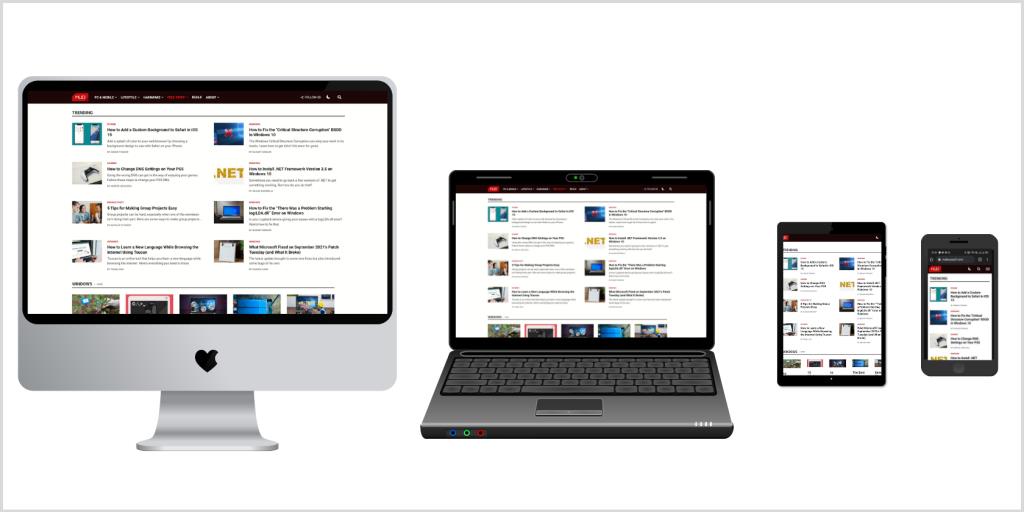
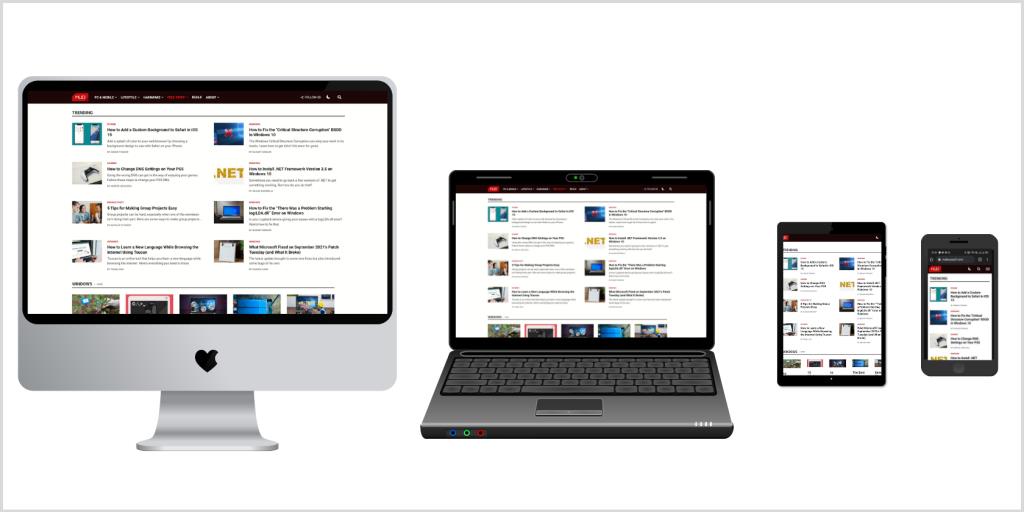
Heutzutage ist es gängige Praxis, eine Website oder App zu erstellen, die ihre Benutzeroberfläche je nach Browser oder Gerät anpasst. Um dieses Ziel zu erreichen, gibt es zwei Ansätze. Die erste besteht darin, verschiedene Versionen Ihrer Website oder App für verschiedene Geräte zu erstellen. Aber es ist ineffizient und kann zu unvorhersehbaren Fehlern führen.
Auf der Suche nach einem zuverlässigen, zukunftssicheren Ansatz wurde das responsive – oder adaptive – Design geprägt. Es konzentriert sich auf die Erstellung einer einzigen Version Ihres Layouts, die sich automatisch an verschiedene Browser oder Geräte anpasst.
