Nếu bạn định xây dựng một bố cục trang web tuyệt vời, bạn sẽ cần biết về lề, đường viền, phần đệm và nội dung. Mọi thành phần trong thiết kế web, cho dù đó là hình ảnh hay văn bản, đều sử dụng một hộp có các thuộc tính này. Bạn có thể dễ dàng xây dựng các bố cục phức tạp bằng cách thử với mô hình hộp. Trong bài viết này, chúng tôi sẽ phân tích Mô hình Hộp CSS và chỉ cho bạn cách sử dụng các thuộc tính này với các ví dụ thực tế.
Mô hình hộp CSS là gì?
Mô hình hộp CSS là một tiêu chuẩn do World Wide Web Consortium tạo ra . Nó mô tả tất cả các phần tử trong tài liệu HTML dưới dạng các hộp hình chữ nhật với kích thước riêng của chúng. Các hộp này chứa một khu vực nội dung và các khu vực lề, đường viền và phần đệm xung quanh tùy chọn. Vì vậy, chúng ta hãy khám phá các phần của một hộp CSS.
Hãy khám phá bốn lớp của mô hình hộp CSS.
Lớp đầu tiên: Nội dung
Vùng nội dung chứa nội dung chính của phần tử có thể là hình ảnh, văn bản hoặc bất kỳ dạng nội dung đa phương tiện nào. Bạn có thể sửa đổi kích thước của các phần tử cấp khối bằng cách sử dụng thuộc tính chiều cao và chiều rộng .
Lớp thứ hai: Lớp đệm
Phần đệm là khoảng trống giữa hộp nội dung và hộp viền của nó. Mặc dù nó nằm xung quanh nội dung của bạn dưới dạng khoảng trắng, bạn có thể sử dụng màu nền để hình dung sự khác biệt. Bạn có thể áp dụng các thuộc tính padding-top , padding-right , padding-bottom và padding-left để sửa đổi không gian.
Lớp thứ ba: Đường viền
Đường viền bao bọc nội dung và vùng đệm. Bạn có thể thay đổi kích thước và phong cách biên giới sử dụng biên giới-width , border-style , và border-color tài sản.
Lớp thứ tư: Margin
Lớp cuối cùng của mô hình hộp được sử dụng rộng rãi để tạo khoảng trống giữa các phần tử. Lề bao bọc nội dung, vùng đệm và vùng viền. Bạn có thể sử dụng các thuộc tính margin-top, margin-right , margin-bottom và margin-left . Bạn cũng có thể cung cấp cho thuộc tính ký quỹ một giá trị âm hoặc tự động để đạt được một số kỹ thuật đặt vị trí tuyệt vời.
Thiết lập dự án cho mô hình hộp CSS
Hãy xây dựng một dự án nhỏ để chứng minh mô hình hộp cơ bản với hộp nội dung và các thuộc tính đệm, đường viền và lề. Bạn có thể đi với nội dung văn bản, hình ảnh hoặc phương tiện. Chúng tôi sẽ bắt đầu bằng cách đảm bảo rằng nó được cấu trúc đúng.
Cấu trúc với HTML
Mô hình hộp CSS
Đầu ra:

Bạn có thể sử dụng các tính năng tích hợp trong trình duyệt của mình, chẳng hạn như Công cụ dành cho nhà phát triển Chrome , để xem điều gì đang xảy ra. Chúng tôi đang sử dụng hai hình ảnh từ Unsplash. Để đơn giản, chúng tôi sẽ ẩn hình ảnh điện thoại thông minh bằng cách sử dụng display: none; cho đến khi chúng ta cần nó sau này.
