Hoewel ontwerptrends elk jaar variëren, kunt u erop rekenen dat het gebruik van nietjesschaduweffecten zoals box-schaduw en slagschaduw een positieve bijdrage levert aan de esthetiek van een website. U kunt slagschaduwen gebruiken om aangename, prachtig weergegeven effecten te creëren zonder dat het te cheesy overkomt.
Laten we de CSS slagschaduweigenschap eens nader bekijken .
Wat is CSS slagschaduw?
slagschaduw( ) is een CSS-effect dat een schaduw weergeeft rond de vorm van een opgegeven object. Hier is de syntaxis voor het toepassen van een CSS -slagschaduw .
Syntax: filter: drop-shadow(offset-x offset-y blur-radius color);
Er is een breed scala aan filterfuncties, waaronder vervaging( ) , helderheid( ) en slagschaduw( ) .
offset-x bepaalt de horizontale afstand en offset-y bepaalt de verticale afstand. Merk op dat negatieve waarden de schaduw links ( offset-x ) en boven ( offset-y ) het object plaatsen.
De laatste twee parameters zijn optioneel. U kunt de vervagingsstraal van de schaduw opgeven als een lengte. Standaard is deze ingesteld op 0. U kunt geen negatieve vervagingsradius hebben.
De kleur van de schaduw wordt opgegeven als . Als u geen kleur hebt opgegeven, volgt deze de waarde van de kleureigenschap .
Wanneer is CSS slagschaduw nuttig?
Je weet misschien al dat box-shadow het werk redelijk goed doet. Dus, denk je misschien, waarom hebben we slagschaduw nodig ? Er zijn talloze gevallen waarin de functie slagschaduw( ) een redder in nood is. Laten we er een paar bekijken:
Niet-rechthoekige vormen
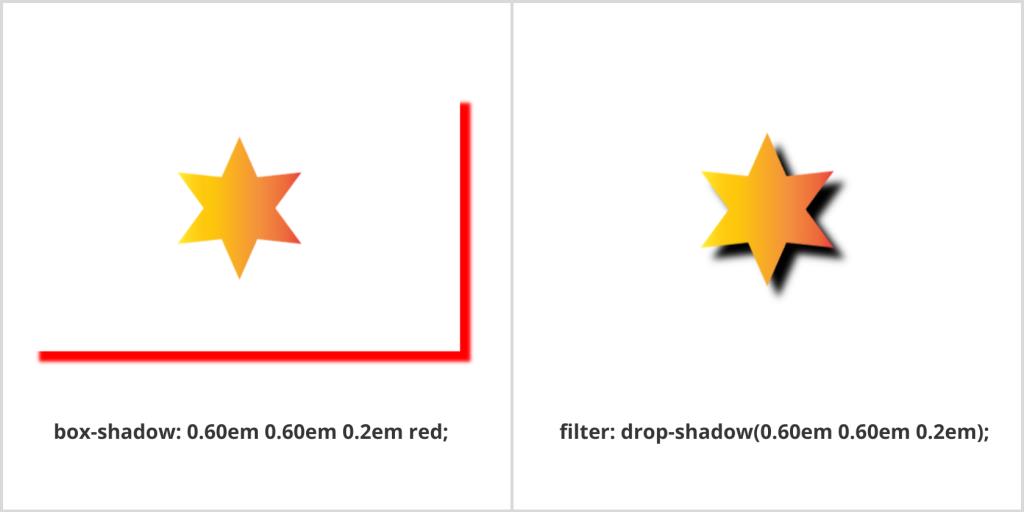
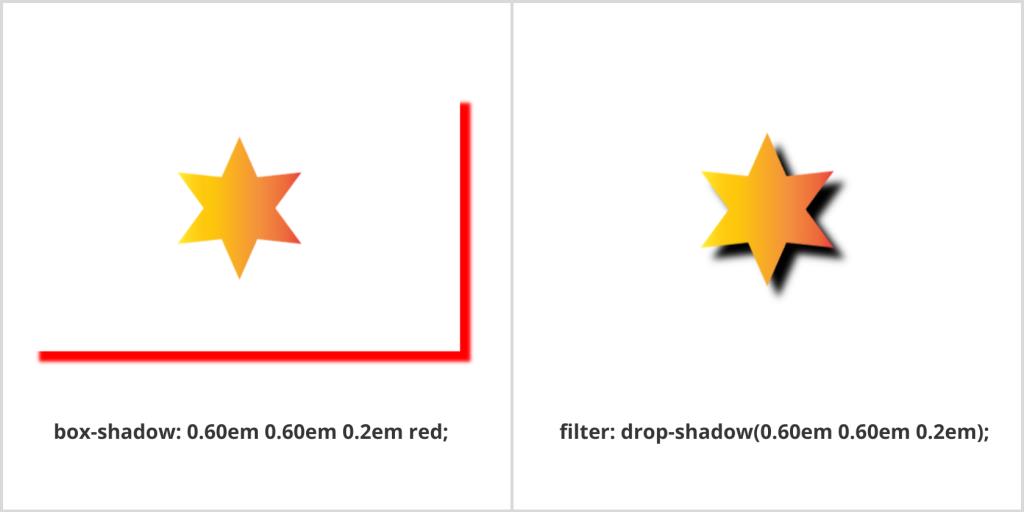
