Jak obliczyć wartość nCr
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.

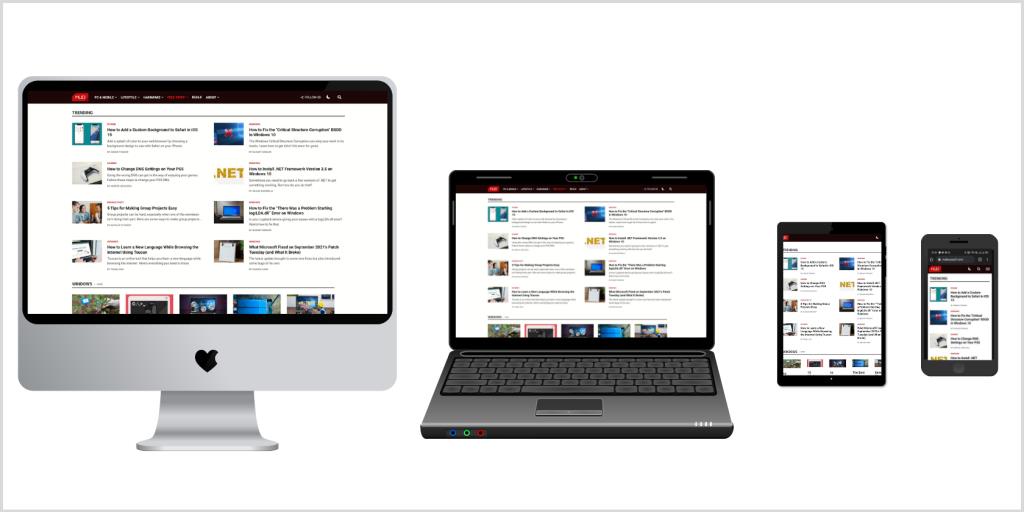
W dzisiejszych czasach powszechną praktyką jest budowanie strony internetowej lub aplikacji, która dostosowuje swój interfejs użytkownika w zależności od przeglądarki lub urządzenia. Istnieją dwa podejścia do osiągnięcia tego celu. Pierwszy polega na tworzeniu różnych wersji witryny lub aplikacji na różne urządzenia. Jest to jednak nieefektywne i może prowadzić do nieprzewidywalnych błędów.
W poszukiwaniu niezawodnego, przyszłościowego podejścia wymyślono responsywny — lub adaptacyjny — projekt. Koncentruje się na tworzeniu jednej wersji układu, która automatycznie dostosowuje się do różnych przeglądarek lub urządzeń.
W tym artykule poznamy responsywne projektowanie stron internetowych i podstawowe zasady, które pomogą Ci stworzyć niesamowitą stronę internetową.
Responsywne projektowanie stron internetowych nie jest tak skomplikowane, jak się wydaje. To zestaw praktyk, których możesz użyć podczas pisania CSS, a nie osobna technologia, której będziesz musiał uczyć się od zera. Być może już przestrzegasz kilku z tych zasad, nie zdając sobie z tego sprawy. Możesz zrozumieć responsywne projektowanie stron internetowych, badając jego cztery składniki: układy płynne, jednostki responsywne, elastyczne obrazy i zapytania o media.
Dzięki płynnemu układowi możesz tworzyć strony internetowe, które dostosowują się do aktualnej szerokości i wysokości rzutni. Powszechna praktyka polega na używaniu właściwości max-width zamiast nadawania elementowi stałej szerokości. Ponadto użycie wartości procentowej ( % ), wysokości widocznego obszaru ( vh ) lub szerokości widocznego obszaru ( vw ) pomaga poprawić adaptacyjność, która nie jest możliwa w przypadku pikseli ( px ). Dlatego następnym razem, gdy będziesz tworzyć układ, wprowadź te małe zmiany i zacznij korzystać z responsywnych technik projektowania.
Gdy przejdziesz do bardziej zaawansowanego CSS, często zobaczysz użycie jednostek rem i em dla długości zamiast jednostek px . Dzieje się tak, ponieważ jednostka rem sprawia, że skalowanie całego układu jest bardzo łatwe. Domyślnie 1rem równa się 16px, ponieważ jest proporcjonalne do
rozmiar czcionki elementu, zwykle 16px. Możesz jednak ustawić 1rem na 10px (lub dowolną inną wartość), aby ułatwić obliczenia, dostosowując rozmiar czcionki najwyższego poziomu.
Obrazy są głównym problemem podczas projektowania nawet najbardziej podstawowego układu. Zawsze musisz zadbać o ich odpowiedni rozmiar, aby pasowały do projektu. Ponadto domyślnie nie skalują się wraz ze zmianami w rzutni. Powinieneś więc użyć % dla wymiarów obrazów, wraz z właściwością max-width .
