Als u van plan bent een geweldige webpagina-indeling te maken, moet u weten over marges, randen, opvulling en inhoud. Elk element in webdesign, of het nu een afbeelding of tekst is, gebruikt een kader met deze eigenschappen. Je kunt eenvoudig complexe lay-outs bouwen door te spelen met het doosmodel. In dit artikel zullen we het CSS Box-model ontleden en laten zien hoe u deze eigenschappen kunt gebruiken met praktische voorbeelden.
Wat is het CSS Box-model?
Het CSS-boxmodel is een standaard die is gemaakt door het World Wide Web Consortium . Het beschrijft alle elementen in een HTML-document als rechthoekige vakken met hun eigen afmetingen. Deze vakken bevatten een inhoudsgebied en optionele omringende marge-, rand- en opvulgebieden. Laten we dus eens kijken naar de onderdelen van een CSS-box.
Laten we de vier lagen van het CSS-boxmodel ontdekken.
Eerste laag: inhoud
Het inhoudsgebied bevat de hoofdinhoud van het element, wat een afbeelding, tekst of enige vorm van media-inhoud kan zijn. U kunt de afmetingen van elementen op blokniveau wijzigen met de eigenschappen hoogte en breedte .
Tweede laag: vulling
Opvulling is de ruimte tussen het inhoudsvak en het randvak. Hoewel het als witruimte om uw inhoud zit, kunt u een achtergrondkleur gebruiken om het verschil te visualiseren. U kunt de eigenschappen padding-top , padding-right , padding-bottom en padding-left toepassen om de ruimte te wijzigen.
Derde laag: rand
De rand omsluit de inhoud en het opvulgebied. U kunt de grootte en stijl van de rand wijzigen met de eigenschappen randbreedte , randstijl en randkleur .
Vierde laag: Marge
De laatste laag van het boxmodel wordt veel gebruikt om ruimte tussen elementen te genereren. De marge omhult de inhoud, de opvulling en het randgebied. U kunt de eigenschappen margin-top, margin-right , margin-bottom en margin-left gebruiken . U kunt de marge-eigenschap ook een negatieve waarde of auto geven om een aantal geweldige plaatsingstechnieken te bereiken.
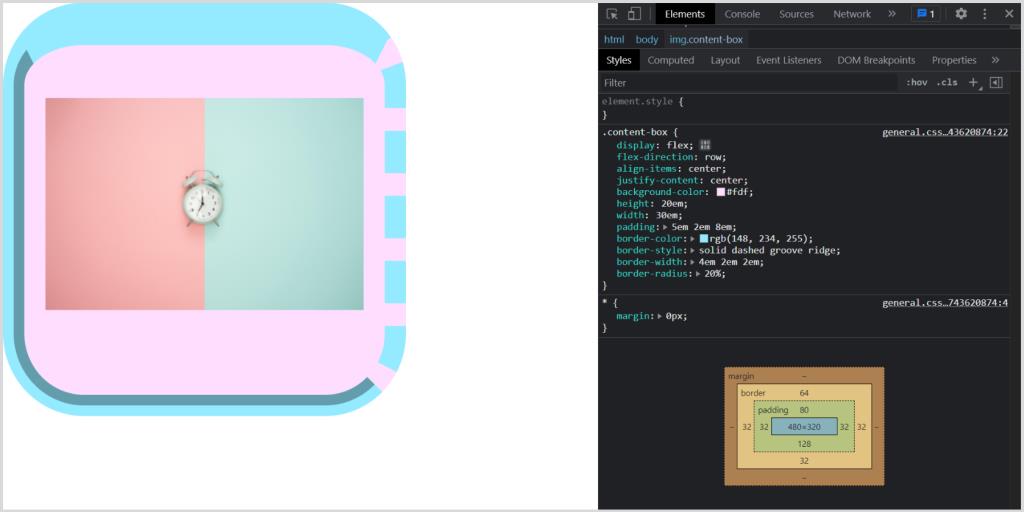
Projectconfiguratie voor CSS Box-model
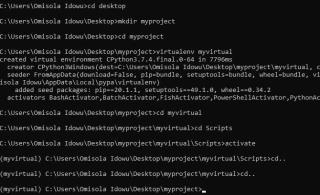
Laten we een miniproject bouwen om het basisdoosmodel te demonstreren met een inhoudsvak en eigenschappen voor opvulling, rand en marge. U kunt kiezen voor tekst, afbeeldingen of media-inhoud. We beginnen met ervoor te zorgen dat het goed is gestructureerd.