In tegenstelling tot een doosschaduw kunt u een slagschaduw toevoegen aan niet-rechthoekige vormen. We hebben bijvoorbeeld een transparante SVG of PNG met een niet-rechthoekige vorm, bijvoorbeeld een ster. Hier kan het toevoegen van een schaduw die overeenkomt met het object zelf worden voltooid met box-schaduw of slagschaduw . Overweeg beide scenario's:
HTML
CSS
.star-img img { display: inline-block; height: 15em; width: 25em; } .box-shadow { color: red; box-shadow: 0.60em 0.60em 0.2em; } .drop-shadow { filter: drop-shadow(0.60em 0.60em 0.2em); }
Uitgang :

Bij het vergelijken van beide effecten is het duidelijk dat een box-schaduw een rechthoekige schaduw geeft; het maakt ook niet uit of de afbeelding transparant is of al een achtergrond heeft. Aan de andere kant, drop-shadow kunt u een schaduw te creëren die voldoet aan de vorm van het beeld zelf.
De beperkende factoren zijn dat de functie slagschaduw( ) alle parameters van het type accepteert, behalve het inzetsleutelwoord en de spreidingsparameter .
Gegroepeerde elementen
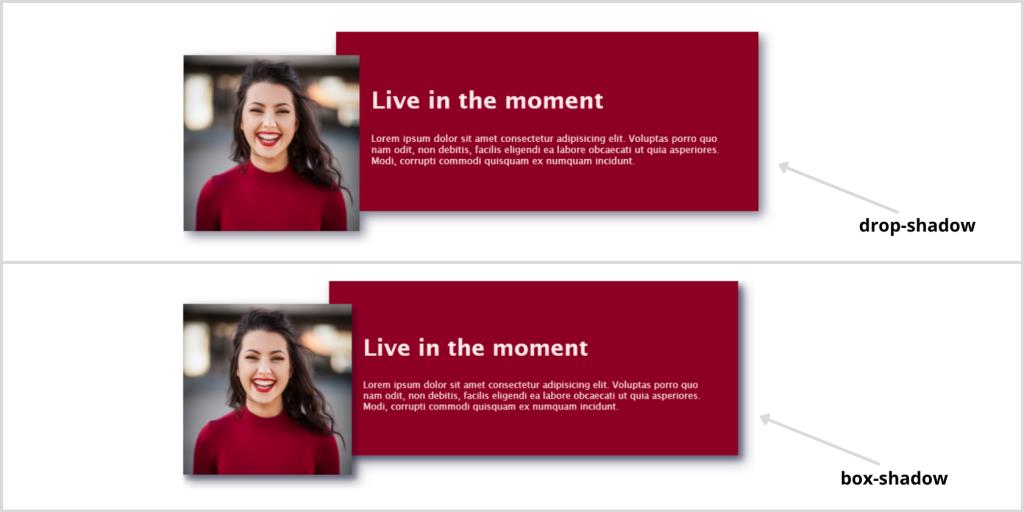
Er zijn verschillende gevallen waarin u componenten moet bouwen door bepaalde elementen te overlappen. Als je box-shadow gebruikt , krijg je te maken met het probleem om op de juiste manier een schaduw te werpen. Zo werkt het bij het groeperen van een afbeelding en een tekstcomponent:
HTML
Live in the moment
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptas porro quo nam odit, non debitis, facilis eligendi ea labore obcaecati ut quia asperiores. Modi, corrupti commodi quisquam ex numquam incidunt.