Możesz ożywić responsywne witryny za pomocą zapytań o media. Siatki płynne są dobre na początek, ale przekonasz się, że jest kilka punktów, w których układ zaczyna się załamywać. Dodanie punktów przerwania dla tych szerokości okienka ekranu dopasowuje układ dla różnych urządzeń. Zapytania o media pomagają selektywnie stosować CSS na podstawie wyników testów funkcji mediów. Możesz odkrywać nowe funkcje CSS, aby w krótszym czasie stworzyć responsywną stronę internetową .

Chociaż responsywne projektowanie stron internetowych jest wybawieniem, jeśli chodzi o problemy z wieloma ekranami, możesz nie mieć stałego fizycznego ograniczenia, do którego możesz się odnieść. Dlatego istnieje sześć podstawowych zasad responsywnego projektowania stron internetowych, od których należy zacząć podczas projektowania responsywnego układu.
Jedna z podstawowych zasad projektowania mówi, że projekt witryny powinien wspierać treść, a nie odwrotnie. Treści medialne, takie jak filmy, zdjęcia i treści tekstowe, takie jak długie i krótkie kopie internetowe, powinny być optymalnie renderowane na wszystkich ekranach. Kluczem do responsywnego projektowania stron internetowych jest użycie punktów przerwania opartych na treści, a nie na urządzeniach.
Czcionki internetowe wyglądają oszałamiająco! Masz wiele możliwości modyfikowania swojego projektu za pomocą fajnie wyglądających czcionek internetowych. Ale powinieneś wiedzieć, że przeglądarki będą musiały pobrać każdą czcionkę internetową. Więcej czcionek internetowych, dłuższy czas pobierania. W przeciwieństwie do tego, czcionki systemowe działają błyskawicznie. Jeśli użytkownik nie ma na swoim urządzeniu lokalnym nazwanej czcionki systemowej, nastąpi powrót do następnej czcionki w stosie rodziny czcionek . Dlatego przy wyborze czcionek należy wziąć pod uwagę czas ładowania i wymagania projektowe.
Czy masz na swojej stronie różne ikony, wspierające treść? Często dobrą praktyką jest używanie formatu bitmapowego, jeśli ikony mają dużo szczegółów. Z drugiej strony formaty wektorowe są sposobem na uzyskanie ikon, które ładnie skalują się w górę iw dół. Wektory są często małe, ale wadą jest to, że niektóre starsze przeglądarki mogą ich nie obsługiwać. Zdarzają się również przypadki, w których wektory są cięższe niż mapy bitowe, na przykład gdy obraz jest bardzo szczegółowy. Dlatego zawsze upewnij się, że optymalizujesz obrazy bitmapowe i wektory, zanim zostaną udostępnione online.
Pierwsza fałda strony internetowej to widok, który widzą odwiedzający po pierwszym załadowaniu, przed jakimkolwiek przewijaniem. Często zawiera sekcję bohatera z responsywnym paskiem nawigacji , tekst wprowadzający i multimedia oraz wezwanie do działania. Responsywność nie ogranicza się tylko do urządzeń mobilnych. Powinieneś również wziąć pod uwagę tablety, konsole do gier i inne ekrany. Kluczem jest więc przeprowadzanie częstych testów przynajmniej dla pierwszego rzutu strony. Możesz użyć Chrome DevTools ( Lighthouse ), aby przetestować jakość strony internetowej.
Wiele osób zakładało, że użytkownicy mobilni zawsze się spieszą, szukając niewielkich informacji, podczas gdy użytkownicy komputerów stacjonarnych bardziej interesują się długimi treściami. Teraz zdajemy sobie sprawę, że nie jest to prawdą w dzisiejszym świecie. Ludzie wszędzie korzystają z urządzeń mobilnych, szukając pełnej zawartości i pełnego dostępu do wszystkich usług. Powinieneś upewnić się, że zamiast ukrywać zawartość, zarządzasz układem i punktami przerwania, aby zaprezentować je tak łatwo i bez wysiłku, jak to możliwe.
Prawidłowe zbudowanie układu strony i pozycjonowanie elementów wymaga sporego wysiłku. Możesz również mieć trudności z zarządzaniem wieloma elementami, które są od siebie zależne. Dlatego powinieneś rozważyć zapakowanie powiązanych elementów w kontener lub
. Pomaga to zredukować zadanie układania kilku elementów do jednego, w którym układasz tylko jeden element.
Podejście oparte na pierwszym komputerze oznacza, że napiszesz CSS dla dużych ekranów, a następnie zastosujesz zapytania o media, aby zmniejszyć projekt dla mniejszych ekranów. W przeciwieństwie do tego, podejście mobile first polega na pisaniu CSS dla urządzeń mobilnych z mniejszymi ekranami, a następnie zastosowaniu zapytań o media w celu rozszerzenia projektu na większe ekrany. Głównym celem jest zredukowanie strony internetowej i aplikacji do absolutnych podstaw.
