Wenn Sie planen, ein großartiges Webseiten-Layout zu erstellen, müssen Sie sich mit Rändern, Rahmen, Auffüllung und Inhalt auskennen. Jedes Element im Webdesign, ob Bild oder Text, verwendet eine Box mit diesen Eigenschaften. Sie können ganz einfach komplexe Layouts erstellen, indem Sie mit dem Boxmodell herumspielen. In diesem Artikel sezieren wir das CSS-Box-Modell und zeigen Ihnen anhand praktischer Beispiele, wie Sie diese Eigenschaften verwenden.
Was ist das CSS-Box-Modell?
Das CSS-Box-Modell ist ein vom World Wide Web Consortium erstellter Standard . Es beschreibt alle Elemente in einem HTML-Dokument als rechteckige Kästchen mit eigenen Abmessungen. Diese Felder enthalten einen Inhaltsbereich und optional umgebende Rand-, Rahmen- und Füllbereiche. Sehen wir uns also die Teile einer CSS-Box an.
Lassen Sie uns die vier Schichten des CSS-Box-Modells aufdecken.
Erste Ebene: Inhalt
Der Inhaltsbereich enthält den Hauptinhalt des Elements, der ein Bild, Text oder jede Form von Medieninhalt sein kann. Sie können die Abmessungen von Elementen auf Blockebene mithilfe von Höhen- und Breiteneigenschaften ändern.
Zweite Schicht: Polsterung
Padding ist der Abstand zwischen dem Inhaltsfeld und seinem Rahmenfeld. Obwohl es als Leerraum um Ihren Inhalt herum angeordnet ist, können Sie eine Hintergrundfarbe verwenden, um den Unterschied zu visualisieren. Sie können die Eigenschaften padding-top , padding-right , padding-bottom und padding-left anwenden , um den Abstand zu ändern.
