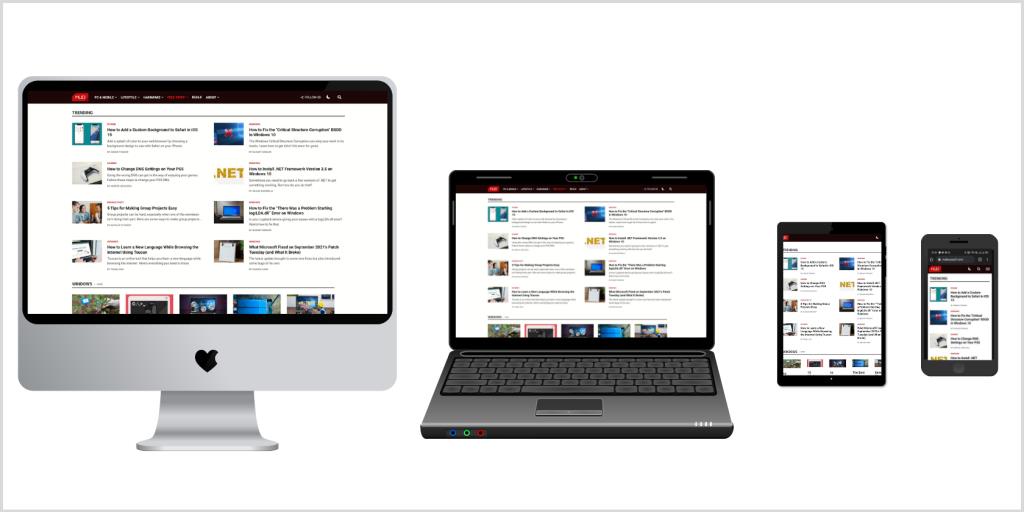
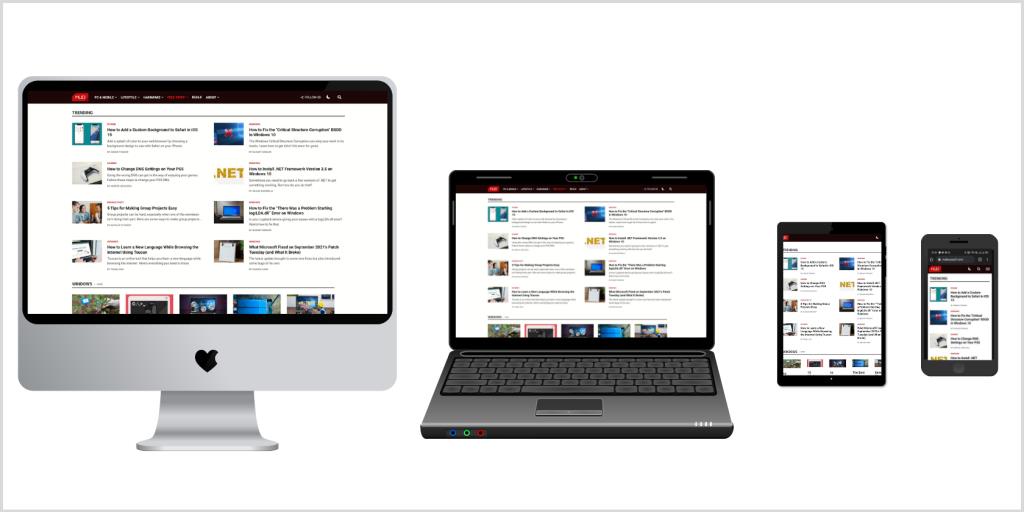
Tegenwoordig is het gebruikelijk om een website of app te bouwen die de gebruikersinterface aanpast, afhankelijk van de browser of het apparaat. Er zijn twee benaderingen om dit doel te bereiken. De eerste omvat het maken van verschillende versies van uw website of app voor verschillende apparaten. Maar het is inefficiënt en kan leiden tot onvoorspelbare fouten.
