Obwohl sich die Designtrends jedes Jahr ändern, können Sie sich auf die Verwendung von Standard-Schatteneffekten wie Box-Shadow und Drop-Shadow verlassen, um einen positiven Beitrag zur Ästhetik einer Website zu leisten. Sie können Schlagschatten verwenden , um angenehme, schön gerenderte Effekte zu erzielen, ohne kitschig zu wirken.
Schauen wir uns die CSS - Eigenschaft drop-shadow genauer an .
Was ist CSS-Drop-Shadow?
drop-shadow( ) ist ein CSS-Effekt, der einen Schatten um die Form eines bestimmten Objekts anzeigt. Hier ist die Syntax zum Anwenden eines CSS- Drop-Shadow .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Es gibt eine breite Palette von Filterfunktionen, einschließlich Unschärfe ( ) , Helligkeit ( ) und Schlagschatten ( ) .
offset-x bestimmt den horizontalen Abstand und offset-y bestimmt den vertikalen Abstand. Beachten Sie, dass negative Werte den Schatten links ( offset-x ) und oberhalb ( offset-y ) des Objekts platzieren.
Die letzten beiden Parameter sind optional. Sie können den Unschärferadius des Schattens als Länge angeben. Standardmäßig ist es auf 0 eingestellt. Sie können keinen negativen Unschärferadius haben.
Die Farbe des Schattens wird als angegeben. Wenn Sie keine Farbe angegeben haben, folgt sie dem Wert der Eigenschaft color .
