Mặc dù xu hướng thiết kế thay đổi hàng năm, bạn có thể tin tưởng vào việc sử dụng các hiệu ứng bóng chủ yếu như bóng hộp và bóng đổ để đóng góp tích cực vào tính thẩm mỹ của trang web. Bạn có thể sử dụng bóng đổ để tạo ra các hiệu ứng dễ chịu, kết xuất đẹp mắt mà không bị sến.
Chúng ta hãy xem xét kỹ hơn thuộc tính drop-shadow của CSS .
Bóng đổ CSS là gì?
drop-shadow () là một hiệu ứng CSS hiển thị bóng xung quanh hình dạng của một đối tượng được chỉ định. Đây là cú pháp để áp dụng CSS drop-shadow .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Có một loạt các chức năng bộ lọc bao gồm làm mờ () , độ sáng () và đổ bóng () .
offset-x xác định khoảng cách ngang và offset-y xác định khoảng cách dọc. Lưu ý rằng các giá trị âm đặt bóng ở bên trái ( offset-x ) và phía trên ( offset-y ) đối tượng.
Hai tham số cuối cùng là tùy chọn. Bạn có thể chỉ định bán kính mờ của bóng dưới dạng chiều dài. Theo mặc định, nó được đặt thành 0. Bạn không thể có bán kính làm mờ âm.
Màu của bóng đổ được chỉ định như. Nếu bạn chưa chỉ định một màu, nó sẽ tuân theo giá trị của thuộc tính màu .
