Jak obliczyć wartość nCr
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.

Jeśli planujesz zbudować niesamowity układ strony internetowej, musisz wiedzieć o marginesach, obramowaniach, dopełnianiu i treści. Każdy element w projektowaniu stron internetowych, niezależnie od tego, czy jest to obraz, czy tekst, używa pola z tymi właściwościami. Możesz łatwo budować złożone układy, bawiąc się modelem pudełkowym. W tym artykule omówimy model skrzynkowy CSS i pokażemy, jak korzystać z tych właściwości na praktycznych przykładach.
Model pudełkowy CSS to standard stworzony przez konsorcjum World Wide Web . Opisuje wszystkie elementy w dokumencie HTML jako prostokątne pudełka o własnych wymiarach. Te pola zawierają obszar zawartości i opcjonalne otaczające marginesy, obramowanie i obszary dopełnienia. Przyjrzyjmy się więc częściom pudełka CSS.
Odkryjmy cztery warstwy modelu pudełkowego CSS.
Obszar zawartości zawiera główną zawartość elementu, która może być obrazem, tekstem lub dowolną formą treści multimedialnej. Możesz modyfikować wymiary elementów blokowych za pomocą właściwości wysokości i szerokości .
Dopełnienie to przestrzeń między polem treści a jego ramką. Chociaż znajduje się on wokół treści jako biały znak, możesz użyć koloru tła, aby zwizualizować różnicę. Aby zmodyfikować pomieszczenie, można zastosować właściwości padding-top , padding-right , padding-bottom i padding-left .