Tạo kiểu bằng CSS
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
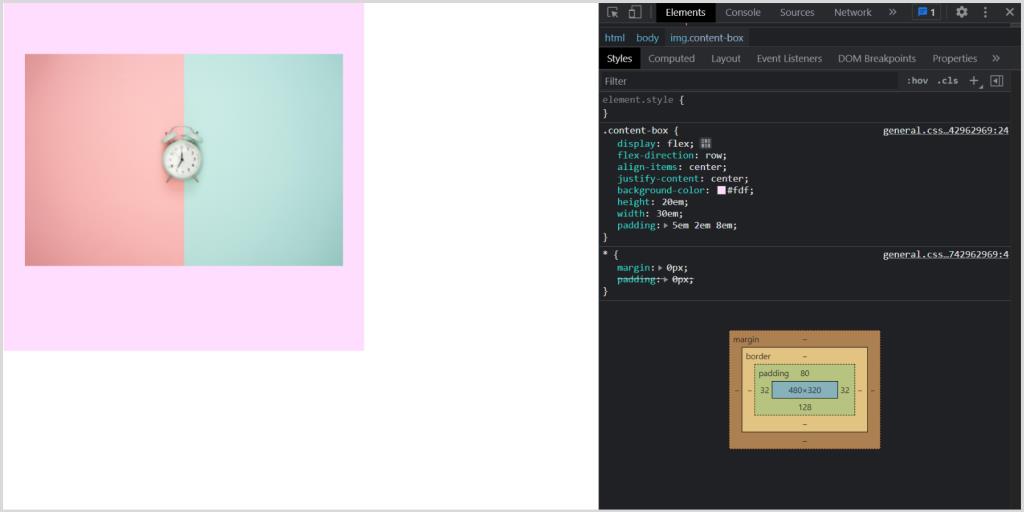
Bây giờ, hãy tạo kiểu cho hộp nội dung của chúng ta. Đầu tiên, chúng ta sẽ thiết lập chiều cao và chiều rộng của hình ảnh. Ngoài ra, tạo màu nền giúp hình dung tốt hơn. Vì vậy, chúng ta hãy làm điều đó.
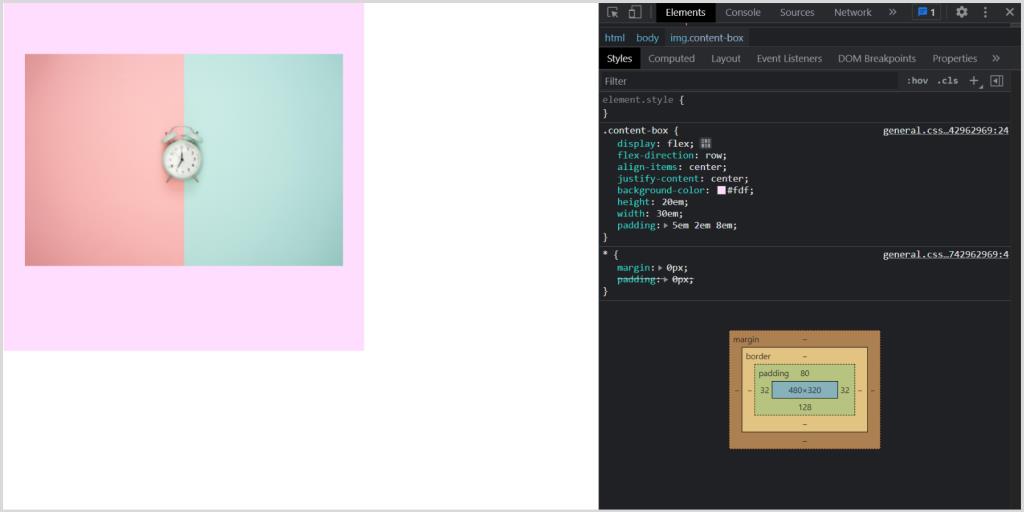
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
Cung cấp cho nội dung không gian để thở với đệm
Bạn có thể đặt từng thuộc tính padding-top , padding-right , padding-bottom và padding-left hoặc sử dụng tốc ký. Cố gắng sử dụng tốc ký nếu có thể, vì nó có thể giúp bạn tiết kiệm thời gian. Hãy xem cách hoạt động của padding.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
Đầu ra:

Vẽ đường xung quanh đệm bằng cách sử dụng đường viền
Trong khi áp dụng thuộc tính đường viền, hãy đảm bảo rằng bạn đang sử dụng thuộc tính màu đường viền để tạo cho đường viền một màu khác biệt với nền. Bạn có thể chọn kiểu đường viền riêng lẻ hoặc cùng một lúc bằng cách sử dụng thuộc tính tốc ký. Điều này cũng áp dụng cho thuộc tính chiều rộng đường viền .
Bạn cũng có thể đặt bán kính đường viền để cung cấp cho hộp các góc được làm tròn với bán kính tính bằng px , rem , em hoặc phần trăm.
