JavaScript ist eine der beliebtesten Programmiersprachen unter Webentwicklern. Beim Erlernen von JavaScript beginnt jeder mit den Grundlagen und dem Erstellen einfacher Anwendungen mithilfe der DOM-Manipulation.
In diesem Artikel erfahren Sie, wie Sie mithilfe von JavaScript und DOM-Manipulation ein Wörterbuch erstellen können. Dieser Artikel setzt voraus, dass Sie die Grundlagen von JavaScript kennen, bevor Sie ihn lesen.
Einen Blick auf die API werfen
API steht für Application Programming Interface . APIs vereinfachen die Softwareentwicklung und -innovation, indem sie Anwendungen ermöglichen, Daten und Funktionen einfach und sicher auszutauschen.
Dieses Projekt verwendet die Dictionaryapi.dev- API. Dies ist eine kostenlose API, die mehrere Definitionen, Phonetik und andere grammatikalische Begriffe für die von Ihnen gesuchten Wörter bereitstellt.
Der Link zur API lautet wie folgt:
https://api.dictionaryapi.dev/api/v2/entries/en/word
Frontend-Layout des Projekts
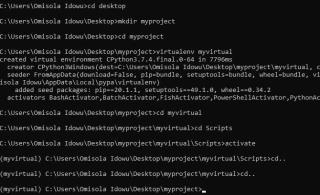
Das Frontend-Layout dieses Projekts wird mit HTML und TailwindCSS erstellt . Sie können TailwindCSS in Ihre HTML-Datei importieren, indem Sie das unten angegebene CDN verwenden.
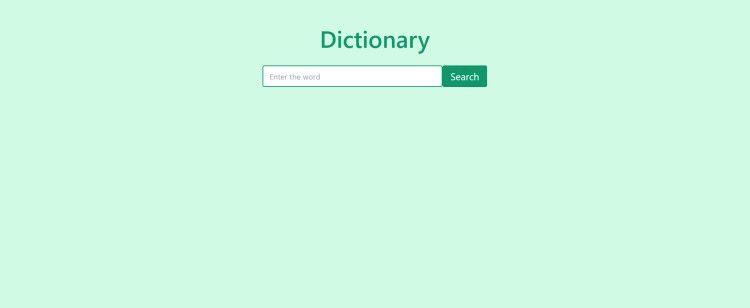
Die HTML-Seite hat eine Eingabe und eine Schaltfläche, über die der Benutzer das zu suchende Wort eingeben kann. Es gibt drei weitere Divs, um die Wortart, mehrere Definitionen und Audio anzuzeigen, die Ihnen helfen, das Wort richtig auszusprechen. Standardmäßig haben diese drei divs die Anzeigeeigenschaft none. Wenn die Daten von der API abgerufen werden, wird die Anzeigeeigenschaft dieser Divs auf Block gesetzt.
Dictionary
<>
type="text"
placeholder="Enter the word"
id="word"
class="
py-2
w-1/4
focus:outline-none
border-2 border-green-600
rounded
px-3
"
/>
<>
id="search"
class="bg-green-600 text-white text-xl px-4 py-2 rounded">
Search
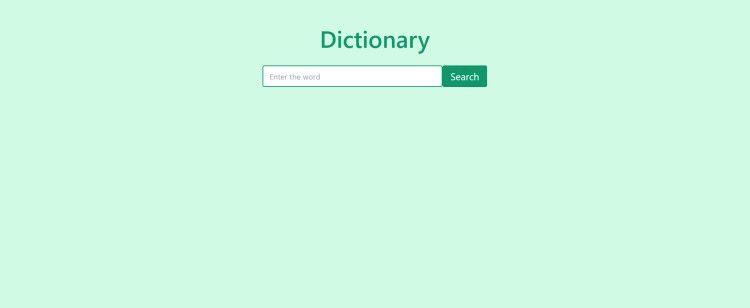
Dieses Frontend wird so aussehen

Hinzufügen von Funktionen mit JavaScript
Bevor Sie die Daten über die API abrufen und anzeigen, müssen Sie mithilfe ihrer IDs auf HTML-Elemente zugreifen. Sie können mit der JavaScript-Methode getElementById() auf die IDs zugreifen .
const word = document.getElementById("word"); const search = document.getElementById("search"); const display = document.getElementById("display"); const partOfSpeechDiv = document.getElementById("partOfSpeechDiv"); const partOfSpeechHeader = document.getElementById("partOfSpeechHeader"); const partOfSpeechPara = document.getElementById("partOfSpeechPara"); const meaningDiv = document.getElementById("meaningDiv"); const audioDiv = document.getElementById("audio"); const meaningHeader = document.getElementById("meaningHeader");
Hinzufügen des Ereignis-Listeners
Das Eingabeelement in der HTML-Seite hat eine ID namens word . Nachdem Sie Zugriff auf das Eingabeelement erhalten haben, können Sie den Wert des Texts im Eingabeelement mithilfe des .value- Attributs abrufen .