Structuur met HTML
CSS-boxmodel
Uitgang:

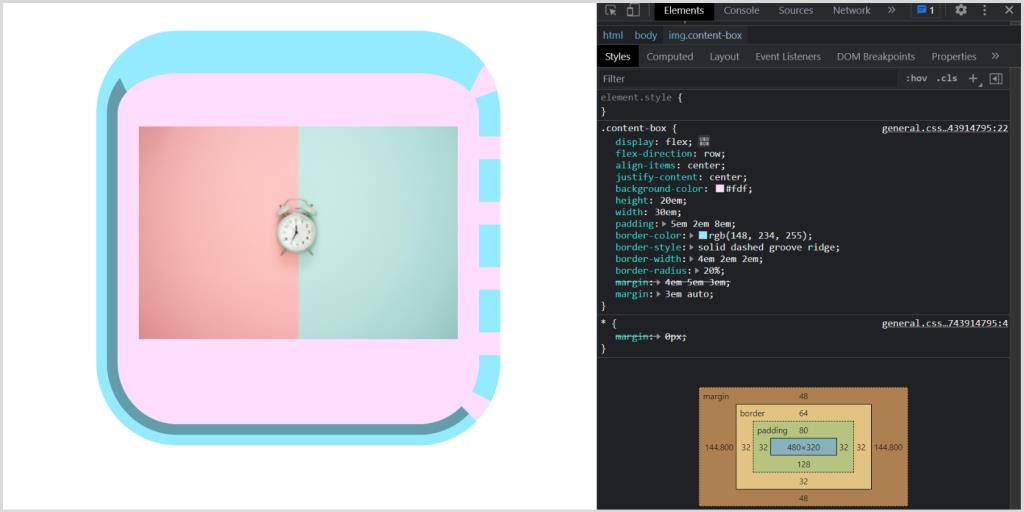
U kunt ingebouwde functies van uw browser gebruiken, zoals de Chrome Developer Tools , om te zien wat er aan de hand is. We gebruiken twee afbeeldingen van Unsplash. Voor de eenvoud verbergen we de afbeelding van de smartphone met weergave: geen; totdat we het later nodig hebben.
Stijlen met CSS
/************************* BASIC STYLING *************************/ * { margin: 0px; padding: 0px; } body { display: flex; flex-direction: row; } .display { display: none !important; }
Laten we nu onze inhoudsdoos stylen. Eerst stellen we de hoogte en breedte van de afbeelding in. Ook helpt het geven van een achtergrondkleur bij een betere visualisatie. Dus laten we het doen.
/************************* CONTENT BOX *************************/ .content-box { display: flex; flex-direction: row; justify-content: center; align-items: center; /* Styling the content box using height and width properties */ background-color: #fdf; height: 20em; width: 30em; }
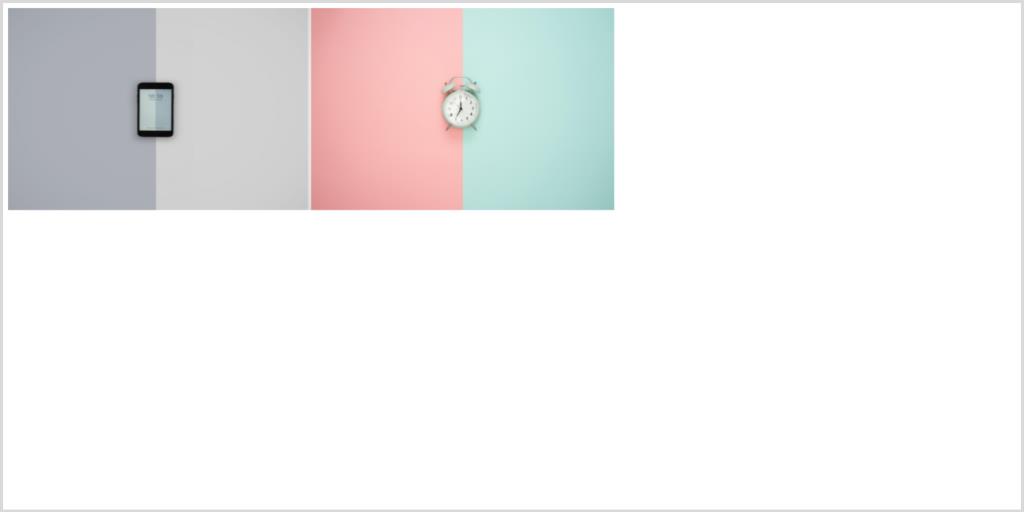
Geef inhoud ruimte om te ademen met opvulling
U kunt de eigenschappen padding-top , padding-right , padding-bottom en padding-left afzonderlijk instellen of de steno gebruiken. Probeer indien mogelijk de steno te gebruiken, aangezien dit u wat tijd kan besparen. Laten we eens kijken hoe opvulling werkt.