Granica otacza zawartość i obszar dopełnienia. Możesz zmienić rozmiar i styl obramowania za pomocą właściwości border-width , border-style i border-color .
Ostatnia warstwa modelu pudełkowego jest szeroko wykorzystywana do generowania przestrzeni między elementami. Margines otacza zawartość, dopełnienie i obszar obramowania. Możesz użyć właściwości margin-top, margin-right , margin-bottom i margin-left . Możesz również nadać właściwości margin wartość ujemną lub auto, aby uzyskać niesamowite techniki rozmieszczania.
Zbudujmy mini projekt, aby zademonstrować podstawowy model pudełka z polem zawartości oraz właściwościami dopełnienia, obramowania i marginesu. Możesz iść z tekstem, obrazem lub treścią multimedialną. Zaczniemy od upewnienia się, że ma odpowiednią strukturę.
Model skrzynki CSS
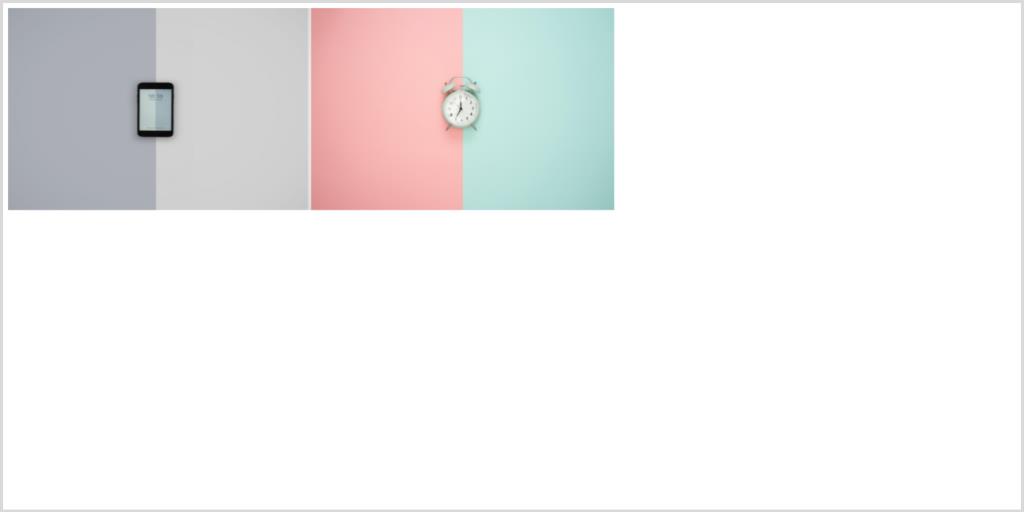
Wyjście:

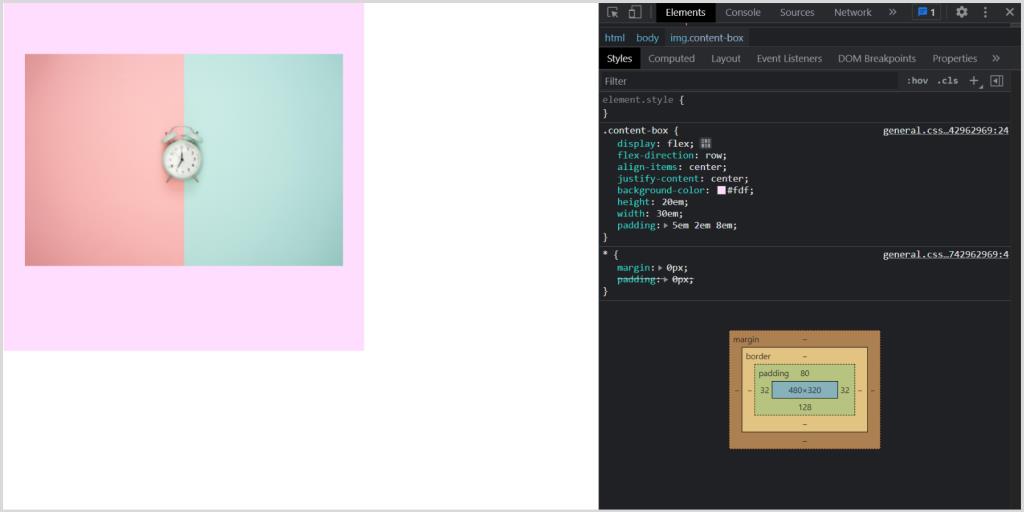
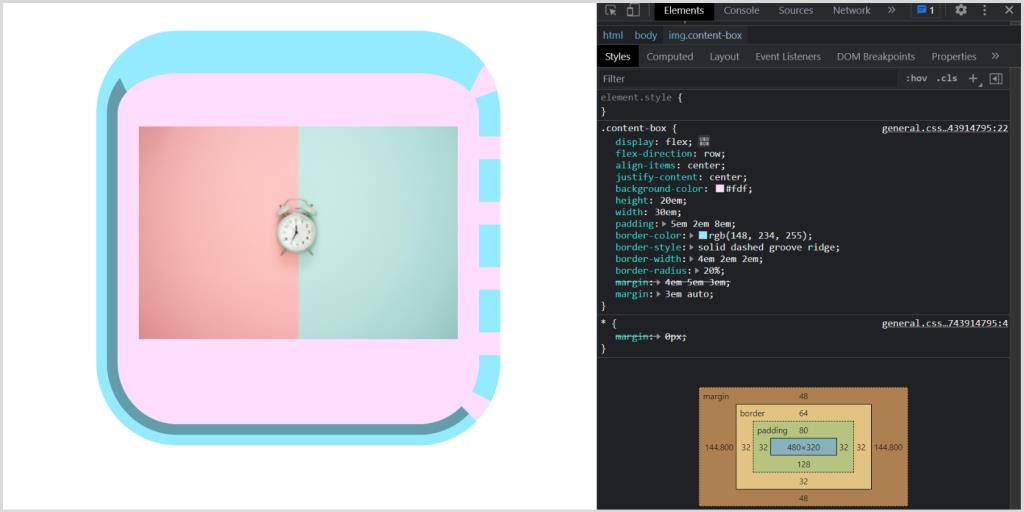
Aby zobaczyć, co się dzieje, możesz korzystać z wbudowanych funkcji przeglądarki, takich jak Narzędzia dla programistów Chrome . Używamy dwóch obrazów z Unsplash. Dla uproszczenia ukryjemy obraz smartfona za pomocą wyświetlacza: brak; dopóki nie będziemy tego potrzebować później.