Khi nào đổ bóng CSS là hữu ích?
Bạn có thể đã biết rằng box-shadow thực hiện công việc khá tốt. Vì vậy, bạn có thể nghĩ, tại sao chúng ta cần bóng đổ ? Có rất nhiều trường hợp trong đó hàm drop-shadow () là một cứu cánh. Chúng ta hãy xem xét một vài trong số chúng:
Hình dạng không phải hình chữ nhật
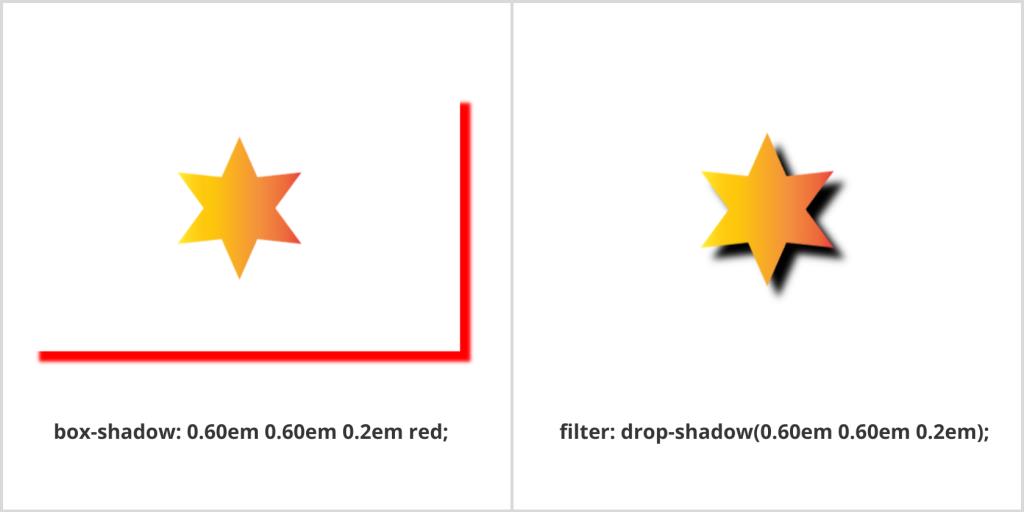
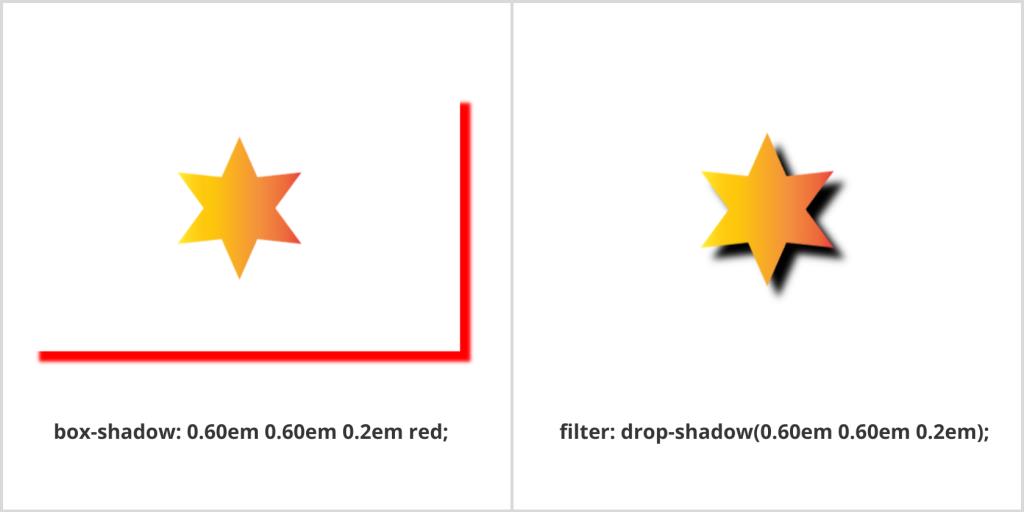
Không giống như bóng đổ hình hộp , bạn có thể thêm bóng đổ vào các hình dạng không phải hình chữ nhật. Ví dụ: chúng ta có SVG hoặc PNG trong suốt có hình dạng không phải hình chữ nhật — ví dụ như một ngôi sao. Ở đây, việc thêm bóng tương ứng với chính đối tượng có thể được hoàn thành với bóng hộp hoặc bóng đổ . Hãy xem xét cả hai tình huống:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Đầu ra :

Khi so sánh cả hai hiệu ứng, rõ ràng là một bóng hộp tạo ra một bóng hình chữ nhật; nó cũng không quan trọng cho dù hình ảnh trong suốt hay đã có nền. Mặt khác, drop-shadow cho phép bạn tạo một bóng đổ phù hợp với hình dạng của chính hình ảnh.
