Jak obliczyć wartość nCr
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.

Chociaż trendy w projektowaniu zmieniają się co roku, możesz liczyć na wykorzystanie podstawowych efektów cieni, takich jak box-shadow i drop-shadow, które pozytywnie wpłyną na estetykę witryny. Możesz używać cieni do tworzenia przyjemnych, pięknie renderowanych efektów, które nie są tandetne.
Przyjrzyjmy się bliżej właściwości drop-shadow CSS .
drop-shadow() to efekt CSS, który wyświetla cień wokół kształtu określonego obiektu. Oto składnia stosowania cienia CSS .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Dostępnych jest wiele funkcji filtrowania, w tym rozmycie( ) , jasność( ) i drop-shadow( ) .
offset-x określa odległość poziomą, a offset-y określa odległość pionową. Zauważ, że wartości ujemne umieszczają cień po lewej stronie ( offset-x ) i powyżej ( offset-y ) obiektu.
Ostatnie dwa parametry są opcjonalne. Promień rozmycia cienia można określić jako długość. Domyślnie jest ustawiony na 0. Nie możesz mieć ujemnego promienia rozmycia.
Kolor cienia jest określony jako . Jeśli nie określiłeś koloru, jest on zgodny z wartością właściwości color .
Być może już wiesz, że box-shadow całkiem nieźle sobie radzi. Możesz więc pomyśleć, po co nam w ogóle cień ? Istnieje wiele przypadków, w których funkcja drop-shadow() jest ratunkiem. Przyjrzyjmy się kilku z nich:
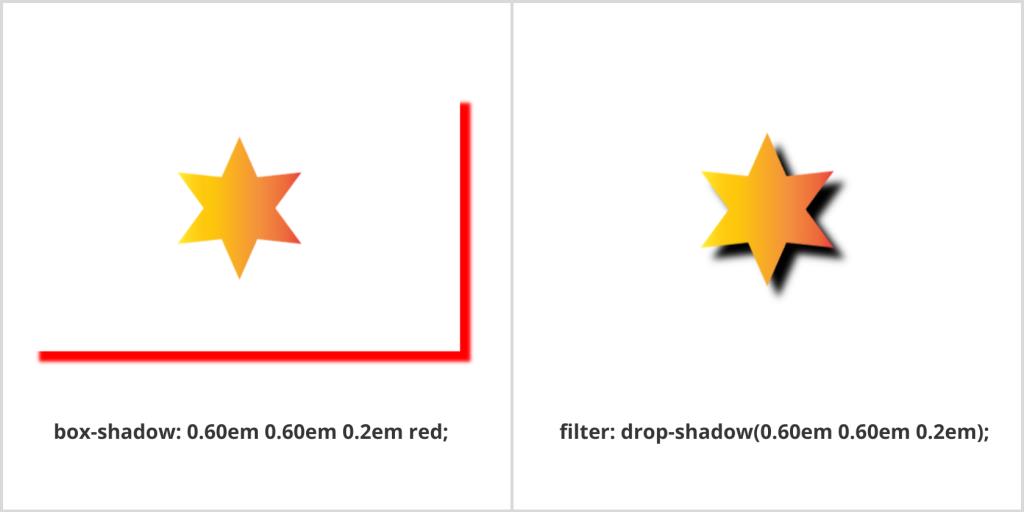
W przeciwieństwie do box-shadow , można dodać drop-cień do non-prostokątnych kształtów. Na przykład mamy przezroczysty SVG lub PNG z nieprostokątnym kształtem — na przykład gwiazdą. Tutaj dodanie cienia odpowiadającego samemu obiektowi można zakończyć za pomocą box-shadow lub drop-shadow . Rozważ oba scenariusze:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Wyjście :

Porównując oba efekty, widać, że cień pudełkowy daje prostokątny cień; nie ma również znaczenia, czy obraz jest przezroczysty, czy ma już tło. Z drugiej strony, drop-shadow pozwala stworzyć cień, który dopasowuje się do kształtu samego obrazu.
Czynnikami ograniczającymi jest to, że funkcja drop-shadow() akceptuje wszystkie parametry typu z wyjątkiem słowa kluczowego inset i parametru spread .