Basis CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } h2 { font-size: 2rem; } p { font-size: 0.8rem; } .parent-container { display: flex; flex-direction: column; height: 17rem; width: 50em; } .image-container img { width: 15em; position: absolute; z-index: 1; top: 2em; left: 1.5em; } .text-container { color: rgb(255, 236, 236); background-color: rgb(141 0 35); width: 30rem; padding: 3rem; align-self: flex-end; position: relative; }
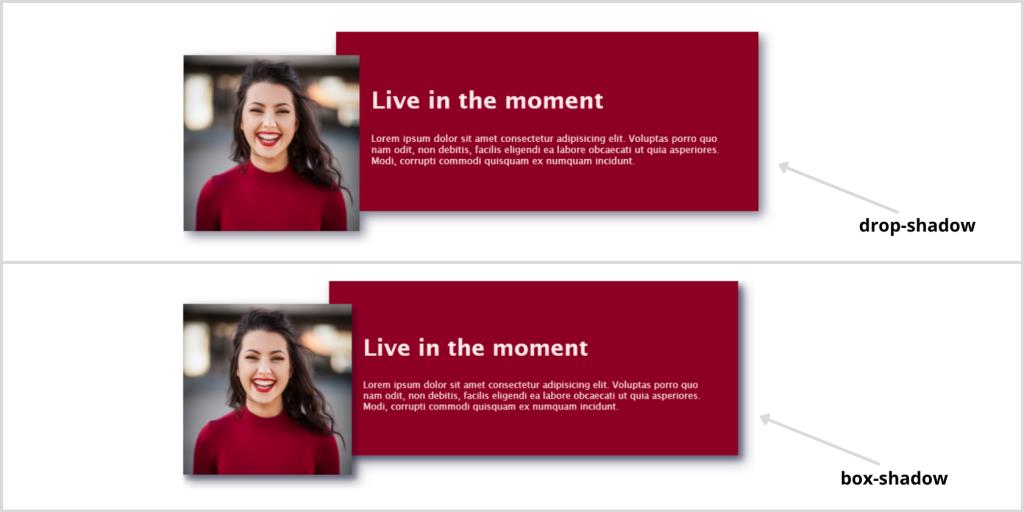
Breng nu de doosschaduw en slagschaduw aan om het verschil te zien.
.drop-shadow { filter: drop-shadow(0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.5)); } .box, .box img { box-shadow: 0.4rem 0.4rem 0.45rem rgba(0, 0, 30, 0.3); }
Uitgang:

Zoals u kunt zien, de box-shadow wordt aangebracht op elk element afzonderlijk, terwijl de slagschaduw groepen hen beiden en past de schaduw.
Geknipte elementen
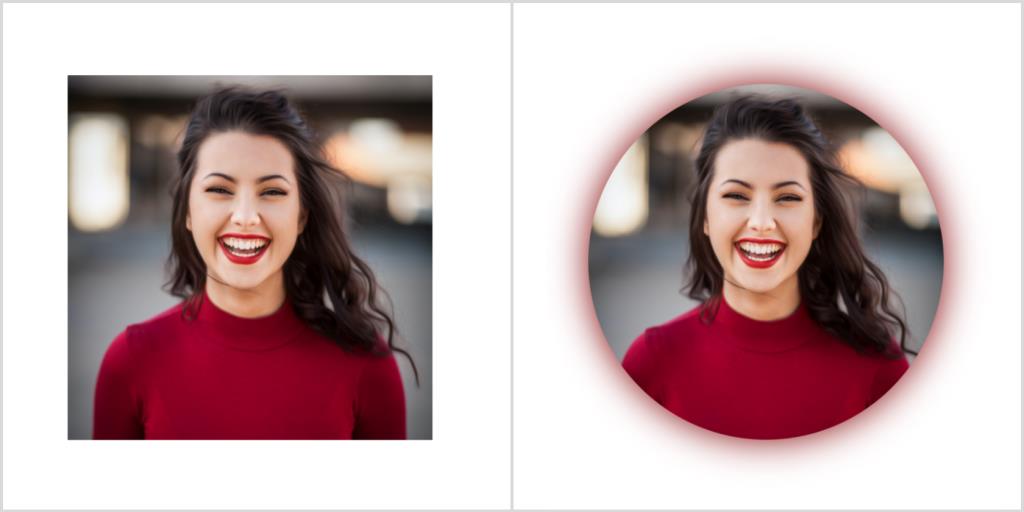
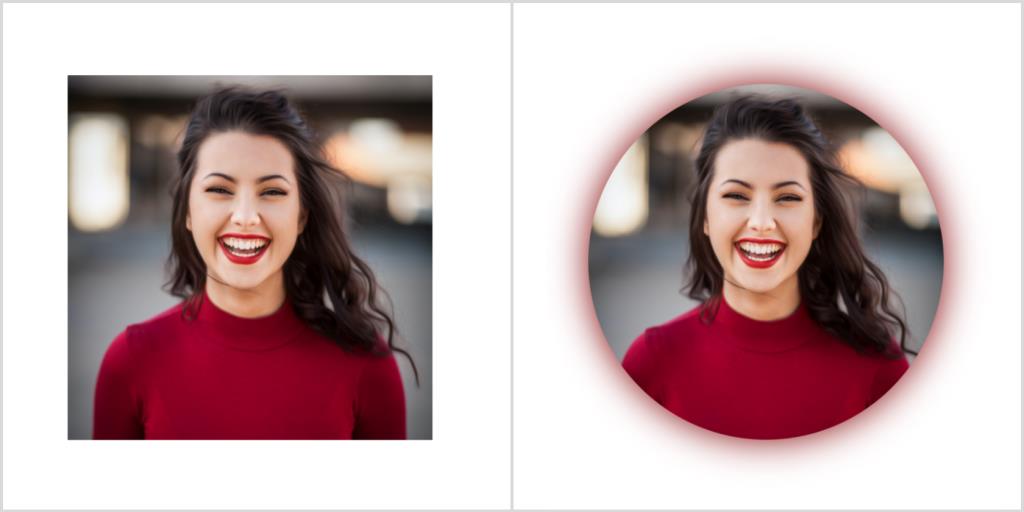
U kunt de eigenschap clip-path gebruiken om een bepaald gebied te knippen dat bepaalt welke delen van een afbeelding of element moeten worden weergegeven. Met het slagschaduwfilter kunnen we een slagschaduw maken op het uitgeknipte element door het toe te passen op het bovenliggende element van dat element:
HTML
CSS