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Teraz nadajmy styl naszemu polu treści. Najpierw ustawimy wysokość i szerokość obrazu. Ponadto nadanie koloru tła pomaga w lepszej wizualizacji. Więc zróbmy to.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
Możesz ustawić indywidualnie właściwości padding-top , padding-right , padding-bottom i padding-left lub użyć skrótu. Staraj się używać skrótów, jeśli to możliwe, ponieważ może to zaoszczędzić trochę czasu. Zobaczmy, jak działa dopełnienie.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Wyjście:

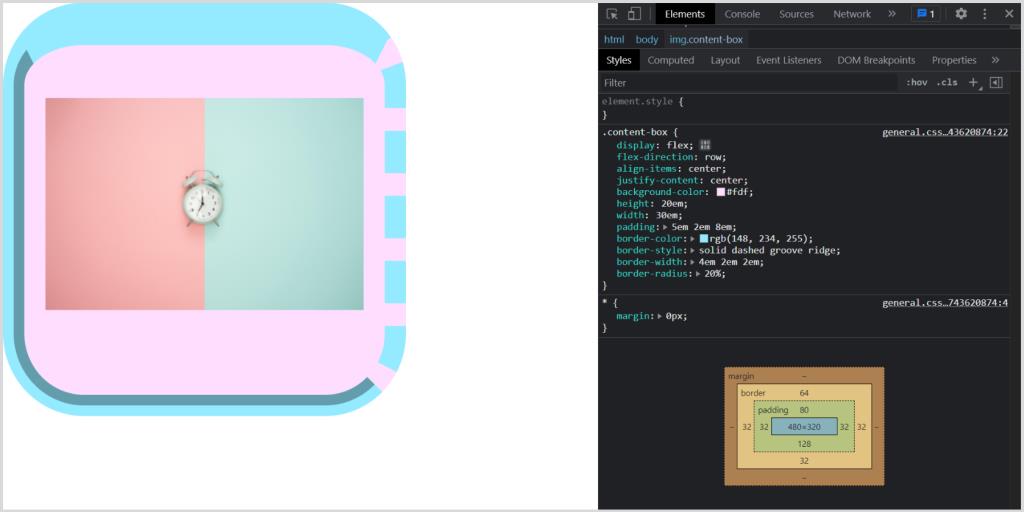
Podczas stosowania właściwości border, upewnij się, że używasz właściwości border-color, aby nadać obramowaniu inny kolor niż tło. Styl obramowania można wybrać pojedynczo lub za jednym razem, korzystając z właściwości skróconej. To samo dotyczy własności granicy szerokości .
Możesz również ustawić border-radius , aby nadać prostokątowi zaokrąglone rogi z promieniem w px , rem , em lub procentach .
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
Wyjście:

Możesz wyśrodkować pole w poziomie, używając marginesu: 0 auto , pod warunkiem, że ma określoną szerokość.
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
Wyjście:

Możesz określić właściwość margin przy użyciu jednej, dwóch, trzech lub czterech wartości. Wartości mogą być długością, wartościami procentowymi lub słowem kluczowym, takim jak auto . Rozumiem, jak to działa:
Pamiętaj, że możesz również użyć tych skrótów do właściwości dopełnienia i obramowania.
Zobacz też: Ściągawka z Essential CSS3 Properties
Czy kiedykolwiek korzystałeś z ujemnej marży? Aby to zwizualizować, usuńmy display: none, aby wyświetlić nasz drugi obraz, a następnie ustaw ujemny margines.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Wyjście:

Model pudełkowy pozwala zdefiniować przestrzeń między elementami, dodać obramowanie i łatwo zbudować złożony układ. Możesz od razu zacząć tworzyć niesamowitą stronę internetową. W międzyczasie możesz szczegółowo zbadać właściwość border-box i pobawić się powyższym kodem.
Powinieneś zrozumieć, że istnieją inne metody układania treści w CSS. Należą do nich CSS Grid i CSS Flexbox. Gdy już opanujesz model pudełkowy, powinieneś kontynuować poznawanie tych alternatyw.
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.
Solidity to język programowania używany przez inteligentne kontrakty na blockchainie Ethereum. Jest to statyczny, zorientowany obiektowo język programowania.
SQL kontra NoSQL: jaka jest najlepsza baza danych dla twojego następnego projektu?