Dritte Schicht: Rand
Der Rahmen umschließt den Inhalt und den Füllbereich. Sie können die Größe und den Stil des Rahmens mit den Eigenschaften border-width , border-style und border-color ändern.
Vierte Schicht: Rand
Die letzte Schicht des Boxmodells wird häufig verwendet, um Raum zwischen Elementen zu erzeugen. Der Rand umschließt den Inhalt, die Auffüllung und den Randbereich. Sie können die Eigenschaften margin-top, margin-right , margin-bottom und margin-left verwenden. Sie können der Margin-Eigenschaft auch einen negativen Wert oder einen automatischen Wert zuweisen , um einige großartige Platzierungstechniken zu erzielen.
Projekteinrichtung für CSS-Box-Modell
Lassen Sie uns ein Miniprojekt erstellen, um das grundlegende Boxmodell mit einer Inhaltsbox und Padding-, Rahmen- und Randeigenschaften zu demonstrieren. Sie können mit Text-, Bild- oder Medieninhalten arbeiten. Wir beginnen damit, sicherzustellen, dass es richtig strukturiert ist.
Struktur mit HTML
CSS-Box-Modell
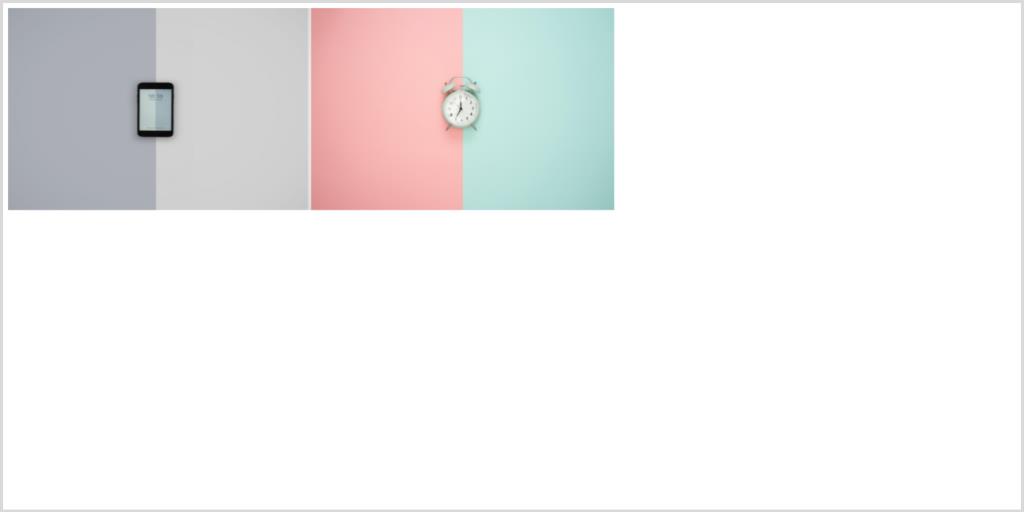
Ausgabe:

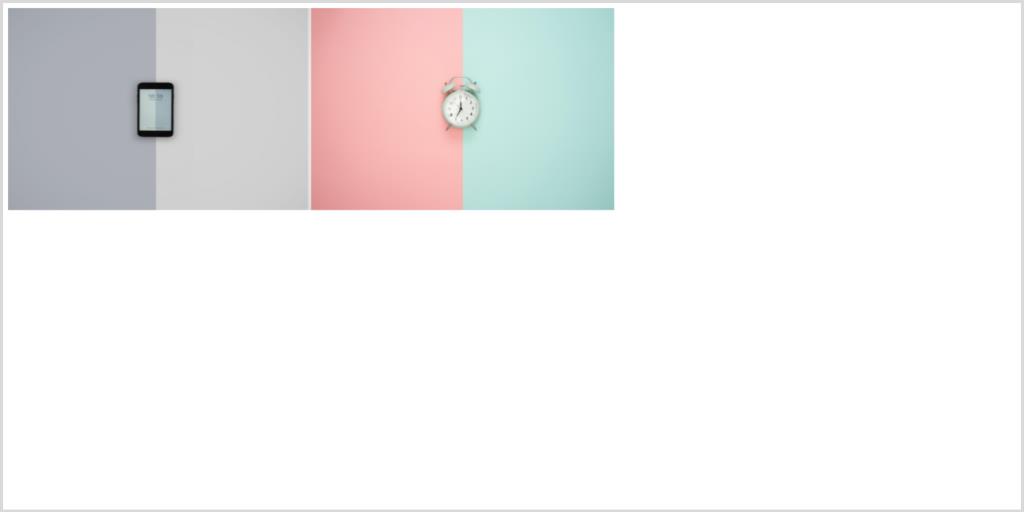
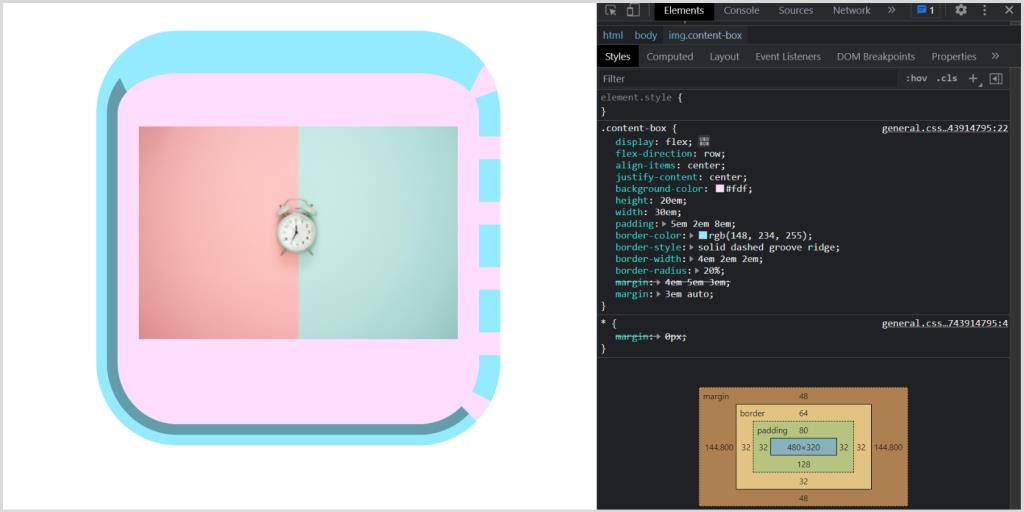
Sie können die integrierten Funktionen Ihres Browsers verwenden, z. B. die Chrome-Entwicklertools , um zu sehen, was vor sich geht. Wir verwenden zwei Bilder von Unsplash. Der Einfachheit halber blenden wir das Smartphone-Bild mit display aus: none; bis wir es später brauchen.
