมเดลกล่อง CSS
เอาท์พุท:

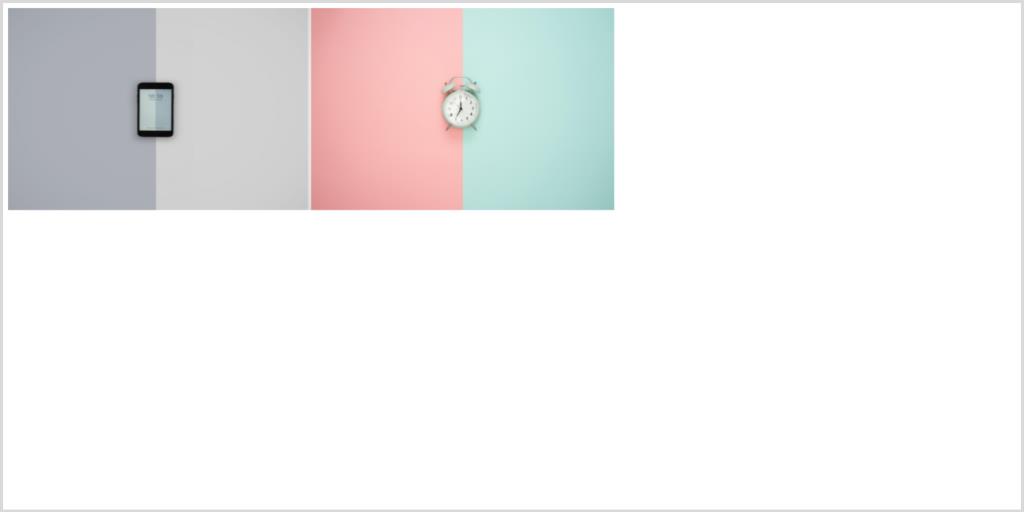
คุณสามารถใช้คุณลักษณะในตัวของเบราว์เซอร์ เช่นเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chromeเพื่อดูว่าเกิดอะไรขึ้น เราใช้สองภาพจาก Unsplash เพื่อความง่าย เราจะซ่อนรูปภาพของสมาร์ทโฟนโดยใช้display: none; จนกว่าเราต้องการมันในภายหลัง
จัดแต่งทรงผมโดยใช้ CSS
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
ตอนนี้ มากำหนดรูปแบบกล่องเนื้อหาของเรากัน อันดับแรก เราจะกำหนดความสูงและความกว้างของรูปภาพ นอกจากนี้ การให้สีพื้นหลังช่วยให้เห็นภาพได้ดีขึ้น มาทำกัน
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
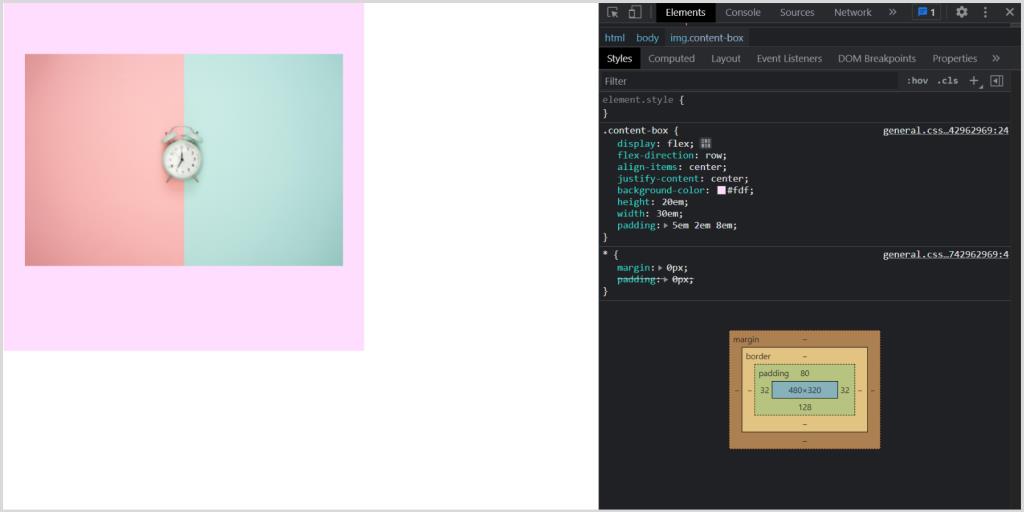
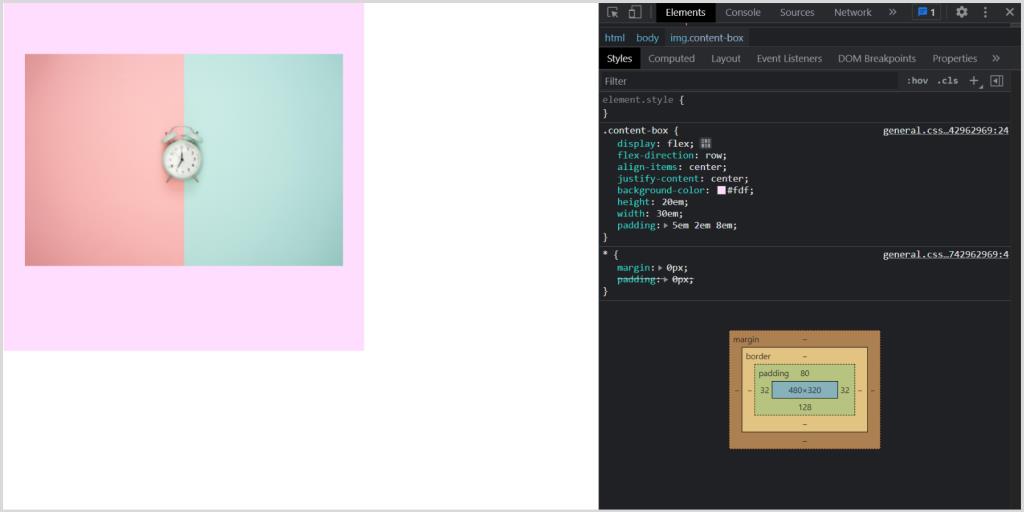
ให้พื้นที่เนื้อหาเพื่อหายใจด้วยช่องว่างภายใน