Wielu programistów uwielbia rozwiązywać trudne problemy matematyczne za pomocą kodu. Pomaga wyostrzyć umysł i poprawić umiejętności rozwiązywania problemów. W tym artykule dowiesz się, jak znaleźć najmniejsze i największe n-cyfrowe idealne kwadraty i sześciany za pomocą Pythona, C++ i JavaScript. Każdy przykład zawiera również przykładowe dane wyjściowe dla kilku różnych wartości.
Chociaż możesz używać kalkulatora graficznego na swoim komputerze, interpreter języka programowania Python może pełnić funkcję kalkulatora biurkowego. Jest to tak popularny żart na temat biegania w społeczności Pythona, że wspomniano o nim w oficjalnym samouczku. Oto, jak używać Pythona jako kalkulatora.
Umieszczanie usług stron trzecich w swoich postach WordPress to ekscytujący sposób na przyciągnięcie zainteresowania odwiedzających. Osadzone treści zawierają również wskazówki wizualne, które ułatwiają skanowanie. WordPress ułatwił dodawanie tego typu treści.
Jeśli jesteś początkującym naukowcem zajmującym się danymi, który pracuje z Pythonem lub R, musisz wiedzieć, jak korzystać z Jupyter Notebook. Jest to środowisko IDE typu open source i serwerowe do manipulowania danymi, udostępniania kodu na żywo, a także zarządzania przepływem pracy w nauce o danych.
Tech to bez wątpienia branża przyszłości. Jeśli jesteś jednym z milionów młodych dorosłych, którzy mają rozpocząć pierwszy etap swojej kariery, być może zastanawiasz się, co zrobić, jeśli nie lubisz kodować.
Nauka nowego języka programowania, takiego jak Python, staje się bezproblemowa, jeśli masz kompleksową mapę drogową, szczegółowo opisującą koncepcje, których należy się nauczyć jako początkujący i jak robić dalsze postępy, aby osiągnąć kolejny kamień milowy. Nawet średniozaawansowani programiści powinni często odświeżyć swoje podstawy, aby zbudować dla siebie solidną podstawę.
ASP.NET to bezpłatna wieloplatformowa platforma firmy Microsoft do tworzenia aplikacji i usług internetowych. Platforma ASP.NET jest rozszerzeniem .NET, platformy programistycznej narzędzi, języków programowania i bibliotek używanych do tworzenia różnych aplikacji.
Kontenery są bardzo przydatne przy opracowywaniu, wdrażaniu i zarządzaniu oprogramowaniem w środowisku wirtualnym. Docker jest przydatny w procesie konteneryzacji, ale nie jest jedyną platformą. Jeśli szukasz alternatyw dla Dockera, nie szukaj dalej. Ta lista przedstawia niektóre bogate w funkcje i wydajne alternatywy platformy Docker, które można wykorzystać w następnym projekcie.
Niektóre z najczęściej omawianych aplikacji mobilnych i doświadczeń w dzisiejszych czasach wykorzystują technologię rozszerzonej rzeczywistości. Podczas gdy niektóre z tych doświadczeń mogą działać na praktycznie każdym urządzeniu mobilnym, inne działają tylko na nowszych i droższych modelach. Tworzenie i używanie tych bardziej zaawansowanych środowisk wymaga ARCore i ARKit.
Gałęzie są kluczowe dla koncepcji kontroli wersji w programowaniu, aw szczególności w Git. W tym artykule startowym dowiesz się, czym jest gałąź i jak ją utworzyć przy użyciu wielu różnych narzędzi.
Instrukcja if jest siłą napędową programowania logicznego. W rezultacie lepsze zrozumienie Pythona jest znaczącym dodatkiem do twoich umiejętności programowania w Pythonie.
Odznaki GitHub mogą zwiększyć czytelność repozytorium, zapewniając użytkownikom szybki sposób przechwytywania metryk repozytorium. Plakietki mogą być osadzone w pliku README.md, aby wyjaśnić innym programistom znaczenie i konieczność Twojego projektu. W rezultacie czytelnicy bardzo szybko dowiadują się o repozytorium, sprawdzając dołączone identyfikatory.