Die Suchschaltfläche hat die ID namens search . Sie müssen einen Click- Ereignis-Listener hinzufügen , um das Ereignis auszulösen, und einen Funktionsaufruf ausführen, um die Daten über die API abzurufen.
Asynchron und warten
Seit 2017 hat JavaScript das Konzept von async eingeführt und erwartet , asynchrone Anfragen auszuführen. Sie verwenden async-await anstelle von .then und .catch , um Zusagen aufzulösen und abzulehnen.
Verwandte: Synchrone vs. asynchrone Programmierung: Wie unterscheiden sie sich?
search.addEventListener("click", async () => { try { let url = `https://api.dictionaryapi.dev/api/v2/entries/en/${word.value.toLowerCase()}`; const res = await fetch(url); const data = await res.json(); displayData(data); } catch (error) { console.log(error); } });
Um mit Promises mit async-await zu arbeiten , müssen Sie das async- Schlüsselwort vor der Funktionsdefinition hinzufügen . Und immer wenn Sie eine Anfrage stellen oder eine Funktion aufrufen, müssen Sie davor das Schlüsselwort await hinzufügen .
Das await Schlüsselwort pausiert die weitere Ausführung der Funktion , bis die vorherige Anforderung nicht abgeschlossen ist erhalten.
Sie müssen die gesamte Aktion async-await Promise im try-catch- Block ausführen . Wenn das Promise die Daten nicht abrufen kann, wird der Fehler im catch- Block angezeigt . Bevor das Wort an die API übergeben wird, sollte es klein geschrieben sein, um genaue Ergebnisse zu erhalten. Sie können die String-Methode .lowercase() verwenden , um das Wort zu konvertieren.
Die fetch-Methode soll die Daten von der API abrufen. Sie müssen das Schlüsselwort await hinzufügen, damit die Funktion in diesem Moment anhält, während die fetch-Methode die Daten abruft.
Nach dem Abrufen der Daten müssen Sie sie mithilfe der .json()- Methode in der Antwort in das JSON- Format konvertieren .
Anzeigen der Daten auf der Webseite
Nachdem Sie die Daten abgerufen und in das JSON- Format konvertiert haben, müssen Sie sie auf der Webseite anzeigen. Sie müssen die Methode displayData() aufrufen und ihr die Daten übergeben.
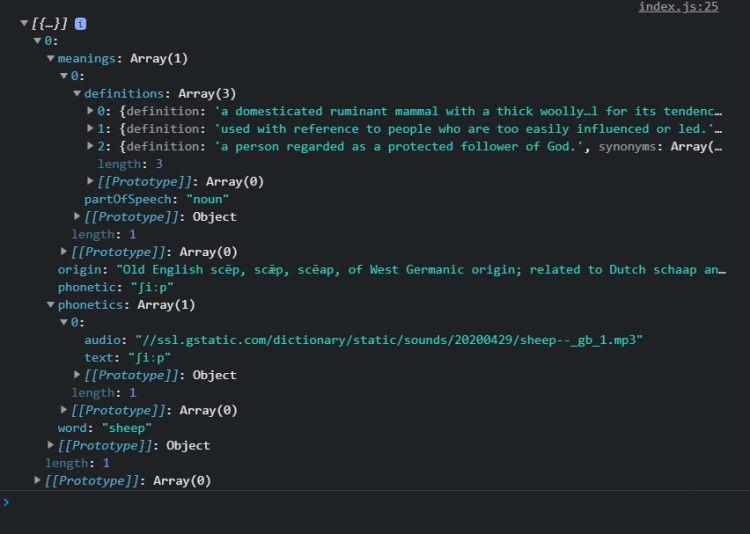
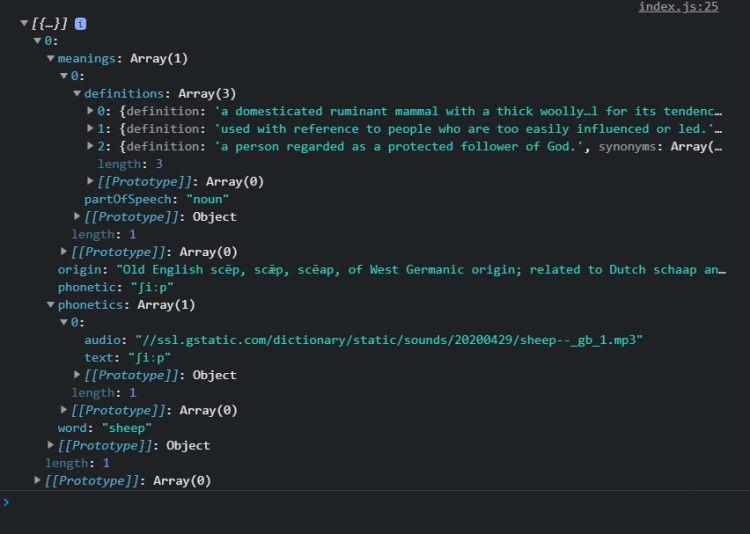
Die Struktur der API-Antwort ist wie folgt:

Die API gibt die Wortart, mehrere Definitionen und die Phonetik der Wörter in der Antwort zurück.