/************************* PADDING *************************/ /* Applying padding */ padding-top: 5em; padding-right: 2em; padding-bottom: 8em; padding-left: 2em; /* Padding shorthand */ /* top/right/bottom/left */ padding: 5em 2em 8em 2em; /* top/horizontal/bottom */ padding: 5em 2em 8em;
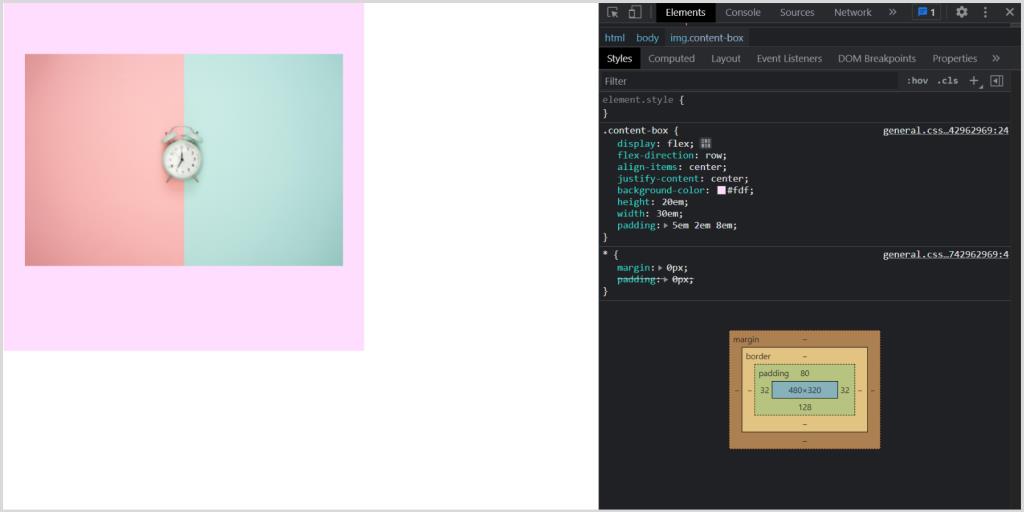
Uitgang:

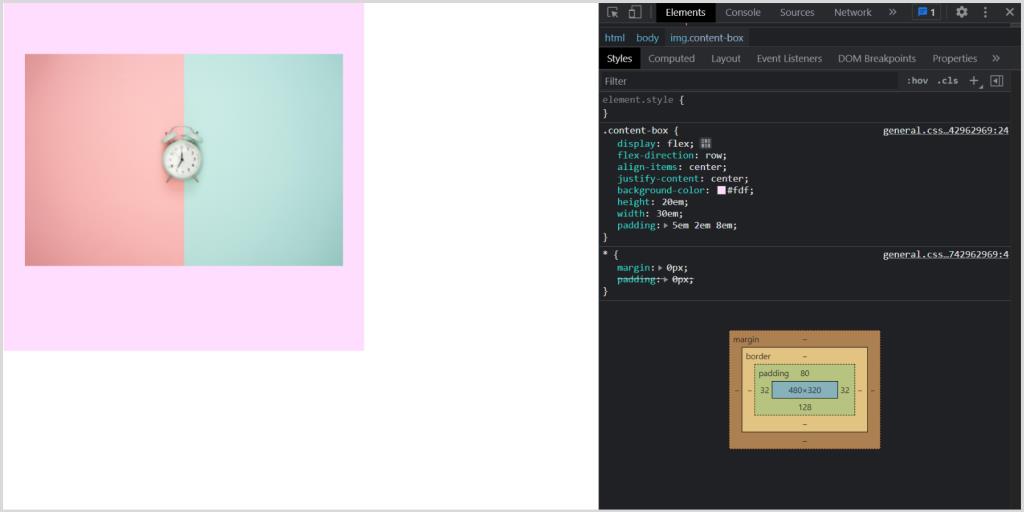
Lijnen tekenen rond opvulling met rand
Zorg er bij het toepassen van de border- eigenschap voor dat u de border-color- eigenschap gebruikt om de rand een andere kleur dan de achtergrond te geven. U kunt de kiezen border-style hetzij individueel, hetzij in één keer met de eigenschap steno. Hetzelfde geldt voor de border-width eigenschap.