Wann ist CSS-Drop-Shadow nützlich?
Sie wissen vielleicht bereits, dass Box-Shadow die Arbeit ziemlich gut macht. Sie denken vielleicht, warum brauchen wir überhaupt Schatten ? Es gibt zahlreiche Fälle, in denen die Funktion drop-shadow( ) lebensrettend ist. Schauen wir uns einige davon an:
Nicht rechteckige Formen
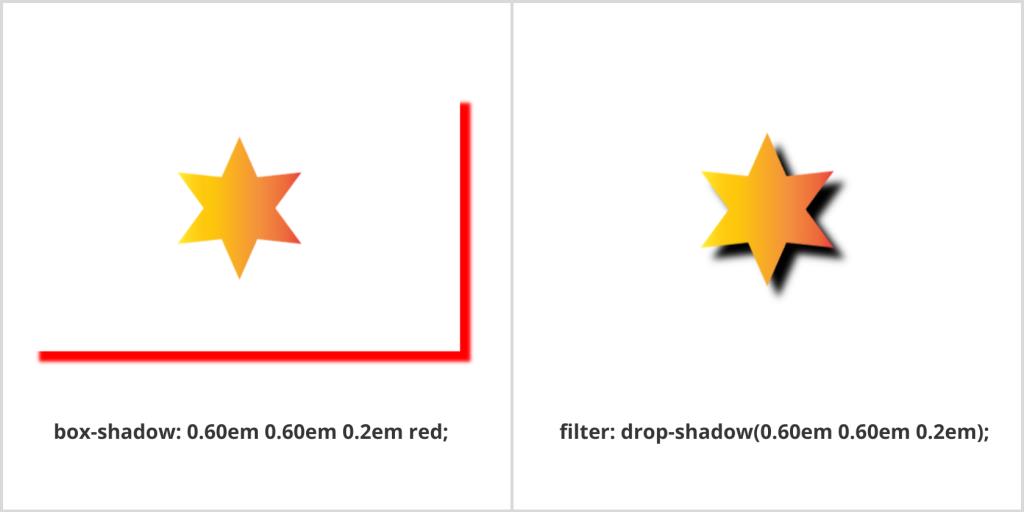
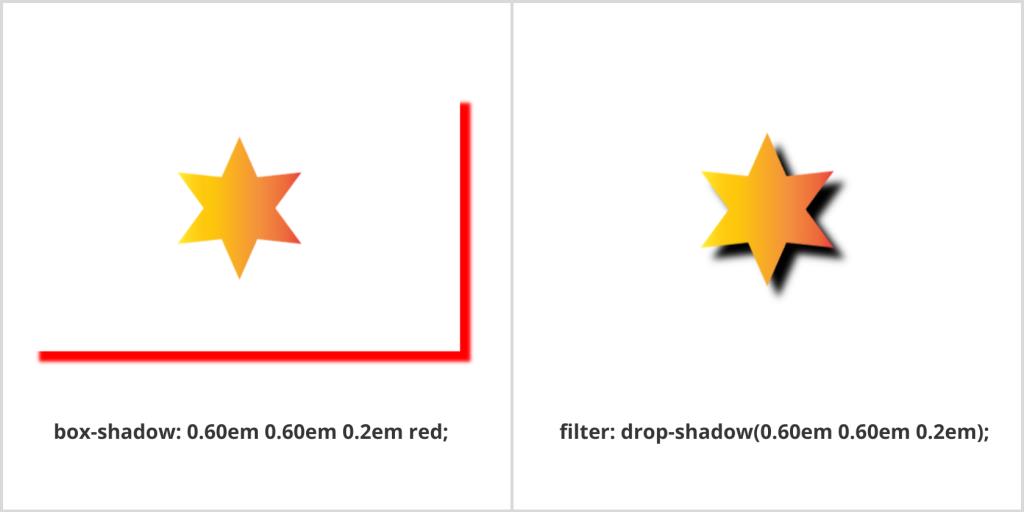
Im Gegensatz zu einem Box-Shadow können Sie nicht rechteckigen Formen einen Schlagschatten hinzufügen . Zum Beispiel haben wir ein transparentes SVG oder PNG mit einer nicht rechteckigen Form – zum Beispiel einen Stern. Hier kann das Hinzufügen eines Schattens, der dem Objekt selbst entspricht, entweder mit box-shadow oder drop-shadow abgeschlossen werden . Betrachten Sie beide Szenarien:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Ausgabe :

Wenn man beide Effekte vergleicht, wird deutlich, dass ein Box-Shadow einen rechteckigen Schatten ergibt; es spielt auch keine Rolle, ob das Bild transparent ist oder bereits einen Hintergrund besitzt. Auf der anderen Seite können Sie mit Drop-Shadow einen Schatten erzeugen, der der Form des Bildes selbst entspricht.