คุณสามารถตั้งค่าคุณสมบัติpadding-top , padding-right , padding-bottomและpadding-leftทีละรายการหรือใช้ชวเลข พยายามใช้ชวเลขถ้าเป็นไปได้ เพราะจะช่วยประหยัดเวลาได้ มาดูกันว่า padding ทำงานอย่างไร
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
เอาท์พุท:

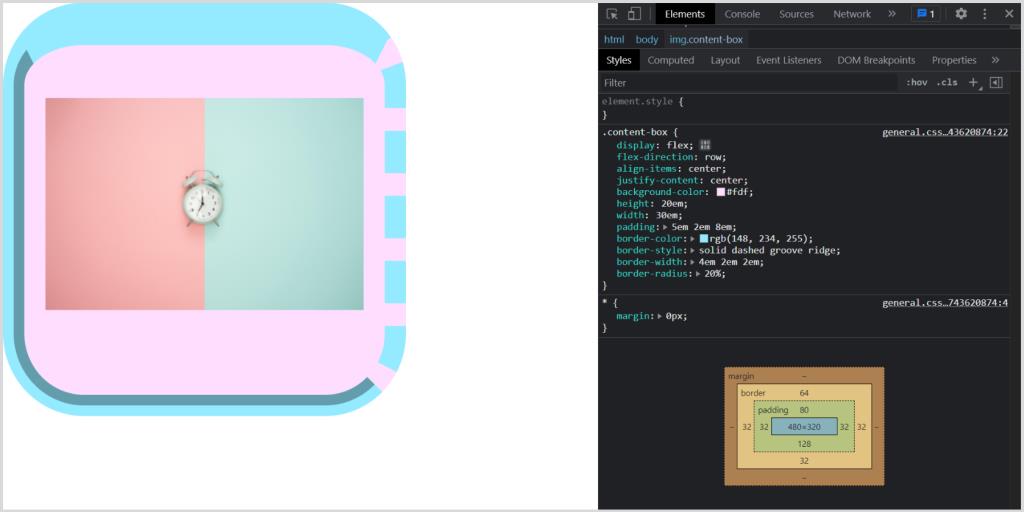
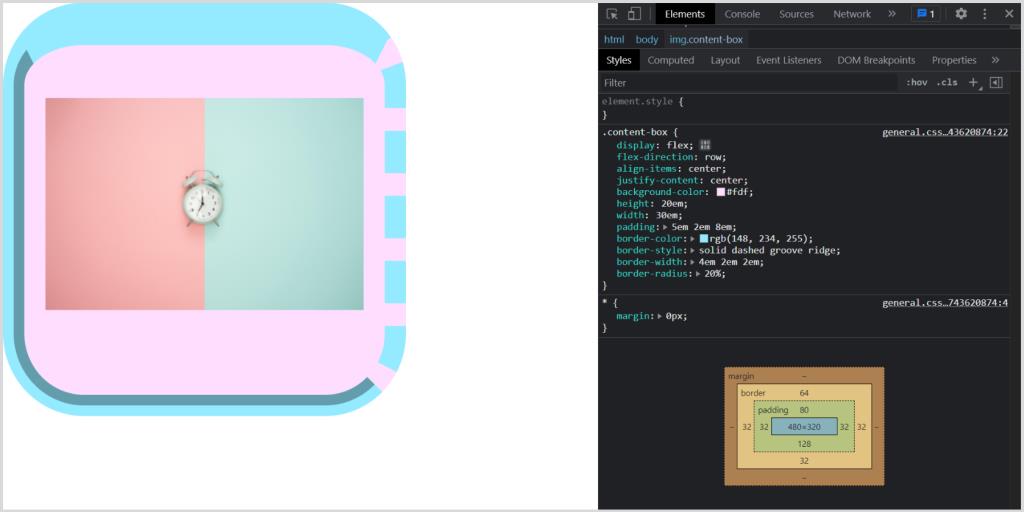
วาดเส้นรอบ ๆ Padding โดยใช้เส้นขอบ
ขณะใช้คุณสมบัติเส้นขอบ ตรวจสอบให้แน่ใจว่าคุณกำลังใช้คุณสมบัติborder-colorเพื่อให้เส้นขอบมีสีที่แตกต่างจากพื้นหลัง คุณสามารถเลือกรูปแบบเส้นขอบได้ทั้งแบบเดี่ยวและแบบครั้งเดียวโดยใช้คุณสมบัติชวเลข เช่นเดียวกับที่ใช้กับชายแดนกว้างคุณสมบัติ
คุณยังสามารถตั้งค่ารัศมีเส้นขอบเพื่อให้กล่องมีมุมโค้งมนด้วยรัศมีเป็นpx , rem , emหรือเปอร์เซ็นต์
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
เอาท์พุท:

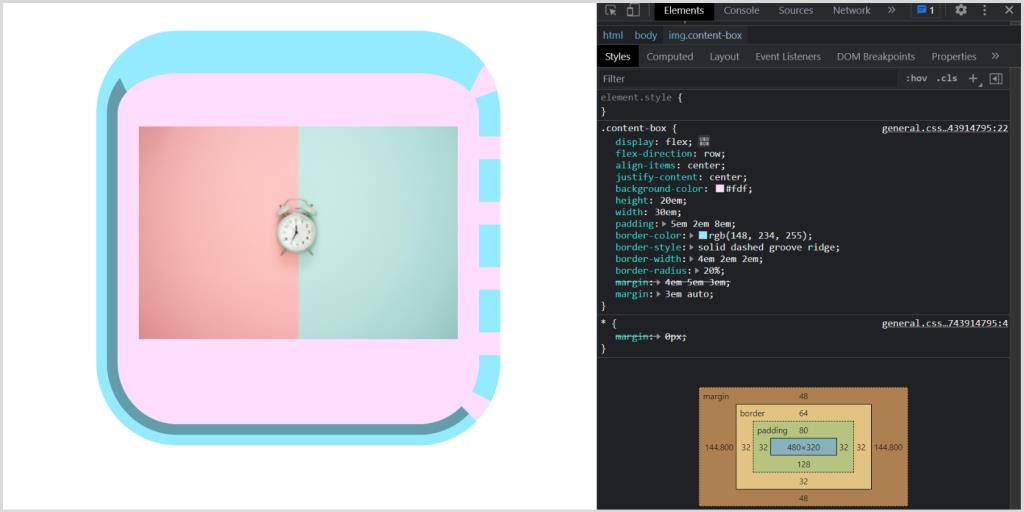
