Bien que les tendances de conception varient chaque année, vous pouvez compter sur l'utilisation des effets d'ombre de base comme boîte ombre et ombre portée de contribuer positivement à l'esthétique d'un site Web. Vous pouvez utiliser des ombres portées pour créer des effets agréables et magnifiquement rendus sans paraître ringard.
Examinons de plus près la propriété CSS drop-shadow .
Qu'est-ce que l'ombre portée CSS ?
drop-shadow() est un effet CSS qui affiche une ombre autour de la forme d'un objet spécifié. Voici la syntaxe pour appliquer un CSS drop-shadow .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Il existe un large éventail de fonctions de filtrage, notamment blur ( ) , bright ( ) et drop-shadow ( ) .
offset-x détermine la distance horizontale et offset-y détermine la distance verticale. Notez que les valeurs négatives placent l'ombre à gauche ( offset-x ) et au-dessus ( offset-y ) de l'objet.
Les deux derniers paramètres sont facultatifs. Vous pouvez spécifier le rayon de flou de l'ombre en tant que longueur. Par défaut, il est défini sur 0. Vous ne pouvez pas avoir un rayon de flou négatif.
La couleur de l'ombre est spécifiée comme . Si vous n'avez pas spécifié de couleur, elle suit la valeur de la propriété color .