Die einschränkenden Faktoren bestehen darin, dass die Funktion drop-shadow( ) alle Parameter des Typs außer dem Schlüsselwort inset und dem Parameter Spread akzeptiert .
Gruppierte Elemente
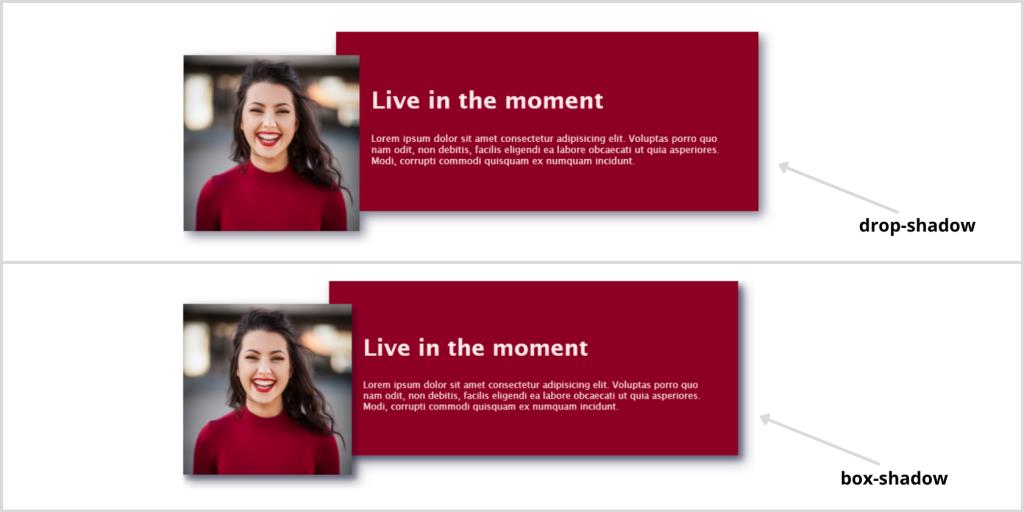
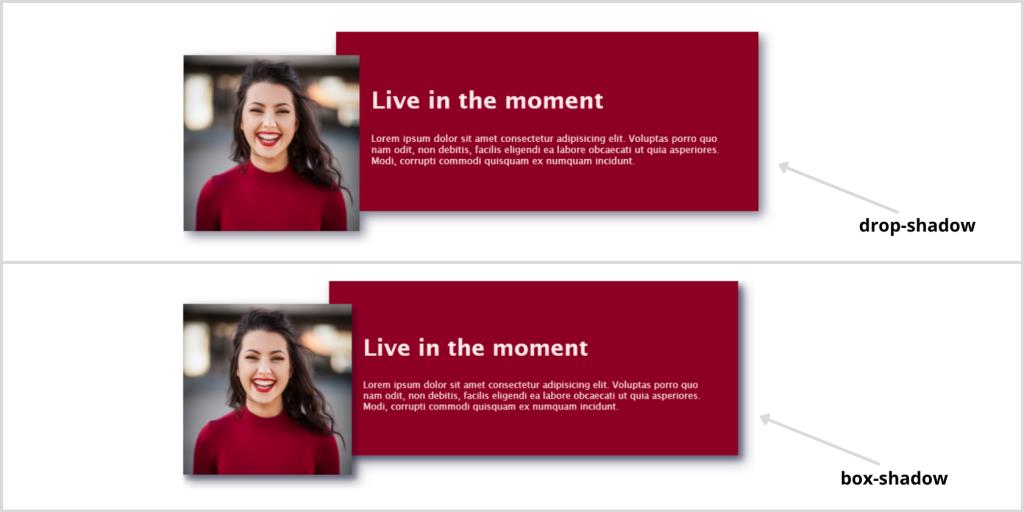
Es gibt mehrere Fälle, in denen Sie möglicherweise Komponenten erstellen müssen, indem Sie bestimmte Elemente überlappen. Wenn Sie box-shadow verwenden , stehen Sie vor dem Problem, einen Schatten richtig zu werfen. So funktioniert es, wenn Sie ein Bild und eine Textkomponente gruppieren:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
Grundlegendes CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
Tragen Sie nun den Box-Shadow und den Drop-Shadow auf, um den Unterschied zu sehen.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Ausgabe:

Wie Sie sehen, wird der Kastenschatten auf jedes Element einzeln angewendet, während der Schlagschatten beide gruppiert und den Schatten anwendet.
Abgeschnittene Elemente
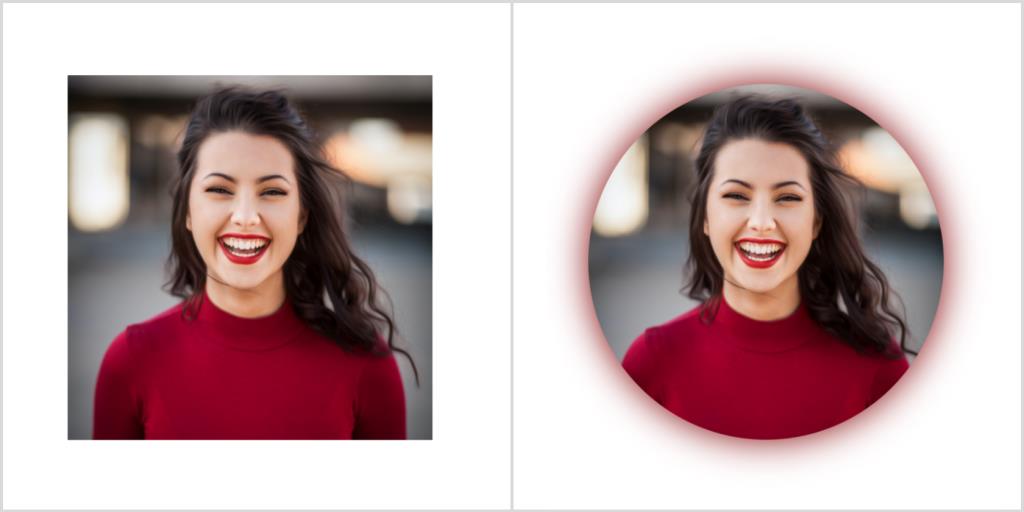
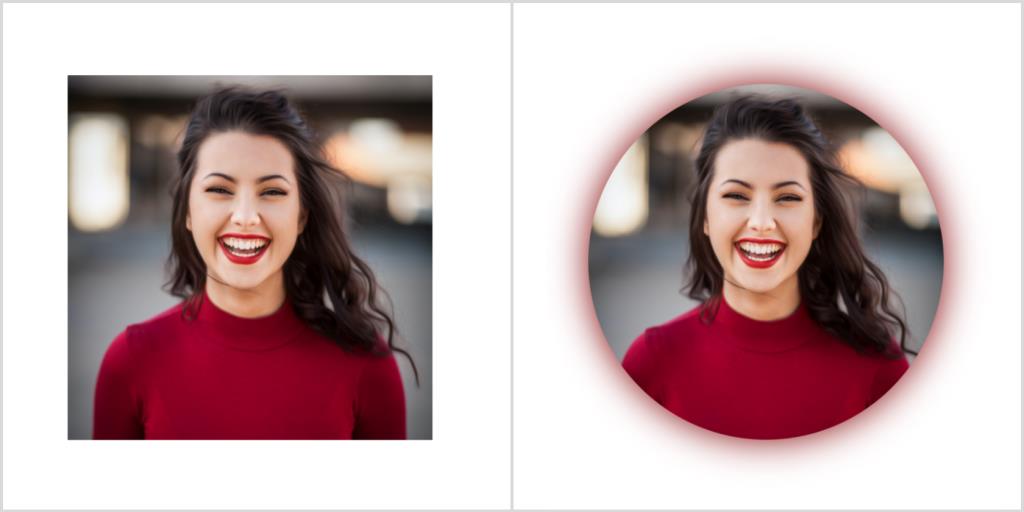