Styling mit CSS
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Lassen Sie uns nun unsere Inhaltsbox gestalten. Zuerst legen wir die Höhe und Breite des Bildes fest. Außerdem hilft die Angabe einer Hintergrundfarbe bei der besseren Visualisierung. Also machen wir's.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
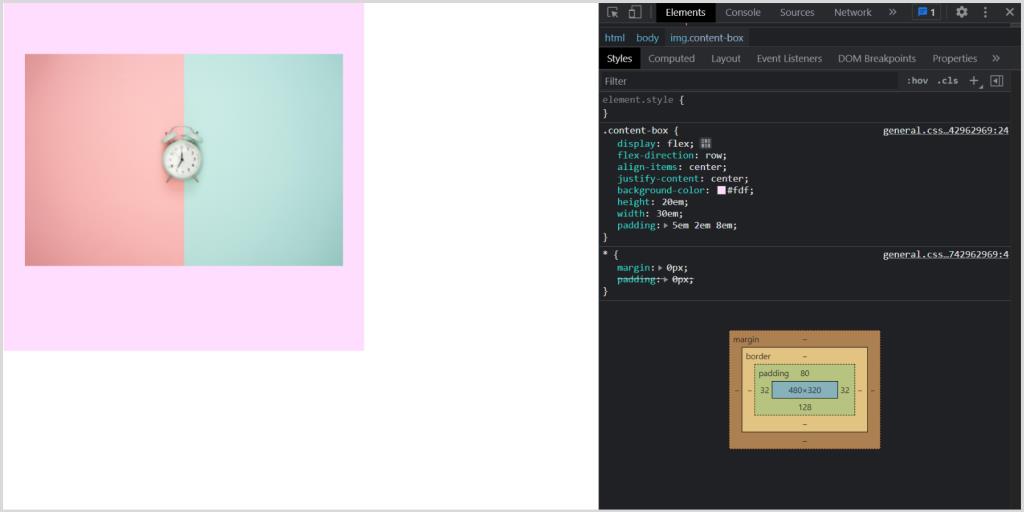
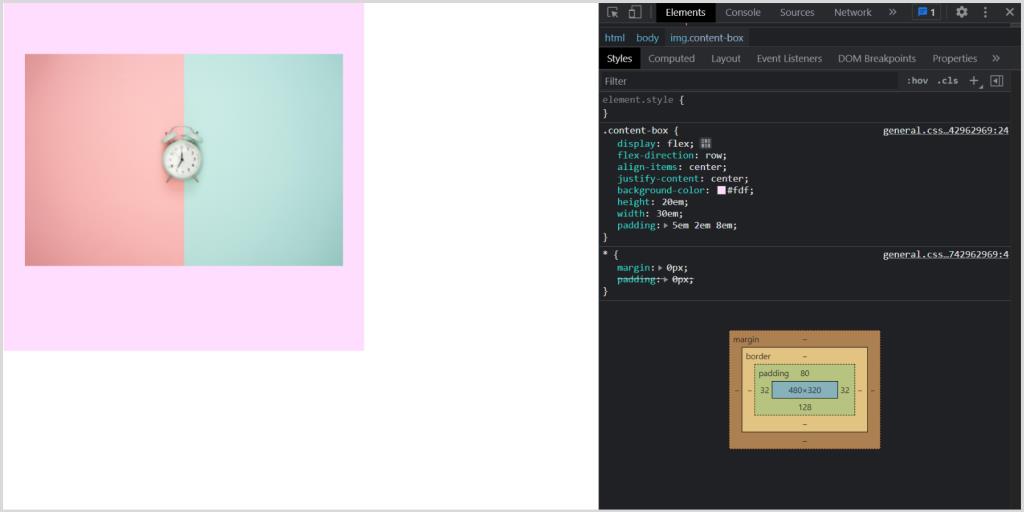
Geben Sie Inhalten Raum zum Atmen mit Polsterung
Sie können die Eigenschaften padding-top , padding-right , padding-bottom und padding-left entweder einzeln festlegen oder die Kurzform verwenden. Versuchen Sie, wenn