Quand l'ombre portée CSS est-elle utile ?
Vous savez peut-être déjà que box-shadow fait plutôt bien le travail. Alors, vous pensez peut-être, pourquoi avons-nous besoin d' ombres portées ? Il existe de nombreux cas où la fonction drop-shadow ( ) est une bouée de sauvetage. Jetons un coup d'œil à quelques-uns d'entre eux :
Formes non rectangulaires
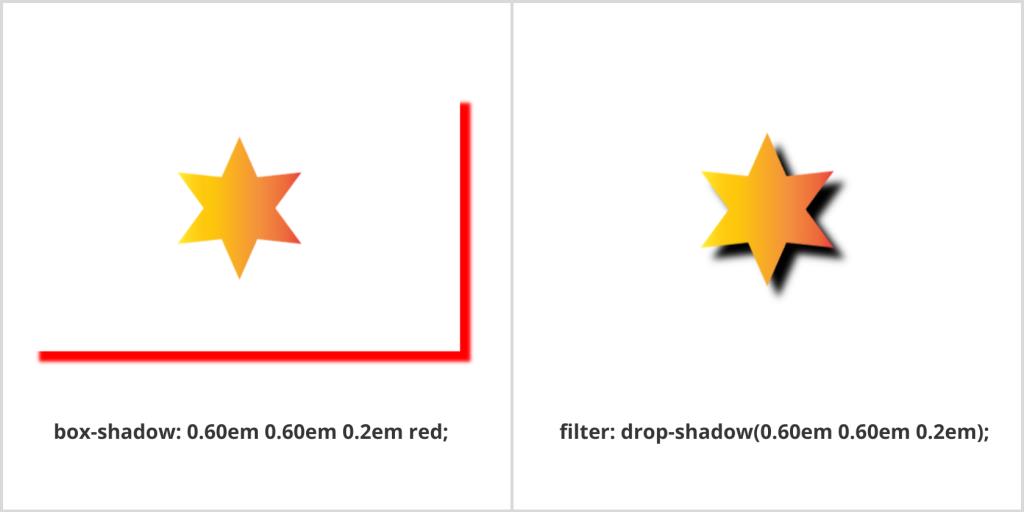
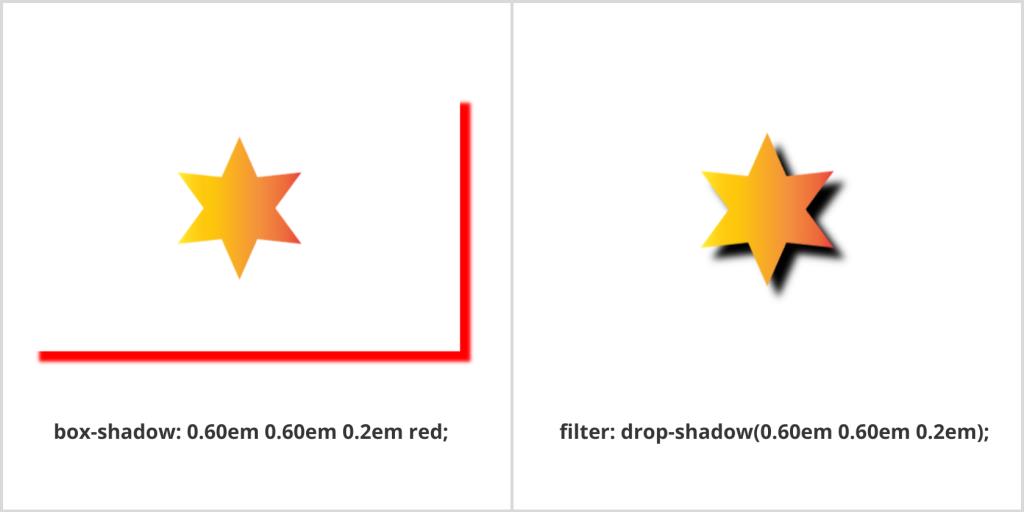
Contrairement à un box-shadow , vous pouvez ajouter une ombre portée aux formes non rectangulaires. Par exemple, nous avons un SVG ou PNG transparent avec une forme non rectangulaire, une étoile par exemple. Ici, l'ajout d'une ombre qui correspond à l'objet lui-même peut être complété avec box-shadow ou drop-shadow . Considérez les deux scénarios :
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Sortie :

Lorsque l'on compare les deux effets, il est évident qu'une ombre-boîte donne une ombre rectangulaire ; peu importe que l'image soit transparente ou qu'elle possède déjà un arrière-plan. D'autre part, l' ombre portée vous permet de créer une ombre conforme à la forme de l'image elle-même.