Sie können die clip-path- Eigenschaft verwenden, um einen bestimmten Bereich zu beschneiden, der bestimmt, welche Teile eines Bildes oder Elements angezeigt werden sollen. Der Drop-Shadow-Filter ermöglicht es uns, einen Drop-Shadow auf dem abgeschnittenen Element zu erstellen, indem wir ihn auf das übergeordnete Element dieses Elements anwenden:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Ausgabe:

Wir haben 50 % des Bildes mit einem kreisförmigen Pfad beschnitten. Daher wird der Schlagschattenfilter nur auf den sichtbaren Teil des Bildes angewendet. Ist es nicht toll?
Einschränkungen und Unterschiede
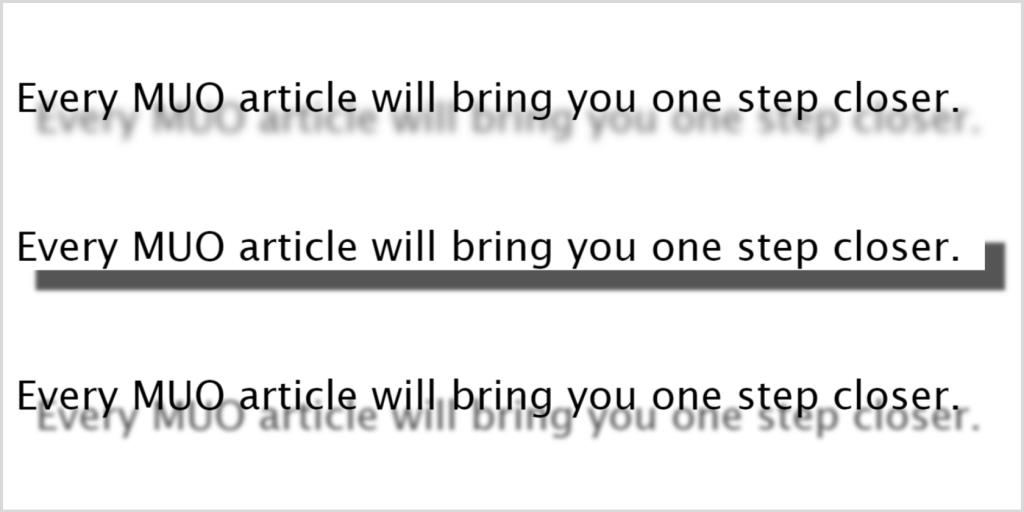
Wie oben besprochen, unterstützt Drop-Shadow den Spread- Parameter nicht. Dies bedeutet, dass das Erstellen eines Umrisseffekts mit der Funktion drop-shadow( ) nicht möglich wäre, da er überall getötet wird. Außerdem rendert es verschiedene Schatteneffekte aus dem Box-Schatten und dem Text-Schatten (mit den gleichen Parametern). Sie haben vielleicht das Gefühl, dass die Unterschiede zwischen Box-Shadow und Drop-Shadow auf das CSS-Box-Modell zurückzuführen sind . Einer folgt ihm, der andere nicht. Hier ist ein Beispiel:
HTML
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Grundlegendes CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Anwenden von Schatteneffekten
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