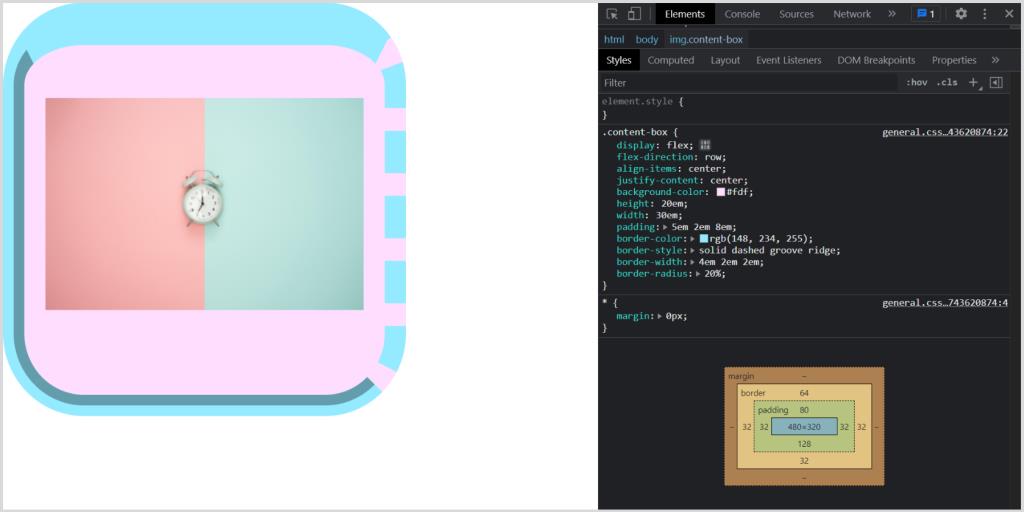
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
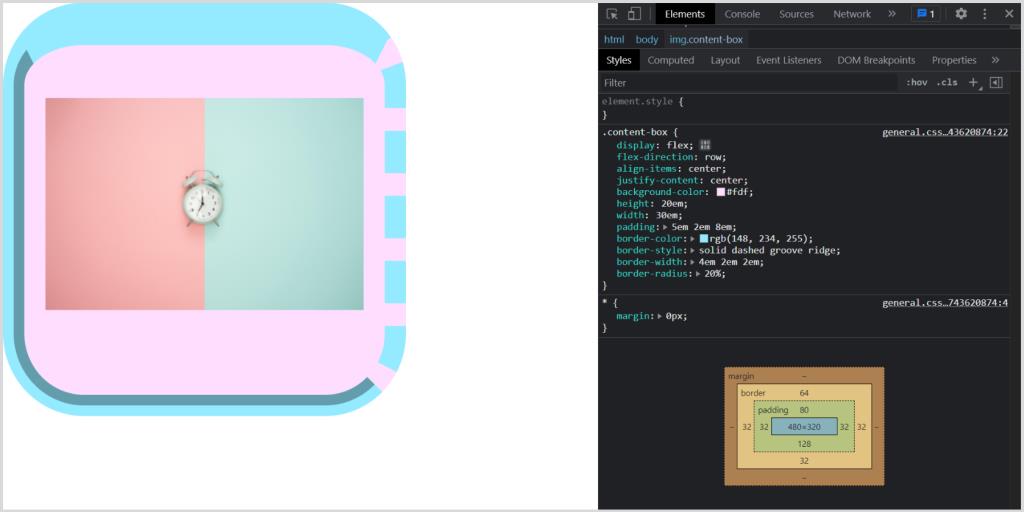
Đầu ra:

Thêm khoảng trống giữa các hộp có lề
Bạn có thể căn giữa một hộp theo chiều ngang bằng cách sử dụng tự động margin: 0 , miễn là nó có chiều rộng xác định.