In een zoektocht naar een betrouwbare, toekomstbestendige aanpak, werd het responsieve - of adaptieve - ontwerp bedacht. Het richt zich op het bouwen van een enkele versie van uw lay-out die zich automatisch aanpast aan verschillende browsers of apparaten.
In dit artikel leren we over responsive webdesign en de fundamentele principes die je zullen helpen om een geweldige website te maken.
Ingrediënten voor responsive webdesign
Responsive webdesign is niet zo ingewikkeld als het klinkt. Het is een reeks praktijken die u kunt gebruiken bij het schrijven van CSS, niet een afzonderlijke technologie die u helemaal opnieuw moet leren. Misschien volgt u al een aantal van deze principes zonder het te beseffen. U kunt responsief webontwerp begrijpen door de vier ingrediënten ervan te verkennen: vloeiende lay-outs, responsieve eenheden, flexibele afbeeldingen en mediaquery's.
Vloeiende lay-outs
Met een vloeiende lay-out kunt u webpagina's maken die zich aanpassen aan de huidige breedte en hoogte van het kijkvenster. Gebruikelijke praktijk omvat het gebruik van de eigenschap max-wid in plaats van een vaste breedte aan een element te geven. Ook helpt het gebruik van percentage ( % ), kijkvensterhoogte ( vh ) of kijkvensterbreedte ( vw ) het aanpassingsvermogen te verbeteren dat niet mogelijk is met pixels ( px ). Zorg er dus voor dat u de volgende keer dat u een lay-out maakt, deze kleine wijzigingen doorvoert en profiteer van responsieve ontwerptechnieken.
Responsieve eenheden
Naarmate u overstapt naar meer geavanceerde CSS, ziet u vaak het gebruik van rem- en em- eenheden voor lengte in plaats van px- eenheden. Dit komt omdat de rem- eenheid het super eenvoudig maakt om de hele lay-out te schalen. Standaard is 1rem gelijk aan 16px omdat het evenredig is met de
lettergrootte van het element, meestal 16px. U kunt echter 1rem gelijk stellen aan 10px (of een andere waarde) voor eenvoudigere berekeningen, door de lettergrootte op het hoogste niveau aan te passen.
Flexibele afbeeldingen
Afbeeldingen zijn een eerste zorg bij het ontwerpen van zelfs de meest elementaire lay-out. Je moet er altijd voor zorgen dat ze de juiste maat hebben, zodat ze bij het ontwerp passen. Bovendien worden ze standaard niet geschaald met wijzigingen in de viewport. U moet dus % gebruiken voor de afmetingen van uw afbeeldingen, samen met de eigenschap max-width .
U kunt responsieve sites tot leven brengen door mediaquery's te gebruiken. Vloeiende rasters zijn goed om mee te beginnen, maar je zult merken dat er een paar punten zijn waar de lay-out begint af te brokkelen. Door onderbrekingspunten toe te voegen voor deze viewport-breedten, wordt de lay-out afgestemd op verschillende apparaten. Mediaquery's helpen u om selectief CSS toe te passen op basis van de resultaten van mediafunctietests. U kunt nieuwe CSS-functies verkennen om in minder tijd een responsieve website te maken .
Responsieve webontwerpprincipes

Hoewel responsief webontwerp een redder is als het gaat om problemen met meerdere schermen, heeft u mogelijk geen vaste fysieke beperking om naar te verwijzen. Daarom zijn er zes basisprincipes voor responsief webontwerp om mee aan de slag te gaan bij het ontwerpen van een responsieve lay-out.
Op inhoud gebaseerde breekpunten gebruiken
Een van de fundamentele ontwerpprincipes stelt dat het ontwerp van uw website de inhoud moet ondersteunen, en niet andersom. Media-inhoud zoals video's, foto's en tekstinhoud zoals lange en korte webkopieën moeten op alle schermen optimaal worden weergegeven. De sleutel tot responsive webdesign is het gebruik van op inhoud gebaseerde breekpunten in plaats van op apparaten gebaseerde breekpunten.