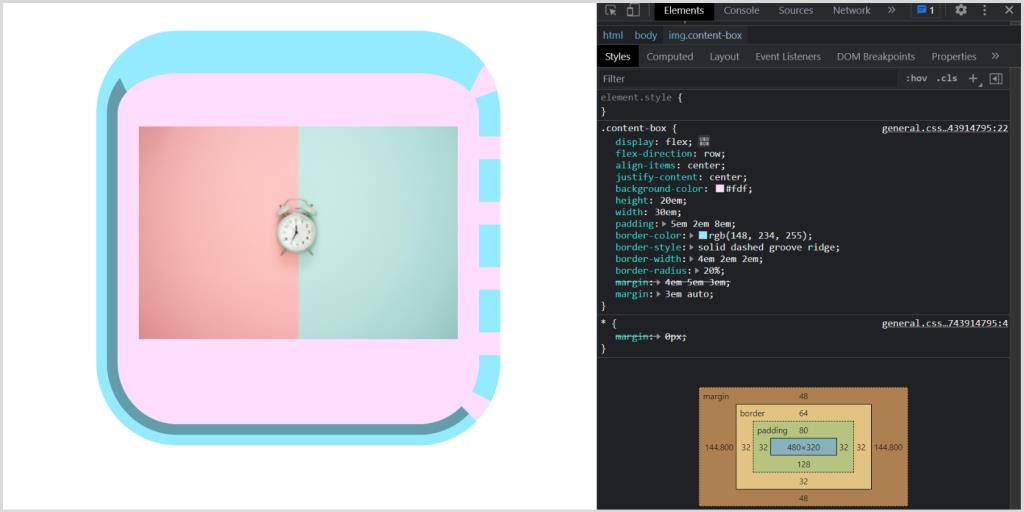
เพิ่มช่องว่างระหว่างกล่องที่มีระยะขอบ
คุณสามารถจัดกล่องให้อยู่กึ่งกลางในแนวนอนโดยใช้margin: 0 autoหากมีความกว้างที่แน่นอน
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
เอาท์พุท:

คุณสามารถระบุคุณสมบัติระยะขอบโดยใช้ค่าหนึ่ง สอง สาม หรือสี่ค่า ค่าที่อาจจะเป็นความยาวเปอร์เซ็นต์หรือคำหลักเช่นรถยนต์ มาทำความเข้าใจวิธีการทำงานกัน:
- เมื่อคุณระบุเพียงค่าเดียว หมายความว่าทั้งสี่ด้านจะมีระยะขอบเท่ากัน
- เมื่อคุณระบุค่าสองค่าค่าแรกหมายถึงขอบบนและขอบล่างในขณะที่ค่าที่สองระบุขอบขวาและขอบซ้าย
- เมื่อคุณระบุค่าสามค่า ค่าแรกและค่าสุดท้ายจะนำไปใช้กับmargin-topและmargin-bottomตามลำดับ ค่ากลางสำหรับพื้นที่แนวนอนเช่นขอบขวาและขอบซ้าย
- เมื่อคุณระบุค่าทั้งสี่ค่า ค่าเหล่านี้จะนำไปใช้กับด้านบน ด้านขวา ด้านล่าง และด้านซ้าย (ตามลำดับเข็มนาฬิกา) ตามลำดับ