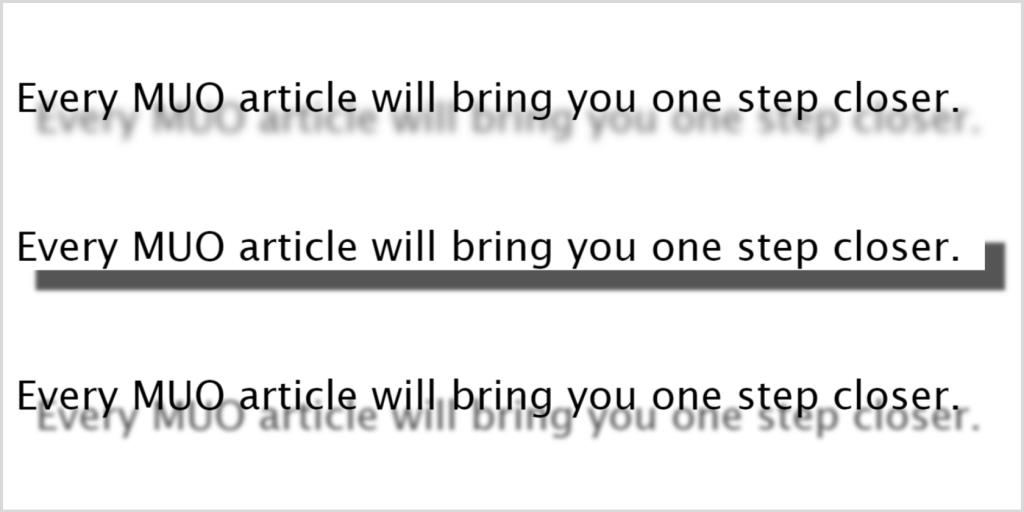
Ausgabe:

Sie können sehen, dass der Box-Schatten einen schwereren, dunkleren Schatten ergibt als der Text-Schatten und der Tropfen-Schatten . Außerdem gibt es einen kleinen Unterschied in der Positionierung des Schattens zwischen text-shadow und drop-shadow . Dennoch können Sie je nach Bedarf verschiedene Schatteneffekte bevorzugen.
Browser-Unterstützung
Die Drop-Shadow( ) -Funktion wird in allen modernen Browsern unterstützt, außer in älteren Browsern wie dem Internet Explorer. Obwohl dies die UX nicht ernsthaft beeinträchtigen würde, können Sie eine Funktionsabfrage mit einem Box-Shadow- Fallback hinzufügen .
Experimentieren Sie mit verschiedenen Schatteneffekten
Die Popularität von Box-Shadow ist aufgrund der Vielzahl von Anwendungsfällen ziemlich offensichtlich. Die Funktion drop-shadow() wird jedoch stark zu wenig genutzt. Wir hoffen, dass Sie mit verschiedenen Schatteneffekten experimentieren und versuchen, Schlagschatten in Ihren zukünftigen Projekten zu implementieren .
Pseudoklassen erweitern CSS und Ihr persönliches Webentwicklungsrepertoire um einen völlig neuen Funktionsumfang. Erfahren Sie mehr über sie, um ein kompetenterer und effizienterer Webentwickler zu werden.