Les facteurs limitatifs sont que la fonction drop-shadow() accepte tous les paramètres de type à l'exception du mot-clé inset et du paramètre spread .
Éléments groupés
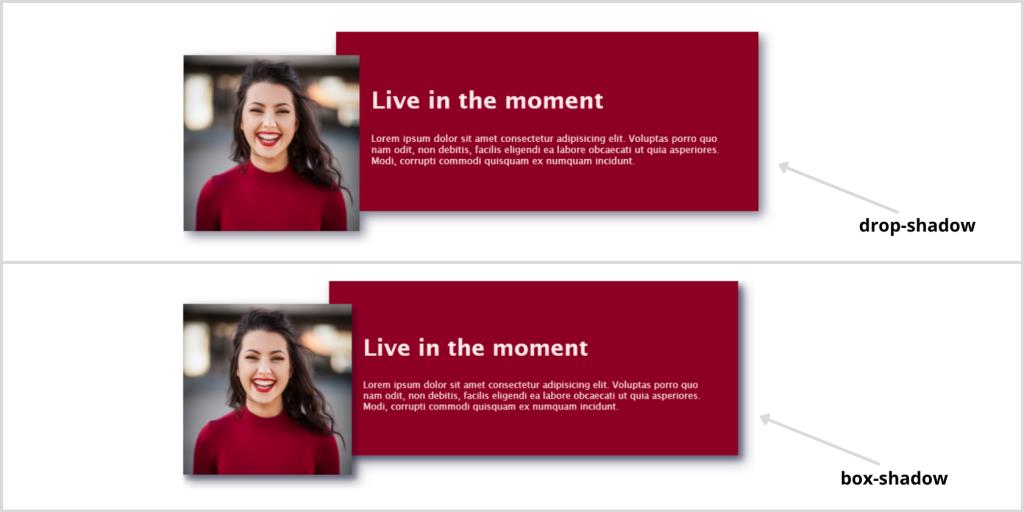
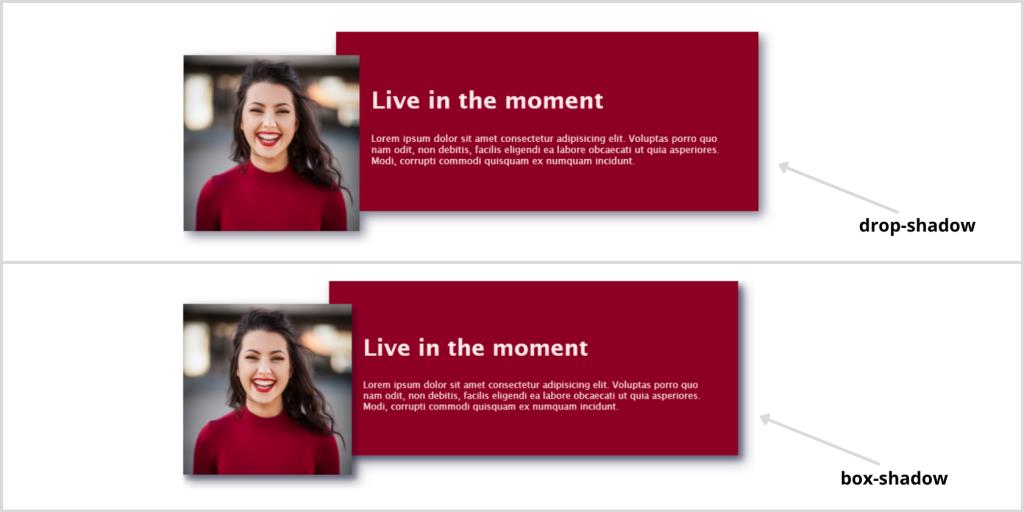
Il existe plusieurs cas où vous devrez peut-être créer des composants en superposant certains éléments. Si vous utilisez box-shadow , vous serez confronté au problème d'essayer de projeter une ombre de la bonne manière. Voici comment cela fonctionne lors du regroupement d'une image et d'un composant texte :
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
CSS de base
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Maintenant, appliquez le box-shadow et le drop-shadow pour voir la différence.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Sortir:

Comme vous pouvez le voir, l' ombre-boîte est appliquée sur chaque élément individuellement tandis que l' ombre portée les regroupe tous les deux et applique l'ombre.
Éléments coupés
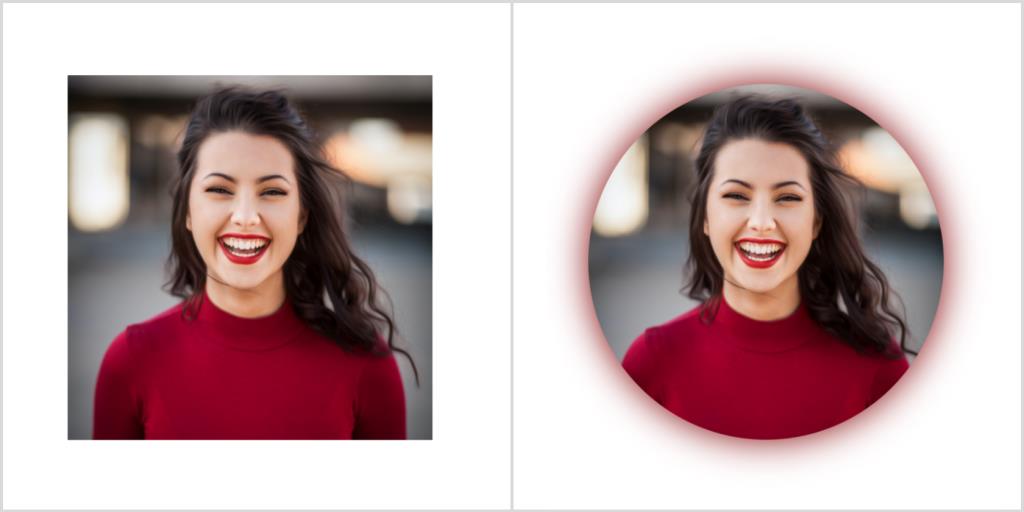
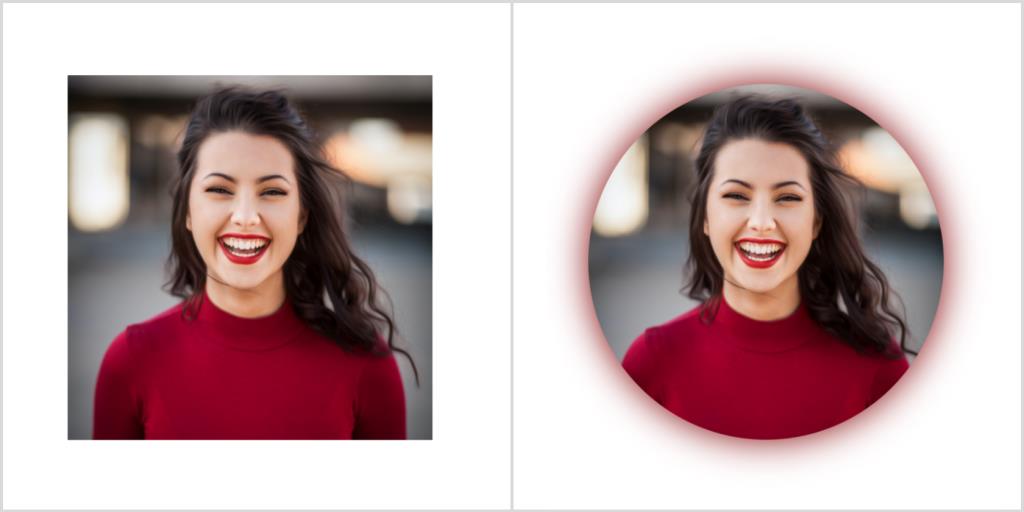