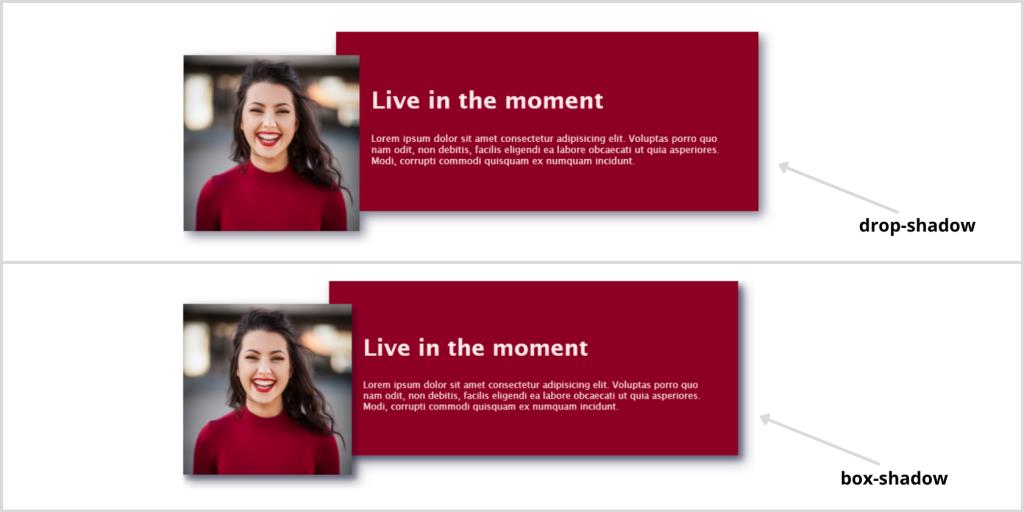
Istnieje kilka przypadków, w których konieczne może być zbudowanie komponentów przez nakładanie się pewnych elementów. Jeśli używasz box-shadow , napotkasz problem z próbą rzucenia cienia we właściwy sposób. Oto jak to działa podczas grupowania obrazu i komponentu tekstowego:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
Podstawowy CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Teraz zastosuj box-shadow i drop-shadow, aby zobaczyć różnicę.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Wyjście:

Jak widać, cień pudełka jest nakładany na każdy element osobno, podczas gdy cień grupuje oba i nakłada cień.
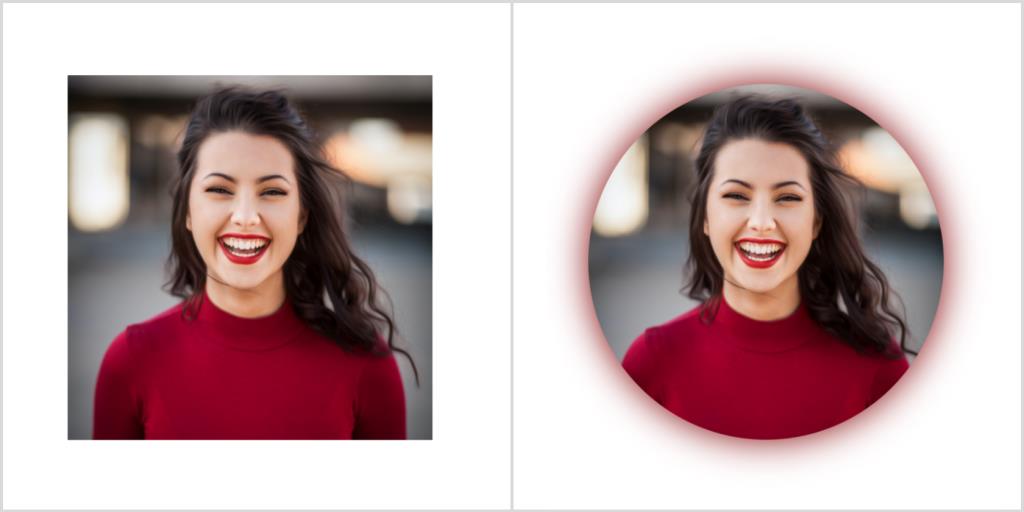
Możesz użyć właściwości clip-path, aby przyciąć określony region, który określa, które części obrazu lub elementu powinny być pokazane. Filtr drop-shadow pozwala nam stworzyć drop-cień na ściętym elementu, stosując je do rodzica tego elementu:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Wyjście:

Obcięliśmy 50% obrazu ścieżką okrężną. Dlatego filtr cienia jest stosowany tylko do widocznej części obrazu. Czy to nie jest niesamowite?
