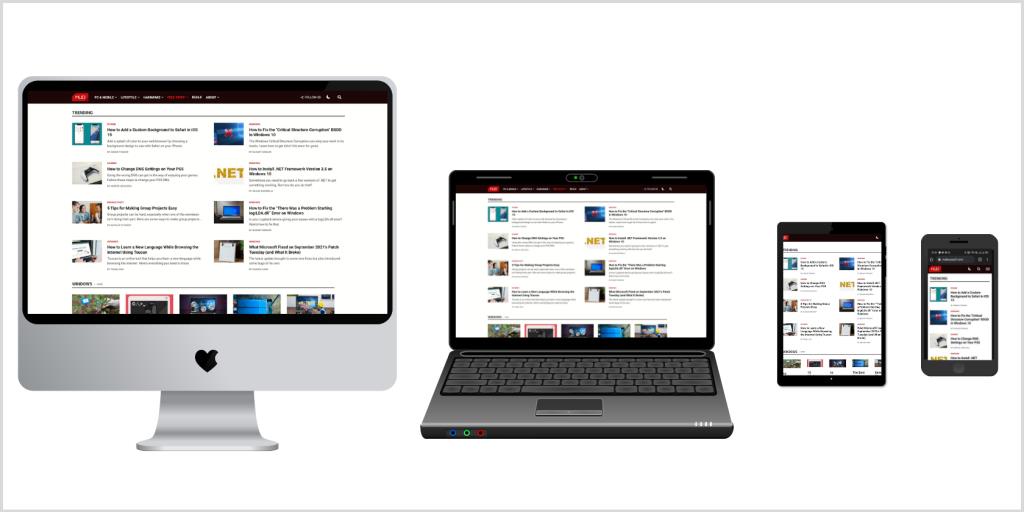
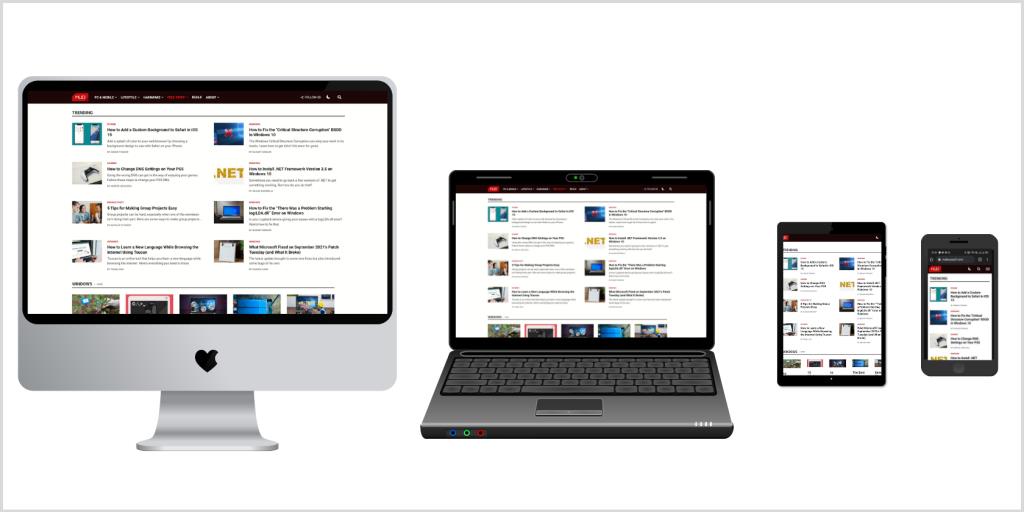
De nos jours, il est courant de créer un site Web ou une application qui ajuste son interface utilisateur en fonction du navigateur ou de l'appareil. Il existe deux approches pour atteindre cet objectif. La première consiste à créer différentes versions de votre site Web ou de votre application pour différents appareils. Mais c'est inefficace et peut conduire à des erreurs imprévisibles.