โปรดทราบว่าคุณยังสามารถใช้ทางลัดเหล่านี้สำหรับคุณสมบัติการเติมและเส้นขอบ
ดูเพิ่มเติม: Cheat Sheet คุณสมบัติ CSS3 ที่จำเป็น
คุณเคยใช้มาร์จิ้นติดลบหรือไม่? หากต้องการเห็นภาพ ให้ลบการแสดงผล: ไม่มีให้แสดงภาพที่สอง จากนั้นตั้งค่าระยะขอบติดลบ
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
เอาท์พุท:

The Box Model: การสร้างเว็บไซต์ Pixel Perfect
โมเดลกล่องช่วยให้คุณกำหนดช่องว่างระหว่างองค์ประกอบ เพิ่มเส้นขอบ และสร้างเลย์เอาต์ที่ดูซับซ้อนได้อย่างง่ายดาย คุณสามารถเริ่มต้นได้ทันทีเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม ในขณะเดียวกัน คุณสามารถสำรวจคุณสมบัติborder-boxโดยละเอียดและลองใช้โค้ดด้านบน
คุณควรเข้าใจว่ามีวิธีอื่นในการจัดวางเนื้อหาใน CSS ซึ่งรวมถึง CSS Grid และ CSS Flexbox เมื่อคุณคุ้นเคยกับรูปแบบกล่องแล้ว คุณควรเรียนรู้เกี่ยวกับทางเลือกเหล่านี้ต่อไป