möglich, die Kurzschrift zu verwenden, da Sie dadurch Zeit sparen können. Mal sehen, wie die Polsterung funktioniert.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Ausgabe:

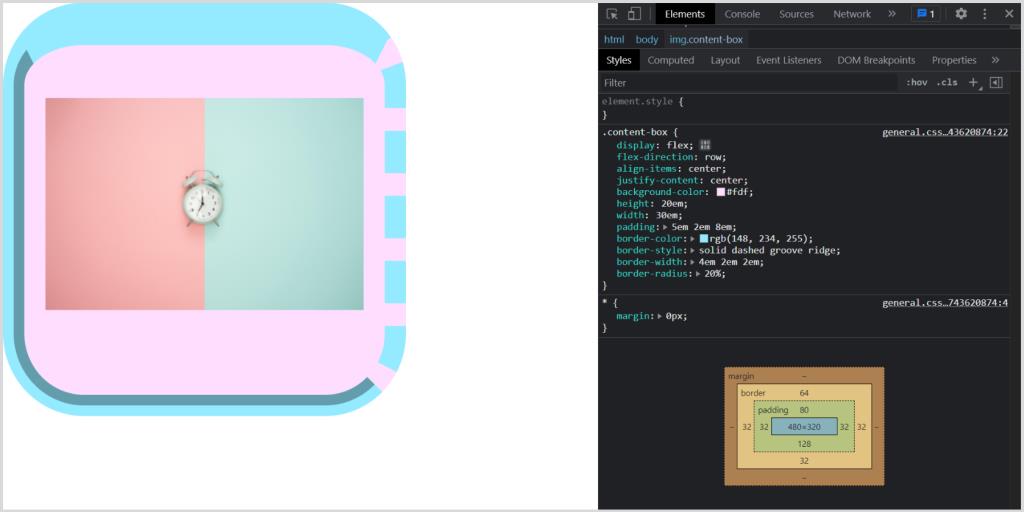
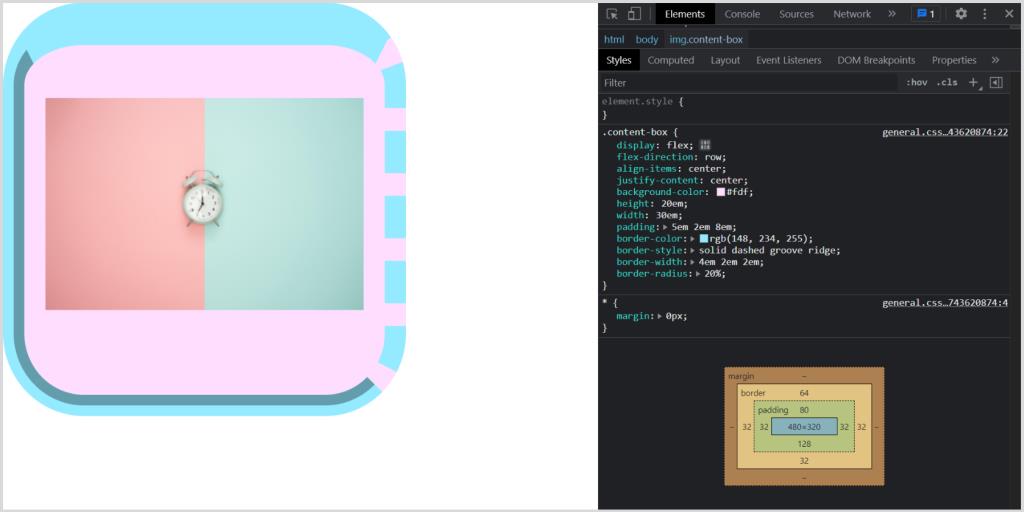
Zeichnen Sie Linien um die Auffüllung mit Rahmen
Stellen Sie beim Anwenden der border-Eigenschaft sicher, dass Sie die border-color- Eigenschaft verwenden, um dem Rahmen eine deutliche Farbe vom Hintergrund zu geben. Sie können die Auswahl border-style entweder einzeln oder in einem Rutsch durch die Kurz Eigenschaft. Das gleiche gilt für die Eigenschaft border-width .