.parent-container { filter: drop-shadow(0rem 0rem 1.5rem maroon); } .clipped-element { width: 50em; height: 50em; margin: 0 auto; background-image: url(smiling-girl.jpg); clip-path: circle(50%); background-size: cover; background-repeat: no-repeat; }
Uitgang:

We hebben 50% van de afbeelding bijgesneden met een cirkelvormig pad. Daarom wordt het slagschaduwfilter alleen op het zichtbare deel van de afbeelding toegepast. Is het niet geweldig?
Beperkingen en verschillen
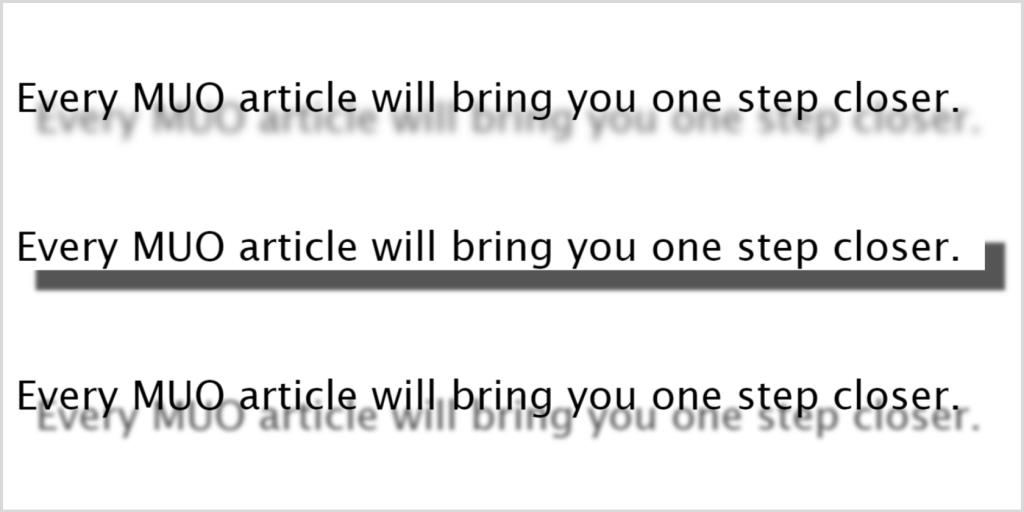
Zoals we hierboven hebben besproken, ondersteunt slagschaduw de spreidingsparameter niet . Dit betekent dat het niet mogelijk zou zijn om een omtrekeffect te maken met de functie slagschaduw( ) omdat het overal wordt afgebroken. Het geeft ook verschillende schaduweffecten weer van de doosschaduw en tekstschaduw (met dezelfde parameters). Je hebt misschien het gevoel dat de verschillen tussen de box-schaduw en de slagschaduw terug te voeren zijn op het CSS Box-model . De een volgt het, de ander niet. Hier is een voorbeeld:
HTML
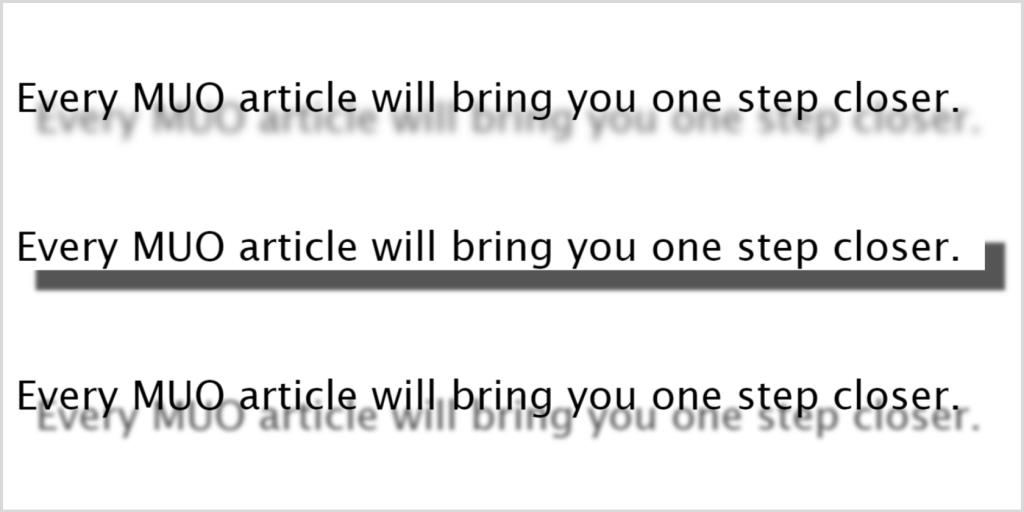
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Every MUO article will bring you one step closer.
Basis CSS
body { padding: 5em 1em; font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif; } .parent-container { width: 72rem; } p { font-size: 3em; font-style: bold; }