Các yếu tố hạn chế là hàm drop-shadow () chấp nhận tất cả các tham số kiểu ngoại trừ từ khóa inset và tham số spread .
Các phần tử được nhóm
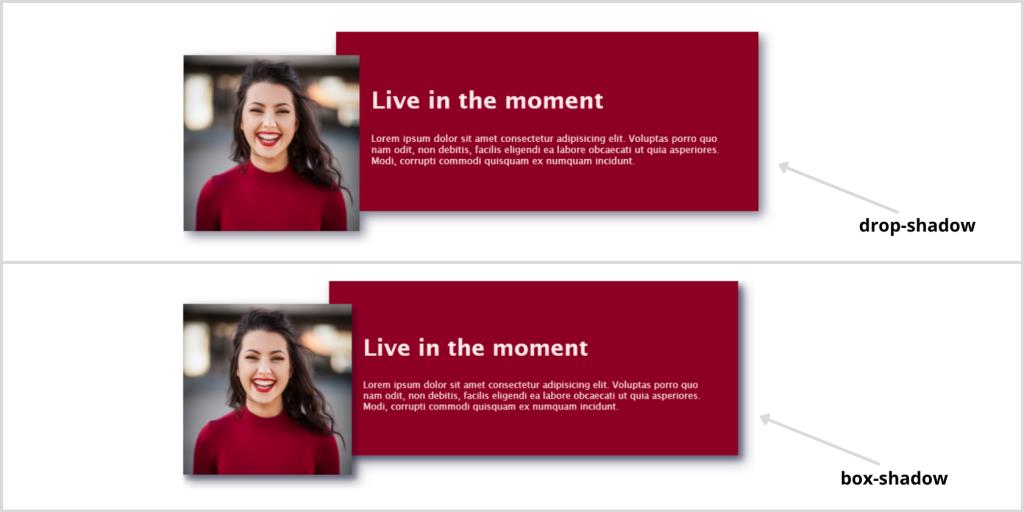
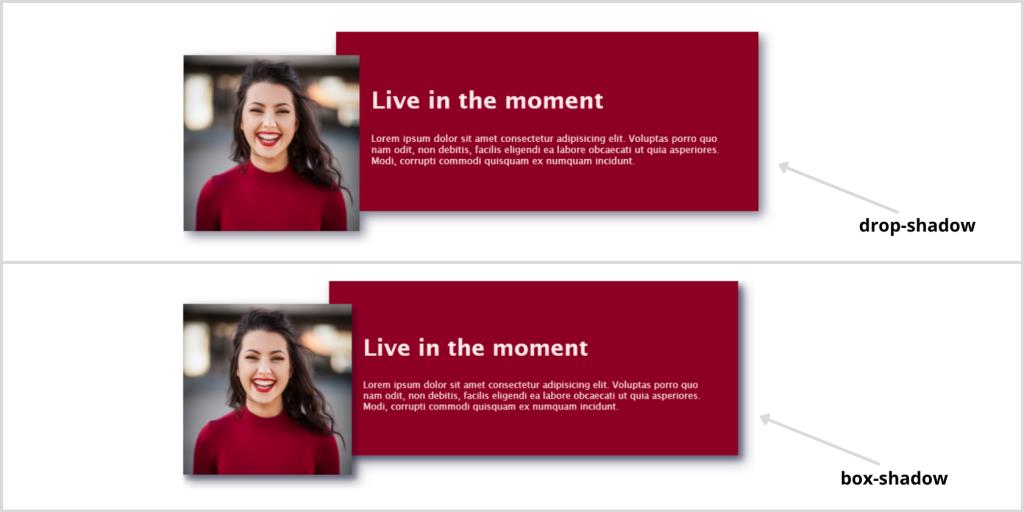
Có một số trường hợp khi bạn có thể cần xây dựng các thành phần bằng cách chồng chéo các phần tử nhất định. Nếu bạn đang sử dụng box-shadow , bạn sẽ phải đối mặt với vấn đề cố gắng tạo bóng theo đúng cách. Đây là cách nó hoạt động khi nhóm một hình ảnh và một thành phần văn bản:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
CSS cơ bản
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Bây giờ, áp dụng box-shadow và drop-shadow để thấy sự khác biệt.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Đầu ra:

Như bạn có thể thấy, bóng hộp được áp dụng trên từng phần tử riêng lẻ trong khi bóng đổ nhóm cả hai và áp dụng bóng đổ.
Các phần tử được cắt
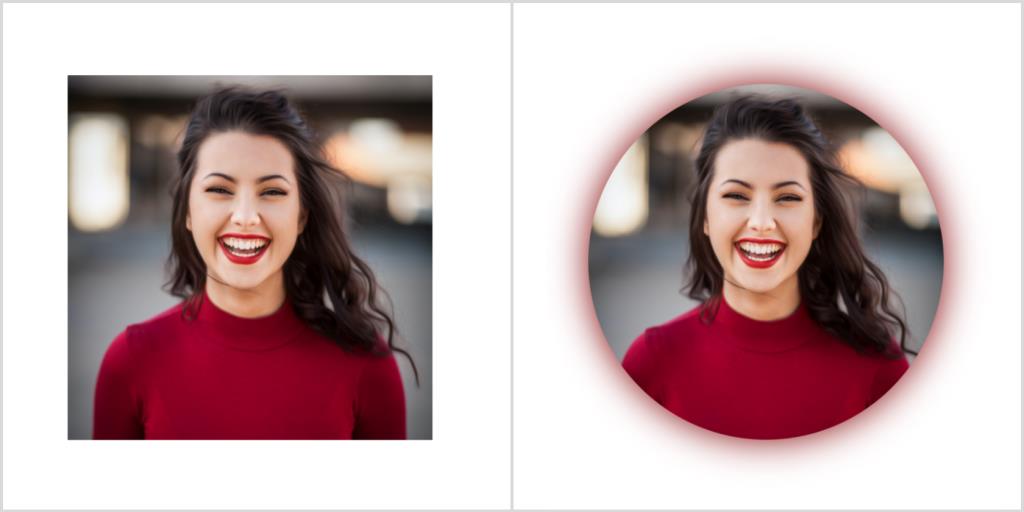
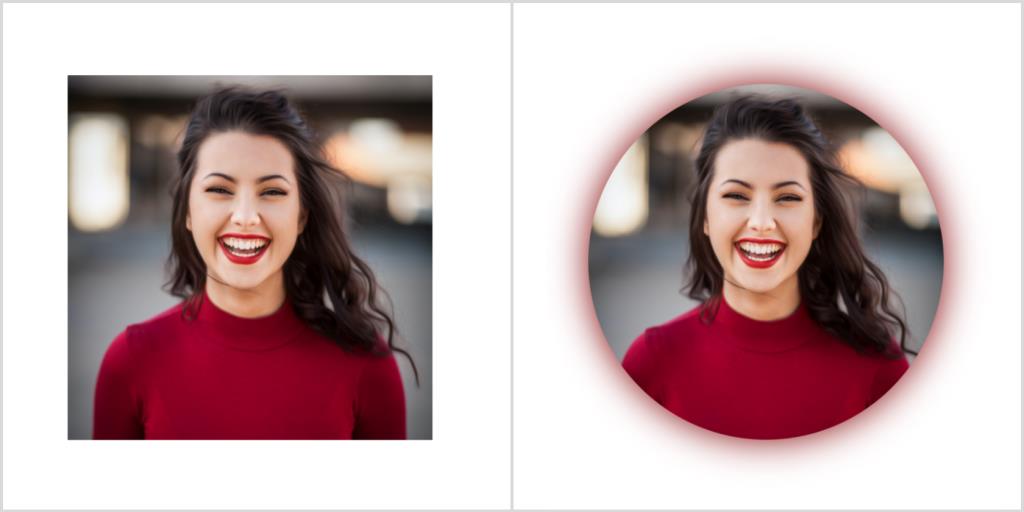