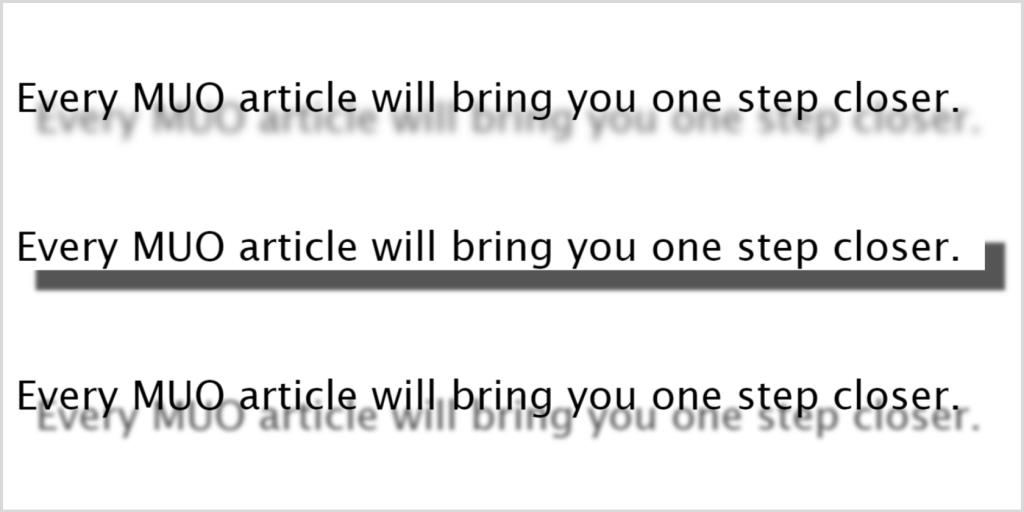
Jak omówiliśmy powyżej, drop-shadow nie obsługuje parametru rozprzestrzeniania . Oznacza to, że stworzenie efektu konturu nie byłoby możliwe przy użyciu funkcji drop-shadow(), ponieważ jest on zabijany wszędzie. Ponadto renderuje inne efekty cienia niż box-shadow i text-shadow (z tymi samymi parametrami). Możesz odnieść wrażenie, że różnice między box-shadow i drop-shadow sprowadzają się do CSS Box Model . Jeden podąża za nim, a drugi nie. Oto przykład:
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Podstawowy CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Stosowanie efektów cienia
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
Wyjście:

Widać, że box-shadow daje cięższy, ciemniejszy cień niż text-shadow i drop-shadow . Jest też niewielka różnica w położeniu cienia między text-shadow a drop-shadow . Niemniej jednak, zgodnie z własnymi wymaganiami, możesz preferować różne efekty cienia.
Funkcja drop-shadow() jest obsługiwana we wszystkich nowoczesnych przeglądarkach z wyjątkiem starszych przeglądarek, takich jak Internet Explorer. Chociaż nie jest to coś, co poważnie utrudniłoby UX, możesz dodać zapytanie o funkcję z zastępczym cieniem .
Popularność box-shadow jest dość oczywista ze względu na mnogość przypadków użycia. Jednak funkcja drop-shadow() jest w dużym stopniu niewykorzystana. Mamy nadzieję, że poeksperymentujecie z różnymi efektami cienia i spróbujecie zaimplementować cień w swoich przyszłych projektach.
Pseudo-klasy dodają zupełnie nowy zakres funkcjonalności do CSS i osobistego repertuaru tworzenia stron internetowych. Dowiedz się więcej o nich, aby stać się bardziej sprawnym i wydajnym programistą internetowym.
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.
Solidity to język programowania używany przez inteligentne kontrakty na blockchainie Ethereum. Jest to statyczny, zorientowany obiektowo język programowania.
SQL kontra NoSQL: jaka jest najlepsza baza danych dla twojego następnego projektu?