Schaduweffecten toepassen
.drop-shadow { filter: drop-shadow(0.5em 0.5em 0.1em #555); } .box-shadow { box-shadow: 0.5em 0.5em 0.1em #555; } .text-shadow { text-shadow: 0.5em 0.5em 0.1em #555; }
Uitgang:

Je kunt zien dat de box-shadow geeft een zwaardere, donkere schaduw dan de text-shadow en slagschaduw . Er is ook een klein verschil in de positionering van de schaduw tussen de tekstschaduw en slagschaduw . Desalniettemin kunt u, afhankelijk van uw wensen, de voorkeur geven aan verschillende schaduweffecten.
Browserondersteuning
De functie slagschaduw( ) wordt ondersteund in alle moderne browsers, behalve oudere browsers zoals Internet Explorer. Hoewel het niet iets is dat de UX ernstig zou belemmeren, kun je een functiequery toevoegen met een box-shadow fallback.
Experimenteer met verschillende schaduweffecten
De populariteit van box-shadow is vrij duidelijk vanwege de veelheid aan gebruiksscenario's. De functie slagschaduw ( ) wordt echter sterk onderbenut. We hopen dat je met verschillende schaduweffecten gaat experimenteren en slagschaduw in je toekomstige projecten wilt toepassen .
Pseudo-klassen voegen een geheel nieuwe reeks functionaliteit toe aan CSS en uw persoonlijke webontwikkelingsrepertoire. Leer er meer over om een bekwamere en efficiëntere webontwikkelaar te worden.