Popularny silnik pamięci masowej Redis jest doskonałym i niezbędnym narzędziem w każdym arsenale programistów. Silnik pamięci masowej w pamięci umożliwia niezwykle szybkie przechowywanie i pobieranie danych, do imponujących 32 milionów zapytań na sekundę, co czyni go doskonałym uzupełnieniem każdego głównego silnika bazy danych.
Część magii tworzenia oprogramowania pojawia się, gdy wiersze kodu łączą się w coś więcej niż sumę ich części. Przekonasz się, że gdy próbujesz budować w ten sposób abstrakcyjnie, potrzebujesz trochę kreatywnej wizualizacji. Może to dotyczyć przetwarzania tekstu lub projektowania stron internetowych, podobnie jak w przypadku programowania.
Jako użytkownik systemu Windows prawdopodobnie przynajmniej raz natknąłeś się na słowa .NET Framework. Jest to platforma oprogramowania opracowana przez firmę Microsoft, która umożliwia tworzenie i uruchamianie programów w językach C#, C++, F# i Visual Basic. Najnowsza wersja platformy .NET to 4,8, ale Twój komputer może wymagać starszej wersji platformy .NET (np. .NET 3.5) do uruchamiania niektórych aplikacji.
Budując stronę internetową dla siebie lub swojej firmy często stajesz przed klasycznym dylematem. WordPress vs. Wix — który wybrać i jaki byłby dla Ciebie najlepszy?
Chociaż Linux może nie być ulubionym systemem operacyjnym dla zwykłych użytkowników, jest to wybór dla większości programistów i programistów. Linux jest bardziej praktycznym systemem operacyjnym, który został specjalnie zaprojektowany z myślą o programowaniu i programistach.
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.
Solidity to język programowania używany przez inteligentne kontrakty na blockchainie Ethereum. Jest to statyczny, zorientowany obiektowo język programowania.
SQL kontra NoSQL: jaka jest najlepsza baza danych dla twojego następnego projektu?
Wielu programistów uwielbia rozwiązywać trudne problemy matematyczne za pomocą kodu. Pomaga wyostrzyć umysł i poprawić umiejętności rozwiązywania problemów. W tym artykule dowiesz się, jak znaleźć najmniejsze i największe n-cyfrowe idealne kwadraty i sześciany za pomocą Pythona, C++ i JavaScript. Każdy przykład zawiera również przykładowe dane wyjściowe dla kilku różnych wartości.
Chociaż możesz używać kalkulatora graficznego na swoim komputerze, interpreter języka programowania Python może pełnić funkcję kalkulatora biurkowego. Jest to tak popularny żart na temat biegania w społeczności Pythona, że wspomniano o nim w oficjalnym samouczku. Oto, jak używać Pythona jako kalkulatora.
Umieszczanie usług stron trzecich w swoich postach WordPress to ekscytujący sposób na przyciągnięcie zainteresowania odwiedzających. Osadzone treści zawierają również wskazówki wizualne, które ułatwiają skanowanie. WordPress ułatwił dodawanie tego typu treści.
Jeśli jesteś początkującym naukowcem zajmującym się danymi, który pracuje z Pythonem lub R, musisz wiedzieć, jak korzystać z Jupyter Notebook. Jest to środowisko IDE typu open source i serwerowe do manipulowania danymi, udostępniania kodu na żywo, a także zarządzania przepływem pracy w nauce o danych.
Tech to bez wątpienia branża przyszłości. Jeśli jesteś jednym z milionów młodych dorosłych, którzy mają rozpocząć pierwszy etap swojej kariery, być może zastanawiasz się, co zrobić, jeśli nie lubisz kodować.
Nauka nowego języka programowania, takiego jak Python, staje się bezproblemowa, jeśli masz kompleksową mapę drogową, szczegółowo opisującą koncepcje, których należy się nauczyć jako początkujący i jak robić dalsze postępy, aby osiągnąć kolejny kamień milowy. Nawet średniozaawansowani programiści powinni często odświeżyć swoje podstawy, aby zbudować dla siebie solidną podstawę.
ASP.NET to bezpłatna wieloplatformowa platforma firmy Microsoft do tworzenia aplikacji i usług internetowych. Platforma ASP.NET jest rozszerzeniem .NET, platformy programistycznej narzędzi, języków programowania i bibliotek używanych do tworzenia różnych aplikacji.