Jeśli dopiero zaczynasz z responsywnym tworzeniem stron internetowych, powinieneś wybrać podejście oparte na komputerach stacjonarnych, ponieważ pod koniec dnia będziesz musiał układać kontenery jeden na drugim na urządzeniach mobilnych. Chociaż jest to całkowicie osobista decyzja, podejście mobile first pomaga w lepszym ustrukturyzowaniu kodu HTML, podczas gdy podejście ukierunkowane na komputery pomoże Ci z technikami układu i odstępów.
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.
Solidity to język programowania używany przez inteligentne kontrakty na blockchainie Ethereum. Jest to statyczny, zorientowany obiektowo język programowania.
SQL kontra NoSQL: jaka jest najlepsza baza danych dla twojego następnego projektu?
Wielu programistów uwielbia rozwiązywać trudne problemy matematyczne za pomocą kodu. Pomaga wyostrzyć umysł i poprawić umiejętności rozwiązywania problemów. W tym artykule dowiesz się, jak znaleźć najmniejsze i największe n-cyfrowe idealne kwadraty i sześciany za pomocą Pythona, C++ i JavaScript. Każdy przykład zawiera również przykładowe dane wyjściowe dla kilku różnych wartości.
Chociaż możesz używać kalkulatora graficznego na swoim komputerze, interpreter języka programowania Python może pełnić funkcję kalkulatora biurkowego. Jest to tak popularny żart na temat biegania w społeczności Pythona, że wspomniano o nim w oficjalnym samouczku. Oto, jak używać Pythona jako kalkulatora.
Umieszczanie usług stron trzecich w swoich postach WordPress to ekscytujący sposób na przyciągnięcie zainteresowania odwiedzających. Osadzone treści zawierają również wskazówki wizualne, które ułatwiają skanowanie. WordPress ułatwił dodawanie tego typu treści.
Jeśli jesteś początkującym naukowcem zajmującym się danymi, który pracuje z Pythonem lub R, musisz wiedzieć, jak korzystać z Jupyter Notebook. Jest to środowisko IDE typu open source i serwerowe do manipulowania danymi, udostępniania kodu na żywo, a także zarządzania przepływem pracy w nauce o danych.
Tech to bez wątpienia branża przyszłości. Jeśli jesteś jednym z milionów młodych dorosłych, którzy mają rozpocząć pierwszy etap swojej kariery, być może zastanawiasz się, co zrobić, jeśli nie lubisz kodować.
Nauka nowego języka programowania, takiego jak Python, staje się bezproblemowa, jeśli masz kompleksową mapę drogową, szczegółowo opisującą koncepcje, których należy się nauczyć jako początkujący i jak robić dalsze postępy, aby osiągnąć kolejny kamień milowy. Nawet średniozaawansowani programiści powinni często odświeżyć swoje podstawy, aby zbudować dla siebie solidną podstawę.
ASP.NET to bezpłatna wieloplatformowa platforma firmy Microsoft do tworzenia aplikacji i usług internetowych. Platforma ASP.NET jest rozszerzeniem .NET, platformy programistycznej narzędzi, języków programowania i bibliotek używanych do tworzenia różnych aplikacji.
Kontenery są bardzo przydatne przy opracowywaniu, wdrażaniu i zarządzaniu oprogramowaniem w środowisku wirtualnym. Docker jest przydatny w procesie konteneryzacji, ale nie jest jedyną platformą. Jeśli szukasz alternatyw dla Dockera, nie szukaj dalej. Ta lista przedstawia niektóre bogate w funkcje i wydajne alternatywy platformy Docker, które można wykorzystać w następnym projekcie.
Niektóre z najczęściej omawianych aplikacji mobilnych i doświadczeń w dzisiejszych czasach wykorzystują technologię rozszerzonej rzeczywistości. Podczas gdy niektóre z tych doświadczeń mogą działać na praktycznie każdym urządzeniu mobilnym, inne działają tylko na nowszych i droższych modelach. Tworzenie i używanie tych bardziej zaawansowanych środowisk wymaga ARCore i ARKit.
Gałęzie są kluczowe dla koncepcji kontroli wersji w programowaniu, aw szczególności w Git. W tym artykule startowym dowiesz się, czym jest gałąź i jak ją utworzyć przy użyciu wielu różnych narzędzi.
Instrukcja if jest siłą napędową programowania logicznego. W rezultacie lepsze zrozumienie Pythona jest znaczącym dodatkiem do twoich umiejętności programowania w Pythonie.