U kunt ook de grensradius instellen om het vak afgeronde hoeken te geven met een straal in px , rem , em of procent.
/************************* BORDER *************************/ /* Applying border properties */ /* Set the border color */ border-color: rgb(148, 234, 255); /* Select border style */ border-top-style: solid; border-right-style: dashed; border-bottom-style: groove; border-left-style: ridge; /* border-style shorthand */ /* top/right/bottom/left */ border-style: solid dashed groove ridge; /* Set border width */ border-top-width: 4em; border-right-width: 2em; border-bottom-width: 2em; border-left-width: 2em; /* border-width shorthand*/ /* top/right/bottom/left */ border-width: 4em 2em 2em 2em; /* top/horizontal/bottom */ border-width: 4em 2em 2em; /* border property shorthand */ /* border: 4em solid rgb(148, 234, 255); */ /* Set border-radius */ border-radius: 5em; border-radius: 20%;
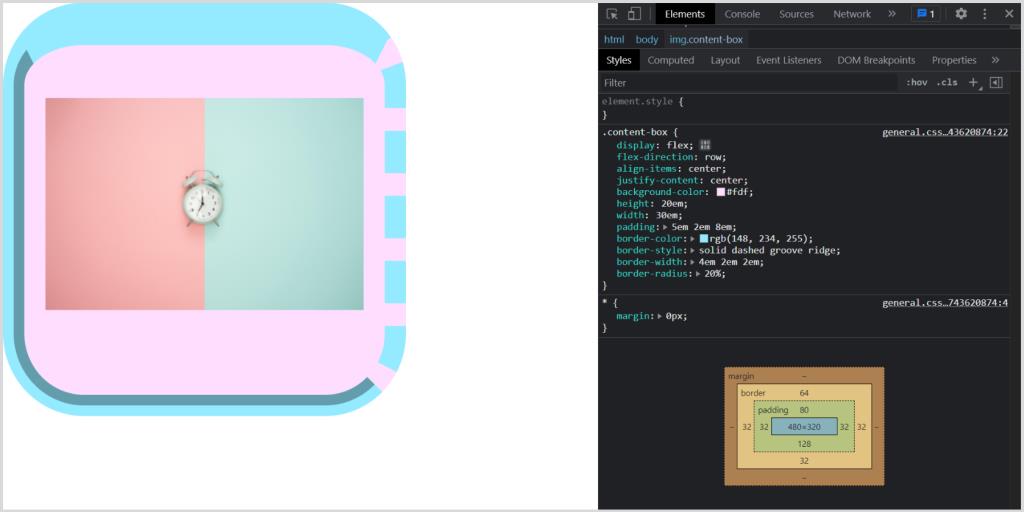
Uitgang:

Ruimte tussen vakken toevoegen met marge
U kunt een vak horizontaal centreren met margin: 0 auto , op voorwaarde dat het een bepaalde breedte heeft.