Bạn có thể sử dụng thuộc tính clip-path để cắt một vùng nhất định xác định phần nào của hình ảnh hoặc phần tử sẽ được hiển thị. Bộ lọc đổ bóng cho phép chúng tôi tạo bóng đổ trên phần tử được cắt bớt bằng cách áp dụng nó cho phần tử gốc của phần tử đó:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Đầu ra:

Chúng tôi đã cắt bớt 50% hình ảnh bằng một đường tròn. Do đó, bộ lọc đổ bóng chỉ được áp dụng cho phần có thể nhìn thấy của hình ảnh. Thật tuyệt vời phải không?
Hạn chế và khác biệt
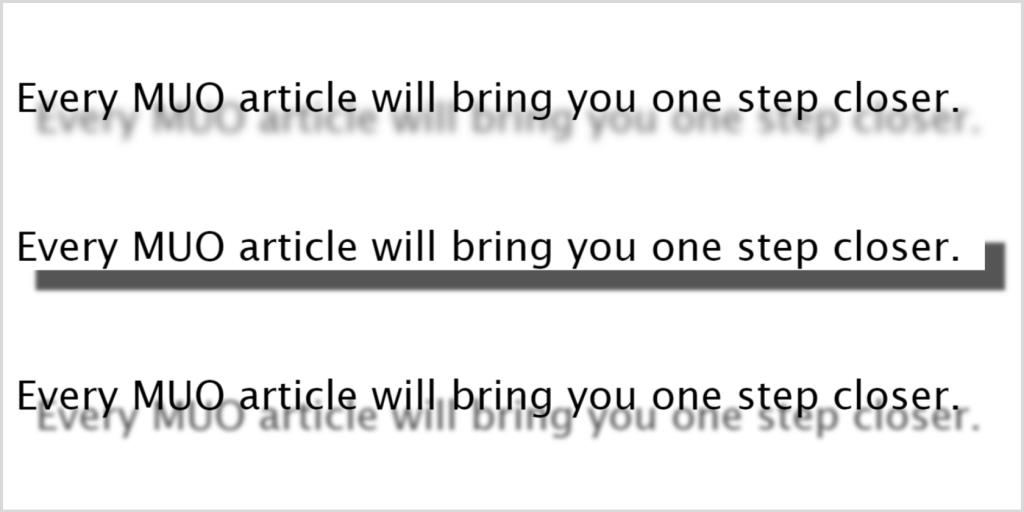
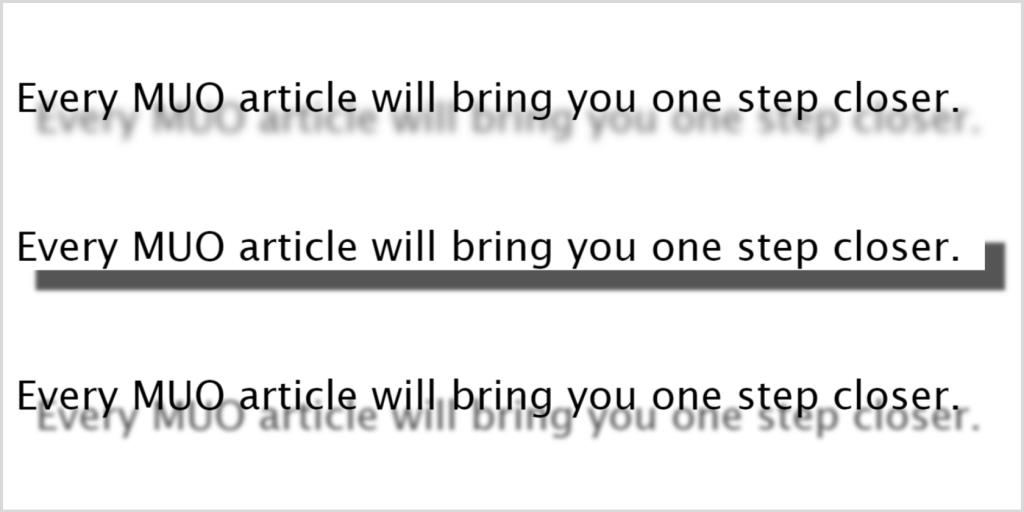
Như chúng ta đã thảo luận ở trên, drop-shadow không hỗ trợ tham số spread . Điều này có nghĩa là sẽ không thể tạo hiệu ứng phác thảo bằng cách sử dụng hàm drop-shadow () vì nó bị giết ở mọi nơi. Ngoài ra, nó ám hiệu ứng bóng khác nhau từ các hộp bóng và text-shadow (với các thông số tương tự). Bạn có thể cảm thấy rằng sự khác biệt giữa box-shadow và drop-shadow phụ thuộc vào CSS Box Model . Một người làm theo nó trong khi người kia thì không. Đây là một ví dụ:
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
CSS cơ bản
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Áp dụng hiệu ứng đổ bóng
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