Odznaki GitHub mogą zwiększyć czytelność repozytorium, zapewniając użytkownikom szybki sposób przechwytywania metryk repozytorium. Plakietki mogą być osadzone w pliku README.md, aby wyjaśnić innym programistom znaczenie i konieczność Twojego projektu. W rezultacie czytelnicy bardzo szybko dowiadują się o repozytorium, sprawdzając dołączone identyfikatory.
Popularny silnik pamięci masowej Redis jest doskonałym i niezbędnym narzędziem w każdym arsenale programistów. Silnik pamięci masowej w pamięci umożliwia niezwykle szybkie przechowywanie i pobieranie danych, do imponujących 32 milionów zapytań na sekundę, co czyni go doskonałym uzupełnieniem każdego głównego silnika bazy danych.
Część magii tworzenia oprogramowania pojawia się, gdy wiersze kodu łączą się w coś więcej niż sumę ich części. Przekonasz się, że gdy próbujesz budować w ten sposób abstrakcyjnie, potrzebujesz trochę kreatywnej wizualizacji. Może to dotyczyć przetwarzania tekstu lub projektowania stron internetowych, podobnie jak w przypadku programowania.
Jako użytkownik systemu Windows prawdopodobnie przynajmniej raz natknąłeś się na słowa .NET Framework. Jest to platforma oprogramowania opracowana przez firmę Microsoft, która umożliwia tworzenie i uruchamianie programów w językach C#, C++, F# i Visual Basic. Najnowsza wersja platformy .NET to 4,8, ale Twój komputer może wymagać starszej wersji platformy .NET (np. .NET 3.5) do uruchamiania niektórych aplikacji.
Budując stronę internetową dla siebie lub swojej firmy często stajesz przed klasycznym dylematem. WordPress vs. Wix — który wybrać i jaki byłby dla Ciebie najlepszy?
Chociaż Linux może nie być ulubionym systemem operacyjnym dla zwykłych użytkowników, jest to wybór dla większości programistów i programistów. Linux jest bardziej praktycznym systemem operacyjnym, który został specjalnie zaprojektowany z myślą o programowaniu i programistach.
Kombinacja to pojęcie matematyczne. Odnosi się do ułożenia kilku przedmiotów, gdzie ich kolejność nie ma znaczenia. Podstawowa formuła opisuje liczbę prawidłowych kombinacji.
Solidity to język programowania używany przez inteligentne kontrakty na blockchainie Ethereum. Jest to statyczny, zorientowany obiektowo język programowania.
SQL kontra NoSQL: jaka jest najlepsza baza danych dla twojego następnego projektu?
Wielu programistów uwielbia rozwiązywać trudne problemy matematyczne za pomocą kodu. Pomaga wyostrzyć umysł i poprawić umiejętności rozwiązywania problemów. W tym artykule dowiesz się, jak znaleźć najmniejsze i największe n-cyfrowe idealne kwadraty i sześciany za pomocą Pythona, C++ i JavaScript. Każdy przykład zawiera również przykładowe dane wyjściowe dla kilku różnych wartości.
Chociaż możesz używać kalkulatora graficznego na swoim komputerze, interpreter języka programowania Python może pełnić funkcję kalkulatora biurkowego. Jest to tak popularny żart na temat biegania w społeczności Pythona, że wspomniano o nim w oficjalnym samouczku. Oto, jak używać Pythona jako kalkulatora.
Umieszczanie usług stron trzecich w swoich postach WordPress to ekscytujący sposób na przyciągnięcie zainteresowania odwiedzających. Osadzone treści zawierają również wskazówki wizualne, które ułatwiają skanowanie. WordPress ułatwił dodawanie tego typu treści.
Jeśli jesteś początkującym naukowcem zajmującym się danymi, który pracuje z Pythonem lub R, musisz wiedzieć, jak korzystać z Jupyter Notebook. Jest to środowisko IDE typu open source i serwerowe do manipulowania danymi, udostępniania kodu na żywo, a także zarządzania przepływem pracy w nauce o danych.
Tech to bez wątpienia branża przyszłości. Jeśli jesteś jednym z milionów młodych dorosłych, którzy mają rozpocząć pierwszy etap swojej kariery, być może zastanawiasz się, co zrobić, jeśli nie lubisz kodować.
Nauka nowego języka programowania, takiego jak Python, staje się bezproblemowa, jeśli masz kompleksową mapę drogową, szczegółowo opisującą koncepcje, których należy się nauczyć jako początkujący i jak robić dalsze postępy, aby osiągnąć kolejny kamień milowy. Nawet średniozaawansowani programiści powinni często odświeżyć swoje podstawy, aby zbudować dla siebie solidną podstawę.
ASP.NET to bezpłatna wieloplatformowa platforma firmy Microsoft do tworzenia aplikacji i usług internetowych. Platforma ASP.NET jest rozszerzeniem .NET, platformy programistycznej narzędzi, języków programowania i bibliotek używanych do tworzenia różnych aplikacji.