Sie können alle Definitionen des angegebenen Wortes erhalten, indem Sie:
const meanings = data[0].meanings[0].definitions;
Die variablen Bedeutungen ist ein Array , das alle Definitionen des gegebenen Wortes enthält.
Um die Wortart des angegebenen Wortes zu erhalten:
const partOfSpeech = data[0].meanings[0].partOfSpeech;
Sie können die Wortart des Wortes mit dem .innerHTML- Attribut hinzufügen . Im HTML-Code hatte das Sprachteil div standardmäßig die Eigenschaft display none, aber im JavaScript-Code müssen Sie nach dem Abrufen der Daten die display-Eigenschaft auf block setzen .
Anzeigen der Definitionen
Sie müssen eine Variable namens bedeutungsliste erstellen . Nachdem Sie alle Definitionen an diese Variable angehängt haben , müssen Sie ihr das .innerHTML- Attribut zuweisen , um sie auf der Webseite anzuzeigen.
Verwandte: Der HTML-Essentials-Spickzettel: Tags, Attribute und mehr
Durchlaufen Sie das Bedeutungs-Array und verfolgen Sie eine einzelne Definition und den Index, an dem sie vorhanden ist. Hängen Sie die einzelne Definition und den Index an die Bedeutungsliste- Variable im Absatzelement von HTML an.
Sobald Sie die Schleife verlassen haben, müssen Sie sie an das .innerHTML- Attribut von MeaningDiv übergeben .
Zeigen Sie das Audioelement auf der Webseite an
Die von der API empfangene Antwort enthält Phonetik, die Benutzern hilft, die Aussprache des Wortes zu verstehen. Um diesen Sound auf der Webseite hinzuzufügen, müssen Sie ein Audioelement erstellen und Phonetik im src- Attribut dieses Elements übergeben. Schließlich müssen Sie das Audioelement mithilfe des .innerHTML- Attributs in audioDiv einfügen .

const displayData = (data) => { console.log(data); const partOfSpeech = data[0].meanings[0].partOfSpeech; const meanings = data[0].meanings[0].definitions; partOfSpeechDiv.className = "bg-gray-100 px-2 py-3 flex flex-col w-1/4 justify-center items-center border-2 border-green-500 rounded block"; partOfSpeechHeader.innerHTML = "Part of Speech"; partOfSpeechPara.innerHTML = partOfSpeech; let meaningList = ``; meanings.forEach((meaning, ind) => { meaningList += `
${ind + 1}) ${
meaning.definition
}
`;
});
bedeutungDiv.className =
"text-center w-1/4 bg-gray-100 my-6 border-2 border-green-500 abgerundeter Block";
bedeutungHeader.innerText = "Bedeutungen";
BedeutungDiv.innerHTML = Bedeutungsliste;
let aud = `
`;
audioDiv.className = "block";
audioDiv.innerHTML = aud;
};

Fügen Sie Ihrer Liste ein weiteres Projekt hinzu
Nachdem Sie nun gelernt haben, eine Wörterbuch-App mit JavaScript zu erstellen, ist es an der Zeit, dass Sie selbst einige spannende Projekte erstellen. Bauprojekte werden nicht nur Ihre Grundlagen auffrischen, sondern auch Projekte zu Ihrem Lebenslauf hinzufügen.
Suchen Sie nach mehr Übung zu JavaScript- und DOM-Manipulationskonzepten? Hier ist ein weiteres Projekt, das Sie aufbauen können, um Ihre Fähigkeiten zu stärken.