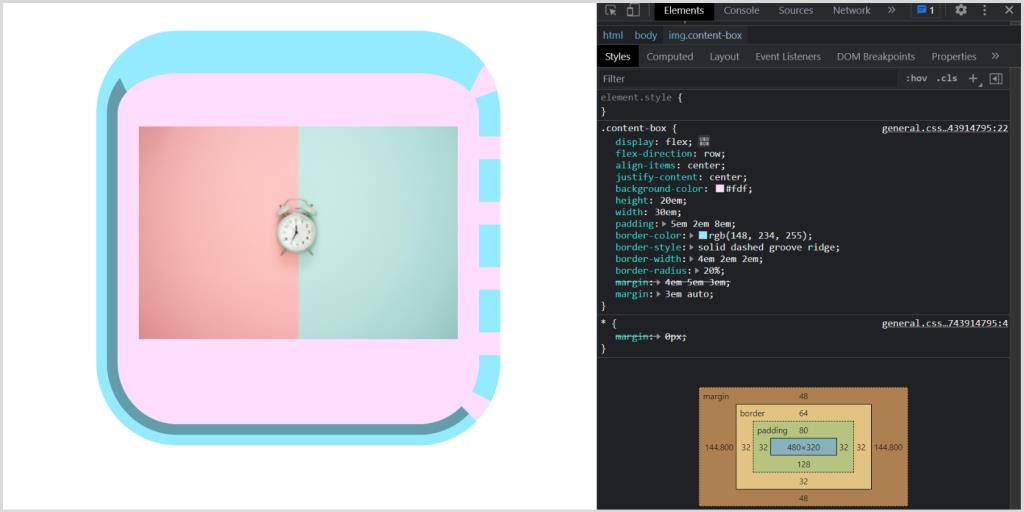
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
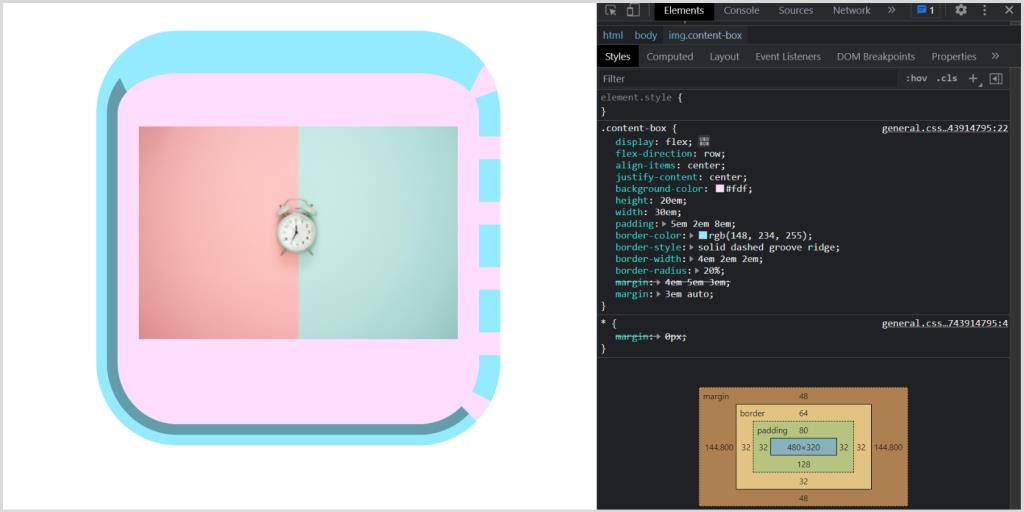
Đầu ra:

Bạn có thể chỉ định thuộc tính ký quỹ bằng cách sử dụng một, hai, ba hoặc bốn giá trị. Các giá trị có thể là độ dài, tỷ lệ phần trăm hoặc một từ khóa như auto . Hãy hiểu cách nó hoạt động:
- Khi bạn chỉ định một giá trị, điều đó có nghĩa là tất cả bốn cạnh sẽ có cùng một lề.
- Khi bạn chỉ định hai giá trị, giá trị đầu tiên biểu thị margin-top và margin-bottom trong khi giá trị thứ hai chỉ định margin-right và margin-left .
- Khi bạn chỉ định ba giá trị, giá trị đầu tiên và cuối cùng áp dụng cho margin-top và margin-bottom tương ứng. Giá trị giữa dành cho vùng nằm ngang, tức là lề phải và lề trái .
- Khi bạn chỉ định tất cả bốn giá trị, chúng sẽ áp dụng cho các giá trị trên cùng, bên phải, bên dưới và bên trái (theo thứ tự chiều kim đồng hồ).
Lưu ý rằng bạn cũng có thể sử dụng các phím tắt này cho các thuộc tính đệm và đường viền.
Xem thêm: Bảng gian lận thuộc tính CSS3 cần thiết
Bạn đã bao giờ sử dụng một mức lợi nhuận âm chưa? Để hình dung nó, hãy xóa màn hình: không có để hiển thị hình ảnh thứ hai của chúng ta, sau đó đặt một lề âm.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Đầu ra:

Mô hình hộp: Tạo một trang web hoàn hảo cho Pixel
Mô hình hộp cho phép bạn xác định không gian giữa các phần tử, thêm đường viền và dễ dàng tạo bố cục phức tạp. Bạn có thể bắt đầu ngay lập tức để tạo một trang web tuyệt vời. Trong khi đó, bạn có thể khám phá chi tiết thuộc tính hộp viền và thử với đoạn mã trên.
Bạn nên hiểu rằng có những phương pháp khác để bố trí nội dung trong CSS. Chúng bao gồm CSS Grid và CSS Flexbox. Khi bạn cảm thấy hài lòng với mô hình hộp, bạn nên tiếp tục tìm hiểu về các lựa chọn thay thế này.