In diesem Artikel erfahren Sie mehr über Responsive Webdesign und die grundlegenden Prinzipien, die Ihnen helfen, eine großartige Website zu erstellen.
Responsive Webdesign Zutaten
Responsive Webdesign ist nicht so kompliziert, wie es klingt. Es handelt sich um eine Reihe von Praktiken, die Sie beim Schreiben von CSS anwenden können, und nicht um eine separate Technologie, die Sie von Grund auf neu erlernen müssen. Vielleicht befolgen Sie bereits einige dieser Prinzipien, ohne es zu merken. Sie können responsives Webdesign verstehen, indem Sie seine vier Bestandteile untersuchen: flüssige Layouts, responsive Einheiten, flexible Bilder und Medienabfragen.
Fließende Layouts
Mit einem flüssigen Layout können Sie Webseiten erstellen, die sich an die aktuelle Breite und Höhe des Ansichtsfensters anpassen. Es ist gängige Praxis, die Eigenschaft max-width zu verwenden, anstatt einem Element eine feste Breite zuzuweisen. Außerdem trägt die Verwendung von Prozent ( % ), Ansichtsfensterhöhe ( vh ) oder Ansichtsfensterbreite ( vw ) dazu bei, die Anpassungsfähigkeit zu verbessern, die mit Pixeln ( px ) nicht möglich ist . Wenn Sie also das nächste Mal ein Layout erstellen, stellen Sie sicher, dass Sie diese kleinen Änderungen einführen und von responsiven Designtechniken profitieren.
Responsive Einheiten
Wenn Sie zu fortgeschrittenerem CSS wechseln, werden Sie häufig die Verwendung von rem- und em- Einheiten für die Länge anstelle von px- Einheiten sehen. Denn mit der rem- Einheit lässt sich das gesamte Layout super einfach skalieren. Standardmäßig entspricht 1rem 16px, da es proportional zum
Schriftgröße des Elements, normalerweise 16px. Sie können 1rem jedoch für einfachere Berechnungen auf 10px (oder einen anderen Wert) setzen, indem Sie die Schriftgröße der obersten Ebene anpassen.
Flexible Bilder
Bilder sind ein Hauptanliegen bei der Gestaltung selbst des einfachsten Layouts. Sie müssen immer auf die richtige Größe achten, damit sie zum Design passen. Außerdem werden sie standardmäßig nicht mit Änderungen im Ansichtsfenster skaliert. Daher sollten Sie % für die Abmessungen Ihrer Bilder zusammen mit der Eigenschaft max-width verwenden .
Mithilfe von Medienabfragen können Sie responsive Websites zum Leben erwecken. Fließende Raster sind für den Anfang gut, aber Sie werden feststellen, dass es einige Punkte gibt, an denen das Layout zusammenbricht. Durch das Hinzufügen von Haltepunkten für diese Ansichtsfensterbreiten wird das Layout für verschiedene Geräte optimiert. Medienabfragen helfen Ihnen, CSS basierend auf den Ergebnissen von Medienfunktionstests selektiv anzuwenden. Sie können neue CSS-Funktionen erkunden , um in kürzerer Zeit eine responsive Website zu erstellen.
Responsive Webdesign-Prinzipien

Obwohl responsives Webdesign ein Retter bei Problemen mit mehreren Bildschirmen ist, haben Sie möglicherweise keine feste physische Einschränkung, auf die Sie sich beziehen können. Daher gibt es sechs grundlegende responsive Webdesign-Prinzipien, mit denen Sie beginnen sollten, wenn Sie ein responsives Layout entwerfen.
Inhaltsbasierte Haltepunkte verwenden
Eines der grundlegenden Designprinzipien besagt, dass Ihr Website-Design den Inhalt unterstützen sollte und nicht umgekehrt. Medieninhalte wie Videos, Fotos und Textinhalte wie lange und kurze Webtexte sollten auf allen Bildschirmen optimal wiedergegeben werden. Der Schlüssel zum responsiven Webdesign besteht darin, inhaltsbasierte Breakpoints statt gerätebasierter Breakpoints zu verwenden.