Wielu programistów uwielbia rozwiązywać trudne problemy matematyczne za pomocą kodu. Pomaga wyostrzyć umysł i poprawić umiejętności rozwiązywania problemów. W tym artykule dowiesz się, jak znaleźć najmniejsze i największe n-cyfrowe idealne kwadraty i sześciany za pomocą Pythona, C++ i JavaScript. Każdy przykład zawiera również przykładowe dane wyjściowe dla kilku różnych wartości.
Chociaż możesz używać kalkulatora graficznego na swoim komputerze, interpreter języka programowania Python może pełnić funkcję kalkulatora biurkowego. Jest to tak popularny żart na temat biegania w społeczności Pythona, że wspomniano o nim w oficjalnym samouczku. Oto, jak używać Pythona jako kalkulatora.
Umieszczanie usług stron trzecich w swoich postach WordPress to ekscytujący sposób na przyciągnięcie zainteresowania odwiedzających. Osadzone treści zawierają również wskazówki wizualne, które ułatwiają skanowanie. WordPress ułatwił dodawanie tego typu treści.
Jeśli jesteś początkującym naukowcem zajmującym się danymi, który pracuje z Pythonem lub R, musisz wiedzieć, jak korzystać z Jupyter Notebook. Jest to środowisko IDE typu open source i serwerowe do manipulowania danymi, udostępniania kodu na żywo, a także zarządzania przepływem pracy w nauce o danych.
Tech to bez wątpienia branża przyszłości. Jeśli jesteś jednym z milionów młodych dorosłych, którzy mają rozpocząć pierwszy etap swojej kariery, być może zastanawiasz się, co zrobić, jeśli nie lubisz kodować.
Nauka nowego języka programowania, takiego jak Python, staje się bezproblemowa, jeśli masz kompleksową mapę drogową, szczegółowo opisującą koncepcje, których należy się nauczyć jako początkujący i jak robić dalsze postępy, aby osiągnąć kolejny kamień milowy. Nawet średniozaawansowani programiści powinni często odświeżyć swoje podstawy, aby zbudować dla siebie solidną podstawę.
ASP.NET to bezpłatna wieloplatformowa platforma firmy Microsoft do tworzenia aplikacji i usług internetowych. Platforma ASP.NET jest rozszerzeniem .NET, platformy programistycznej narzędzi, języków programowania i bibliotek używanych do tworzenia różnych aplikacji.
Kontenery są bardzo przydatne przy opracowywaniu, wdrażaniu i zarządzaniu oprogramowaniem w środowisku wirtualnym. Docker jest przydatny w procesie konteneryzacji, ale nie jest jedyną platformą. Jeśli szukasz alternatyw dla Dockera, nie szukaj dalej. Ta lista przedstawia niektóre bogate w funkcje i wydajne alternatywy platformy Docker, które można wykorzystać w następnym projekcie.
Niektóre z najczęściej omawianych aplikacji mobilnych i doświadczeń w dzisiejszych czasach wykorzystują technologię rozszerzonej rzeczywistości. Podczas gdy niektóre z tych doświadczeń mogą działać na praktycznie każdym urządzeniu mobilnym, inne działają tylko na nowszych i droższych modelach. Tworzenie i używanie tych bardziej zaawansowanych środowisk wymaga ARCore i ARKit.
Gałęzie są kluczowe dla koncepcji kontroli wersji w programowaniu, aw szczególności w Git. W tym artykule startowym dowiesz się, czym jest gałąź i jak ją utworzyć przy użyciu wielu różnych narzędzi.
Instrukcja if jest siłą napędową programowania logicznego. W rezultacie lepsze zrozumienie Pythona jest znaczącym dodatkiem do twoich umiejętności programowania w Pythonie.
Odznaki GitHub mogą zwiększyć czytelność repozytorium, zapewniając użytkownikom szybki sposób przechwytywania metryk repozytorium. Plakietki mogą być osadzone w pliku README.md, aby wyjaśnić innym programistom znaczenie i konieczność Twojego projektu. W rezultacie czytelnicy bardzo szybko dowiadują się o repozytorium, sprawdzając dołączone identyfikatory.