Dans la recherche d'une approche fiable et pérenne, la conception réactive - ou adaptative - a été inventée. Il se concentre sur la création d'une version unique de votre mise en page qui s'adapte automatiquement à différents navigateurs ou appareils.
Dans cet article, nous allons découvrir la conception de sites Web réactifs et les principes fondamentaux qui vous aideront à créer un site Web génial.
Ingrédients de conception de sites Web réactifs
La conception de sites Web réactifs n'est pas aussi compliquée qu'il y paraît. Il s'agit d'un ensemble de pratiques que vous pouvez utiliser lors de l'écriture de CSS, et non d'une technologie distincte que vous devrez apprendre à partir de zéro. Vous suivez peut-être déjà plusieurs de ces principes sans vous en rendre compte. Vous pouvez comprendre la conception Web réactive en explorant ses quatre ingrédients : des mises en page fluides, des unités réactives, des images flexibles et des requêtes multimédias.
Dispositions fluides
Avec une mise en page fluide, vous pouvez créer des pages Web qui s'adaptent à la largeur et à la hauteur actuelles de la fenêtre. La pratique courante consiste à utiliser la propriété max-width au lieu de donner une largeur fixe à un élément. De plus, l'utilisation du pourcentage ( % ), de la hauteur de la fenêtre ( vh ) ou de la largeur de la fenêtre ( vw ) permet d'améliorer l'adaptabilité qui n'est pas possible avec les pixels ( px ). Ainsi, la prochaine fois que vous créerez une mise en page, assurez-vous d'introduire ces petits changements et commencez à bénéficier des techniques de conception réactives.
Unités réactives
Au fur et à mesure que vous passerez à des CSS plus avancés, vous verrez souvent l'utilisation d' unités rem et em pour la longueur au lieu d' unités px . En effet, l' unité rem facilite la mise à l'échelle de l'ensemble de la mise en page. Par défaut, 1rem est égal à 16px car il est proportionnel à la
la taille de la police de l'élément, généralement 16px. Cependant, vous pouvez définir 1rem égal à 10px (ou toute autre valeur) pour des calculs plus faciles, en ajustant la taille de police de niveau supérieur.
Images flexibles
Les images sont une préoccupation majeure lors de la conception même de la mise en page la plus basique. Vous devez toujours prendre soin de les dimensionner correctement afin qu'ils s'adaptent au design. De plus, par défaut, ils ne s'adaptent pas aux modifications de la fenêtre. Vous devez donc utiliser % pour les dimensions de vos images, ainsi que la propriété max-width .
Vous pouvez donner vie à des sites réactifs en utilisant des requêtes multimédias. Les grilles fluides sont bonnes pour commencer, mais vous constaterez qu'il y a quelques points où la mise en page commence à se décomposer. L'ajout de points d'arrêt pour ces largeurs de fenêtre ajuste la mise en page pour différents appareils. Les requêtes multimédias vous aident à appliquer le CSS de manière sélective en fonction des résultats des tests de fonctionnalités multimédias. Vous pouvez explorer de nouvelles fonctionnalités CSS pour créer un site Web réactif en moins de temps.
Principes de conception de sites Web réactifs

Bien que la conception Web réactive soit un sauveur lorsqu'il s'agit de problèmes multi-écrans, vous n'avez peut-être pas de contrainte physique fixe à laquelle vous référer. Par conséquent, il existe six principes de base de conception de sites Web réactifs pour commencer lors de la conception d'une mise en page réactive.
Utiliser des points d'arrêt basés sur le contenu
L'un des principes de conception fondamentaux stipule que la conception de votre site Web doit prendre en charge le contenu, et non l'inverse. Le contenu multimédia tel que les vidéos, les photographies et le contenu textuel comme les copies Web longues et courtes doivent être rendus de manière optimale sur tous les écrans. La clé d'une conception Web réactive consiste à utiliser des points d'arrêt basés sur le contenu plutôt que sur des appareils.