Kies verstandig weblettertypen en systeemlettertypen
Weblettertypen zien er prachtig uit! Je hebt talloze opties om je ontwerp aan te passen met coole weblettertypen. Maar u moet weten dat browsers elk weblettertype moeten downloaden. Meer weblettertypen, meer downloadtijd. Systeemlettertypen zijn daarentegen razendsnel. Als de gebruiker geen benoemd systeemlettertype op zijn lokale apparaat heeft, valt het terug naar het volgende lettertype in de font-familiestapel . Houd daarom rekening met de laadtijd en de ontwerpvraag bij het kiezen van lettertypen.
Bitmapafbeeldingen en vectoren optimaliseren
Heb je verschillende iconen op je website die de inhoud ondersteunen? Het is vaak een goede gewoonte om een bitmap-indeling te gebruiken als uw pictogrammen veel details bevatten. Aan de andere kant zijn vectorformaten de beste keuze voor pictogrammen die mooi op en neer schalen. Vectoren zijn vaak klein, maar het nadeel is dat sommige oudere browsers ze mogelijk niet ondersteunen. Er zijn ook gevallen waarin vectoren zwaarder zijn dan bitmaps, zoals wanneer de afbeelding zeer gedetailleerd is. Zorg er daarom altijd voor dat u uw bitmapafbeeldingen en vectoren optimaliseert voordat ze online gaan.
Voer tests uit voor responsieve eerste vouw
De eerste vouw van een website is de weergave die bezoekers zien wanneer deze voor het eerst wordt geladen, voordat ze gaan scrollen. Het bevat vaak een heldengedeelte met een responsieve navigatiebalk , inleidende tekst en media en een CTA. Responsiviteit is niet alleen beperkt tot mobiele apparaten. Denk ook aan tablets, gameconsoles en andere schermen. De sleutel is dus om regelmatig tests uit te voeren voor ten minste de eerste vouwweergave van de website. U kunt Chrome DevTools ( Lighthouse ) gebruiken om de kwaliteit van de webpagina te testen.
Verberg geen inhoud op kleinere schermen
Veel mensen gingen ervan uit dat mobiele gebruikers altijd haast hebben, op zoek naar hapklare informatie, terwijl desktopgebruikers meer van lange inhoud houden. We erkennen nu dat dit niet waar is in de wereld van vandaag. Overal gebruiken mensen mobiele apparaten, op zoek naar volledige inhoud en volledige toegang tot alle diensten. U moet ervoor zorgen dat u, in plaats van inhoud te verbergen, de lay-out en onderbrekingspunten beheert om deze zo gemakkelijk en moeiteloos mogelijk te presenteren.
Beheer de lay-out met behulp van geneste objecten
Het correct bouwen van een sitelay-out en positioneringselementen kost behoorlijk wat moeite. U kunt ook problemen hebben ondervonden bij het beheren van veel elementen die van elkaar afhankelijk zijn. Overweeg daarom om gerelateerde elementen in een container te verpakken of
. Dit helpt om de taak van het opmaken van meerdere elementen te verminderen tot één waarin u slechts één enkel element opmaakt.
Responsief ontwerp: moet u eerst de desktop of eerst mobiel gebruiken?
De desktop first-benadering betekent dat u CSS voor grote schermen schrijft en vervolgens mediaquery's toepast om het ontwerp voor kleinere schermen te verkleinen. De mobile first-benadering daarentegen omvat het schrijven van CSS voor mobiele apparaten, met kleinere schermen, en vervolgens het toepassen van mediaquery's om het ontwerp voor grotere schermen uit te breiden. De voornaamste focus is om de website en de apps terug te brengen tot de absolute essentie.
Als u net begint met responsieve webontwikkeling, moet u voor de desktop-first-aanpak gaan, want aan het eind van de dag moet u de container op mobiele apparaten op elkaar stapelen. Hoewel het een volledig persoonlijke beslissing is, helpt de mobile first-aanpak je om de HTML op een betere manier te structureren, terwijl de desktop-first-benadering je zal helpen met lay-out- en spatiëringstechnieken.