Popularny silnik pamięci masowej Redis jest doskonałym i niezbędnym narzędziem w każdym arsenale programistów. Silnik pamięci masowej w pamięci umożliwia niezwykle szybkie przechowywanie i pobieranie danych, do imponujących 32 milionów zapytań na sekundę, co czyni go doskonałym uzupełnieniem każdego głównego silnika bazy danych.
Część magii tworzenia oprogramowania pojawia się, gdy wiersze kodu łączą się w coś więcej niż sumę ich części. Przekonasz się, że gdy próbujesz budować w ten sposób abstrakcyjnie, potrzebujesz trochę kreatywnej wizualizacji. Może to dotyczyć przetwarzania tekstu lub projektowania stron internetowych, podobnie jak w przypadku programowania.
Jako użytkownik systemu Windows prawdopodobnie przynajmniej raz natknąłeś się na słowa .NET Framework. Jest to platforma oprogramowania opracowana przez firmę Microsoft, która umożliwia tworzenie i uruchamianie programów w językach C#, C++, F# i Visual Basic. Najnowsza wersja platformy .NET to 4,8, ale Twój komputer może wymagać starszej wersji platformy .NET (np. .NET 3.5) do uruchamiania niektórych aplikacji.
Budując stronę internetową dla siebie lub swojej firmy często stajesz przed klasycznym dylematem. WordPress vs. Wix — który wybrać i jaki byłby dla Ciebie najlepszy?
Chociaż Linux może nie być ulubionym systemem operacyjnym dla zwykłych użytkowników, jest to wybór dla większości programistów i programistów. Linux jest bardziej praktycznym systemem operacyjnym, który został specjalnie zaprojektowany z myślą o programowaniu i programistach.
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.
Solidity to język programowania używany przez inteligentne kontrakty na blockchainie Ethereum. Jest to statyczny, zorientowany obiektowo język programowania.
SQL kontra NoSQL: jaka jest najlepsza baza danych dla twojego następnego projektu?
Wielu programistów uwielbia rozwiązywać trudne problemy matematyczne za pomocą kodu. Pomaga wyostrzyć umysł i poprawić umiejętności rozwiązywania problemów. W tym artykule dowiesz się, jak znaleźć najmniejsze i największe n-cyfrowe idealne kwadraty i sześciany za pomocą Pythona, C++ i JavaScript. Każdy przykład zawiera również przykładowe dane wyjściowe dla kilku różnych wartości.
Chociaż możesz używać kalkulatora graficznego na swoim komputerze, interpreter języka programowania Python może pełnić funkcję kalkulatora biurkowego. Jest to tak popularny żart na temat biegania w społeczności Pythona, że wspomniano o nim w oficjalnym samouczku. Oto, jak używać Pythona jako kalkulatora.
Umieszczanie usług stron trzecich w swoich postach WordPress to ekscytujący sposób na przyciągnięcie zainteresowania odwiedzających. Osadzone treści zawierają również wskazówki wizualne, które ułatwiają skanowanie. WordPress ułatwił dodawanie tego typu treści.
Jeśli jesteś początkującym naukowcem zajmującym się danymi, który pracuje z Pythonem lub R, musisz wiedzieć, jak korzystać z Jupyter Notebook. Jest to środowisko IDE typu open source i serwerowe do manipulowania danymi, udostępniania kodu na żywo, a także zarządzania przepływem pracy w nauce o danych.
Tech to bez wątpienia branża przyszłości. Jeśli jesteś jednym z milionów młodych dorosłych, którzy mają rozpocząć pierwszy etap swojej kariery, być może zastanawiasz się, co zrobić, jeśli nie lubisz kodować.
Nauka nowego języka programowania, takiego jak Python, staje się bezproblemowa, jeśli masz kompleksową mapę drogową, szczegółowo opisującą koncepcje, których należy się nauczyć jako początkujący i jak robić dalsze postępy, aby osiągnąć kolejny kamień milowy. Nawet średniozaawansowani programiści powinni często odświeżyć swoje podstawy, aby zbudować dla siebie solidną podstawę.
ASP.NET to bezpłatna wieloplatformowa platforma firmy Microsoft do tworzenia aplikacji i usług internetowych. Platforma ASP.NET jest rozszerzeniem .NET, platformy programistycznej narzędzi, języków programowania i bibliotek używanych do tworzenia różnych aplikacji.