Đầu ra:

Bạn có thể thấy rằng box-shadow tạo ra bóng nặng hơn, tối hơn so với text-shadow và drop-shadow . Ngoài ra, có một chút khác biệt về vị trí của bóng giữa bóng văn bản và bóng đổ . Tuy nhiên, bạn có thể thích các hiệu ứng đổ bóng khác nhau tùy theo yêu cầu của mình.
Hỗ trợ trình duyệt
Hàm drop-shadow () được hỗ trợ trong tất cả các trình duyệt hiện đại ngoại trừ các trình duyệt cũ hơn như Internet Explorer. Mặc dù nó không phải là điều gì đó sẽ cản trở nghiêm trọng đến trải nghiệm người dùng, nhưng bạn có thể thêm truy vấn tính năng với dự phòng bóng hộp .
Thử nghiệm với các hiệu ứng đổ bóng khác nhau
Sự phổ biến của box-shadow là khá rõ ràng vì có vô số trường hợp sử dụng. Tuy nhiên, hàm drop-shadow () không được sử dụng nhiều. Chúng tôi hy vọng rằng bạn sẽ thử nghiệm các hiệu ứng đổ bóng khác nhau và cố gắng triển khai bóng đổ trong các dự án tương lai của mình.
Các lớp giả thêm một loạt chức năng hoàn toàn mới vào CSS và kho phát triển web cá nhân của bạn. Tìm hiểu thêm về chúng để trở thành nhà phát triển web thành thạo và hiệu quả hơn.