Sie können den Rahmenradius auch so einstellen , dass der Box abgerundete Ecken mit einem Radius in px , rem , em oder Prozent erhält .
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Ausgabe:

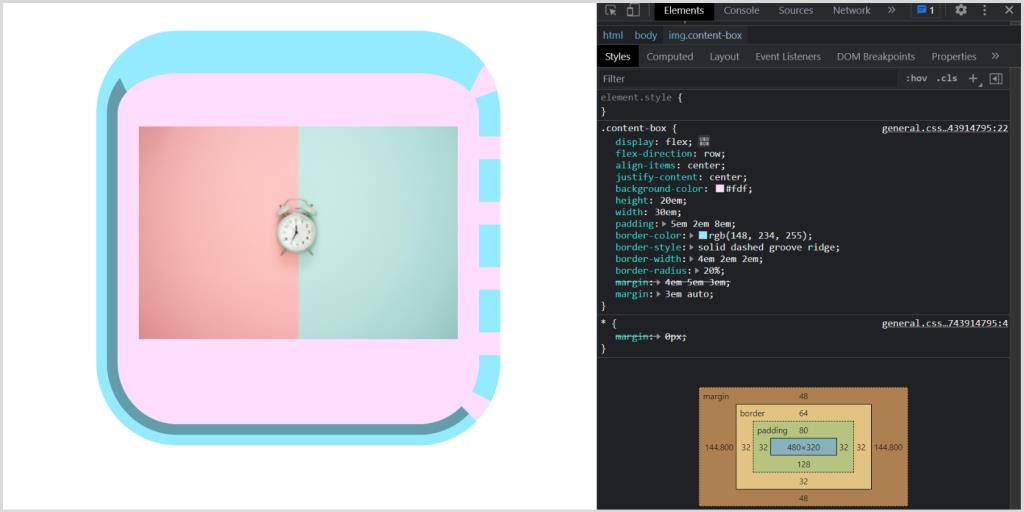
Platz zwischen Boxen mit Rand hinzufügen
Mit margin: 0 auto können Sie ein Kästchen horizontal zentrieren , sofern es eine bestimmte Breite hat.
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Ausgabe:

Sie können die Eigenschaft margin mit einem, zwei, drei oder vier Werten angeben. Die Werte können eine Länge, ein Prozentsatz oder ein Schlüsselwort wie auto sein . Lassen Sie uns verstehen, wie es funktioniert:
- Wenn Sie nur einen Wert angeben, bedeutet dies, dass alle vier Seiten denselben Rand haben.
- Wenn Sie zwei Werte angeben, bedeutet der erste Wert margin-top und margin-bottom, während der zweite Wert margin-right und margin-left angibt .
- Wenn Sie drei Werte angeben, gelten der erste und der letzte jeweils für Rand oben und Rand unten . Der mittlere Wert gilt für den horizontalen Bereich, dh margin-right und margin-left .
- Wenn Sie alle vier Werte angeben, gelten sie jeweils für oben, rechts, unten und links (im Uhrzeigersinn).
Beachten Sie, dass Sie diese Tastenkombinationen auch für Auffüllungs- und Rahmeneigenschaften verwenden können.
Siehe auch: Das Cheat-Sheet für wesentliche CSS3-Eigenschaften
Haben Sie schon einmal eine negative Marge verwendet? Um es zu visualisieren, löschen wir display: none , um unser zweites Bild anzuzeigen, und legen Sie dann einen negativen Rand fest.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Ausgabe:

Das Box-Modell: Erstellen einer pixelgenauen Website
Mit dem Boxmodell können Sie den Abstand zwischen Elementen definieren, Rahmen hinzufügen und ganz einfach ein komplex aussehendes Layout erstellen. Sie können sofort loslegen, um eine tolle Website zu erstellen. In der Zwischenzeit können Sie die border-box- Eigenschaft im Detail erkunden und mit dem obigen Code herumspielen.
Sie sollten verstehen, dass es andere Methoden zum Anordnen von Inhalten in CSS gibt. Dazu gehören CSS Grid und CSS Flexbox. Sobald Sie mit dem Box-Modell vertraut sind, sollten Sie sich weiter mit diesen Alternativen vertraut machen.