Vous pouvez utiliser la propriété clip-path pour découper une certaine région qui détermine quelles parties d'une image ou d'un élément doivent être affichées. Le filtre d'ombre portée nous permet de créer une ombre portée sur l'élément découpé en l'appliquant au parent de cet élément :
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Sortir:

Nous avons découpé 50 % de l'image avec un chemin circulaire. Par conséquent, le filtre d'ombre portée est appliqué uniquement à la partie visible de l'image. N'est-ce pas génial ?
Limites et différences
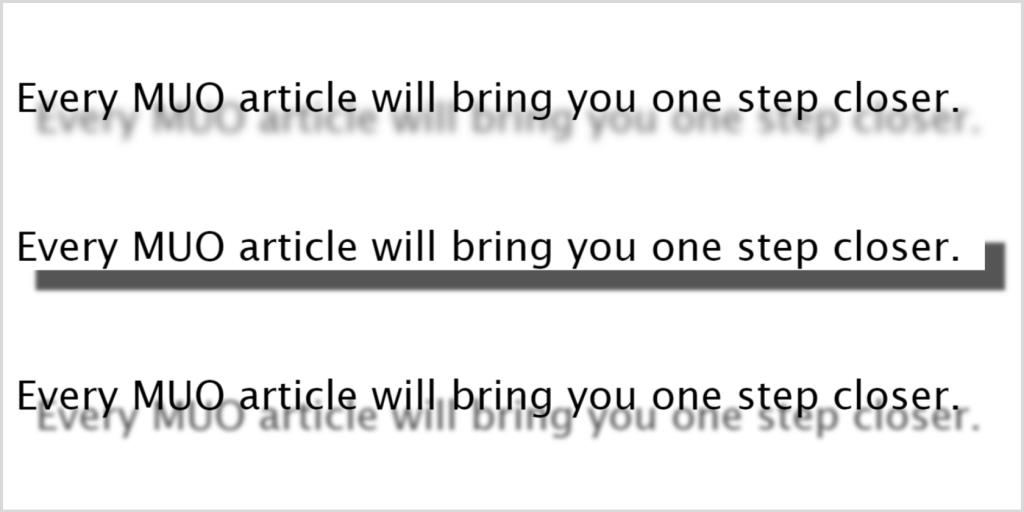
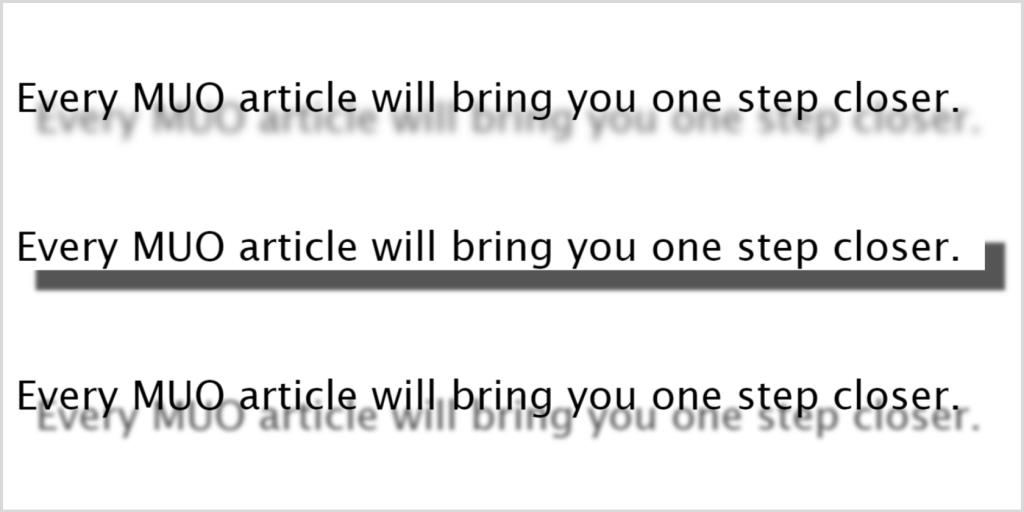
Comme nous l'avons vu ci-dessus, l' ombre portée ne prend pas en charge le paramètre spread . Cela signifie que la création d'un effet de contour ne serait pas possible en utilisant la fonction drop-shadow( ) car elle est tuée partout. Il rend également différents effets d'ombre de la boîte ombre et text-shadow (avec les mêmes paramètres). Vous pouvez penser que les différences entre box-shadow et drop-shadow se résument au CSS Box Model . L'un le suit, l'autre non. Voici un exemple :
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
CSS de base
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Appliquer des effets d'ombre
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
Sortir:

Vous pouvez voir que box-shadow donne une ombre plus épaisse et plus sombre que text-shadow et drop-shadow . De plus, il existe une légère différence dans le positionnement de l'ombre entre text-shadow et drop-shadow . Néanmoins, vous pouvez préférer différents effets d'ombre selon vos besoins.
Prise en charge du navigateur
La fonction drop-shadow( ) est prise en charge dans tous les navigateurs modernes, à l'exception des navigateurs plus anciens comme Internet Explorer. Bien que ce ne soit pas quelque chose qui entraverait sérieusement l'UX, vous pouvez ajouter une requête de fonctionnalité avec un repli box-shadow .
Expérimentez avec différents effets d'ombre
La popularité de box-shadow est assez évidente en raison de la multitude de cas d'utilisation. Cependant, la fonction drop-shadow() est fortement sous-utilisée. Nous espérons que vous expérimenterez différents effets d'ombre et essayerez d'implémenter l' ombre portée dans vos futurs projets.
Les pseudo-classes ajoutent une toute nouvelle gamme de fonctionnalités à CSS et à votre répertoire personnel de développement Web. Apprenez-en plus à leur sujet pour devenir un développeur Web plus compétent et efficace.