Wählen Sie Webfonts und Systemfonts mit Bedacht
Webfonts sehen umwerfend aus! Sie haben zahlreiche Möglichkeiten, Ihr Design mit cool aussehenden Webfonts zu modifizieren. Sie sollten jedoch wissen, dass Browser jede Webschrift herunterladen müssen. Mehr Webfonts, mehr Downloadzeit. Im Gegensatz dazu sind Systemschriften blitzschnell. Wenn der Benutzer auf seinem lokalen Gerät keine benannte Systemschrift hat, wird auf die nächste Schriftart im font-family-Stack zurückgegriffen . Berücksichtigen Sie daher bei der Auswahl der Schriftarten unbedingt die Ladezeit und den Designbedarf.
Optimieren Sie Bitmap-Bilder und -Vektoren
Haben Sie auf Ihrer Website verschiedene Symbole, die den Inhalt unterstützen? Es empfiehlt sich oft, ein Bitmap-Format zu verwenden, wenn Ihre Symbole viele Details aufweisen. Auf der anderen Seite sind Vektorformate der richtige Weg für Icons, die sich gut nach oben und unten skalieren lassen. Vektoren sind oft winzig, aber der Nachteil ist, dass einige ältere Browser sie möglicherweise nicht unterstützen. Außerdem gibt es Fälle, in denen Vektoren schwerer sind als Bitmaps, beispielsweise wenn das Bild sehr detailliert ist. Stellen Sie daher immer sicher, dass Sie Ihre Bitmap-Bilder und Vektoren optimieren, bevor sie online gehen.
Führen Sie Tests für reaktionsschnelles First Fold durch
Die erste Faltung einer Website ist die Ansicht, die Besucher beim ersten Laden sehen, bevor sie gescrollt werden. Es enthält oft einen Heldenabschnitt mit einer ansprechenden Navigationsleiste , einleitenden Texten und Medien sowie einen CTA. Reaktionsfähigkeit ist nicht nur auf mobile Geräte beschränkt. Sie sollten auch Tablets, Spielkonsolen und andere Bildschirme in Betracht ziehen. Daher ist es wichtig, zumindest für die erste Faltansicht der Website häufige Tests durchzuführen. Sie können Chrome DevTools ( Lighthouse ) verwenden, um die Qualität der Webseite zu testen.
Inhalte auf kleineren Bildschirmen nicht ausblenden
Viele Leute gingen früher davon aus, dass mobile Benutzer immer in Eile sind und nach mundgerechten Informationen suchen, während Desktop-Benutzer mehr auf Langformate stehen. Wir erkennen jetzt, dass dies in der heutigen Welt nicht der Fall ist. Die Menschen nutzen überall mobile Geräte und suchen nach vollständigen Inhalten und uneingeschränktem Zugriff auf alle Dienste. Sie sollten sicherstellen, dass Sie das Layout und die Haltepunkte verwalten, anstatt Inhalte auszublenden, um sie so einfach und mühelos wie möglich zu präsentieren.
Verwalten Sie das Layout mit verschachtelten Objekten
Das Erstellen eines Site-Layouts und das korrekte Positionieren von Elementen erfordert einen angemessenen Aufwand. Möglicherweise haben Sie auch Schwierigkeiten gehabt, viele Elemente zu verwalten, die voneinander abhängig sind. Daher sollten Sie in Betracht ziehen, verwandte Elemente in einen Container zu packen oder
. Dies hilft, die Aufgabe des Anordnens mehrerer Elemente auf ein einziges Element zu reduzieren.
Responsive Design: Sollten Sie sich für Desktop First oder Mobile First entscheiden?
Der Desktop-First-Ansatz bedeutet, dass Sie CSS für große Bildschirme schreiben und dann Medienabfragen anwenden, um das Design für kleinere Bildschirme zu verkleinern. Im Gegensatz dazu beinhaltet der Mobile-First-Ansatz das Schreiben von CSS für mobile Geräte mit kleineren Bildschirmen und das anschließende Anwenden von Medienabfragen, um das Design für größere Bildschirme zu erweitern. Im Vordergrund steht die Reduktion der Website und der Apps auf das Wesentliche.
Wenn Sie gerade erst mit der responsiven Webentwicklung beginnen, sollten Sie sich für den Desktop-First-Ansatz entscheiden, da Sie am Ende des Tages die Container auf mobilen Geräten übereinander stapeln müssen. Obwohl es eine völlig persönliche Entscheidung ist, hilft Ihnen der Mobile-First-Ansatz, den HTML-Code besser zu strukturieren, während der Desktop-First-Ansatz Ihnen bei Layout- und Abstandstechniken hilft.