Choisissez judicieusement les polices Web et les polices système
Les polices Web sont superbes ! Vous disposez de nombreuses options pour modifier votre conception avec des polices Web attrayantes. Mais vous devez savoir que les navigateurs devront télécharger chaque police Web. Plus de polices Web, plus de temps de téléchargement. En revanche, les polices système sont ultra-rapides. Si l'utilisateur n'a pas de police système nommée sur son périphérique local, il reviendra à la police suivante dans la pile font-family . Par conséquent, assurez-vous de prendre en compte le temps de chargement et la demande de conception lors du choix des polices.
Optimiser les images et les vecteurs bitmap
Avez-vous différentes icônes sur votre site Web, prenant en charge le contenu ? C'est souvent une bonne pratique d'utiliser un format bitmap si vos icônes ont beaucoup de détails. D'un autre côté, les formats vectoriels sont la voie à suivre pour les icônes qui évoluent bien vers le haut et vers le bas. Les vecteurs sont souvent minuscules, mais l'inconvénient est que certains navigateurs plus anciens peuvent ne pas les prendre en charge. De plus, il existe des cas où les vecteurs sont plus lourds que les bitmaps, comme lorsque l'image est très détaillée. Par conséquent, assurez-vous toujours d'optimiser vos images bitmap et vos vecteurs avant leur mise en ligne.
Effectuer des tests pour le premier pli réactif
Le premier volet d'un site Web est la vue que les visiteurs voient lors de son premier chargement, avant tout défilement. Il comprend souvent une section de héros avec une barre de navigation réactive , une copie et des médias d'introduction, et un CTA. La réactivité ne se limite pas aux appareils mobiles. Vous devriez également considérer les tablettes, les consoles de jeu et d'autres écrans. Ainsi, la clé est d'effectuer des tests fréquents au moins pour la première vue du site Web. Vous pouvez utiliser Chrome DevTools ( Lighthouse ) pour tester la qualité de la page Web.
Ne masquez pas le contenu sur des écrans plus petits
Beaucoup de gens pensaient que les utilisateurs mobiles sont toujours pressés, à la recherche d'informations de petite taille, tandis que les utilisateurs de bureau préfèrent les contenus longs. Nous reconnaissons maintenant que ce n'est pas vrai dans le monde d'aujourd'hui. Les gens utilisent des appareils mobiles partout, à la recherche d'un contenu complet et d'un accès complet à tous les services. Vous devez vous assurer qu'au lieu de masquer le contenu, vous gérez la mise en page et les points d'arrêt pour le présenter aussi facilement et sans effort que possible.
Gérer la mise en page à l'aide d'objets imbriqués
Construire une mise en page de site et positionner correctement les éléments demande un effort décent. Vous avez peut-être également éprouvé des difficultés à gérer de nombreux éléments qui dépendent les uns des autres. Par conséquent, vous devriez envisager d'encapsuler les éléments associés dans un conteneur ou
. Cela permet de réduire la tâche consistant à disposer plusieurs éléments à un seul dans lequel vous ne disposez que d'un seul élément.
Conception réactive : devriez-vous privilégier le bureau ou le mobile ?
La première approche du bureau signifie que vous allez écrire du CSS pour les grands écrans, puis appliquer des requêtes multimédias pour réduire la conception des écrans plus petits. En revanche, la première approche mobile consiste à écrire du CSS pour les appareils mobiles, avec des écrans plus petits, puis à appliquer des requêtes multimédias pour étendre la conception pour des écrans plus grands. L'objectif principal est de réduire le site Web et les applications à l'essentiel.
Si vous débutez dans le développement Web réactif, vous devriez opter pour l'approche du bureau d'abord, car à la fin de la journée, vous devrez empiler les conteneurs les uns sur les autres sur les appareils mobiles. Bien qu'il s'agisse d'une décision entièrement personnelle, l'approche mobile first vous aide à mieux structurer le code HTML, tandis que l'approche desktop first vous aidera avec les techniques de mise en page et d'espacement.