/************************* MARGIN *************************/ /* Applying margin properties */ margin-top: 4em; margin-right: 5em; margin-bottom: 3em; margin-left: 5em; /* Margin shorthand */ /* top/right/bottom/left */ margin: 4em 5em 3em 5em; /* top/horizontal/bottom */ margin: 4em 5em 3em; /* Using auto margin */ margin: 3em auto;
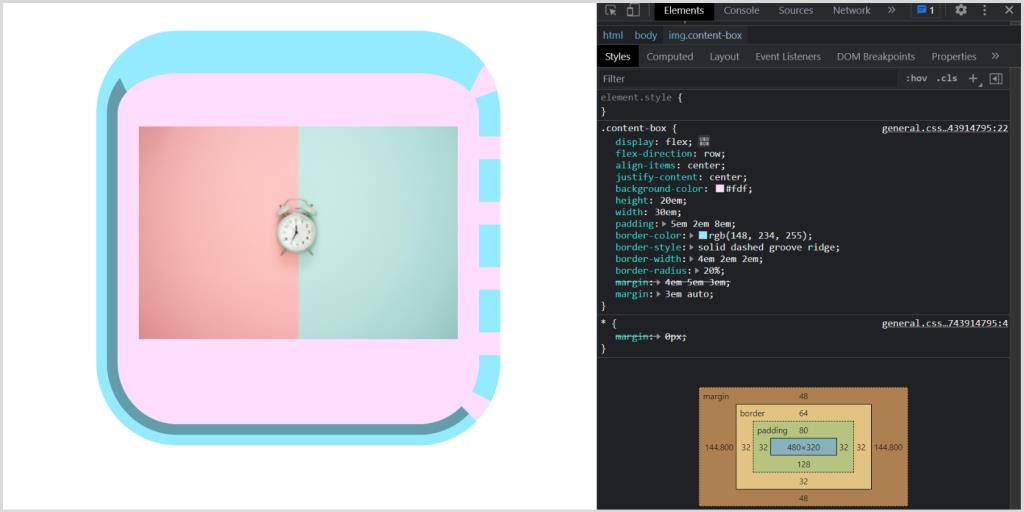
Uitgang:

U kunt de marge-eigenschap opgeven met een, twee, drie of vier waarden. De waarden kunnen een lengte, percentage of een trefwoord zijn zoals auto . Laten we begrijpen hoe het werkt:
- Als u slechts één waarde opgeeft, betekent dit dat alle vier de zijden dezelfde marge hebben.
- Wanneer u twee waarden opgeeft, betekent de eerste waarde margin-top en margin-bottom, terwijl de tweede waarde margin-right en margin-left aangeeft .
- Als u drie waarden opgeeft, zijn de eerste en de laatste van toepassing op respectievelijk margin-top en margin-bottom . De middelste waarde is voor het horizontale gebied, dwz marge-rechts en marge-links .
- Als u alle vier de waarden opgeeft, zijn ze van toepassing op respectievelijk boven, rechts, onder en links (met de klok mee).
Merk op dat u deze sneltoetsen ook kunt gebruiken voor opvulling en randeigenschappen.
Zie ook: De essentiële CSS3-eigenschappen Cheatsheet
Heb je ooit een negatieve marge gebruikt? Om het te visualiseren, laten we de weergave wissen : geen om onze tweede afbeelding weer te geven, en stel vervolgens een negatieve marge in.
/* .display { display: none !important; } */ .content-box { display: flex; flex-direction: row; align-items: center; background-color: #fdf; height: 20em; width: 30em; padding: 5em 2em 8em; border-style: solid dashed groove ridge; border-width: 4em 2em 2em; border-radius: 20%; /* Using negative margin */ margin: 3em -20em 3em 5em; }
Uitgang:

Het Box-model: een perfecte pixelwebsite maken
Met het doosmodel kunt u ruimte tussen elementen definiëren, randen toevoegen en eenvoudig een complex ogende lay-out bouwen. Je kunt direct aan de slag om een geweldige website te maken. Ondertussen kun je de border-box- eigenschap in detail verkennen en met de bovenstaande code spelen.
U moet begrijpen dat er andere methoden zijn om inhoud in CSS op te maken. Deze omvatten CSS Grid en CSS Flexbox. Als u eenmaal vertrouwd bent met het boxmodel, moet u verder leren over deze alternatieven.